js列举css中所有图标的实现代码_javascript技巧
美工做的css样式里icon越来越多,手工来写icon名几乎不可能实现。所以就有了这个功能点:将css样式里的所有icon类列举出来以图形化的形式显示供配置人员选择!
搜索一圈,发现介绍从css里遍历东西的文章非常少。于是花了半天的时间自己来实现了!先看下一个选择图标的demo:

这里用的是easyui:一个comboxtree。
这里省略引用css和js库的代码(jquery和easyui库)。
html:
Javascript:
function getstyle() {
for (var i = 0; i var rules;
if (document.styleSheets[i].cssRules) {
rules = document.styleSheets[i].cssRules;
}
else {
rules = document.styleSheets[i].rules;
}
for (var j = 0; j if (rules[j].selectorText.substr(0, 5) == ".icon")
$('#cc').combotree('tree').tree('append', {
data: [{
id: rules[j].selectorText.substr(1),
text: rules[j].selectorText.substr(1),
iconCls: rules[j].selectorText.substr(1)
}]
});
}
}
}
$(function () {
getstyle();
});
有几个可能存在的问题:
1.大的项目样式可能巨多巨大,这种遍历显然不可能,需要指定到styleSheets。
2.如果各种大小的图标可能用easyui-combotree不太合理。
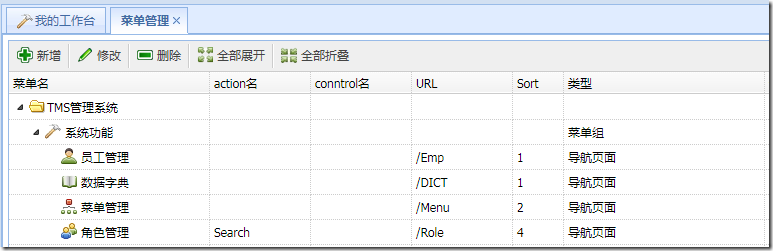
最后通过配置icon生成的菜单效果:


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana cara memaparkan 'badan bulat jingnan mai' yang dipasang dengan betul di laman web?
Apr 05, 2025 pm 10:33 PM
Bagaimana cara memaparkan 'badan bulat jingnan mai' yang dipasang dengan betul di laman web?
Apr 05, 2025 pm 10:33 PM
Menggunakan fail font yang dipasang di laman web baru -baru ini, saya memuat turun fon percuma dari internet dan berjaya memasangnya ke dalam sistem saya. Sekarang ...
 Bagaimana untuk memilih elemen kanak -kanak dengan item nama kelas pertama melalui CSS?
Apr 05, 2025 pm 11:24 PM
Bagaimana untuk memilih elemen kanak -kanak dengan item nama kelas pertama melalui CSS?
Apr 05, 2025 pm 11:24 PM
Apabila bilangan elemen tidak ditetapkan, bagaimana untuk memilih elemen anak pertama nama kelas yang ditentukan melalui CSS. Semasa memproses struktur HTML, anda sering menghadapi unsur yang berbeza ...
 Adakah pengeluaran halaman H5 memerlukan penyelenggaraan berterusan?
Apr 05, 2025 pm 11:27 PM
Adakah pengeluaran halaman H5 memerlukan penyelenggaraan berterusan?
Apr 05, 2025 pm 11:27 PM
Halaman H5 perlu dikekalkan secara berterusan, kerana faktor -faktor seperti kelemahan kod, keserasian pelayar, pengoptimuman prestasi, kemas kini keselamatan dan peningkatan pengalaman pengguna. Kaedah penyelenggaraan yang berkesan termasuk mewujudkan sistem ujian lengkap, menggunakan alat kawalan versi, kerap memantau prestasi halaman, mengumpul maklum balas pengguna dan merumuskan pelan penyelenggaraan.
 Bagaimana untuk bersesuaian dengan peninggalan limpahan multi-line pada terminal mudah alih?
Apr 05, 2025 pm 10:36 PM
Bagaimana untuk bersesuaian dengan peninggalan limpahan multi-line pada terminal mudah alih?
Apr 05, 2025 pm 10:36 PM
Isu keserasian limpahan berbilang baris pada terminal mudah alih yang ditinggalkan pada peranti yang berbeza apabila membangunkan aplikasi mudah alih menggunakan Vue 2.0, anda sering menghadapi keperluan untuk melimpah teks ...
 Cara membuat bar kemajuan dengan h5
Apr 06, 2025 pm 12:09 PM
Cara membuat bar kemajuan dengan h5
Apr 06, 2025 pm 12:09 PM
Buat bar kemajuan menggunakan HTML5 atau CSS: Buat bekas bar kemajuan. Tetapkan lebar bar kemajuan. Buat elemen dalaman bar kemajuan. Menetapkan lebar elemen dalaman bar kemajuan. Gunakan perpustakaan JavaScript, CSS, atau Progress Bar untuk memaparkan kemajuan.
 Bagaimana untuk mengubahsuai gaya elemen div bersarang?
Apr 05, 2025 pm 10:45 PM
Bagaimana untuk mengubahsuai gaya elemen div bersarang?
Apr 05, 2025 pm 10:45 PM
Perbincangan mendalam mengenai kaedah pengubahsuaian gaya div bersarang artikel ini akan menerangkan secara terperinci bagaimana untuk mengubahsuai gaya elemen div struktur bersarang secara berkesan. Cabaran yang kita hadapi adalah bagaimana ...
 Senario aplikasi apa yang sesuai untuk pengeluaran halaman H5
Apr 05, 2025 pm 11:36 PM
Senario aplikasi apa yang sesuai untuk pengeluaran halaman H5
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) sesuai untuk aplikasi ringan, seperti halaman kempen pemasaran, halaman paparan produk dan promosi korporat mikro. Kelebihannya terletak pada platformiti silang dan interaktiviti yang kaya, tetapi batasannya terletak pada interaksi dan animasi yang kompleks, akses sumber tempatan dan keupayaan luar talian.
 Adakah pengeluaran halaman H5 adalah pembangunan front-end?
Apr 05, 2025 pm 11:42 PM
Adakah pengeluaran halaman H5 adalah pembangunan front-end?
Apr 05, 2025 pm 11:42 PM
Ya, pengeluaran halaman H5 adalah kaedah pelaksanaan penting untuk pembangunan front-end, yang melibatkan teknologi teras seperti HTML, CSS dan JavaScript. Pemaju membina halaman H5 yang dinamik dan berkuasa dengan bijak menggabungkan teknologi ini, seperti menggunakan & lt; kanvas & gt; Tag untuk menarik grafik atau menggunakan JavaScript untuk mengawal tingkah laku interaksi.







