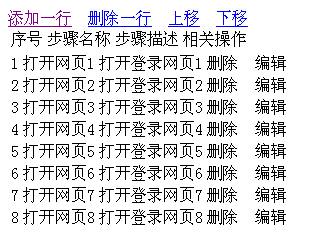
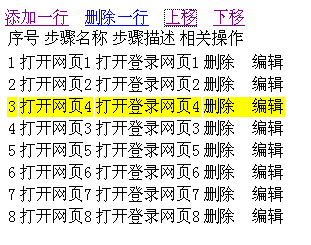
代码很简单,在附件中,各位可以下载后直接运行.
');
for (var page = 0; page $('
').text(page + 1)
.bind('click', { newPage: page }, function(event) {
currentPage = event.data['newPage'];
$table.trigger('repaginate');
$(this).addClass('active').siblings().removeClass('active');
}).appendTo($pager).addClass('clickable');
}
$pager.insertBefore($table);
$table.trigger('repaginate');
$pager.find('span.page-number:first').addClass('active');
});
});