分享10篇优秀的jQuery幻灯片制作教程及应用案例_jquery
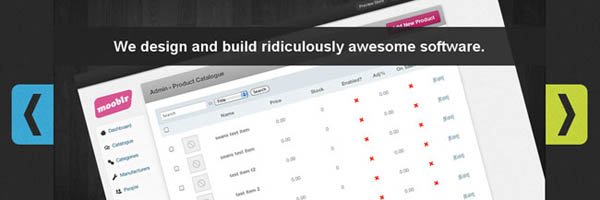
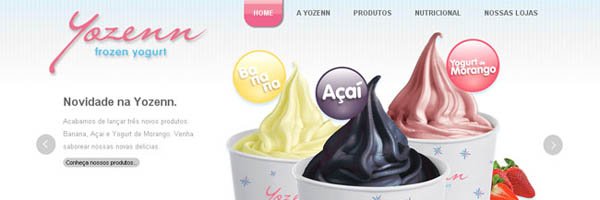
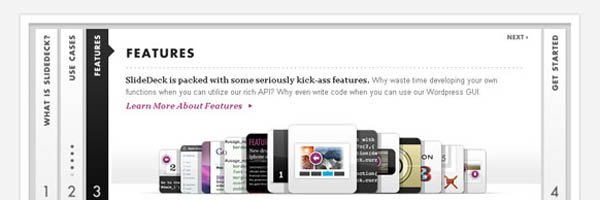
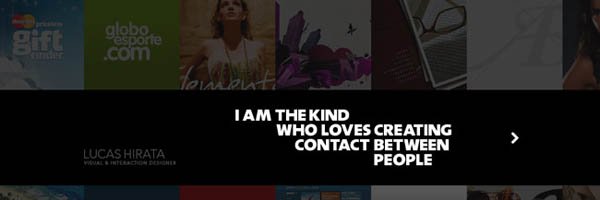
幻灯片效果是常用的内容展示方式之一,这是一种在有限的网页空间内展示系列项目时非常好的方法。今天要给大家分享的是10篇非常棒的 jQuery 幻灯片教程及16个优秀的 jQuery 幻灯片应用案例。
10篇 jQuery 幻灯片制作教程Create Beautiful jQuery slider tutorial
jQuery Plugin – Feature List Create an Image Rotator with Description (CSS/jQuery) Moving Boxes Using the Wonderful jFlow Plugin Easy Slider 1.7 – Numeric Navigation jQuery Slider AnythingSlider jQuery Plugin Create a Slick and Accessible Slideshow Using jQuery jQuery Multimedia Portfolio Slider Gallery16个 jQuery 幻灯片应用案例
(编译来源:梦想天空 原文来自:Examples of jQuery Sliders in Web Design, Plugins and Tutorials)

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Bagaimana untuk membetulkan tayangan slaid latar belakang tidak berfungsi dalam Windows 11, 10
May 05, 2023 pm 07:16 PM
Bagaimana untuk membetulkan tayangan slaid latar belakang tidak berfungsi dalam Windows 11, 10
May 05, 2023 pm 07:16 PM
Pada sistem Windows 11/10, sesetengah pengguna mendakwa bahawa tayangan slaid pada latar belakang desktop telah berhenti berfungsi. Pengguna keliru mengapa foto pada skrin latar belakang komputer riba mereka tidak lagi meluncur. Sebab untuk isu ini apabila tayangan slaid tidak berfungsi diterangkan di bawah. Aplikasi penyesuaian desktop pihak ketiga dipasang. Dalam pilihan kuasa, tetapan tayangan slaid latar belakang desktop dijeda. Folder yang mengandungi imej latar belakang dipadamkan. Skrin mungkin dimatikan selepas tayangan slaid selesai. Selepas menyiasat sebab di atas, kami telah membuat senarai pembetulan yang sudah pasti akan membantu pengguna menyelesaikan isu tersebut. Penyelesaian – Tetingkap yang dinyahaktifkan mungkin salah satu punca isu ini. Jadi, cuba aktifkan Windows dan semak sama ada isu itu telah diselesaikan. Cuba gunakannya melalui Tetapan
 Bagaimana untuk membuat tayangan slaid dengan muzik latar belakang pada Windows 11?
Apr 21, 2023 am 10:07 AM
Bagaimana untuk membuat tayangan slaid dengan muzik latar belakang pada Windows 11?
Apr 21, 2023 am 10:07 AM
Tayangan slaid ialah cara terbaik untuk menyusun gambar pada komputer Windows 11 anda. Kadangkala, pengguna Windows mungkin menghadapi beberapa jenis had perkakasan atau kemas kini sistem, dan mereka memerlukan cara untuk menyimpan fail mereka supaya mereka tidak dipadam atau hilang secara tidak sengaja. Selain itu, ia menjadikan pengisihan dan paparan foto lebih mudah daripada perlu menunjukkannya secara manual kepada orang ramai dengan menatal satu demi satu. Tayangan slaid juga merupakan cara terbaik untuk menghimpunkan foto daripada sumber yang berbeza (kamera, telefon, pemacu USB) ke dalam format yang mudah dinikmati. Nasib baik, anda boleh menggunakan beberapa aplikasi pihak ketiga yang berguna untuk mencipta tayangan slaid ini tanpa terpaksa menggunakan alatan seperti PowerPoint. Aplikasi ini sesuai untuk pembentangan perniagaan, tetapi Pow
 Mengapakah tayangan slaid mempunyai sempadan hitam apabila dimainkan dalam skrin penuh?
Oct 20, 2023 pm 03:25 PM
Mengapakah tayangan slaid mempunyai sempadan hitam apabila dimainkan dalam skrin penuh?
Oct 20, 2023 pm 03:25 PM
Sempadan hitam dalam tayangan slaid skrin penuh mungkin disebabkan oleh ketidakpadanan resolusi skrin, ketidakpadanan saiz imej, tetapan mod zum yang salah, isu tetapan monitor, isu reka bentuk slaid, dsb. Pengenalan terperinci: 1. Resolusi skrin tidak sepadan Alasan biasa untuk sempadan hitam adalah kerana resolusi skrin tidak sepadan dengan saiz slaid Apabila saiz slaid lebih kecil daripada resolusi skrin, sempadan hitam akan muncul semasa main semula penyelesaiannya adalah untuk melaraskan Saiz slaid supaya ia sepadan dengan resolusi skrin Dalam PowerPoint, anda boleh memilih tab "Reka Bentuk", kemudian klik "Saiz Slaid" dan seterusnya.
 Bagaimana untuk menukar PowerPoint kepada Slaid Google?
Apr 22, 2023 pm 03:19 PM
Bagaimana untuk menukar PowerPoint kepada Slaid Google?
Apr 22, 2023 pm 03:19 PM
Cara Menukar PowerPoint kepada Slaid Google Salah satu cara paling mudah untuk menukar persembahan PowerPoint yang lengkap kepada Slaid Google adalah dengan memuat naiknya. Dengan memuat naik fail PowerPoint (PPT atau PPTX) ke Slaid Google, fail tersebut akan ditukar secara automatik kepada format yang sesuai untuk Slaid Google. Untuk menukar PowerPoint kepada Slaid Google secara langsung, ikuti langkah berikut: Log masuk ke akaun Google anda, pergi ke halaman Slaid Google dan klik pada ruang kosong di bawah bahagian "Mulakan pembentangan baharu". Dalam halaman pembentangan baharu, klik Fail&g
 Pengenalan kepada kaedah memasukkan heptagon ke dalam slaid PPT
Mar 26, 2024 pm 07:46 PM
Pengenalan kepada kaedah memasukkan heptagon ke dalam slaid PPT
Mar 26, 2024 pm 07:46 PM
1. Buka dokumen slaid PPT, dan dalam lajur [Kerangka, Slaid] di sebelah kiri PPT, klik untuk memilih slaid di mana anda perlu memasukkan [bentuk] asas. 2. Selepas memilih, pilih menu [Sisipkan] dalam bar menu fungsi di atas PPT dan klik. 3. Selepas mengklik menu [Insert], bar submenu [Insert] muncul di bawah bar menu fungsi. Pilih menu [Shape] dalam bar submenu [Insert]. 4. Klik menu [Shape] untuk memunculkan halaman pemilihan jenis bentuk pratetap. 5. Dalam halaman pemilihan jenis bentuk, pilih bentuk [Heptagon] dan klik. 6. Selepas mengklik, gerakkan tetikus ke antara muka penyuntingan slaid, tekan tetikus untuk melukis, dan lepaskan tetikus selepas lukisan selesai. Lengkapkan sisipan bentuk [heptagon].
 Bagaimana untuk menyembunyikan teks sehingga diklik dalam Powerpoint
Apr 14, 2023 pm 04:40 PM
Bagaimana untuk menyembunyikan teks sehingga diklik dalam Powerpoint
Apr 14, 2023 pm 04:40 PM
Cara Menyembunyikan Teks Sebelum Sebarang Klik dalam PowerPoint Jika anda mahu teks muncul apabila anda mengklik di mana-mana pada slaid PowerPoint, menyediakannya adalah pantas dan mudah. Untuk menyembunyikan teks sebelum mengklik mana-mana butang dalam PowerPoint: Buka dokumen PowerPoint anda dan klik menu Sisipkan. Klik pada Slaid Baru. Pilih Kosong atau salah satu daripada pratetap lain. Masih dalam menu Sisip, klik Kotak Teks. Seret kotak teks ke slaid. Klik kotak teks dan masukkan anda
 Bagaimana untuk membuat tayangan slaid dengan muzik latar belakang pada Windows 10 dan 11?
Apr 23, 2023 pm 09:49 PM
Bagaimana untuk membuat tayangan slaid dengan muzik latar belakang pada Windows 10 dan 11?
Apr 23, 2023 pm 09:49 PM
Tayangan slaid ialah cara terbaik untuk menyusun gambar pada komputer Windows 11 atau 10 anda. Kadangkala, pengguna Windows mungkin menghadapi beberapa jenis had perkakasan atau kemas kini sistem, dan mereka memerlukan cara untuk menyimpan fail mereka supaya mereka tidak terpadam atau hilang secara tidak sengaja. Selain itu, ia menjadikan pengisihan foto dan memaparkannya lebih mudah daripada menunjukkan orang satu demi satu dengan menatal secara manual. Tayangan slaid juga merupakan cara terbaik untuk menghimpunkan foto daripada sumber yang berbeza (kamera, telefon, pemacu USB) ke dalam format yang mudah dinikmati. Nasib baik, anda boleh menggunakan aplikasi pihak ketiga yang berguna untuk mencipta tayangan slaid ini tanpa terpaksa menggunakan sesuatu seperti PowerPoint. Apl pihak ketiga ini lebih maju: Canva–
 Langkah-langkah untuk menyatukan warna tema slaid PPT
Mar 26, 2024 pm 08:51 PM
Langkah-langkah untuk menyatukan warna tema slaid PPT
Mar 26, 2024 pm 08:51 PM
1. Skema warna secara semula jadi berkaitan dengan reka bentuk, jadi kami klik pada bar alat reka bentuk dan di sebelah kanan, anda boleh melihat pilihan warna. Halakan tetikus ke atas, dan anda boleh melihat bahawa warna tema semasa ialah: Templat reka bentuk lalai 1. 2. Klik pada pilihan ini dan yang pertama ialah reka bentuk warna semasa. Untuk mengubahnya, kami akan pergi ke bawah panel: Warna Tema Baharu. 3. Klik masuk, dan dalam lajur warna yang muncul, anda boleh melihat bahawa terdapat tiga warna teks aksen, yang semuanya ringan dan hampir mustahil untuk dipaparkan pada latar belakang yang terang. Antaranya ialah warna teks dalam contoh ini. 4. Klik anak panah lungsur di sebelah kanan warna untuk memaparkan panel pemilihan warna. Untuk tidak memusnahkan padanan warna keseluruhan, pilih warna gelap dalam sistem warna utama untuk menggantikan warna utama. Gantikan dua warna lain dengan cara yang sama. 5. Bandingkan warna yang ditukar dengan warna asal. Di sebelah kiri ialah