利用javascript的面向对象的特性实现限制试用期_javascript技巧
下边是我自己写的一个类,类中有字段、方法
//构造函数
function Person(name,sex,age) {
this.name = name;
this.sex = sex;
this.age = age;
};
Person.prototype.getName = function () {
return this.name;
};
Person.prototype.getSex=function(){
return this.sex;
};
Person.prototype.getAge=function(){
return this.age;
};
Person.prototype.setName = function (name) {
this.name = name;
};
Person.prototype.setAge = function (age) {
this.age = age;
};
Person.prototype.setSex = function (sex) {
this.sex = sex;
};
Person.prototype.getDescription = function () {
return "我是 " + this.getName() + ",性别 " + this.getSex()+ ",年龄 " + this.getAge();
};
下边我们实例化这个类并调用其方法
var person = new Person("无风听海", "男", 20);
alert(person.getDescription());

我们都知道javascript是一种弱类型的动态语言,在javascript是没有函数重载的概念的,但是我们完全可以在同一文件(命名空间)中定义不同参数的构造器。如下我定义了数个构造函数
function MyFunction(msg, person) {
alert("MyFunction(msg, person) ");
};
function MyFunction(msg) {
alert("MyFunction(msg) ");
};
function MyFunction(last) {
alert("MyFunction(last) ");
};
那么我们实例化的时候会执行那个构造函数呢?
var mf = new MyFunction();

那我们在实例化的代码后边新定义一个构造器会怎么样呢?
function MyFunction(msg, person) {
alert("MyFunction(msg, person) ");
};
function MyFunction(msg) {
alert("MyFunction(msg) ");
};
function MyFunction(last) {
alert("MyFunction(last) ");
};
var mf = new MyFunction();
function MyFunction(lastlast) {
alert("MyFunction(lastlast) ");
};

从以上结果我们可以判定,在给定的范围内,当我们实例化对象时,javascript的解释器会自下向上查找类的定义,当找到第一个类的定义(参数可以不同)就会进行执行并停止继续查找;
到现在要实现限制试用期好像有点眉目了,我们根据时间的不同,只要我们可以控制其不能执行正确的构造函数就可以实现
//构造函数
function Person(name,sex,age) {
this.name = name;
this.sex = sex;
this.age = age;
};
Person.prototype.getName = function () {
return this.name;
};
Person.prototype.getSex=function(){
return this.sex;
};
Person.prototype.getAge=function(){
return this.age;
};
Person.prototype.setName = function (name) {
this.name = name;
};
Person.prototype.setAge = function (age) {
this.age = age;
};
Person.prototype.setSex = function (sex) {
this.sex = sex;
};
Person.prototype.getDescription = function () {
return "我是 " + this.getName() + ",性别 " + this.getSex()+ ",年龄 " + this.getAge();
};
var person = new Person("无风听海", "男", 20);
alert(person.getDescription());
if ((new Date().getTime() / 1000) - 1279890171 > 31556859) {
function Person() { };
};

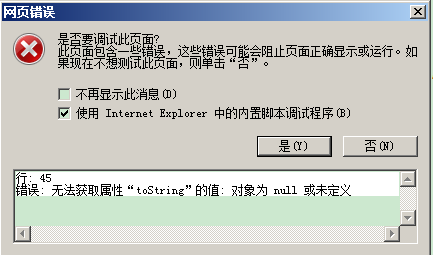
这里我们也正常弹出了对话框,那么我们可以稍微更改一下函数getDescription,来模拟复杂的业务数据处理
Person.prototype.getDescription = function () {
return "我是 " + this.getName().toString() + ",性别 " + this.getSex().toString() + ",年龄 " + this.getAge().toString();
};

也许你回觉得这个太没有技术含量了,那么我们在比较大的项目中我们可以进行代码混淆、进行代码转义,同时函数定义和实例化根本不在同一个文件中!
if ((eval('\156\145\167\40\104\141\164\145\50\51\56\147\145\164\124\151\155\145\50\51') / 1000) - 1279890171 > 31556859) {
function Person() { };
};
唯一令我困惑的地方就是上面这段代码的其计时的起始时间(1279890171)怎么设置到代码里的?难道是在我们下载类库的时候自动添加的?

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk mengalih keluar sekatan ulasan pada akaun video? Apakah had perkataan untuk ulasan pada akaun video?
Mar 22, 2024 pm 02:11 PM
Bagaimana untuk mengalih keluar sekatan ulasan pada akaun video? Apakah had perkataan untuk ulasan pada akaun video?
Mar 22, 2024 pm 02:11 PM
Dengan populariti akaun video di media sosial, semakin ramai orang mula menggunakan akaun video untuk berkongsi kehidupan harian, pandangan dan cerita mereka. Walau bagaimanapun, sesetengah pengguna mungkin mengalami ulasan yang disekat, yang boleh menyebabkan mereka keliru dan tidak berpuas hati. 1. Bagaimana untuk mengalih keluar sekatan ulasan pada akaun video? Untuk menarik balik sekatan mengulas pada akaun video, anda mesti terlebih dahulu memastikan akaun tersebut telah didaftarkan dengan betul dan pengesahan nama sebenar telah selesai. Akaun video mempunyai keperluan untuk ulasan Hanya akaun yang telah melengkapkan pengesahan nama sebenar boleh menarik balik sekatan ulasan. Jika terdapat sebarang keabnormalan dalam akaun, isu ini perlu diselesaikan sebelum sekatan ulasan boleh ditarik balik. 2. Mematuhi piawaian komuniti akaun video. Akaun video mempunyai piawaian tertentu untuk kandungan ulasan Jika ulasan itu melibatkan kandungan yang menyalahi undang-undang, anda akan disekat daripada bercakap. Untuk menarik balik sekatan ulasan, anda perlu mematuhi komuniti akaun video tersebut
 Bagaimana untuk menyediakan sistem CentOS untuk menyekat pengubahsuaian pengguna pada log sistem
Jul 05, 2023 pm 03:43 PM
Bagaimana untuk menyediakan sistem CentOS untuk menyekat pengubahsuaian pengguna pada log sistem
Jul 05, 2023 pm 03:43 PM
Cara menyediakan sistem CentOS untuk menyekat pengguna daripada mengubah suai log sistem Dalam sistem CentOS, log sistem adalah sumber maklumat yang sangat penting Ia merekodkan status pengendalian sistem, mesej ralat, amaran, dsb. Untuk melindungi kestabilan dan keselamatan sistem, kami harus menyekat pengguna daripada mengubah suai log sistem. Artikel ini akan memperkenalkan cara untuk menyediakan sistem CentOS untuk menyekat kebenaran pengubahsuaian log sistem. 1. Buat kumpulan pengguna dan pengguna Pertama, kita perlu mencipta kumpulan pengguna yang bertanggungjawab secara khusus untuk menguruskan log sistem, dan kumpulan pengguna untuk mengurus log sistem.
 Bagaimana untuk menggunakan JavaScript untuk menyeret dan mengezum imej sambil mengehadkannya kepada bekas?
Oct 20, 2023 pm 04:19 PM
Bagaimana untuk menggunakan JavaScript untuk menyeret dan mengezum imej sambil mengehadkannya kepada bekas?
Oct 20, 2023 pm 04:19 PM
Bagaimanakah JavaScript melaksanakan penyeretan dan zum imej sambil mengehadkannya kepada bekas? Dalam pembangunan web, kita sering menghadapi keperluan untuk menyeret dan mengezum imej. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk melaksanakan menyeret dan mengezum imej dan mengehadkan operasi dalam bekas. 1. Seret imej Untuk menyeret imej, kita boleh menggunakan peristiwa tetikus untuk menjejaki kedudukan tetikus dan menggerakkan imej dengan sewajarnya. Berikut ialah kod sampel: //Dapatkan varimage elemen gambar
 Apakah yang perlu saya lakukan jika saiz maksimum dokumen yang boleh dimuat naik oleh ahli WPS melebihi had?
Mar 20, 2024 pm 06:40 PM
Apakah yang perlu saya lakukan jika saiz maksimum dokumen yang boleh dimuat naik oleh ahli WPS melebihi had?
Mar 20, 2024 pm 06:40 PM
WPS ialah perisian pejabat yang menyepadukan operasi komprehensif Anda kini boleh memuat turun WPS untuk digunakan, tetapi jika anda ingin mempunyai lebih banyak fungsi, anda perlu mendaftar sebagai ahli. Sesetengah orang mungkin tertanya-tanya apakah saiz fail maksimum yang boleh dimuat naik oleh ahli WPS? Jika anda adalah pengguna ahli WPS, anda boleh memuat naik fail sehingga 1G setiap kali, dan semua fail boleh menambah sehingga 365G Mungkin terdapat beberapa perbezaan dalam terminal yang berbeza, tetapi paparan keseluruhan pada dasarnya adalah serupa. Apakah yang perlu saya lakukan jika saya tidak boleh memuat naik melebihi had? Kami akan menerangkannya seterusnya. 1. Apabila memuat naik fail, seperti dokumen awan, terdapat sejumlah ruang Jika melebihi ruang, ia tidak boleh dimuat naik. 2. Klik pada logo keahlian, beli keahlian mengikut keperluan anda, dan luaskan ruang. 3. Kupon mungkin muncul sekali-sekala, jadi jangan lupa untuk menggunakannya.
 Aplikasi dan had fungsi templat sebaris
Apr 28, 2024 pm 02:33 PM
Aplikasi dan had fungsi templat sebaris
Apr 28, 2024 pm 02:33 PM
Fungsi templat sebaris memasukkan kod terus ke titik panggilan tanpa menghasilkan objek fungsi yang berasingan. Aplikasi termasuk pengoptimuman kod, peningkatan prestasi, penilaian berterusan dan pemudahan kod. Tetapi ambil perhatian tentang hadnya, seperti masa penyusunan yang lebih lama, saiz kod yang dipertingkatkan, kebolehnyahpenyahpecatan yang dikurangkan dan pengehadan merentas unit kompilasi.
 Apakah batasan dan pertimbangan untuk kelebihan beban fungsi C++?
Apr 13, 2024 pm 01:09 PM
Apakah batasan dan pertimbangan untuk kelebihan beban fungsi C++?
Apr 13, 2024 pm 01:09 PM
Sekatan ke atas lebihan fungsi termasuk: jenis dan pesanan parameter mestilah berbeza (apabila bilangan parameter adalah sama), dan parameter lalai tidak boleh digunakan untuk membezakan lebihan muatan. Selain itu, fungsi templat dan fungsi bukan templat tidak boleh dibebankan dan fungsi templat dengan spesifikasi templat yang berbeza boleh dibebankan. Perlu diingat bahawa penggunaan lebihan fungsi secara berlebihan boleh menjejaskan kebolehbacaan dan penyahpepijatan, dengan pengkompil mencari daripada fungsi yang paling khusus kepada yang paling kurang khusus untuk menyelesaikan konflik.
 Kelebihan dan batasan kejuruteraan terbalik MyBatis
Feb 22, 2024 pm 07:27 PM
Kelebihan dan batasan kejuruteraan terbalik MyBatis
Feb 22, 2024 pm 07:27 PM
MyBatis ialah rangka kerja kegigihan popular yang menyediakan fungsi kejuruteraan terbalik, yang membolehkan pembangun menjana kelas entiti, antara muka Mapper dan fail pemetaan XML secara automatik berdasarkan struktur jadual dalam pangkalan data. Kejuruteraan songsang ialah ciri penting MyBatis, yang boleh mengurangkan beban kerja pembangun dan meningkatkan kebolehselenggaraan kod. Walau bagaimanapun, kejuruteraan terbalik juga mempunyai beberapa batasan Artikel ini akan memperkenalkan kelebihan dan had kejuruteraan terbalik MyBatis dan menggambarkannya dengan contoh kod tertentu. Pertama, mari
 Gunakan jQuery untuk melaksanakan kotak input yang hanya membenarkan nombor dan titik perpuluhan untuk dimasukkan
Feb 26, 2024 am 11:21 AM
Gunakan jQuery untuk melaksanakan kotak input yang hanya membenarkan nombor dan titik perpuluhan untuk dimasukkan
Feb 26, 2024 am 11:21 AM
Laksanakan kotak input jQuery untuk mengehadkan input nombor dan titik perpuluhan Dalam pembangunan web, kita sering menghadapi keperluan untuk mengawal input kandungan oleh pengguna dalam kotak input, seperti mengehadkan input hanya nombor dan titik perpuluhan. Sekatan ini boleh dicapai melalui JavaScript dan jQuery. Berikut akan memperkenalkan cara menggunakan jQuery untuk melaksanakan fungsi mengehadkan input nombor dan titik perpuluhan dalam kotak input. 1. Struktur HTML Pertama, kita perlu membuat kotak input dalam HTML, kodnya adalah seperti berikut:






