推荐11款jQuery开发的复选框和单选框美化插件_jquery
作者:Chris Spooner
翻译:Terry li - GBin1.com
英文: jQuery Plugins for Styling Checkbox & Radio Buttons
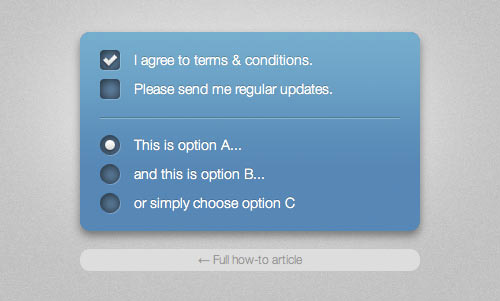
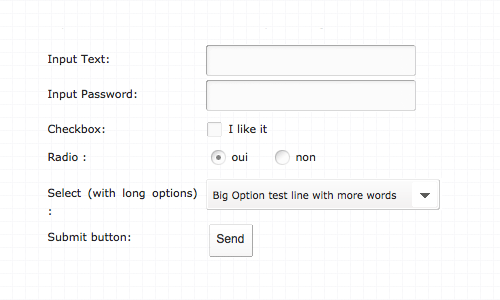
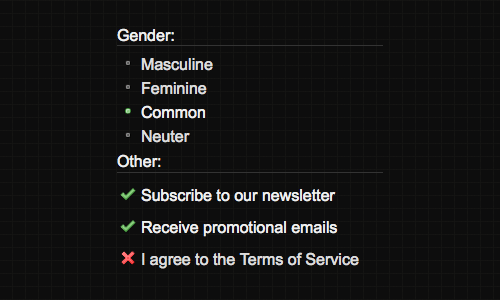
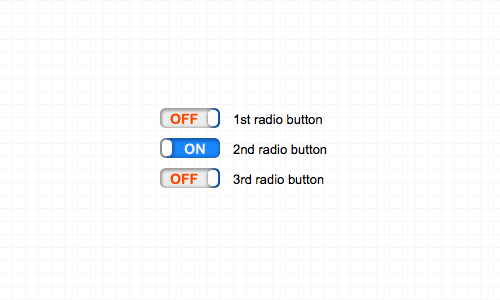
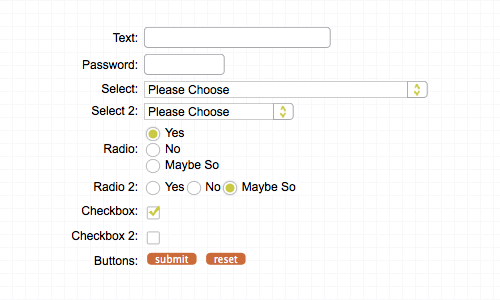
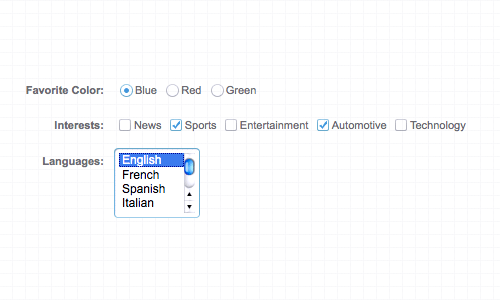
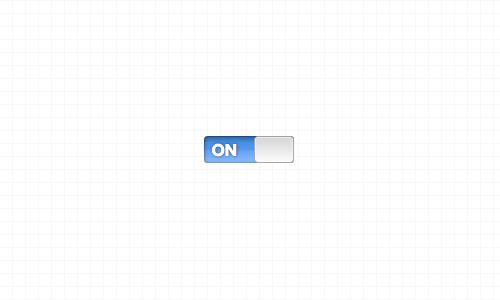
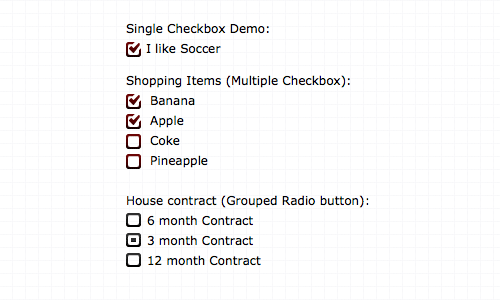
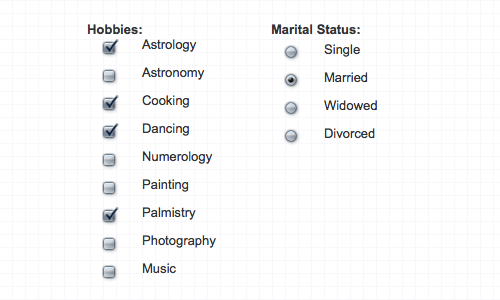
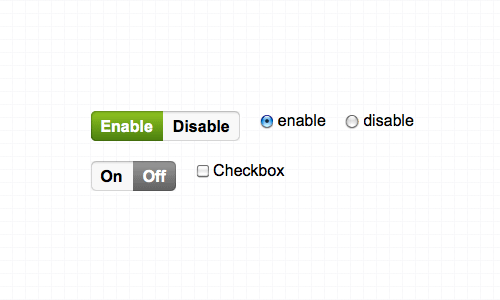
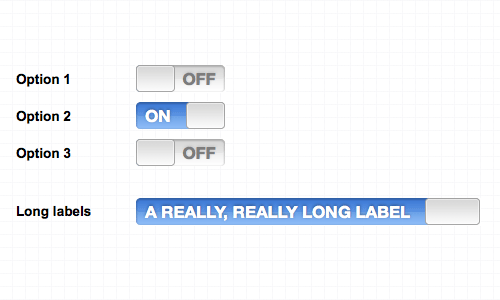
web开发中所有的输入控件中复选框和单选框的样式是最难去设计的,因为不同的浏览器及其操作系统对于样式的渲染展现是不一样的。但是在jQuery的帮 助下我们可以整体的改变他们的样式。这里我们将介绍12款实用的美化插件来帮助大家设计简单直白的按钮设计,或者时尚的Iphone类型的开关按钮。
Fancy checkboxes and radio buttons with CSS











Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Gunakan jQuery untuk melaksanakan kemas kini masa nyata status pilihan kotak pilihan
Feb 23, 2024 pm 03:45 PM
Gunakan jQuery untuk melaksanakan kemas kini masa nyata status pilihan kotak pilihan
Feb 23, 2024 pm 03:45 PM
Menggunakan jQuery untuk Kemas Kini Masa Nyata Status Pilihan Kotak Semak Dalam pembangunan web, kita sering menghadapi situasi di mana kita perlu mengemas kini status kotak semak yang dipilih dalam masa nyata. Dengan menggunakan jQuery, kami boleh melaksanakan fungsi mengemas kini status pilihan kotak semak dengan mudah dalam masa nyata. Berikut ialah cara menggunakan jQuery untuk menyelesaikan tugas ini. Pertama, kita perlu menyediakan struktur HTML ringkas yang mengandungi berbilang kotak pilihan:
 Cara menggunakan Vue untuk melaksanakan kotak berbilang pilihan dan butang radio
Nov 07, 2023 am 11:42 AM
Cara menggunakan Vue untuk melaksanakan kotak berbilang pilihan dan butang radio
Nov 07, 2023 am 11:42 AM
Cara menggunakan Vue untuk melaksanakan kotak berbilang pilihan dan butang radio Vue ialah rangka kerja JavaScript popular yang digunakan secara meluas dalam pembangunan web. Dalam Vue, kami boleh melaksanakan pelbagai kesan interaktif dengan mudah, termasuk kotak berbilang pilihan dan kotak butang radio. Artikel ini akan memperkenalkan cara menggunakan Vue untuk melaksanakan kotak berbilang pilihan dan butang radio serta memberikan contoh kod khusus. Melaksanakan kotak berbilang pilihan Kotak berbilang pilih digunakan untuk membolehkan pengguna memilih berbilang pilihan. Dalam Vue, kita boleh menggunakan arahan model v untuk melaksanakan pengikatan data dua hala bagi kotak berbilang pilihan. Berikut adalah contoh mudah
 Cara menggunakan komponen kotak semak dalam uniapp
Jul 04, 2023 pm 12:05 PM
Cara menggunakan komponen kotak semak dalam uniapp
Jul 04, 2023 pm 12:05 PM
Cara menggunakan komponen kotak pilihan dalam uniapp Dalam uniapp, komponen kotak pilihan ialah komponen interaksi pengguna biasa dan sering digunakan untuk pemilihan berbilang pilihan. Artikel ini akan memperkenalkan cara menggunakan komponen kotak pilihan dalam uniapp dan memberikan contoh kod. Memperkenalkan komponen kotak pilihan Dalam halaman yang perlu menggunakan komponen kotak pilihan, anda perlu memperkenalkan komponen kotak pilihan uniapp terlebih dahulu. Anda boleh menambah kod berikut pada fail .vue halaman: <template><lihat>
 Gunakan jQuery untuk menentukan keadaan kotak semak yang ditandakan
Feb 25, 2024 pm 12:18 PM
Gunakan jQuery untuk menentukan keadaan kotak semak yang ditandakan
Feb 25, 2024 pm 12:18 PM
Bagaimana untuk mengetahui sama ada kotak semak dipilih menggunakan jQuery? Dalam pembangunan web, kita sering menghadapi situasi di mana kita perlu menentukan sama ada kotak semak dipilih. Fungsi ini boleh dicapai dengan mudah menggunakan jQuery. Berikut akan memperkenalkan cara menggunakan jQuery untuk menentukan sama ada kotak semak dipilih, dan lampirkan contoh kod tertentu. Mula-mula, pastikan anda memasukkan perpustakaan jQuery dalam halaman HTML anda:
 Kaji cara jQuery mengendalikan penyemakan dan nyahpilih kotak pilihan
Feb 26, 2024 am 08:09 AM
Kaji cara jQuery mengendalikan penyemakan dan nyahpilih kotak pilihan
Feb 26, 2024 am 08:09 AM
jQuery ialah perpustakaan JavaScript popular yang digunakan untuk memudahkan operasi DOM, pengendalian acara, kesan animasi, dll. dalam pembangunan web. Dalam halaman web, kotak semak ialah elemen bentuk biasa yang digunakan untuk membolehkan pengguna memilih berbilang pilihan. Artikel ini akan meneroka cara menggunakan jQuery untuk mengendalikan pemilihan kotak semak dan operasi nyahpilih, dan menyediakan contoh kod khusus. 1. Pengetahuan asas tentang kotak semak Dalam HTML, kotak semak diwakili seperti berikut:
 Tutorial menggunakan jQuery untuk mengesan keadaan kotak semak secara dinamik
Feb 24, 2024 pm 04:21 PM
Tutorial menggunakan jQuery untuk mengesan keadaan kotak semak secara dinamik
Feb 24, 2024 pm 04:21 PM
Tutorial jQuery: Pantau Status Kotak Pilihan Secara Dinamik Dalam pembangunan web, kita sering menghadapi situasi di mana kita perlu memantau status kotak pilihan yang dipilih dan membuat operasi yang sepadan dengan sewajarnya. Ciri ini boleh dilaksanakan dengan mudah menggunakan jQuery, dengan itu meningkatkan pengalaman dan interaksi pengguna. Tutorial ini akan memperkenalkan cara menggunakan jQuery untuk memantau secara dinamik keadaan kotak pilihan yang dipilih, dan melampirkan contoh kod tertentu. 1. Import perpustakaan jQuery Sebelum memulakan, kita perlu memperkenalkan fail perpustakaan jQuery terlebih dahulu. Anda boleh merujuknya melalui pautan CDN berikut
 Pemprosesan borang PHP: petua menggunakan kotak berbilang pilihan, butang radio dan senarai juntai bawah
Aug 07, 2023 pm 11:29 PM
Pemprosesan borang PHP: petua menggunakan kotak berbilang pilihan, butang radio dan senarai juntai bawah
Aug 07, 2023 pm 11:29 PM
Pemprosesan borang PHP: Petua untuk menggunakan kotak berbilang pilihan, butang radio dan senarai lungsur Dalam pembangunan web, borang adalah salah satu cara penting untuk pengguna berinteraksi dengan tapak web. Kotak berbilang pilihan, butang radio dan senarai juntai bawah dalam bentuk adalah beberapa pilihan input pengguna biasa. Artikel ini akan memperkenalkan cara menggunakan PHP untuk memproses elemen borang ini dan memberikan contoh kod yang sepadan. Kotak berbilang pilihan Kotak berbilang pilihan membolehkan pengguna memilih berbilang pilihan. Dalam HTML, anda boleh menggunakan <inputtype="checkbox"&g
 Ralat Java: Ralat Kotak Semak JavaFX, Cara Mengendalikan dan Mengelak
Jun 24, 2023 pm 04:01 PM
Ralat Java: Ralat Kotak Semak JavaFX, Cara Mengendalikan dan Mengelak
Jun 24, 2023 pm 04:01 PM
Dengan pembangunan berterusan teknologi Java, JavaFX telah menjadi pilihan pertama bagi lebih ramai pembangun. JavaFX ialah rangka kerja GUI (Antara Muka Pengguna Grafik) berkuasa yang menyediakan banyak komponen dan kawalan UI. Salah satunya ialah Kotak Semak. Menggunakan kotak pilihan, pengguna boleh memilih satu atau lebih pilihan antara beberapa pilihan. Walaupun kotak semak ialah komponen UI yang mudah dan berguna, dalam aplikasi JavaFX sebenar, pembangun kadangkala mungkin menghadapi ralat kotak pilihan. Artikel ini akan membincangkan Jav




