基于jquery的仿百度搜索框效果代码_jquery
先看看整个的效果图:
图一:
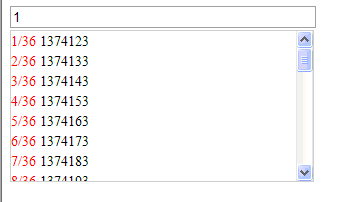
图二:
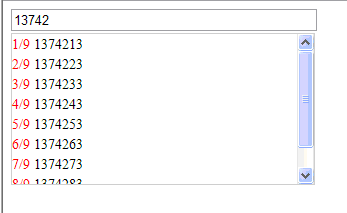
图三:
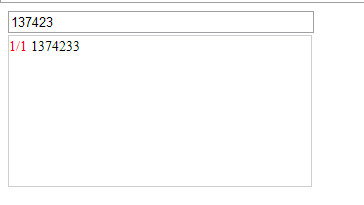
图四:
大概的效果图就这样,接下来直接看源码
页面:
CSS:
.autoSearchText{
border:solid 1px #CFCFCF;
height:20px;
color:Gray;
}
.menu_v{
margin:0;
padding:0;
line-height:20px;
font-size:12px;
list-style-type:none;
}
.menu_v li{
margin:0;
padding:0;
line-height:20px;
font-size:14px;
list-style-type:none;
float:none;
}
.menu_v li span{
color:Red;
}
#autoSearchItem{
border:solid 1px #CFCFCF;
visibility:hidden;
position:absolute;
background-color:white;
overflow-y:auto;
}
JS:
1 ///
2
3 (function($) {
4 var itemIndex = 0;
5
6 $.fn.autoSearchText = function(options) {
7 //以下为该插件的属性及其默认值
8 var deafult = {
9 width: 200, //文本框宽
itemHeight: 150, // 下拉框高
minChar: 1, //最小字符数(从第几个开始搜索)
datafn: null, //加载数据函数
fn: null //选择项后触发的回调函数
};
var textDefault = $(this).val();
var ops = $.extend(deafult, options);
$(this).width(ops.width);
var autoSearchItem = '
$(this).after(autoSearchItem);
$('#autoSearchItem').width(ops.width + 2); //设置项宽
$('#autoSearchItem').height(ops.itemHeight); //设置项高
$(this).focus(function() {
if ($(this).val() == textDefault) {
$(this).val('');
$(this).css('color', 'black');
}
});
var itemCount = $('li').length; //项个数
/*鼠标按下键时,显示下拉框,并且划过项时改变背景色及赋值给输入框*/
$(this).bind('keyup', function(e) {
if ($(this).val().length >= ops.minChar) {
var position = $(this).position();
$('#autoSearchItem').css({ 'visibility': 'visible', 'left': position.left, 'top': position.top + 24 });
var data = ops.datafn($(this).val());
initItem($(this), data);
var itemCount = $('li').length;
switch (e.keyCode) {
case 38: //上
if (itemIndex > 1) {
itemIndex--;
}
$('li:nth-child(' + itemIndex + ')').css({ 'background': 'blue', 'color': 'white' });
$(this).val($('li:nth-child(' + itemIndex + ')').find('font').text());
break;
case 40: //下
if (itemIndex itemIndex++;
}
$('li:nth-child(' + itemIndex + ')').css({ 'background': 'blue', 'color': 'white' });
$(this).val($('li:nth-child(' + itemIndex + ')').find('font').text());
break;
case 13: //Enter
if (itemIndex > 0 && itemIndex $(this).val($('li:nth-child(' + itemIndex + ')').find('font').text());
$('#autoSearchItem').css('visibility', 'hidden');
ops.fn($(this).val());
}
break;
default:
break;
}
}
});
/*点击空白处隐藏下拉框*/
$(document).click(function() {
$('#autoSearchItem').css('visibility', 'hidden');
});
};
/*获取文本框的值*/
$.fn.getValue = function() {
return $(this).val();
};
/*初始化下拉框数据,鼠标移过每项时,改变背景色并且将项的值赋值给输入框*/
function initItem(obj, data) {
var str = "";
if (data.length == 0) {
$('#autoSearchItem ul').html('
}
else {
for (var i = 1; i str += "
}
$('#autoSearchItem ul').html(str);
}
/*点击项时将值赋值给搜索文本框*/
$('li').each(function() {
$(this).bind('click', function() {
obj.val($(this).find('font').text());
$('#autoSearchItem').css('visibility', 'hidden');
});
});
/*鼠标划过每项时改变背景色*/
$('li').each(function() {
$(this).hover(
function() {
$('li:nth-child(' + itemIndex + ')').css({ 'background': 'white', 'color': 'black' });
itemIndex = $('li').index($(this)[0]) + 1;
$(this).css({ 'background': 'blue', 'color': 'white' });
obj.val($('li:nth-child(' + itemIndex + ')').find('font').text());
},
function() {
$(this).css({ 'background': 'white', 'color': 'black' });
}
);
});
};
})(jQuery);
getdata.ashx
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
namespace table
{
///
/// $codebehindclassname$ 的摘要说明
///
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
public class getData : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.Clear();
string value = GetResult();
context.Response.Write(value);
context.Response.End();
}
private string GetResult()
{
string result = string.Empty;
result = @"
[{""id"":""1"",""Code"":""1374123""},
{""id"":""2"",""Code"":""1374133""},
{""id"":""3"",""Code"":""1374143""},
{""id"":""4"",""Code"":""1374153""},
{""id"":""5"",""Code"":""1374163""},
{""id"":""6"",""Code"":""1374173""},
{""id"":""7"",""Code"":""1374183""},
{""id"":""8"",""Code"":""1374193""},
{""id"":""9"",""Code"":""1374213""},
{""id"":""10"",""Code"":""1374223""},
{""id"":""11"",""Code"":""1374233""},
{""id"":""12"",""Code"":""1374243""},
{""id"":""13"",""Code"":""1374253""},
{""id"":""14"",""Code"":""1374263""},
{""id"":""15"",""Code"":""1374273""},
{""id"":""16"",""Code"":""1374283""},
{""id"":""17"",""Code"":""1374293""},
{""id"":""18"",""Code"":""1374313""},
{""id"":""19"",""Code"":""1374323""},
{""id"":""20"",""Code"":""1374333""},
{""id"":""21"",""Code"":""1374343""},
{""id"":""22"",""Code"":""1374353""},
{""id"":""23"",""Code"":""1374363""},
{""id"":""24"",""Code"":""1374373""},
{""id"":""25"",""Code"":""1374383""},
{""id"":""26"",""Code"":""1374393""},
{""id"":""27"",""Code"":""1374403""},
{""id"":""28"",""Code"":""1374413""},
{""id"":""29"",""Code"":""1374423""},
{""id"":""30"",""Code"":""1374433""},
{""id"":""31"",""Code"":""1374443""},
{""id"":""32"",""Code"":""1374453""},
{""id"":""33"",""Code"":""1374463""},
{""id"":""34"",""Code"":""1374473""},
{""id"":""35"",""Code"":""1374483""},
{""id"":""36"",""Code"":""1374493""}]";
return result;
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
Demo下载

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...
 Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Perbincangan mengenai realisasi kesan animasi tatal dan elemen Parallax dalam artikel ini akan meneroka bagaimana untuk mencapai yang serupa dengan laman web rasmi Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ... ...
 TypeScript untuk pemula, Bahagian 2: Jenis Data Asas
Mar 19, 2025 am 09:10 AM
TypeScript untuk pemula, Bahagian 2: Jenis Data Asas
Mar 19, 2025 am 09:10 AM
Sebaik sahaja anda telah menguasai tutorial TypeScript peringkat kemasukan, anda harus dapat menulis kod anda sendiri dalam IDE yang menyokong TypeScript dan menyusunnya ke dalam JavaScript. Tutorial ini akan menyelam ke dalam pelbagai jenis data dalam TypeScript. JavaScript mempunyai tujuh jenis data: null, undefined, boolean, nombor, rentetan, simbol (diperkenalkan oleh ES6) dan objek. Typescript mentakrifkan lebih banyak jenis atas dasar ini, dan tutorial ini akan meliputi semuanya secara terperinci. Jenis data null Seperti JavaScript, Null dalam TypeScript
 Bolehkah PowerPoint menjalankan JavaScript?
Apr 01, 2025 pm 05:17 PM
Bolehkah PowerPoint menjalankan JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript boleh dijalankan di PowerPoint, dan boleh dilaksanakan dengan memanggil fail JavaScript luaran atau membenamkan fail HTML melalui VBA. 1. Untuk menggunakan VBA untuk memanggil fail JavaScript, anda perlu mendayakan makro dan mempunyai pengetahuan pengaturcaraan VBA. 2. Benamkan fail HTML yang mengandungi JavaScript, yang mudah dan mudah digunakan tetapi tertakluk kepada sekatan keselamatan. Kelebihan termasuk fungsi lanjutan dan fleksibiliti, sementara kelemahan melibatkan keselamatan, keserasian dan kerumitan. Dalam praktiknya, perhatian harus dibayar kepada keselamatan, keserasian, prestasi dan pengalaman pengguna.




