 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Bagaimana untuk melaksanakan jquery $.trim() untuk mengalih keluar ruang rentetan [dengan legenda]_jquery
Bagaimana untuk melaksanakan jquery $.trim() untuk mengalih keluar ruang rentetan [dengan legenda]_jquery
Bagaimana untuk melaksanakan jquery $.trim() untuk mengalih keluar ruang rentetan [dengan legenda]_jquery
Cara melaksanakan jquery $.trim() untuk mengalih keluar ruang rentetan [dengan legenda]
Tatabahasa
Fungsi jQuery.trim() digunakan untuk mengalih keluar aksara ruang putih pada kedua-dua hujung rentetan.
Fungsi
Fungsi ini boleh mengalih keluar aksara ruang putih pada kedua-dua permulaan dan penghujung rentetan (sehingga rentetan bukan ruang putih pertama ditemui). Ia akan mengalih keluar aksara ruang putih biasa termasuk baris baharu, ruang, tab, dsb.
Parameter
Jika str parameter bukan daripada jenis rentetan, fungsi ini akan menukarnya secara automatik kepada rentetan (biasanya memanggil kaedah toString()nya). Jika str parameter adalah batal atau tidak ditentukan, rentetan kosong ("") dikembalikan.
Nilai pulangan
Nilai pulangan fungsi jQuery.trim() adalah daripada jenis String dan mengembalikan rentetan selepas mengalih keluar rentetan kosong di kedua-dua hujungnya.
Contoh & Arahan
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<input type="text" name="" id="results" value=""/><br>
<button id="showBtn">showBtn</button>
<button id="showBtn1">showBtn1</button>
<script src="http://code.jquery.com/jquery-1.5.js"></script>
<script type="text/javascript">
$("#showBtn").click( function(){
var content = $('#content').val();
if($.trim(content) == ''){
alert('空');
}
} );
$("#showBtn1").click( function(){
var content = $('#content').val();
if(content.trim() == ''){
alert('空');
}
} );
</script>
</body>
</html>

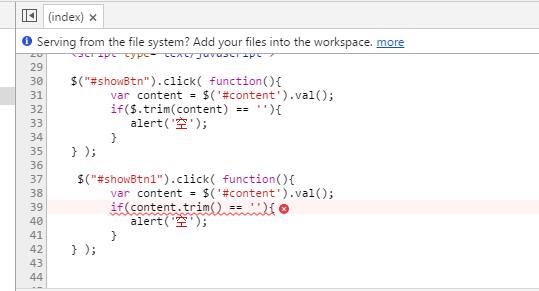
Kita tidak boleh mengambil mudah bahawa ia adalah sama dengan Java. Gunakan kaedah titik rentetan.
Ejaan yang salah:
$("#showBtn1").click( function(){
var content = $('#content').val();
if(content.trim() == ''){
alert('空');
}
} );Nota: Kaedah penulisan di atas tidak akan melaporkan ralat di bawah Firefox, tetapi akan melaporkan ralat di bawah IE dan Google.
Penulisan yang betul:
$("#showBtn").click( function(){
var content = $('#content').val();
if($.trim(content) == ''){
alert('空');
}
} );Kaedah pelaksanaan di atas untuk mengalih keluar ruang rentetan oleh jquery $.trim() [dengan legenda] ialah semua kandungan yang dikongsi oleh editor saya harap ia dapat memberi anda rujukan, dan saya harap anda akan menyokong Script Home.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Perbezaan antara ruang lebar penuh dan ruang separuh lebar
Mar 25, 2024 pm 12:45 PM
Perbezaan antara ruang lebar penuh dan ruang separuh lebar
Mar 25, 2024 pm 12:45 PM
Perbezaan antara ruang lebar penuh dan ruang separuh lebar Apabila kita menggunakan perisian pemprosesan perkataan atau mengedit kandungan teks, kita kadangkala menghadapi konsep ruang. Ruang ialah elemen yang sangat asas dalam penetapan taip dan pemformatan teks, tetapi ramai orang mungkin tidak mengetahui perbezaan antara ruang lebar penuh dan ruang separuh lebar. Dalam penggunaan harian, kita mungkin merasakan bahawa ruang lebar penuh dan ruang separuh lebar mempunyai kesan yang berbeza dalam situasi yang berbeza, tetapi kita mungkin tidak menyedari perbezaan yang ketara. Pertama sekali, perbezaan antara ruang lebar penuh dan ruang separuh lebar ialah lebar yang didudukinya.
 Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery? Dalam pembangunan bahagian hadapan, kita sering menghadapi keperluan untuk memanipulasi atribut ketinggian elemen. Kadangkala, kita mungkin perlu menukar ketinggian unsur secara dinamik, dan kadangkala kita perlu mengalih keluar atribut ketinggian unsur. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengalih keluar atribut ketinggian elemen dan memberikan contoh kod khusus. Sebelum menggunakan jQuery untuk mengendalikan atribut ketinggian, kita perlu terlebih dahulu memahami atribut ketinggian dalam CSS. Atribut ketinggian digunakan untuk menetapkan ketinggian elemen
 Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery? Dalam jQuery, kaedah menghantar permintaan PUT adalah serupa dengan menghantar jenis permintaan lain, tetapi anda perlu memberi perhatian kepada beberapa butiran dan tetapan parameter. Permintaan PUT biasanya digunakan untuk mengemas kini sumber, seperti mengemas kini data dalam pangkalan data atau mengemas kini fail pada pelayan. Berikut ialah contoh kod khusus menggunakan kaedah permintaan PUT dalam jQuery. Mula-mula, pastikan anda memasukkan fail perpustakaan jQuery, kemudian anda boleh menghantar permintaan PUT melalui: $.ajax({u
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:
 Apakah perbezaan antara ruang lebar penuh dan ruang separuh lebar?
Mar 15, 2024 pm 03:49 PM
Apakah perbezaan antara ruang lebar penuh dan ruang separuh lebar?
Mar 15, 2024 pm 03:49 PM
Perbezaan: 1. Lebar paparan ruang lebar penuh adalah sama dengan aksara Cina, menduduki dua bait Anda perlu menggunakan kaedah input Cina semasa memasukkan, manakala lebar ruang separuh lebar ialah separuh daripada aksara Cina. , menduduki satu bait, hanya tekan kekunci ruang Boleh dimasukkan 2. Apabila menyusun teks, ruang lebar penuh menjadikan reka letak lebih santai, manakala ruang separuh lebar menjadikan reka letak lebih padat.
 Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu? Apabila menggunakan jQuery untuk mengendalikan elemen DOM, anda sering menghadapi situasi di mana anda perlu menentukan sama ada sesuatu elemen mempunyai atribut tertentu. Dalam kes ini, kita boleh melaksanakan fungsi ini dengan mudah dengan bantuan kaedah yang disediakan oleh jQuery. Berikut akan memperkenalkan dua kaedah yang biasa digunakan untuk menentukan sama ada elemen jQuery mempunyai atribut khusus, dan melampirkan contoh kod tertentu. Kaedah 1: Gunakan kaedah attr() dan operator jenis // untuk menentukan sama ada elemen mempunyai atribut tertentu
 Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ialah perpustakaan JavaScript popular yang digunakan secara meluas untuk mengendalikan manipulasi DOM dan pengendalian acara dalam halaman web. Dalam jQuery, kaedah eq() digunakan untuk memilih elemen pada kedudukan indeks tertentu Senario penggunaan dan aplikasi khusus adalah seperti berikut. Dalam jQuery, kaedah eq() memilih elemen pada kedudukan indeks yang ditentukan. Kedudukan indeks mula dikira dari 0, iaitu indeks elemen pertama ialah 0, indeks elemen kedua ialah 1, dan seterusnya. Sintaks kaedah eq() adalah seperti berikut: $("s





