javascript学习笔记(九)javascript中的原型(prototype)及原型链的继承方式_基础知识
在使用面向对象编程时,对象间的继承关系自然少不了!而原型正是实现javascript继承的很重要的一种方法!
我们首先来看以下代码:
function person(name, age) {
this.name = name;
this.age = age;
}
person.prototype.getInfo = function() {
alert("My name is "+this.name+", and I have "+this.age+" years old");
}
var zhangchen = new person("zhangchen", 23);
zhangchen.getInfo(); //output My name is zhangchen, and I have 23 years old;
从运行的结果我们可以看出,通过关键字new创建的zhangchen这个对象继承了person中通过原型定义的getInfo()方法。下面我们具体来看新建的zhangchen这个对象是如何继承person对象的属性和方法的。
原型:在使用 JavaScript 的面向对象编程中,原型对象是个核心概念。在 JavaScript 中对象是作为现有示例(即原型)对象的副本而创建的,该名称就来自于这一概念。此原型对象的任何属性和方法都将显示为从原型的构造函数创建的对象的属性和方法。可以说,这些对象从其原型继承了属性和方法。当创建zhangchen对象时:
var zhangchen = new company("zhangchen", 23);
zhangchen 所引用的对象将从它的原型继承属性和方法,对象 zhangchen 的原型来自构造函数(在这里是函数 person)的属性。
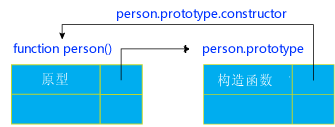
在 JavaScript 中,每个函数都有名为prototype的属性,用于引用原型对象。此原型对象又有名为constructor的属性,它反过来引用函数本身。这是一种循环引用, 下图更好地说明了这种循环关系。

图1 循环关系
现在,通过new运算符用函数(上面示例中为 person)创建对象时,所获得的对象将继承 person.prototype 的属性。在上图,可以看到 person.prototype 对象有一个回指 person 函数的构造函数属性。这样,每个 person对象(从 person.prototype 继承而来)都有一个回指 person 函数的构造函数属性。
我们可以用以下代码来验证这种循环是否正确:
function person(name, age) {
this.name = name;
this.age = age;
}
person.prototype.getInfo = function() {
alert("My name is "+this.name+", and I have "+this.age+" years old");
}
var zhangchen = new person("zhangchen", 23);
alert(zhangchen.constructor == person.prototype.constructor); //output true
alert(zhangchen.constructor == person);// output true
alert(person.prototype.isPrototypeOf(zhangchen)); //output true
以上代码中的对"isPrototypeOf()"方法的调用来自哪里呢?是来自person.prototype对象吗?不对,实际上,在 person.prototype 和 person 实例中还可以调用其他方法,比如 toString、toLocaleString 和 valueOf,但它们都不来自 person.prototype。而是来自于JavaScript 中的 Object.prototype ,它是所有原型的最终基础原型。(Object.prototype 的原型是 null。)
在以上例中,zhangchen.prototype 是对象。它是通过调用 Object 构造函数创建的(尽管它不可见)相当于执行子以下代码:
zhangchen.prototype = new Object();
因此,正如 person实例继承person.prototype 一样,zhangchen.prototype 继承 Object.prototype。这使得所有 zhangchen 实例也继承了 Object.prototype 的方法和属性。
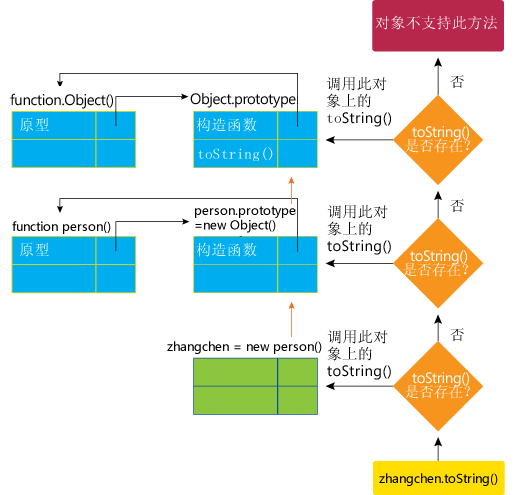
原型链:每个 JavaScript 对象都继承一个原型链,而所有原型都终止于 Object.prototype。注意,这种继承是活动对象之间的继承。它不同于继承的常见概念,后者是指在声明类时类之间的发生的继承。因此,JavaScript 继承动态性更强。它使用简单算法实现这一点,如下所示:当您尝试访问对象的属性/方法时,JavaScript 将检查该属性/方法是否是在该对象中定义的。如果不是,则检查对象的原型。如果还不是,则检查该对象的原型的原型,如此继续,一直检查到 Object.prototype。下图说明了此解析过程:

图2 toString()方法的解析过程
从以上解析过程中,如果在对象中定义了属性/方法 X,则该对象的原型中将隐藏同名的属性/方法。例如,通过在 person.prototype 中定义 toString 方法,可以改写 Object.prototype 的 toString 方法。
再看以下代码:
function person(name, age) {
this.name = name;
this.age = age;
}
person.prototype.getInfo = function() {
alert("My name is "+this.name+", and I have "+this.age+" years old");
}
var zhangchen = new person("zhangchen", 23);
var luomi = new person("luomi", 23);
zhangchen.getInfo(); // output My name is zhangchen, and I have 23 years old;
luomi.getInfo(); // output My name is luomi, and I have 23 years old;
luomi.getInfo = function() {
alert("here can rewrite the function of getInfo!");
}
luomi.getInfo(); //here can rewrite the function of getInfo!
zhangchen.getInfo(); // output My name is zhangchen, and I have 23 years old;
从运行结果可以看到,虽然person的每个实例都继承了person.prototype中的方法,但是我们也可以在实例化的对象中重新定义原型对象中的方法,而且也不会影响到其它的实例!
以上是自己对原型及原型链继承方式的认识,参考( JavaScript: 使用面向对象的技术创建高级 Web 应用程序),希望大家共同讨论!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Genshin Impact Pengenalan kepada peta baharu dalam versi 4.4
Jan 31, 2024 pm 06:36 PM
Genshin Impact Pengenalan kepada peta baharu dalam versi 4.4
Jan 31, 2024 pm 06:36 PM
Memperkenalkan peta baharu Genshin Impact versi 4.4, Genshin Impact 4.4 versi turut menyambut Festival Tanglung Laut di Liyue Pada masa yang sama, kawasan peta baharu akan dilancarkan dalam versi 4.4 yang dipanggil Shen Yu Valley. Mengikut maklumat yang diberikan, Shen Yugu sebenarnya adalah sebahagian daripada Kampung Qiaoying, tetapi pemain lebih terbiasa memanggilnya Shen Yugu. Sekarang izinkan saya memperkenalkan peta baharu kepada anda. Pengenalan kepada peta baharu Genshin Impact versi 4.4.4 akan membuka "Lembah Chenyu·Shanggu", "Lembah Chenyu·Nanling" dan "Gunung Laixin" di utara Liyue. Titik utama Teleportasi telah dibuka untuk pelancong di "Chenyu Lembah·Shanggu" . ※Selepas melengkapkan prolog Demon God Quest·Act 3: The Dragon and the Song of Freedom, titik sauh teleportasi akan dibuka secara automatik. 2. Qiaoyingzhuang Apabila angin musim bunga yang hangat sekali lagi membelai pergunungan dan padang Chenyu, harumnya
 Apakah prototaip dan rantai prototaip
Nov 09, 2023 pm 05:59 PM
Apakah prototaip dan rantai prototaip
Nov 09, 2023 pm 05:59 PM
Prototaip, objek dalam js, digunakan untuk menentukan sifat dan kaedah objek lain. Setiap pembina mempunyai atribut prototaip atribut prototaip pembinanya mewarisi sifat dan kaedah. Rantaian prototaip, apabila cuba mengakses sifat objek, js akan menyemak sama ada objek mempunyai sifat ini Jika tidak, maka js akan beralih kepada prototaip objek Jika objek prototaip tidak mempunyai sifat ini terus mencari prototaip prototaip.
 Apakah rantai skop dan rantai prototaip?
Nov 13, 2023 pm 01:46 PM
Apakah rantai skop dan rantai prototaip?
Nov 13, 2023 pm 01:46 PM
Rantaian skop dan rantaian prototaip ialah dua konsep penting dalam JavaScript, sepadan dengan dua ciri teras skop dan warisan masing-masing: 1. Rantaian skop ialah mekanisme yang digunakan untuk mengurus capaian dan skop berubah dalam JavaScript Ia dibentuk oleh konteks pelaksanaan dan skop leksikal di mana fungsi dicipta; Definisi, akan dicari di sepanjang rantaian prototaip.
 Apakah perbezaan antara rantai prototaip dan prototaip
Nov 09, 2023 pm 04:48 PM
Apakah perbezaan antara rantai prototaip dan prototaip
Nov 09, 2023 pm 04:48 PM
Perbezaan antara rantaian prototaip dan prototaip ialah: 1. Prototaip ialah atribut yang dimiliki oleh setiap objek, termasuk beberapa atribut dan kaedah yang dikongsi, yang digunakan untuk merealisasikan perkongsian dan pewarisan atribut dan kaedah antara objek, manakala rantaian prototaip ialah pewarisan. mekanisme dilaksanakan melalui hubungan prototaip antara objek, yang mentakrifkan hubungan warisan antara objek supaya objek boleh berkongsi sifat dan kaedah objek prototaip 2. Fungsi prototaip adalah untuk menentukan sifat dan kaedah yang dikongsi objek, supaya berbilang Objek boleh berkongsi sifat dan kaedah objek prototaip yang sama, dan fungsi rantai prototaip adalah untuk merealisasikan hubungan warisan antara objek, dsb.
 Perbandingan prestasi bahasa Go dan Python: Mana satu yang lebih sesuai untuk pengaturcaraan berprestasi tinggi?
Jan 30, 2024 am 08:13 AM
Perbandingan prestasi bahasa Go dan Python: Mana satu yang lebih sesuai untuk pengaturcaraan berprestasi tinggi?
Jan 30, 2024 am 08:13 AM
Bahasa Go dan Python adalah dua bahasa pengaturcaraan yang sangat popular, kedua-duanya mempunyai kelebihan dan ciri tersendiri. Terdapat juga beberapa perbezaan antara kedua-duanya apabila ia berkaitan dengan pengaturcaraan berprestasi tinggi. Artikel ini akan membandingkan bahasa Go dan Python untuk meneroka yang mana satu lebih sesuai untuk pengaturcaraan berprestasi tinggi. Mula-mula, mari kita fahami bahasa Go. Go ialah bahasa pengaturcaraan sumber terbuka yang dibangunkan oleh Google yang memfokuskan pada kesederhanaan, kecekapan dan keselarasan. Salah satu matlamat reka bentuk bahasa Go adalah untuk menyediakan pengalaman pengaturcaraan berprestasi tinggi. Ia mempunyai coroutine ringan (goro
 Alat pengaturcaraan percuma domestik ini popular! Dibangunkan oleh pasukan PhD dari Universiti Tsinghua, ia mempunyai kelewatan tindak balas yang singkat dan ketepatan yang tinggi.
Jan 31, 2024 pm 05:03 PM
Alat pengaturcaraan percuma domestik ini popular! Dibangunkan oleh pasukan PhD dari Universiti Tsinghua, ia mempunyai kelewatan tindak balas yang singkat dan ketepatan yang tinggi.
Jan 31, 2024 pm 05:03 PM
Pada tahun lalu, dengan aplikasi meluas teknologi model besar, kami telah menyaksikan bagaimana AI telah mengubah secara mendalam cara kami bekerja. Dalam bidang pengaturcaraan, campur tangan AI juga akan membawa kemudahan yang tidak pernah berlaku sebelum ini kepada pengaturcara. Baru-baru ini, Feishen Technology melancarkan FittenCode, pembantu kod AI berdasarkan model kod yang dibangunkan sendiri yang besar. Ia boleh membantu pengaturcara menyelesaikan tugas pengekodan dengan lebih cepat, tepat dan dengan kualiti yang lebih tinggi, meningkatkan kecekapan pengekodan dan menyumbang kepada Percuma dan terbuka kepada. pengguna! Alamat tapak web rasmi produk: https://code.fittentech.com/FittenCode telah menjadi popular dengan cepat sejak keluaran terakhirnya. Pasukan pembangunan bekerja sepanjang masa untuk membawa ciri,
 Apakah tujuan prototaip dan rantai prototaip?
Jan 13, 2024 pm 12:58 PM
Apakah tujuan prototaip dan rantai prototaip?
Jan 13, 2024 pm 12:58 PM
Sebab mengapa prototaip dan rantai prototaip wujud adalah untuk melaksanakan pewarisan dan perkongsian sifat objek dalam bahasa JavaScript. Dalam JavaScript, semuanya adalah objek, termasuk fungsi. Setiap objek mempunyai sifat yang dipanggil prototaip yang menunjuk ke objek lain, yang dipanggil objek prototaip. Objek boleh mewarisi sifat dan kaedah daripada objek prototaip. Faedah melaksanakan sifat dan kaedah yang dikongsi melalui prototaip ialah penjimatan memori. Pertimbangkan objek A, yang mempunyai beberapa sifat dan kaedah, kemudian buat objek B dan buat
 Pilih bahasa pengaturcaraan yang betul: Bandingkan Go dan Python untuk menentukan pilihan terbaik untuk keperluan projek anda
Jan 30, 2024 am 08:00 AM
Pilih bahasa pengaturcaraan yang betul: Bandingkan Go dan Python untuk menentukan pilihan terbaik untuk keperluan projek anda
Jan 30, 2024 am 08:00 AM
Dalam era kemajuan teknologi yang pesat hari ini, pilihan bahasa pengaturcaraan telah menjadi sangat kritikal. Dengan pembangunan berterusan bidang pembangunan perisian, bahasa Go dan Python telah menjadi dua bahasa pengaturcaraan yang telah menarik banyak perhatian. Artikel ini akan menjalankan analisis perbandingan bahasa Go dan Python untuk membantu pembaca memilih bahasa pengaturcaraan yang sesuai mengikut keperluan projek. Mula-mula, mari kita fahami bahasa Go. Bahasa Go ialah bahasa pengaturcaraan yang disusun secara statik yang dibangunkan oleh Google. Ia mempunyai keupayaan pemprosesan serentak yang kuat dan mekanisme pengumpulan sampah yang cekap, yang sangat




