IE6/7中getAttribute获取href/src 属性(相对路径0值与其它浏览器不同_javascript技巧
IE6/7中getAttribute获取href/src 属性(相对路径0值与其它浏览器不同的解决方法
测试代码如下:
<a href="/abc/index.html">home</a> <img src="http://files.jb51.net/upload/201108/20110828174815833.gif"> <script> var link = document.getElementsByTagName('a')[0]; var img = document.getElementsByTagName('img')[0]; alert(link.getAttribute('href')); alert(img.getAttribute('src')) </script>
有元素a和img(标准文档模式),设置了相对路径。各浏览器效果如下
IE6/7:返回完整路径


IE8/9/10/Firefox/Safari/Chrome/Opera:返回相对路径


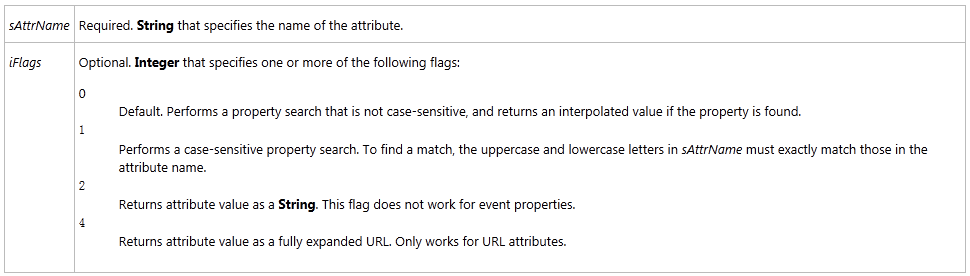
IE6/7中想要与其它浏览器保持一致的话,可以给getAttribute的第二个参数设为2。
<a href="/abc/index.html">home</a> <img src="http://files.jb51.net/upload/201108/20110828174815833.gif"> <script> var link = document.getElementsByTagName('a')[0]; var img = document.getElementsByTagName('img')[0]; alert(link.getAttribute('href', 2)); // 注意第二个参数 alert(img.getAttribute('src', 2)); // // 注意第二个参数 </script>
标准的getAttribute方法是没有定义第二个参数的,神奇的IE啊。以下是MSDN对setAttribute参数的描述


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1359
1359
 52
52
 Apakah maksud src dan href?
Aug 16, 2023 pm 05:00 PM
Apakah maksud src dan href?
Aug 16, 2023 pm 05:00 PM
src dan href masing-masing, 1. src ialah singkatan sumber, yang digunakan untuk menentukan laluan sumber luaran Ia biasanya digunakan untuk membenamkan fail luaran, seperti gambar, audio, video, dll. Atribut src secara amnya digunakan pada img, skrip, iframe dan tag lain ; 2. href ialah singkatan rujukan hiperteks, yang digunakan untuk menentukan laluan sumber sasaran hiperpautan. Atribut href biasanya digunakan pada teg seperti pautan dan.
 Apakah perbezaan dalam fungsi dan penggunaan antara atribut src dan atribut href?
Dec 28, 2023 am 08:20 AM
Apakah perbezaan dalam fungsi dan penggunaan antara atribut src dan atribut href?
Dec 28, 2023 am 08:20 AM
Atribut src dan atribut href ialah atribut yang biasa digunakan dalam HTML dan digunakan untuk memuatkan sumber luaran. Walaupun mereka mempunyai tujuan yang sama, terdapat beberapa perbezaan dalam penggunaan dan tujuan. Atribut src: Atribut src digunakan untuk menentukan sumber luaran untuk dibenamkan dalam dokumen Ia digunakan terutamanya untuk memperkenalkan fail skrip luaran dan fail media ke dalam dokumen HTML. Ia boleh digunakan dalam situasi berikut: Perkenalkan fail JavaScript luaran: Pautkan fail JavaScript luaran ke halaman HTML melalui atribut src.
 Apakah permintaan yang dihantar oleh href dan src?
Aug 17, 2023 pm 02:20 PM
Apakah permintaan yang dihantar oleh href dan src?
Aug 17, 2023 pm 02:20 PM
Dapatkan permintaan yang dihantar oleh href dan src. Penerangan terperinci: 1. Atribut href digunakan untuk menentukan sumber sasaran pautan Apabila merujuk helaian gaya luaran, ia akan menghantar permintaan GET untuk mendapatkan fail CSS Apabila merujuk dokumen, ia akan menghantar permintaan GET mendapatkan fail HTML yang ditentukan Apabila merujuk imej, ia akan menghantar permintaan GET Untuk mendapatkan fail imej yang ditentukan 2. Atribut src digunakan untuk menentukan URL sumber terbenam, ia akan menghantar a Permintaan GET untuk mendapatkan fail imej yang ditentukan Apabila merujuk audio, ia akan menghantar permintaan GET untuk mendapatkan fail audio yang ditentukan, dsb.
 Ketahui butiran penting tentang perbezaan antara src dan href!
Jan 06, 2024 am 09:11 AM
Ketahui butiran penting tentang perbezaan antara src dan href!
Jan 06, 2024 am 09:11 AM
Perbezaan antara src dan href, butiran yang anda mesti tahu! Apabila menulis halaman HTML, kita sering menemui dua atribut src dan href. Kedua-duanya digunakan untuk merujuk sumber luaran, seperti fail skrip, fail gaya atau imej. Walaupun tujuan mereka adalah serupa, terdapat beberapa perbezaan dalam penggunaan dan butiran khusus mereka. Pertama sekali, atribut src (sumber) digunakan terutamanya untuk membenamkan sumber luaran, seperti gambar atau skrip. Ia digunakan untuk menentukan alamat sumber dan membenamkan kandungannya ke dalam dokumen semasa. Dan href(
 Apakah perbezaan antara src dan href? Dapatkan segera!
Jan 06, 2024 pm 09:09 PM
Apakah perbezaan antara src dan href? Dapatkan segera!
Jan 06, 2024 pm 09:09 PM
Apakah perbezaan antara src dan href? Dapatkan segera! Dalam proses pembangunan web, src dan href ialah dua atribut yang biasa digunakan. Walaupun ia kelihatan serupa, ia sebenarnya mempunyai kegunaan yang berbeza dan senario yang boleh digunakan. Dalam artikel ini, kami akan menyelami perbezaan antara src dan href dan menerangkannya dengan contoh kod konkrit. Dalam HTML, src ialah atribut yang digunakan untuk menentukan sumber luaran untuk dibenamkan atau dirujuk Ia biasanya digunakan untuk merujuk fail imej, audio, video atau skrip. Tidak seperti ini, href ialah hiperpautan
 Apakah atribut src dan atribut href? Apakah perbezaan antara mereka?
Dec 28, 2023 pm 03:18 PM
Apakah atribut src dan atribut href? Apakah perbezaan antara mereka?
Dec 28, 2023 pm 03:18 PM
Apakah atribut src dan atribut href? Apakah perbezaan antara mereka? Dalam HTML, atribut src dan atribut href ialah dua atribut yang biasa digunakan untuk merujuk sumber luaran. Walaupun ia agak serupa dalam fungsi, terdapat beberapa perbezaan dalam penggunaan dan jenis sumber rujukan. Mula-mula, mari kita lihat pada atribut src. src ialah singkatan sumber, yang digunakan terutamanya untuk menentukan alamat pembenaman/rujukan sumber luaran. Ia boleh digunakan pada beberapa teg seperti <script>, <img>
 Apakah perbezaan antara src dan href
Oct 16, 2023 am 11:15 AM
Apakah perbezaan antara src dan href
Oct 16, 2023 am 11:15 AM
Kedua-dua atribut src dan href digunakan untuk menentukan alamat sumber, tetapi tujuan dan senario penggunaan adalah berbeza: 1. Atribut src digunakan untuk menentukan alamat sumber luaran, manakala atribut href digunakan untuk menentukan alamat sasaran hiperpautan; 2. Atribut src diperkenalkan Ia digunakan apabila elemen media digunakan, dan atribut href biasanya digunakan dalam tag <a> 3. Atribut src memberitahu pelayar untuk memuatkan sumber yang ditentukan dan benamkannya ke dalam halaman semasa dan atribut href mentakrifkan halaman web yang akan dibuka selepas pengguna mengklik , dokumen atau URL sumber lain.
 Apakah perbezaan antara src dan href
Aug 17, 2023 pm 02:34 PM
Apakah perbezaan antara src dan href
Aug 17, 2023 pm 02:34 PM
Perbezaan antara src dan href: 1. Penggunaan yang berbeza, src digunakan untuk sumber yang dibenamkan dalam dokumen, href digunakan untuk memaut ke sumber di luar dokumen 2. Kaedah rujukan yang berbeza, sumber yang dirujuk oleh src diperlukan, dan sumber; dirujuk oleh href Ia adalah pilihan; 3. Kesan pada dokumen adalah berbeza, src secara langsung akan menjejaskan pemuatan dan paparan dokumen, href hanya akan menjejaskan penggunaan sumber rujukan 4. Skop aplikasi adalah berbeza, src adalah sesuai untuk gambar, audio, video dan skrip Untuk rujukan kepada sumber seperti CSS, href digunakan pada helaian gaya CSS, fail fon dan pautan web.




