40个有创意的jQuery图片和内容滑动及弹出插件收藏集之三_jquery
相信大家都知道jQuery是最优秀的Javascript框架之一。以其语法简单灵活而大受Web designer欢迎。所以很多网页设计师结合jQuery的强大功能制作出了许多成熟的图片滑动插件,我们可以很简单地直接将这些图片滑动插件嵌入到网页中,很容易就得到了即酷又实用的jQuery图片滑动效果。在这是jQuery滑动切换插件系列的第三部分,我们将向大家分享40多种非常有用,又有创意的jQuery图片滑动插件,及其演示和下载地址。你可以按你网页风格找到合适的jQuery图片滑动插件,然后点击演示链接查看具体效果,然后下载此jQuery滑动插件。希望你能在这40个jQuery图片滑动插件中找到你想要的。
21 jQuery Image Gallery(Demo演示 | Download下载)
这是一个标准和照片切换展示jQuery插件,整合到网站中的方法很简单。

jQuery图片滑动切换插件 - jQuery Image Gallery
(Demo演示 | Download下载)
rlightbox可以处理多种内容,包括图片、视频。适合与英文站处理显示YouTbe和Vimeo视频。

jQuery图片滑动切换插件 - rlightbox
(Demo演示 | Download下载)
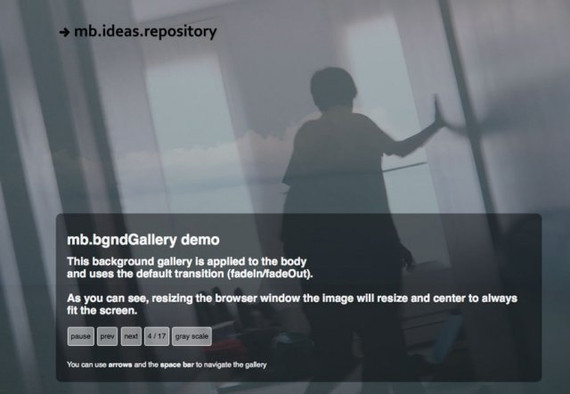
MB Bgnd滑动切换插件很有特色,它能够将一张大图片设置为背景,并且可以随操作对背景图片进行滑动切换。切换支持使用键盘的方向键。并且图片会自动随窗口的大小进行调整。

jQuery图片滑动切换插件 - MB Bgnd
(Demo演示 | Download下载)
PikaChoose是一个轻量级的jQuery滑动切换插件。安装方法非常简单。适合新闻、广告的滑动展示。

jQuery图片滑动切换插件 - PikaChoose
(Demo演示 | Download下载)
这个插件适合用于小图片的循环展示。

jQuery图片滑动切换插件
(Demo演示 | Download下载)
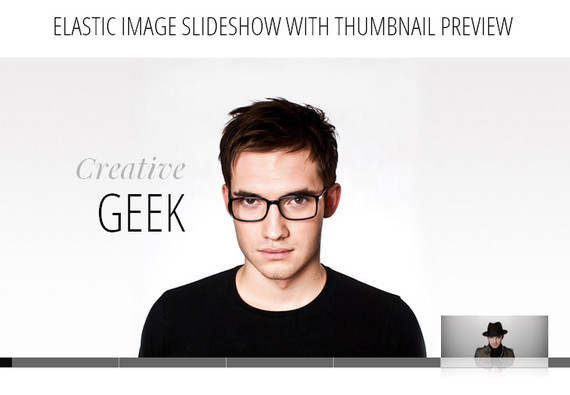
Elastic Image Slideshow是一个简约的图片滑动切换插件。它可以根据窗口的大小调整图片的大小,并有一条很窄很酷的缩略图功能。

jQuery图片滑动切换插件 - Elastic Image Slideshow
(Demo演示 | Download下载)
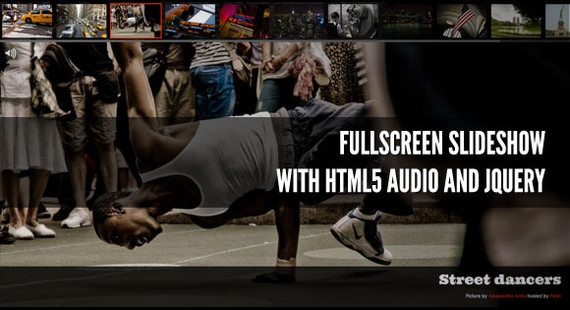
这个插件是这个集合中最酷的一个。全屏图片滑动切换加上酷的音效和缩略图。动作效果也很有动感。

jQuery图片滑动切换插件 - 全屏+HTML5+声音的jQuery滑动切换插件
(Demo演示 | Download下载)
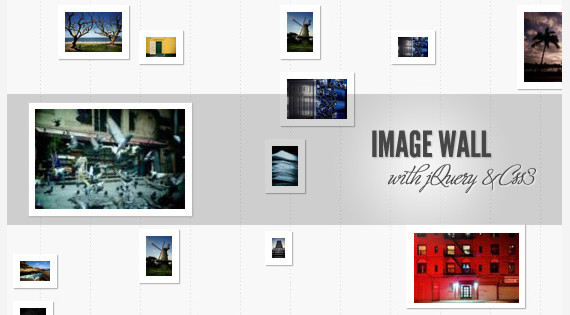
这个插件非常适合照片的展示。它能够像一面墙一样将照片随意贴在墙上,当点击一张图片时会在右边显示图片更多的介绍文字。它使用了CSS3的代码。

jQuery图片滑动切换插件 - 图片墙+jQuery效果
(Demo演示 | Download下载)

jQuery图片滑动切换插件 - 图片旋转切换插件
(Demo演示 | Download下载)
这个插件也超出了滑动切换的概念。它的使用是当你点击左侧菜单的选项时弹出层会以多个Box(方块)的形式飞入。当点击X关闭弹出层时又会以多个方块滑出。

jQuery图片滑动切换插件 - 弹出层方块拼全滑入
文章来源:http://www.techolics.com

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Penjelasan terperinci mengenai kaedah penggantian rentetan javascript dan Soalan Lazim Artikel ini akan meneroka dua cara untuk menggantikan watak rentetan dalam JavaScript: Kod JavaScript dalaman dan HTML dalaman untuk laman web. Ganti rentetan di dalam kod JavaScript Cara yang paling langsung ialah menggunakan kaedah pengganti (): str = str.replace ("cari", "ganti"); Kaedah ini hanya menggantikan perlawanan pertama. Untuk menggantikan semua perlawanan, gunakan ungkapan biasa dan tambahkan bendera global g: str = str.replace (/fi
 Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Jadi di sini anda, bersedia untuk mempelajari semua perkara ini yang dipanggil Ajax. Tetapi, apa sebenarnya? Istilah Ajax merujuk kepada kumpulan teknologi longgar yang digunakan untuk membuat kandungan web yang dinamik dan interaktif. Istilah Ajax, yang asalnya dicipta oleh Jesse J
 10 JQuery Fun and Games Plugin
Mar 08, 2025 am 12:42 AM
10 JQuery Fun and Games Plugin
Mar 08, 2025 am 12:42 AM
10 Plugin Permainan JQuery yang menyeronokkan untuk menjadikan laman web anda lebih menarik dan meningkatkan keletihan pengguna! Walaupun Flash masih merupakan perisian terbaik untuk membangunkan permainan web kasual, jQuery juga boleh menghasilkan kesan yang mengejutkan, dan walaupun tidak setanding dengan permainan flash aksi tulen, dalam beberapa kes, anda juga boleh bersenang -senang di penyemak imbas anda. permainan jquery tic toe "Hello World" pengaturcaraan permainan kini mempunyai versi jQuery. Kod sumber JQuery Game Composition Crazy Word Ini adalah permainan mengisi kosong, dan ia dapat menghasilkan beberapa hasil yang pelik kerana tidak mengetahui konteks perkataan. Kod sumber JQuery Mine Sweeping Game
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Artikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.
 JQuery Parallax Tutorial - Latar Belakang Header Animasi
Mar 08, 2025 am 12:39 AM
JQuery Parallax Tutorial - Latar Belakang Header Animasi
Mar 08, 2025 am 12:39 AM
Tutorial ini menunjukkan cara membuat kesan latar belakang paralaks yang menawan menggunakan jQuery. Kami akan membina sepanduk header dengan imej berlapis yang mewujudkan kedalaman visual yang menakjubkan. Plugin yang dikemas kini berfungsi dengan JQuery 1.6.4 dan kemudian. Muat turun
 Bermula dengan Matter.js: Pengenalan
Mar 08, 2025 am 12:53 AM
Bermula dengan Matter.js: Pengenalan
Mar 08, 2025 am 12:53 AM
Matter.js adalah enjin fizik badan tegar 2D yang ditulis dalam JavaScript. Perpustakaan ini dapat membantu anda dengan mudah mensimulasikan fizik 2D dalam penyemak imbas anda. Ia menyediakan banyak ciri, seperti keupayaan untuk mencipta badan yang tegar dan menetapkan sifat fizikal seperti jisim, kawasan, atau ketumpatan. Anda juga boleh mensimulasikan pelbagai jenis perlanggaran dan daya, seperti geseran graviti. Matter.js menyokong semua pelayar arus perdana. Di samping itu, ia sesuai untuk peranti mudah alih kerana ia mengesan sentuhan dan responsif. Semua ciri-ciri ini menjadikannya bernilai masa untuk belajar menggunakan enjin, kerana ini memudahkan untuk membuat permainan atau simulasi 2D berasaskan fizik. Dalam tutorial ini, saya akan merangkumi asas -asas perpustakaan ini, termasuk pemasangan dan penggunaannya, dan menyediakan
 Kandungan Div Refresh Auto Menggunakan JQuery dan Ajax
Mar 08, 2025 am 12:58 AM
Kandungan Div Refresh Auto Menggunakan JQuery dan Ajax
Mar 08, 2025 am 12:58 AM
Artikel ini menunjukkan bagaimana untuk menyegarkan semula kandungan div secara automatik setiap 5 saat menggunakan jQuery dan Ajax. Contohnya mengambil dan memaparkan catatan blog terkini dari suapan RSS, bersama -sama dengan timestamp refresh terakhir. Imej pemuatan adalah opsyena
 Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Artikel ini membincangkan strategi untuk mengoptimumkan prestasi JavaScript dalam pelayar, memberi tumpuan kepada mengurangkan masa pelaksanaan dan meminimumkan kesan pada kelajuan beban halaman.






