
Fastest way to build an HTML stringPosted in 'Code Snippets, JavaScript' by James on May 29th, 2009
原文:http://james.padolsey.com/javascript/fastest-way-to-build-an-html-string/
使用原生的方法(比如 join()),不管它后面是怎么实现的,一般都比其他方法快很多,而且代码非常简洁。
浏览器性能
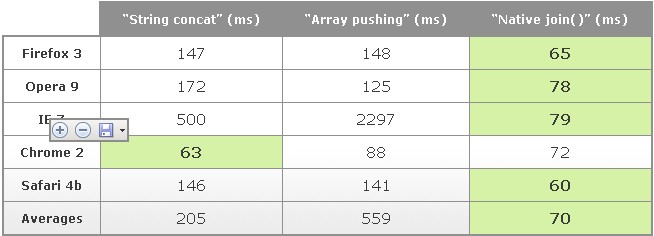
每种方法是使用一个长度为 130 的数组来测试,其中每个元素的长度是多种多样的,防止浏览器对一定长度的字符串做特殊的优化;每种方法测试了 1000 次;下面的结果显示,执行完这 1000 次需要的时间:

 Pengenalan sintaks kelajuan
Pengenalan sintaks kelajuan
 Apakah yang perlu saya lakukan jika halaman web kedua tidak boleh dibuka?
Apakah yang perlu saya lakukan jika halaman web kedua tidak boleh dibuka?
 Cara menggunakan fusioncharts.js
Cara menggunakan fusioncharts.js
 Harga terkini riak
Harga terkini riak
 Bagaimana untuk menyambung asp untuk mengakses pangkalan data
Bagaimana untuk menyambung asp untuk mengakses pangkalan data
 Apakah yang dimaksudkan dengan rangkaian mesh?
Apakah yang dimaksudkan dengan rangkaian mesh?
 masa sistem linux
masa sistem linux
 Akar telefon mudah alih
Akar telefon mudah alih




