
Baru-baru ini saya ditanya tentang pemahaman saya tentang rantaian skop semasa temu bual. Saya merasakan jawapan saya tidak begitu baik Hari ini saya akan bercakap tentang rantai skop dalam js.
Pertama sekali, mari kita bincangkan tentang persekitaran pelaksanaan dalam js Apa yang dipanggil persekitaran pelaksanaan (kadang-kadang juga dipanggil persekitaran) ialah konsep yang paling penting dalam JavaScript. Persekitaran pelaksanaan mentakrifkan pembolehubah atau data lain yang mempunyai akses kepada fungsi, menentukan tingkah laku masing-masing. Setiap persekitaran pelaksanaan mempunyai objek berubah yang berkaitan dengannya, dan semua pembolehubah dan fungsi yang ditakrifkan dalam persekitaran disimpan dalam objek ini.
Sekarang anda memahami persekitaran pelaksanaan, mari lihat apa itu rantai skop. Setiap fungsi mempunyai persekitaran pelaksanaan sendiri, dan apabila kod dilaksanakan dalam persekitaran pelaksanaan, rantai skop objek berubah-ubah dicipta. Rantaian skop menjamin akses tertib kepada semua pembolehubah dan fungsi yang boleh diakses oleh persekitaran pelaksanaan. Hujung hadapan rantai skop sentiasa objek berubah-ubah persekitaran di mana kod yang sedang dilaksanakan berada Jika persekitaran ialah fungsi, maka objek berubah-ubahnya ialah objek aktif fungsi tersebut. Objek pembolehubah seterusnya dalam rantai skop datang daripada persekitaran yang mengandungi (luaran), dan objek pembolehubah seterusnya datang dari persekitaran yang mengandungi seterusnya. Ini berterusan ke persekitaran pelaksanaan global Ingat, objek berubah-ubah persekitaran pelaksanaan global sentiasa objek terakhir dalam skop.
Sila lihat contoh di bawah:
var scope="global";
function foo(){
console.log(scope);
}
foo();
Dalam contoh ini, rantaian skop fungsi foo() mengandungi dua objek, satu objek sendiri dan satu lagi objek berubah-ubah dalam persekitaran global. Kerana kita boleh mencari skop dalam rantai skop ini, kita boleh mengaksesnya di dalam fungsi.
Melihat contoh:
var color = "blue";
function changeColor(){
var anoterColor = "red";
function swapColor(){
var tempColor = anoterColor;
anoterColor = color;
color = tempColor;
console.log(color);
}
swapColor();
}
changeColor();
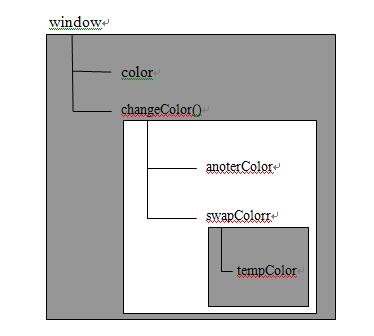
Dalam contoh ini, terdapat tiga persekitaran pelaksanaan: persekitaran global, persekitaran tempatan changeColor(), dan persekitaran tempatan swapColor(). Mari kita lihat rupa rantai skop untuk contoh ini.

Segi empat tepat dalam rajah mewakili persekitaran pelaksanaan tertentu. Kita dapat melihat bahawa pembolehubah tempColor hanya boleh diakses dalam persekitaran swapColor(), tetapi tidak boleh diakses dalam persekitaran tempatan atau persekitaran global changeColor(). Oleh itu, kita boleh membuat kesimpulan: persekitaran dalaman boleh mengakses semua persekitaran luaran melalui rantai skop, tetapi persekitaran luaran tidak boleh mengakses sebarang pembolehubah dan fungsi dalam persekitaran dalaman. Setiap persekitaran boleh mencari rantai skop untuk menanyakan nama pembolehubah dan fungsi tetapi tiada persekitaran boleh memasuki persekitaran pelaksanaan lain dengan mencari ke bawah skop.
Apa yang saya juga ingin katakan tentang skop ialah: js tidak mempunyai skop peringkat blok
Mengapa dikatakan bahawa js tidak mempunyai skop peringkat blok? Mari lihat kod berikut:
if(true){
var color = "blue";
}
alert(color); //"blue"
Hei, mengapa warna dimusnahkan selepas pernyataan if dilaksanakan? Haha, jika dalam C, C++ atau Java, warna memang akan dimusnahkan, tetapi dalam JavaScript, pengisytiharan pembolehubah dalam pernyataan if akan menambah pembolehubah kepada persekitaran pelaksanaan semasa (dalam kes ini, persekitaran global). Khususnya, ingat perbezaan ini apabila bekerja dengan untuk pernyataan, seperti:
for(var i = 0;i< 10; i++){
doSomething(i);
}
alert(i); //10Ingat: Dalam JavaScript, pembolehubah yang saya cipta oleh pernyataan for akan tetap wujud dalam persekitaran pelaksanaan di luar gelung walaupun selepas pelaksanaan gelung for tamat.
Di atas adalah keseluruhan kandungan artikel ini, saya harap ia akan membantu kajian semua orang.




