JavaScript中的property和attribute介绍_javascript技巧
首先看看这两个单词的英文释义(来自有道词典)。先是property:
property ['prɔpəti]
n. 性质,性能;财产;所有权
英英释义:
any area set aside for a particular purpose “the president was concerned about the property across from the White House”
同义词:place
something owned; any tangible or intangible possession that is owned by someone “that hat is my property”; ” he is a man of property”
同义词:belongings | holding | material possession
a basic or essential attribute shared by all members of a class
a construct whereby objects or individuals can be distinguished “self-confidence is not an endearing property”
同义词:attribute | dimension
any movable articles or objects used on the set of a play or movie
同义词:prop
重点看2、3、4条。
再看attribute:
attribute [ə'tribju:t, 'ætribju:t]
n. 属性;特质
vt. 归属;把…归于
英英释义:
n.
a construct whereby objects or individuals can be distinguished
同义词:property | dimension
an abstraction belonging to or characteristic of an entity
v.
attribute or credit to ”We attributed this quotation to Shakespeare”
同义词:impute | ascribe | assign
decide as to where something belongs in a scheme
同义词:assign
property,attribute都作“属性”解,但是attribute更强调区别于其他事物的特质/特性,而在这篇文章中也提交到attribute是property的子集。
而在JavaScript中,property和attribute更是有明显的区别。众所周知,setAttribute是为DOM节点设置/添加属性的标准方法:
var ele = document.getElementById("my_ele"); ele.setAttribute("title","it's my element");但很多时候我们也这样写:
ele.title = "it's my element";如果不出什么意外,他们都运行的很好,它们似乎毫无区别?而且通常情况下我们还想获取到我们设置的“属性”,我们也很爱这样写:
alert(ele.title);这时候,你便会遇到问题,如果你所设置的属性属于DOM元素本身所具有的标准属性,不管是通过ele.setAttribute还是ele.title的方式设置,都能正常获取。但是如果设置的属性不是标准属性,而是自定义属性呢?
ele.setAttribute('mytitle','test my title'); alert(ele.mytitle); //undefined alert(ele.getAttribute('mytitle')); //'test my title' ele.yourtitle = 'your test title'; alert(ele.getAttribute('yourtitle')); //null alert(ele.yourtitle); //'your test title'通过setAttribute设置的自定义属性,只能通过标准的getAttribute方法来获取;同样通过点号方式设置的自定义属性也无法通过 标准方法getAttribute来获取。在对自定义属性的处理方式上,DOM属性的标准方法和点号方法不再具有任何关联性(上诉代码在IE6-有兼容性 问题,后面会继续介绍)。
这种设置、获取“属性”的差异性,究其根源,其实也是property与attribute的差异性所致。
通过点号设置的“属性”其实是设置的property,如上所说attribute是property的子集,那么点号设置的property自然无法通过只能获取attribute的getAttribute方法来获取。

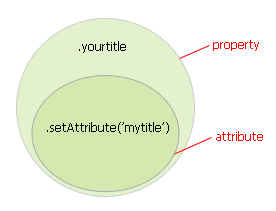
property and attribute
照图似乎更易理解,getAttribute无法获取到不属于attribute的property也是理所应当。但是这时候你会发现另外一个问题,通过setAttribute设置的属性,同样也应该属于property,那么为何无法通过点号获取?
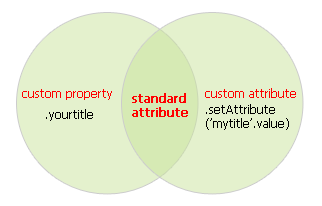
我们换种理解,只有标准属性才可同时使用标准方法和点号方法,而对于自定义属性,标准方法和点号方法互不干扰。

自定义属性互不干扰
但在IE9-中,上诉结论并不成立。IE9-浏览器中,除了标准属性,自定义属性也是共享的,即标准方法和点号皆可读写。
成功设置的attribute都会体现在HTML上,通过outerHTML可以看到attribute都被添加到了相应的tag上,所以如果 attribute不是字符串类型数据都会调用toString()方法进行转换。但是由于IE9-中,标准属性与自定义属性不做区 分,attribute依然可以是任意类型数据,并不会调用toString()转换,非字符串attribute不会体现在HTML上,但更为严重的问 题是,这样很容易就会导致内存泄漏。所以如果不是字符串类型的自定义属性,建议使用成熟框架中的相关方法(如jQuery中的data方法)。
getAttribute与点号(.)的差异性
虽然getAttribute和点号方法都能获取标准属性,但是他们对于某些属性,获取到的值存在差异性,比如href,src,value等。
Test Link
 <script> var $ = function(id){return document.getElementById(id);}; alert($('link').getAttribute('href'));//# alert($('link').href);//fullpath/file.html# alert($('image').getAttribute('src'))//img.png alert($('image').src)//fullpath/img.png alert($('ipt').getAttribute('value'))//enter text alert($('ipt').value)//enter text $('ipt').value = 5; alert($('ipt').getAttribute('value'))//enter text alert($('ipt').value)//5 </script>测试可发现getAttribute获取的是元素属性的字面量,而点号获取的是计算值。
<script> var $ = function(id){return document.getElementById(id);}; alert($('link').getAttribute('href'));//# alert($('link').href);//fullpath/file.html# alert($('image').getAttribute('src'))//img.png alert($('image').src)//fullpath/img.png alert($('ipt').getAttribute('value'))//enter text alert($('ipt').value)//enter text $('ipt').value = 5; alert($('ipt').getAttribute('value'))//enter text alert($('ipt').value)//5 </script>测试可发现getAttribute获取的是元素属性的字面量,而点号获取的是计算值。 更多细节可查看这篇文章:Attributes and custom properties

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Notis PHP: Mencuba untuk mendapatkan harta bukan objek - Penyelesaian
Aug 17, 2023 am 09:27 AM
Notis PHP: Mencuba untuk mendapatkan harta bukan objek - Penyelesaian
Aug 17, 2023 am 09:27 AM
Notis PHP: Tryingtogetpropertyofnon-object-Solution Semasa proses pembangunan PHP, kita mungkin menghadapi mesej ralat biasa: Tryingtogetpropertyofnon-object (cuba mendapatkan sifat bukan objek). Ralat ini biasanya disebabkan apabila kita cuba mengakses harta (atau memanggil kaedah) pada pembolehubah yang bukan jenis objek. Artikel ini akan memperkenalkan anda kepada ini
 Penyelesaian kepada Notis PHP: Harta yang tidak ditentukan:
Jun 22, 2023 pm 02:48 PM
Penyelesaian kepada Notis PHP: Harta yang tidak ditentukan:
Jun 22, 2023 pm 02:48 PM
Semasa menulis kod dalam PHP, kami mungkin menghadapi mesej ralat "Notis: Undefinedproperty". Ralat ini bermakna kami sedang mengakses sifat yang tidak ditentukan, biasanya kerana sifat tersebut belum dimulakan dalam kod. Jadi, bagaimana untuk menyelesaikan masalah ini? Berikut ialah beberapa penyelesaian yang mungkin: Mulakan sifat Ini adalah cara paling mudah untuk menyelesaikan masalah ini. Memulakan sifat dalam kod secara eksplisit memastikan ia ditakrifkan sebelum digunakan. Contohnya: kelas
 Bagaimana untuk mengakses sifat kelas induk dalam Python?
Aug 26, 2023 am 10:17 AM
Bagaimana untuk mengakses sifat kelas induk dalam Python?
Aug 26, 2023 am 10:17 AM
Pengaturcaraan berorientasikan objek, pewarisan membenarkanmewujudkan kelasyang mewarisi sifat dan kaedah kelas sedia ada.Konsep berkuasa ini membolehkan penggunaan semula kod, kemodularan, dan kebolehekstensilan dalam atur cara anda.Sebelum masuk ke dalam mengakses atribut kelas ibu bapa, mari kita cukur
 TypeError: Tidak dapat membaca sifat 'XXX' null dalam Vue, apakah yang perlu saya lakukan?
Nov 25, 2023 pm 01:21 PM
TypeError: Tidak dapat membaca sifat 'XXX' null dalam Vue, apakah yang perlu saya lakukan?
Nov 25, 2023 pm 01:21 PM
Vue ialah rangka kerja JavaScript yang popular untuk membina antara muka pengguna. Semasa proses pembangunan, kami mungkin menghadapi pelbagai ralat dan pengecualian. Salah satu ralat biasa ialah "TypeError:Cannotreadproperty'XXX'ofnull". Dalam artikel ini, kami akan meneroka punca ralat ini dan cara membetulkannya. Pertama, mari kita fahami sebab di sebalik ralat ini. Apabila kita cuba mengakses harta atau kaedah objek, jika pasangan itu
 TypeError: Tidak dapat membaca sifat '$XXX' undefined dalam Vue, apakah penyelesaiannya?
Nov 25, 2023 am 10:00 AM
TypeError: Tidak dapat membaca sifat '$XXX' undefined dalam Vue, apakah penyelesaiannya?
Nov 25, 2023 am 10:00 AM
TypeError:Cannotreadproperty'$XXX'ofudefined dalam Vue, apakah penyelesaiannya? Dalam pembangunan Vue, ralat seperti TypeError:Cannotreadproperty'$XXX'ofundefined sering ditemui. Ralat ini biasanya disebabkan oleh menggunakan sifat atau kaedah yang tidak ditentukan dalam contoh Vue. Apabila ralat ini berlaku, kita perlu
 TypeError: Tidak dapat membaca sifat 'XXX' undefined dalam Vue, apakah yang perlu saya lakukan?
Nov 25, 2023 am 10:56 AM
TypeError: Tidak dapat membaca sifat 'XXX' undefined dalam Vue, apakah yang perlu saya lakukan?
Nov 25, 2023 am 10:56 AM
TypeError:Cannotreadproperty'XXX'ofudefined dalam Vue, apakah yang perlu saya lakukan? Bagi pembangun bahagian hadapan yang menggunakan Vue untuk membangunkan, mereka mungkin sering menghadapi ralat TypeError:Cannotreadproperty'XXX'fundefined semasa proses pembangunan. Ralat ini biasanya berlaku apabila cuba mengakses harta yang tidak ditentukan. wujud
 TypeError: Tidak dapat membaca sifat 'XXX' undefined yang ditemui dalam projek Vue, bagaimana untuk menanganinya?
Nov 25, 2023 pm 12:29 PM
TypeError: Tidak dapat membaca sifat 'XXX' undefined yang ditemui dalam projek Vue, bagaimana untuk menanganinya?
Nov 25, 2023 pm 12:29 PM
Bagaimana untuk menangani TypeError:Cannotreadproperty'XXX'ofundefined yang ditemui dalam projek Vue? Semasa proses pembangunan Vue, kami sering menghadapi ralat seperti TypeError:Cannotreadproperty'XXX'ofundefined. Ralat ini biasanya disebabkan oleh percubaan untuk mengakses sifat yang tidak ditentukan dalam kod anda. Dalam artikel ini saya akan
 Notis PHP: Cuba untuk mendapatkan harta penyelesaian bukan objek
Jun 24, 2023 pm 09:34 PM
Notis PHP: Cuba untuk mendapatkan harta penyelesaian bukan objek
Jun 24, 2023 pm 09:34 PM
PHPNotice: Tryingtogetpropertyofnon-object solution Apabila anda sedang membangunkan dalam PHP, anda mungkin menghadapi mesej ralat ini: "Notis: Tryingtogetpropertyofnon-object." dalam sekeping kod tertentu dan tidak boleh mengakses sifat dengan betul.






