jquery随机展示头像代码
先分析实现思路
需要一个容器,作为头像显示的区域。
容器内部需要头像图片作为展示。
随机每个头像的大小,位置,层级。
头像位置随机范围要减去等于该头像宽高,以限制随机范围不溢出容器。
css样式
复制代码 代码如下:
*{ margin:0; padding:0;}
.Icon-Box{ width:960px; height:700px; margin:0 auto; position:relative;}
.Icon-Box li{ position:absolute; list-style:none;}
.Icon-Box li img{ width:100%;}HTML
复制代码 代码如下:
<ul class="Icon-Box"> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> </ul>
jquery脚本
复制代码 代码如下:
function randomICON(){
//获取LI作为随机展示的盒子
var $ico = $(".Icon-Box li");
//获取显示容器的宽度
var $width = $(".Icon-Box").width();
//获取显示容器的高度
var $height = $(".Icon-Box").height();
//通过循环为每一个盒子设置单独的属性
for(i=0;i < $ico.length;i++){
//随机一个个整数最小为10,将影响图片大小,层级位置,透明度,位置
var zindex = Math.floor(Math.random()*110)+10;
$ico.eq(i).css({"z-index":zindex+'px',
width:zindex+'px',
height:zindex+'px',
//随机宽高度减去zindex以防止溢出显示容器。
left:Math.floor(Math.random()*($width-zindex))+"px",
top:Math.floor(Math.random()*($height-zindex))+"px",
opacity:zindex/100
});
}
}
randomICON();
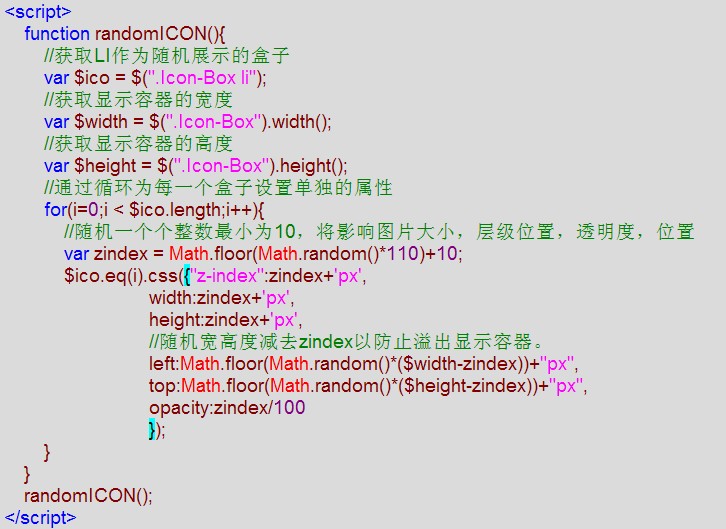
上面插入的脚本可能看不清,弄个编辑器里面的截图出来了。

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1392
1392
 52
52
 36
36
 110
110
 Gunakan Python untuk menukar foto kepada avatar gaya anime.
Apr 22, 2023 pm 10:22 PM
Gunakan Python untuk menukar foto kepada avatar gaya anime.
Apr 22, 2023 pm 10:22 PM
Baru-baru ini, saya menghadapi masalah, saya perlu mengubah avatar saya menjadi gaya anime. ▲Tukar gambar kepada gaya piksel untuk menukar avatar kepada gaya anime, dengan harapan dapat menukar foto sebenar kepada imej bukan realistik gaya anime/kartun sambil mengekalkan maklumat imej asal dan butiran tekstur. Pada masa ini, selain API Baidu, terdapat banyak perpustakaan sumber terbuka pada Github yang boleh kami gunakan secara langsung. Antaranya, AnimeGAN ialah kajian dari Universiti Wuhan dan Universiti Teknologi Hubei Ia menggunakan gabungan pemindahan gaya neural + rangkaian musuh generatif (GAN), dan kesannya sangat konsisten dengan keperluan kita. AnimeGAN mula-mula menggunakan rangka kerja Tensorflow, tetapi selepas menanyakan maklumat, didapati bahawa projek itu sudah menyokong PyTorch.
 Tutorial untuk memulihkan avatar lalai win11
Jan 02, 2024 pm 12:43 PM
Tutorial untuk memulihkan avatar lalai win11
Jan 02, 2024 pm 12:43 PM
Jika kami menukar avatar akaun sistem kami tetapi tidak mahu lagi, kami tidak dapat mencari cara menukar avatar lalai dalam win11 Malah, kami hanya perlu mencari folder avatar lalai untuk memulihkannya. Pulihkan avatar lalai dalam win11 1. Mula-mula klik pada "Logo Windows" pada bar tugas bawah 2. Kemudian cari dan buka "Tetapan" 3. Kemudian masukkan "Akaun" pada lajur kiri 4. Kemudian klik pada "Maklumat Akaun" pada sebelah kanan 5. Selepas membuka, klik "Semak Imbas Fail" dalam foto yang dipilih 6. Akhir sekali, masukkan laluan "C:\ProgramData\Microsoft\UserAccountPictures" untuk mencari gambar avatar lalai sistem.
 Bagaimana untuk menukar nama akaun dan avatar dalam Win10 - Panduan langkah demi langkah terperinci
Jan 14, 2024 pm 01:45 PM
Bagaimana untuk menukar nama akaun dan avatar dalam Win10 - Panduan langkah demi langkah terperinci
Jan 14, 2024 pm 01:45 PM
Selepas mendaftar akaun win10, ramai rakan merasakan bahawa avatar lalai mereka tidak kelihatan sangat bagus datang dan lihat. Cara menukar nama akaun dan avatar win10: 1. Pertama klik pada sudut kiri bawah untuk bermula. 2. Kemudian klik pada avatar di atas dalam menu pop timbul. 3. Selepas memasukkan, klik "Tukar Tetapan Akaun". 4. Kemudian klik "Semak imbas" di bawah avatar. 5. Cari foto yang anda mahu gunakan sebagai avatar anda dan pilihnya. 6. Akhirnya, pengubahsuaian berjaya diselesaikan.
 Hasilkan nombor rawak dan rentetan dalam JavaScript
Sep 02, 2023 am 08:57 AM
Hasilkan nombor rawak dan rentetan dalam JavaScript
Sep 02, 2023 am 08:57 AM
Keupayaan untuk menjana nombor rawak atau rentetan alfanumerik berguna dalam banyak situasi. Anda boleh menggunakannya untuk melahirkan musuh atau makanan di lokasi yang berbeza dalam permainan. Anda juga boleh menggunakannya untuk mencadangkan kata laluan rawak kepada pengguna atau mencipta nama fail untuk menyimpan fail. Saya menulis tutorial tentang cara menjana rentetan alfanumerik rawak dalam PHP. Saya berkata pada permulaan siaran ini bahawa beberapa peristiwa benar-benar rawak, dan perkara yang sama berlaku untuk nombor rawak atau penjanaan rentetan. Dalam tutorial ini, saya akan menunjukkan kepada anda cara menjana rentetan alfanumerik pseudo-rawak dalam JavaScript. Menjana Nombor Rawak dalam JavaScript Mari mulakan dengan menjana nombor rawak. Kaedah pertama yang terlintas di fikiran ialah Math.random(), yang mengembalikan apungan
 Bagaimana untuk menukar avatar pengambilan langsung bos kembali kepada lalai
Feb 23, 2024 pm 04:07 PM
Bagaimana untuk menukar avatar pengambilan langsung bos kembali kepada lalai
Feb 23, 2024 pm 04:07 PM
Bagaimana untuk menukar avatar pengambilan langsung bos kembali kepada lalai? avatar dibawa kepada pemain oleh editor Tukar kembali kepada tutorial kaedah lalai, pemain yang berminat datang dan lihat! Cara menukar avatar Boss Direct Recruitment kembali kepada default 1. Mula-mula buka Boss Direct Recruitment APP, klik pada avatar di atas di bahagian [My] di sudut kanan bawah halaman utama 2. Kemudian masukkan maklumat peribadi antara muka dan terus klik pada avatar 3. Kemudian pilih [ Ambil foto] dan [Pilih daripada album] untuk menukar kembali kepada lalai.
 Bagaimana untuk mengubah suai avatar dalam discuz
Aug 08, 2023 pm 03:53 PM
Bagaimana untuk mengubah suai avatar dalam discuz
Aug 08, 2023 pm 03:53 PM
Cara mengubah suai avatar dalam discuz: 1. Log masuk ke bahagian belakang Discuz, cari direktori "admin.php" atau "admin" dalam direktori root laman web dan log masuk 2. Masukkan pengurusan pengguna, cari dan klik; menu navigasi di sebelah kiri atau atas Masukkan; Simpan pengubahsuaian; 6. Muat semula halaman.
 Perbezaan antara rawak dan pseudo-rawak
Oct 10, 2023 am 09:27 AM
Perbezaan antara rawak dan pseudo-rawak
Oct 10, 2023 am 09:27 AM
Perbezaan antara rawak dan pseudo-rawak ialah kebolehramalan, kebolehulangan, keseragaman dan keselamatan. Pengenalan terperinci: 1. Kebolehramalan nombor rawak tidak dapat diramalkan Walaupun keputusan masa lalu diketahui, keputusan masa hadapan tidak boleh diramalkan dengan tepat kerana ia dijana oleh algoritma benih, anda boleh menjana semula urutan atau jujukan yang sama; 2. Kebolehulangan, nombor rawak tidak boleh dihasilkan semula, dan hasil yang dihasilkan setiap kali adalah bebas, manakala nombor pseudo-rawak boleh dihasilkan semula, hanya menggunakan algoritma dan benih yang sama.
 Bagaimana untuk melaksanakan fungsi muat naik avatar dalam Vue
Nov 07, 2023 am 08:01 AM
Bagaimana untuk melaksanakan fungsi muat naik avatar dalam Vue
Nov 07, 2023 am 08:01 AM
Vue ialah rangka kerja bahagian hadapan yang popular yang boleh digunakan untuk membina aplikasi yang sangat interaktif. Semasa proses pembangunan, memuat naik avatar adalah salah satu keperluan biasa. Oleh itu, dalam artikel ini, kami akan memperkenalkan cara untuk melaksanakan fungsi muat naik avatar dalam Vue dan memberikan contoh kod khusus. Menggunakan perpustakaan pihak ketiga Untuk melaksanakan fungsi muat naik avatar, kami boleh menggunakan perpustakaan pihak ketiga, seperti vue-upload-component. Pustaka ini menyediakan komponen muat naik yang boleh disepadukan dengan mudah ke dalam aplikasi Vue. Berikut adalah contoh mudah




