基于jquery实现漂亮的动态信息提示效果_jquery
简单,漂亮,动画效果,用户体验好! 
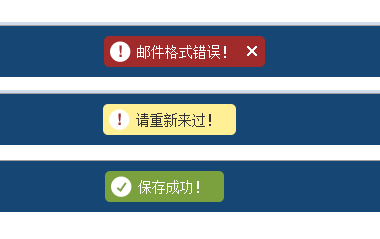
这个效果是在页面头部出现的,出现一下会自动隐藏,上面有x那个提示就要手动关闭一下,其他的都是自动隐藏的!
温馨提示:基于jquery 1.6.2 版本!
调用方式:
jquery版:
/*!
* jQuery JavaScript SysMsg v1.0
* http://zengxiangzhan.cnblogs.com/
* jQuery.sysmsg.js
* Copyright 2011, 曾祥展
* Date: 2011-8-1 20:00 2011 -2210
*/
if (!window.ZENG) var ZENG = {};
ZENG.add = function(d, f) {
var j;
if ($.isFunction(f.init)) {
j = f.init;
delete f.init;
$.extend(true, j.prototype, f);
this[d] = j
} else this[d] = f
};
ZENG.add("SysMsg", function() {
function d(u, D, v) {
D || (D = "success");
v = v || D == "error";
if (o) {
h.push(function() {
d(u, D)
});
f()
} else {
m.html(u);
i.removeClass().addClass(D).show().animate({
top: 0
}, 200, function() {
v || j()
});
o = 1
}
}
function f() {
i.animate({
top: "-50px"
}, 200, function() {
i.hide();
o = 0;
h.length && h.shift()()
})
}
function j() {
setTimeout(function() {
f()
}, 2E3)
}
var o, h = [],
i = $("#message-dock"),
m = i.find("#message-text");
$(".dismiss", "#message-dock").live("click", function(u) {
f();
u.preventDefault()
});
return {
show: d
}
}());
美观样式
.group {
display: block;
}
.group:after {
clear: both;
content: ".";
display: block;
height: 0;
visibility: hidden;
}
.group {
min-height: 1%;
}
* html .group {
height: 1%;
}
html, body, div,p{
background: none repeat scroll 0 0 transparent;
border: 0 none;
font-size: 100%;
margin: 0;
outline: 0 none;
vertical-align: baseline;
}
body {
color: #444444;
font-family: "Helvetica Neue",Helvetica,Arial,sans-serif;
font-size: 75%;
line-height: 1;
}
#message-dock {
background-color: #164673;
color: #FFFFFF;
line-height: 1.75em;
padding: 10px;
position: fixed;
top: -60px;
width: 100%;
z-index: 9999;
}
#message-dock a {
color: #FFFFFF;
font-weight: bold;
text-decoration: underline;
}
#message-dock p {
border-radius: 5px 5px 5px 5px;
float: left;
padding: 5px 6px;
}
#message-dock .dismiss {
background: url("msg.png") repeat scroll -67px -180px #A12A2A;
border-radius: 0 5px 5px 0;
display: none;
float: left;
height: 21px;
padding-left: 10px;
text-indent: -999999px;
width: 20px;
cursor: pointer;
}
.sprite {
background: url("msg.png") no-repeat scroll 0 0 transparent;
display: inline-block;
vertical-align: top;
}
#message-sleeve {
margin: 0 auto;
max-width: 1200px;
min-width: 1000px;
}
.fixed #message-sleeve {
width: 1000px;
}
#message-text {
float: left;
font-size: 1.16667em;
padding: 0 10px 0 0;
}
.success p {
background-color: #7AA13D;
}
.alert p {
background-color: #FFF095;
color: #333333;
}
.alert a {
color: #333333 !important;
}
.error p {
background-color: #A12A2A;
padding-right: 0 !important;
}
.error #message-text {
padding-right: 0;
}
.error .dismiss {
display: block !important;
}
.error .message-icon, .alert .message-icon {
background-position: 0 -249px;
}
.message-icon {
background-position: -21px -249px;
float: left;
height: 21px;
margin-right: 6px;
position: relative;
width: 21px;
}
附件:

完毕!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Cara membuat kotak carian dengan kesan dinamik menggunakan HTML, CSS dan jQuery
Oct 25, 2023 am 10:28 AM
Cara membuat kotak carian dengan kesan dinamik menggunakan HTML, CSS dan jQuery
Oct 25, 2023 am 10:28 AM
Cara mencipta kotak carian dengan kesan dinamik menggunakan HTML, CSS dan jQuery Dalam pembangunan web moden, keperluan biasa ialah mencipta kotak carian dengan kesan dinamik. Kotak carian ini boleh memaparkan cadangan carian dalam masa nyata dan melengkapkan kata kunci secara automatik semasa pengguna menaip. Artikel ini akan memperkenalkan secara terperinci cara menggunakan HTML, CSS dan jQuery untuk melaksanakan kotak carian sedemikian. Mencipta Struktur HTML Mula-mula, kita perlu mencipta struktur HTML asas. Kodnya adalah seperti berikut: <!DOCT
 Bagaimana untuk mencipta kesan dinamik dalam ppt
Mar 20, 2024 pm 12:58 PM
Bagaimana untuk mencipta kesan dinamik dalam ppt
Mar 20, 2024 pm 12:58 PM
Apabila kita bekerja, kita sering perlu menggunakan PPT Kadang-kadang kita ingin menjadikan PPT itu lebih cantik tanpa kelihatan kusam. Ia tidak akan membosankan, tetapi bagaimana untuk membuat kesan dinamik ppt Sekarang saya akan berkongsi langkah-langkah dengan rakan-rakan saya! 1. Mula-mula, kita buka PPT pada komputer, klik butang [Insert] pada bar menu, klik butang [Picture], pilih gambar pada komputer, dan masukkan ke dalam PPT, seperti yang ditunjukkan dalam bulatan merah dalam rajah di bawah: 2 .Kemudian, klik fungsi [Animasi] dalam bar alat, dan kemudian klik gaya yang anda suka di bawah, seperti yang ditunjukkan dalam bulatan merah dalam rajah di bawah: 3. Seterusnya, dalam pilihan kesan, kita boleh pilih
 Kaedah reka bentuk dan pembangunan UniApp untuk merealisasikan kesan dinamik dan paparan animasi
Jul 04, 2023 am 10:43 AM
Kaedah reka bentuk dan pembangunan UniApp untuk merealisasikan kesan dinamik dan paparan animasi
Jul 04, 2023 am 10:43 AM
UniApp ialah rangka kerja aplikasi merentas platform yang dibangunkan berdasarkan Vue.js Ia boleh menukar kod Vue kepada kod asli untuk platform yang berbeza, seperti program mini, Apps, H5, dll. Ia menyediakan banyak komponen dan pemalam untuk membantu pembangun membina aplikasi yang kaya dengan ciri dengan cepat. Artikel ini akan memperkenalkan cara menggunakan UniApp untuk merealisasikan reka bentuk dan kaedah pembangunan kesan dinamik dan paparan animasi, dan melampirkan contoh kod yang sepadan. Menganimasikan dengan CSS UniApp menyokong peralihan dan animasi menggunakan CSS3
 Gunakan fungsi JavaScript untuk mencapai interaksi pengguna dan kesan dinamik
Nov 03, 2023 pm 07:02 PM
Gunakan fungsi JavaScript untuk mencapai interaksi pengguna dan kesan dinamik
Nov 03, 2023 pm 07:02 PM
Menggunakan fungsi JavaScript untuk mencapai interaksi pengguna dan kesan dinamik Dengan pembangunan reka bentuk web moden, interaksi pengguna dan kesan dinamik telah menjadi kunci untuk menarik perhatian pengguna. Sebagai bahasa skrip yang biasa digunakan, JavaScript mempunyai fungsi berkuasa dan ciri fleksibel, dan boleh mencapai pelbagai interaksi pengguna dan kesan dinamik. Artikel ini akan memperkenalkan beberapa fungsi JavaScript biasa dan memberikan contoh kod khusus. Menukar gaya elemen (gaya) boleh diubah dengan mudah melalui fungsi JavaScript
 Gunakan teknologi Kanvas untuk mencipta kesan dinamik yang menarik dan dapatkannya dengan mudah!
Jan 17, 2024 am 08:59 AM
Gunakan teknologi Kanvas untuk mencipta kesan dinamik yang menarik dan dapatkannya dengan mudah!
Jan 17, 2024 am 08:59 AM
Kuasai teknologi Canvas dengan mudah dan cipta kesan dinamik yang hebat Canvas ialah teknologi lukisan yang berkuasa dalam HTML5 yang boleh mencapai pelbagai kesan dinamik yang hebat. Artikel ini akan membawa anda langkah demi langkah untuk mempelajari penggunaan asas Kanvas dan memberikan contoh kod khusus supaya anda boleh menguasai teknologi ini dengan mudah. 1. Pengenalan kepada Canvas Canvas ialah elemen dalam HTML5 dan digunakan untuk melukis grafik, animasi dan kandungan lain pada halaman web. Dengan menggunakan pelbagai API, kita boleh melukis grafik pada Kanvas, menambah animasi
 Gunakan fungsi JavaScript untuk mencapai kesan dinamik dalam antara muka pengguna
Nov 04, 2023 pm 05:02 PM
Gunakan fungsi JavaScript untuk mencapai kesan dinamik dalam antara muka pengguna
Nov 04, 2023 pm 05:02 PM
Menggunakan fungsi JavaScript untuk mencapai kesan dinamik dalam antara muka pengguna Dalam pembangunan web moden, JavaScript ialah bahasa pengaturcaraan yang sangat biasa digunakan Ia boleh menambah kesan dinamik pada halaman web dan meningkatkan pengalaman pengguna. Artikel ini akan memperkenalkan cara menggunakan fungsi JavaScript untuk mencapai kesan dinamik dalam antara muka pengguna dan memberikan contoh kod khusus. Tunjukkan/Sembunyikan Elemen Dalam banyak kes, kami mahu dapat menunjukkan atau menyembunyikan beberapa elemen berdasarkan tindakan pengguna. Anda boleh mencapai ini menggunakan fungsi JavaScript
 Bagaimanakah JavaScript mencapai kesan dinamik pada halaman web?
Mar 23, 2024 pm 09:09 PM
Bagaimanakah JavaScript mencapai kesan dinamik pada halaman web?
Mar 23, 2024 pm 09:09 PM
Bagaimanakah JavaScript mencapai kesan dinamik pada halaman web? JavaScript ialah bahasa pembangunan bahagian hadapan yang menjadikan halaman web lebih jelas dan interaktif. Melalui JavaScript, pembangun boleh melaksanakan kesan dinamik pada halaman web, seperti animasi, tindak balas acara, dsb. Berikut akan memperkenalkan beberapa teknik JavaScript biasa untuk membantu anda mencapai kesan dinamik pada halaman web. Menukar gaya elemen Anda boleh menukar gaya elemen halaman web melalui JavaScript, seperti menukar warna, saiz, kedudukan, dsb. Berikut ialah a
 Terokai cara untuk mencapai kesan visual yang cantik menggunakan teknologi Kanvas
Jan 17, 2024 am 10:32 AM
Terokai cara untuk mencapai kesan visual yang cantik menggunakan teknologi Kanvas
Jan 17, 2024 am 10:32 AM
Teknologi kanvas memerlukan contoh kod khusus untuk mencapai kesan dinamik dan meneroka dunia visual yang cantik Dalam beberapa tahun kebelakangan ini, dengan perkembangan pesat Internet dan peranti mudah alih, reka bentuk web tidak lagi terhad kepada kaedah paparan statik tradisional. Semakin ramai pereka web mula mengejar kesan halaman yang dinamik dan jelas untuk menarik perhatian pengguna. Teknologi kanvas ialah alat yang berkuasa untuk mencapai matlamat ini. Artikel ini akan memperkenalkan prinsip asas dan kesan dinamik biasa teknologi Canvas, dan menyediakan contoh kod khusus untuk rujukan. Kanvas ialah H




