JavaScript中获取未知对象属性的代码_javascript技巧
这两天尝试写个AjaxToolkit:AsyncFileUpload的Demo, 它有个OnClientUploadComplete属性可以关联客户端JS, 于是可以写OnClientUploadComplete="uploadComplete", 然后定义uploadComplete方法:
function uploadComplete(sender, e) {
//Do something here...
}
但是, 怎么从e获得上传文件的信息呢? 除了看AjaxControlToolkit的源代码, 还可以用JS:
function uploadComplete(sender, e) {
var ret = "Properties:\n";
for (var prop in e) {
var val = e[prop];
if (typeof (val) === "function") {
ret += (prop + "()");
}
else {
ret += prop + ": " + val;
}
ret += ";\n";
}
alert(ret);
}
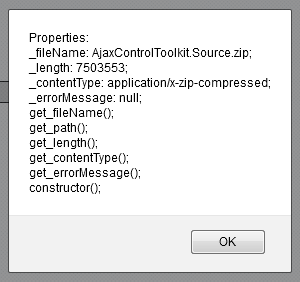
结果:

这样就很明白了.
这里是用了JS里"关联数组"的概念, JS对象的属性(包括方法, 也可认为是属性)是存放到它的关联数组里面的, 通过for...in...就可以遍历到.
关于关联数组, 我们可以这么用:
var dog = new Object();
dog.id = 1;
dog["name"] = "Gougou";
alert("id: " + dog["id"] + ", name" + dog.name);
得到: "id: 1, name: Gougou"
本文系原创,转载请注明:来自 Freeway —— cnBlogs

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1359
1359
 52
52
 Bagaimana untuk mendapatkan sifat literal integer dalam Python tanpa SyntaxError?
Aug 20, 2023 pm 07:13 PM
Bagaimana untuk mendapatkan sifat literal integer dalam Python tanpa SyntaxError?
Aug 20, 2023 pm 07:13 PM
Togetintlitteralattribute insteadofSyntaxRalat,useaspaceorparenthesis.TheintliteralisapartifNumericLiteralsinPython.NumericLiteralsaljuga termasuk yang berikut-empat jenis angka yang berbeza−int(tandatanganinteger)−Mereka selalunya dipanggil justintegersorints,
 Bagaimana untuk menamakan semula sifat JSON menggunakan Gson di Java?
Aug 27, 2023 pm 02:01 PM
Bagaimana untuk menamakan semula sifat JSON menggunakan Gson di Java?
Aug 27, 2023 pm 02:01 PM
Anotasi Gson@SerializedName boleh disirikan kepada JSON dan mempunyai nilai nama yang diberikan sebagai nama medannya. Anotasi ini boleh mengatasi mana-mana FieldNamingPolicy, termasuk dasar penamaan medan lalai yang mungkin telah ditetapkan pada tika Gson. Strategi penamaan yang berbeza boleh ditetapkan menggunakan kelas GsonBuilder. Syntax@Retention(value=RUNTIME)@Target(value={FIELD,METHOD})public@interfaceSerializedNameContoh importcom.google.gson.annotations.*;
 Fungsi dir() Python: Lihat sifat dan kaedah objek
Nov 18, 2023 pm 01:45 PM
Fungsi dir() Python: Lihat sifat dan kaedah objek
Nov 18, 2023 pm 01:45 PM
Fungsi dir() Python: Lihat sifat dan kaedah objek, contoh kod khusus diperlukan. Salah satu fungsi yang sangat berguna ialah fungsi dir(), yang membolehkan kita melihat sifat dan kaedah sesuatu objek. Artikel ini akan memperkenalkan penggunaan fungsi dir() dan menunjukkan fungsi serta penggunaannya melalui contoh kod tertentu. Teks: Fungsi dir() Python ialah fungsi terbina dalam.
 Apa yang perlu dilakukan jika sifat cakera Win11 tidak diketahui
Jul 03, 2023 pm 04:17 PM
Apa yang perlu dilakukan jika sifat cakera Win11 tidak diketahui
Jul 03, 2023 pm 04:17 PM
Apakah yang perlu saya lakukan jika sifat cakera Win11 tidak diketahui? Baru-baru ini, pengguna Win11 mendapati bahawa sistem menyebabkan ralat cakera semasa menggunakan komputer mereka. Dan bagaimana untuk menyelesaikannya? Ramai rakan tidak tahu bagaimana untuk beroperasi secara terperinci Editor telah menyusun langkah-langkah untuk menyelesaikan ralat cakera Win11 di bawah Jika anda berminat, ikuti editor untuk membaca di bawah. Langkah-langkah untuk menyelesaikan ralat cakera Win11 1. Mula-mula, tekan kombinasi kekunci Win+E pada papan kekunci, atau klik Penjelajah Fail pada bar tugas 2. Dalam bar sisi kanan Penjelajah Fail, cari bahagian tepi dan klik kanan setempat; cakera (C :), dalam item menu yang terbuka, pilih Properties 3. Local disk (C:) Properties window, tukar ke Tools
 Apakah peranan atribut pageXOffset dalam JavaScript?
Sep 16, 2023 am 09:17 AM
Apakah peranan atribut pageXOffset dalam JavaScript?
Sep 16, 2023 am 09:17 AM
Jika anda ingin mendapatkan piksel yang mana dokumen itu ditatal dari sudut kiri atas tetingkap, gunakan sifat pageXoffset dan pageYoffset. Gunakan pageXoffset untuk piksel mendatar. Contoh Anda boleh cuba menjalankan kod berikut untuk mengetahui cara menggunakan atribut pageXOffset dalam JavaScript - Demonstrasi Langsung<!DOCTYPEhtml><html> <head> <style> &
 sintaks atribut bawah dalam CSS
Feb 21, 2024 pm 03:30 PM
sintaks atribut bawah dalam CSS
Feb 21, 2024 pm 03:30 PM
Contoh sintaks atribut dan kod bawah dalam CSS Dalam CSS, atribut bawah digunakan untuk menentukan jarak antara elemen dan bahagian bawah bekas. Ia mengawal kedudukan elemen berbanding bahagian bawah elemen induknya. Sintaks atribut bawah adalah seperti berikut: elemen{bottom:value;} dengan elemen mewakili elemen yang gaya akan digunakan dan nilai mewakili nilai bawah yang akan ditetapkan. nilai boleh menjadi nilai panjang tertentu, seperti piksel
 Pengenalan kepada sifat-sifat Benang Keputusasaan Hearthstone
Mar 20, 2024 pm 10:36 PM
Pengenalan kepada sifat-sifat Benang Keputusasaan Hearthstone
Mar 20, 2024 pm 10:36 PM
Thread of Despair ialah kad yang jarang ditemui dalam karya agung Blizzard Entertainment "Hearthstone" dan berpeluang untuk diperolehi dalam pek kad "Wizbane's Workshop". Boleh menggunakan 100/400 mata habuk misteri untuk mensintesis versi biasa/emas. Pengenalan kepada sifat-sifat Thread of Despair Hearthstone: Ia boleh diperolehi dalam pek kad bengkel Wizbane dengan peluang, atau ia juga boleh disintesis melalui habuk misteri. Jarang: Jenis Jarang: Kelas Ejaan: Death Knight Mana: 1 Kesan: Memberi semua minion Deathrattle: Menawarkan 1 kerosakan kepada semua minion
 Kaedah dan contoh menambah atribut secara dinamik menggunakan fungsi Vue.set
Jul 24, 2023 pm 07:22 PM
Kaedah dan contoh menambah atribut secara dinamik menggunakan fungsi Vue.set
Jul 24, 2023 pm 07:22 PM
Kaedah dan contoh menggunakan fungsi Vue.set untuk menambahkan sifat secara dinamik Dalam Vue, jika kita ingin menambah sifat secara dinamik pada objek sedia ada, kita biasanya menggunakan fungsi Vue.set. Fungsi Vue.set ialah kaedah global yang disediakan oleh Vue.js, yang boleh memastikan kemas kini responsif apabila menambah sifat. Artikel ini akan memperkenalkan penggunaan Vue.set dan memberikan contoh khusus. Pertama sekali, dalam Vue, kami biasanya menggunakan pilihan data untuk mengisytiharkan data responsif.




