从零开始学习jQuery (五) jquery事件与事件对象_jquery
一.摘要
事件是脚本编程的灵魂. 所以本章内容也是jQuery学习的重点. 本文将对jQuery中的事件处理以及事件对象进行详细的讲解.
二.前言
本篇文章是至今为止本系列内容最多的一篇, 足以可见其重要性. 大家反映要多列举示例. 我会在时间允许的情况下尽量多列举示例. 真正的投入生产使用的实例暂时还无法加入到文章中, 但是可能最后我会列举一些作品供大家借鉴. 另外本人水平有限, 因为我不是UI设计师. 文章可能有错误的地方, 希望大家帮忙指出, 一起学习一起进步. 在技术的世界里我们是没有任何利益瓜葛. 希望大家都抱着彼此鼓励的心态, 对于回复中的激进评论我也都会考虑, 但是希望能够彼此尊重, 保护博客园这片程序员的净土!
三.事件与事件对象
曾经在我的 "Javascript公共脚本库系列(二): 添加事件多播委托的方法" 和 "Javascript公共脚本库系列(三): 格式化事件对象/事件对象详解" 两篇文章中, 曾讲解过javascript中的事件和事件对象.
首先看一下我们经常使用的添加事件的方式:
<SPAN class=kwrd><!</SPAN><SPAN class=html>DOCTYPE</SPAN> <SPAN class=attr>html</SPAN> <SPAN class=attr>PUBLIC</SPAN> <SPAN class=kwrd>"-//W3C//DTD XHTML 1.0 Transitional//EN"</SPAN> <SPAN class=kwrd>"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd><</SPAN><SPAN class=html>html</SPAN> <SPAN class=attr>xmlns</SPAN><SPAN class=kwrd>="http://www.w3.org/1999/xhtml"</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd><</SPAN><SPAN class=html>head</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd><</SPAN><SPAN class=html>title</SPAN><SPAN class=kwrd>></SPAN>javascript中的事件<SPAN class=kwrd></</SPAN><SPAN class=html>title</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd><</SPAN><SPAN class=html>script</SPAN> <SPAN class=attr>type</SPAN><SPAN class=kwrd>="text/javascript"</SPAN> <SPAN class=attr>src</SPAN><SPAN class=kwrd>="scripts/jquery-1.3.2-vsdoc2.js"</SPAN><SPAN class=kwrd>></</SPAN><SPAN class=html>script</SPAN><SPAN class=kwrd>></SPAN>
<script type=<SPAN class=str>"text/javascript"</SPAN>>
$(<SPAN class=kwrd>function</SPAN>()
{
document.getElementById(<SPAN class=str>"testDiv2"</SPAN>).onclick = showMsg;
})
<SPAN class=kwrd>function</SPAN> showMsg(<SPAN class=kwrd>event</SPAN>)
{
alert(<SPAN class=str>"!!!"</SPAN>);
}
<SPAN class=kwrd></</SPAN><SPAN class=html>script</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd></</SPAN><SPAN class=html>head</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd><</SPAN><SPAN class=html>body</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd><</SPAN><SPAN class=html>div</SPAN> <SPAN class=attr>id</SPAN><SPAN class=kwrd>="testDiv1"</SPAN> <SPAN class=attr>onclick</SPAN><SPAN class=kwrd>="showMsg();"</SPAN><SPAN class=kwrd>></SPAN>单击事件 1<SPAN class=kwrd></</SPAN><SPAN class=html>div</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd><</SPAN><SPAN class=html>div</SPAN> <SPAN class=attr>id</SPAN><SPAN class=kwrd>="testDiv2"</SPAN><SPAN class=kwrd>></SPAN>单击事件 2<SPAN class=kwrd></</SPAN><SPAN class=html>div</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd></</SPAN><SPAN class=html>body</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd></</SPAN><SPAN class=html>html</SPAN><SPAN class=kwrd>></SPAN><STYLE type=text/css>.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
</STYLE>
我们最常使用为元素添加onclick元素属性的方式添加事件.
为testDiv2的添加onclick事件的方式是修改Dom属性.
在上一章中已经说明了什么是元素属性, 什么是Dom属性.这两种方式的效果相同. 当单击div时会显示提示框.
请注意, 虽然效果相同, 但是并不等效.
document.getElementById(<SPAN class=str>"testDiv2"</SPAN>).onclick = showMsg;
等效于:
<SPAN class=kwrd><</SPAN><SPAN class=html>div</SPAN> <SPAN class=attr>id</SPAN><SPAN class=kwrd>="testDiv1"</SPAN> <SPAN class=attr>onclick</SPAN><SPAN class=kwrd>="alert("</SPAN>!!!<SPAN class=kwrd>");"</SPAN><SPAN class=kwrd>></SPAN>单击事件 1<SPAN class=kwrd></</SPAN><SPAN class=html>div</SPAN><SPAN class=kwrd>></SPAN>
注意两者的区别了吗? 我们常用的修改元素属性添加事件的方式, 实际上是建立了一个匿名函数:
document.getElementById(<SPAN class=str>"testDiv1"</SPAN>).onclick = <SPAN class=kwrd>function</SPAN>(<SPAN class=kwrd>event</SPAN>)
{
alert(<SPAN class=str>"!!!"</SPAN>);
};
这个匿名函数的签名和我们手写的showMsg签名相同, 所以可以把showMsg直接赋值给onclick.
这种方式的弊端是:
1. 只能为一个事件绑定一个事件处理函数. 使用"="赋值会把前面为此时间绑定的所有事件处理函数冲掉.
2. 在事件函数(无论是匿名函数还是绑定的函数)中获取事件对象的方式在不同浏览器中要特殊处理:
IE中,事件对象是window对象的一个属性.事件处理函数必须这样访问事件对象:
obj.onclick=<SPAN class=kwrd>function</SPAN>()
{
<SPAN class=kwrd>var</SPAN> oEvent = window.<SPAN class=kwrd>event</SPAN>;
}在DOM标准中,事件对象必须作为唯一参数传给事件处理函数:
obj.onclick=<SPAN class=kwrd>function</SPAN>()
{
<SPAN class=kwrd>var</SPAN> oEvent = arguments[0];
}除了使用argument[0]访问此参数, 我们也可以指定参数名称,上面的代码等同于:
obj.onclick=<SPAN class=kwrd>function</SPAN>(oEvent)
{
}目前兼容DOM的浏览器有Firefox,Safari,Opera,IE7等.
3. 添加多播委托的函数在不同浏览器中是不一样的.
下面是在"Javascript公共脚本库系列(二): 添加事件多播委托的方法"文章中, 提供的兼容多浏览器添加多播委托的方法:
<SPAN class=rem>//统一的为对象添加多播事件委托的方法</SPAN>
<SPAN class=rem>/* </SPAN>
<SPAN class=rem> 参数说明:</SPAN>
<SPAN class=rem> oTarget : 要添加事件的对象.比如"document".</SPAN>
<SPAN class=rem> sEventType : 事件类型.比如单击事件"click".</SPAN>
<SPAN class=rem> fnHandler : 发生事件时调用的方法. 比如一个静态函数"hideCalendar"</SPAN>
<SPAN class=rem> </SPAN>
<SPAN class=rem> 使用举例:</SPAN>
<SPAN class=rem> //单击页面的任何元素,只要没有取消冒泡,都可以关闭日历控件</SPAN>
<SPAN class=rem> var cf = document.getElementById("CalFrame");</SPAN>
<SPAN class=rem> if( cf != null && hideCalendar != null )</SPAN>
<SPAN class=rem> {</SPAN>
<SPAN class=rem> ScriptHelper.addEventListener( document, "click", hideCalendar );</SPAN>
<SPAN class=rem> }</SPAN>
<SPAN class=rem>*/</SPAN>
scriptHelper.prototype.addEventListener = <SPAN class=kwrd>function</SPAN>(oTarget, sEventType, fnHandler)
{
<SPAN class=kwrd>if</SPAN>( oTarget.addEventListener )<SPAN class=rem>//for dom</SPAN>
{
oTarget.addEventListener( sEventType, fnHandler, <SPAN class=kwrd>false</SPAN> )
}
<SPAN class=kwrd>else</SPAN> <SPAN class=kwrd>if</SPAN>( oTarget.attachEvent )<SPAN class=rem>//for ie</SPAN>
{
oTarget.attachEvent( <SPAN class=str>"on"</SPAN> + sEventType, fnHandler);
}
}
所以我们首先应该摒弃
四. jQuery中的事件
有了jQuery, 我们有了处理对象事件的一系列函数. 上面基础知识还是要懂, 但是再也不用自己去实现处理多播事件委托的函数了. 正所谓有了jQuery, 天天喝茶水. 下面是在jQuery中最常使用的bind()方法举例:
$(<SPAN class=str>"#testDiv4"</SPAN>).bind(<SPAN class=str>"click"</SPAN>, showMsg);
我们为id是testDiv4的元素, 添加列click事件的事件处理函数showMsg.
使用jQuery事件处理函数的好处:
1. 添加的是多播事件委托. 也就是为click事件又添加了一个方法, 不会覆盖对象的click事件原有的事件处理函数.
$(<SPAN class=str>"#testDiv4"</SPAN>).bind(<SPAN class=str>"click"</SPAN>, <SPAN class=kwrd>function</SPAN>(<SPAN class=kwrd>event</SPAN>) { alert(<SPAN class=str>"one"</SPAN>); });
$(<SPAN class=str>"#testDiv4"</SPAN>).bind(<SPAN class=str>"click"</SPAN>, <SPAN class=kwrd>function</SPAN>(<SPAN class=kwrd>event</SPAN>) { alert(<SPAN class=str>"two"</SPAN>); });
单击testDiv4对象时, 依次提示"one"和"two".
2. 统一了事件名称.
添加多播事件委托时, ie中是事件名称前面有"on". 但是使用bind()函数我们不用区分ie和dom , 因为内部jQuery已经帮我们统一了事件的名称.
3. 可以将对象行为全部用脚本控制.
让HTML代码部分只注意"显示"逻辑. 现在的趋势是将HTML的行为, 内容与样式切分干净. 其中用脚本控制元素行为, 用HTML标签控制元素内容, 用CSS控制元素样式. 使用jQuery事件处理函数可以避免在HTML标签上直接添加事件.
下面是基础的jQuery事件处理函数:
事件处理 Event Handling:
| 名称 | 说明 | 举例 |
| 为每一个匹配元素的特定事件(像click)绑定一个事件处理器函数。 | 当每个段落被点击的时候,弹出其文本: $("p").bind("click", function(){ | |
| one( type, [data], fn ) | 为每一个匹配元素的特定事件(像click)绑定一个一次性的事件处理函数。 | 当所有段落被第一次点击的时候,显示所有其文本: $("p").one("click", function(){ |
| trigger( event, [data] ) | 在每一个匹配的元素上触发某类事件。 这个函数也会导致浏览器同名的默认行为的执行。比如,如果用trigger()触发一个'submit',则同样会导致浏览器提交表单。如果要阻止这种默认行为,应返回false。 你也可以触发由bind()注册的自定义事件 |
给一个事件传递参数: $("p").click( function (event, a, b) { |
| triggerHandler( event, [data] ) | 这个特别的方法将会触发指定的事件类型上所有绑定的处理函数。但不会执行浏览器默认动作. | 如果你对一个focus事件执行了 .triggerHandler() ,浏览器默认动作将不会被触发,只会触发你绑定的动作: $("#old").click(function(){ |
| unbind( type, fn ) | bind()的反向操作,从每一个匹配的元素中删除绑定的事件。 如果没有参数,则删除所有绑定的事件。 你可以将你用bind()注册的自定义事件取消绑定。 如果提供了事件类型作为参数,则只删除该类型的绑定事件。 如果把在绑定时传递的处理函数作为第二个参数,则只有这个特定的事件处理函数会被删除。 |
把所有段落的所有事件取消绑定: $("p").unbind() 将段落的click事件取消绑定: $("p").unbind( "click" ) 删除特定函数的绑定,将函数作为第二个参数传入: var foo = function () { |
五.常用事件函数举例
1.bind( type, [data], fn ) 函数举例
bind()是最常使用的函数, 注意方法签名上data参数, 可以在事件处理之前传递一些附加的数据:
<SPAN class=kwrd>function</SPAN> handler(<SPAN class=kwrd>event</SPAN>) {
alert(<SPAN class=kwrd>event</SPAN>.data.foo);
}
$(<SPAN class=str>"p"</SPAN>).bind(<SPAN class=str>"click"</SPAN>, {foo: <SPAN class=str>"bar"</SPAN>}, handler)
注意event参数的使用. jQuery中统一了事件对象, 将事件对象作为事件处理函数的唯一参数传递.
data参数我们也要通过event.data 进行访问. 为何要提供data参数呢?
因为我们经常碰到这样的问题: 希望在事件处理中根据事件源的某些数据进行特殊处理.
目前网上有两种存在争议的解决方法:
(1) 使用自定义元素属性存储数据.
比如:
<SPAN class=kwrd><</SPAN><SPAN class=html>div</SPAN> <SPAN class=attr>id</SPAN><SPAN class=kwrd>="testDiv5"</SPAN> <SPAN class=attr>customer</SPAN><SPAN class=kwrd>="customer data 1"</SPAN><SPAN class=kwrd>></SPAN>获取自定义数据-1<SPAN class=kwrd></</SPAN><SPAN class=html>div</SPAN><SPAN class=kwrd>></SPAN>
在事件处理函数中获取数据:
$(<SPAN class=str>"#testDiv5"</SPAN>).bind(<SPAN class=str>"click"</SPAN>, <SPAN class=kwrd>function</SPAN>(<SPAN class=kwrd>event</SPAN>) { alert($(<SPAN class=kwrd>event</SPAN>.target).attr(<SPAN class=str>"customer"</SPAN>)); });
attr函数是上一讲中的知识, 用于获取元素的"元素属性", 而且可以获取自定义的元素属性. 单击div后将显示:
(2) 使用脚本将数据传递给事件处理函数:
<SPAN class=kwrd><</SPAN><SPAN class=html>div</SPAN> <SPAN class=attr>id</SPAN><SPAN class=kwrd>="testDiv6"</SPAN><SPAN class=kwrd>></SPAN>获取自定义数据-2<SPAN class=kwrd></</SPAN><SPAN class=html>div</SPAN><SPAN class=kwrd>></SPAN>
元素没有任何的自定义属性, 添加事件处理函数时将额外的数据传递:
$(<SPAN class=str>"#testDiv6"</SPAN>).bind(<SPAN class=str>"click"</SPAN>, { customer: <SPAN class=str>"customer data 2"</SPAN> }, <SPAN class=kwrd>function</SPAN>(<SPAN class=kwrd>event</SPAN>) { alert(<SPAN class=kwrd>event</SPAN>.data.customer) });
点击div后的结果和方法1相同:
方法1便于存储和查找数据. 但是自定义属性通过不W3C验证.
方法2必须要自己想办法存储数据, 并且要制定规则查找指定元素的数据.
从"开发人员"的角度方法1要更加简单直观. 但是缺点比较严重. 所以如何取舍请大家自己决定.
one( type, [data], fn ) 函数和bind一样, 但是只执行一次.
2. trigger( event, [data] ) 和 triggerHandler( event, [data] )
虽然为元素绑定了某些事件, 比如click, 但是有时希望在程序中触发这些事件, 这两个函数可以实现此功能.
主要区别是trigger会出发浏览器默认的动作, 而triggerHandler不会出发.
通过下面的实例可以明确的区分这两个函数:
<SPAN class=kwrd><!</SPAN><SPAN class=html>DOCTYPE</SPAN> <SPAN class=attr>html</SPAN> <SPAN class=attr>PUBLIC</SPAN> <SPAN class=kwrd>"-//W3C//DTD XHTML 1.0 Transitional//EN"</SPAN> <SPAN class=kwrd>"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd><</SPAN><SPAN class=html>html</SPAN> <SPAN class=attr>xmlns</SPAN><SPAN class=kwrd>="http://www.w3.org/1999/xhtml"</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd><</SPAN><SPAN class=html>head</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd><</SPAN><SPAN class=html>title</SPAN><SPAN class=kwrd>></SPAN>jQuery事件处理:trigger和triggerHandler示例<SPAN class=kwrd></</SPAN><SPAN class=html>title</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd><</SPAN><SPAN class=html>script</SPAN> <SPAN class=attr>type</SPAN><SPAN class=kwrd>="text/javascript"</SPAN> <SPAN class=attr>src</SPAN><SPAN class=kwrd>="scripts/jquery-1.3.2-vsdoc2.js"</SPAN><SPAN class=kwrd>></</SPAN><SPAN class=html>script</SPAN><SPAN class=kwrd>></SPAN>
<script type=<SPAN class=str>"text/javascript"</SPAN>>
$(<SPAN class=kwrd>function</SPAN>()
{
$(<SPAN class=str>"#old"</SPAN>).click(<SPAN class=kwrd>function</SPAN>()
{
$(<SPAN class=str>"#divResult"</SPAN>).html(<SPAN class=str>""</SPAN>);
$(<SPAN class=str>"input"</SPAN>).trigger(<SPAN class=str>"focus"</SPAN>);
});
$(<SPAN class=str>"#new"</SPAN>).click(<SPAN class=kwrd>function</SPAN>()
{
$(<SPAN class=str>"#divResult"</SPAN>).html(<SPAN class=str>""</SPAN>);
$(<SPAN class=str>"input"</SPAN>).triggerHandler(<SPAN class=str>"focus"</SPAN>);
});
$(<SPAN class=str>"input"</SPAN>).focus(<SPAN class=kwrd>function</SPAN>() { $(<SPAN class=str>"<span>Focused!</span>"</SPAN>).appendTo(<SPAN class=str>"#divResult"</SPAN>); });
})
<SPAN class=kwrd></</SPAN><SPAN class=html>script</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd></</SPAN><SPAN class=html>head</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd><</SPAN><SPAN class=html>body</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd><</SPAN><SPAN class=html>button</SPAN> <SPAN class=attr>id</SPAN><SPAN class=kwrd>="old"</SPAN><SPAN class=kwrd>></SPAN>
.trigger("focus")<SPAN class=kwrd></</SPAN><SPAN class=html>button</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd><</SPAN><SPAN class=html>button</SPAN> <SPAN class=attr>id</SPAN><SPAN class=kwrd>="new"</SPAN><SPAN class=kwrd>></SPAN>
.triggerHandler("focus")<SPAN class=kwrd></</SPAN><SPAN class=html>button</SPAN><SPAN class=kwrd>><</SPAN><SPAN class=html>br</SPAN> <SPAN class=kwrd>/></SPAN>
<SPAN class=kwrd><</SPAN><SPAN class=html>br</SPAN> <SPAN class=kwrd>/></SPAN>
<SPAN class=kwrd><</SPAN><SPAN class=html>input</SPAN> <SPAN class=attr>type</SPAN><SPAN class=kwrd>="text"</SPAN> <SPAN class=attr>value</SPAN><SPAN class=kwrd>="To Be Focused"</SPAN> <SPAN class=kwrd>/></SPAN>
<SPAN class=kwrd><</SPAN><SPAN class=html>div</SPAN> <SPAN class=attr>id</SPAN><SPAN class=kwrd>="divResult"</SPAN><SPAN class=kwrd>></</SPAN><SPAN class=html>div</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd></</SPAN><SPAN class=html>body</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd></</SPAN><SPAN class=html>html</SPAN><SPAN class=kwrd>></SPAN>当单击".trigger"按钮时, 会调用两次Focesed, 并且input元素获得了焦点:
单击".triggerHandler"按钮时, 只调用一次,并且input元素没有获得焦点:
也就是说, trigger函数出发了浏览器默认的获取焦点的行为,让input元素获得了焦点, 所以再次调用了focus事件处理函数.
triggerHandler只调用为focus事件绑定的事件处理函数, 而不引发浏览器行为, 所以最后input元素没有获得焦点.
六.快捷事件 Event Helpers
BUG提示:jquery-1.3.2-vsdoc2.js 这个最新的官方带智能提示的类库, 无法使用快捷事件, 比如click(), focus(). 使用其他版本的类库则没有问题.
虽然我们可以使用事件处理函数完成对象事件的几乎所有操作, 但是jQuery提供了对常用事件的封装. 比如单击事件对应的两个方法click()和click(fn)分别用来触发单击事件和设置单击事件.
设置单击事件:
$(<SPAN class=str>"#testDiv"</SPAN>).click(<SPAN class=kwrd>function</SPAN>(<SPAN class=kwrd>event</SPAN>) { alert(<SPAN class=str>"test div clicked ! "</SPAN>); });
等效于:
$(<SPAN class=str>"#testDiv"</SPAN>).bind(<SPAN class=str>"click"</SPAN>, <SPAN class=kwrd>function</SPAN>(<SPAN class=kwrd>event</SPAN>) { alert(<SPAN class=str>"test div clicked ! "</SPAN>); });
触发单击事件:
$(<SPAN class=str>"#testDiv"</SPAN>).click();
等效于
$(<SPAN class=str>"#testDiv"</SPAN>).trigger(<SPAN class=str>"click"</SPAN>);
注意这里等效的是trigger而不是triggerHandler.
此类方法在jQuery中英文叫做Event Helpers, 我找不到很好的翻译方式, 所以按照功能称其为"快捷方法", 征集好的翻译名称!
下面是jQuery的快捷方法列表:
由于都是都是对应的事件, 所以不再写说明和举例了.
七. 交互帮助方法
除了基本的实践, jQuery提供了两个和事件相关的帮助方法: hover( over, out ) 和 toggle( fn, fn2, fn3,fn4,... )
1. hover( over, out )
hover函数主要解决在原始javascript中mouseover和mouseout函数存在的问题, 看下面这个示例:
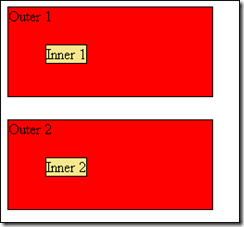
有两个div(红色区域), 里面分别嵌套了一个div(黄色区域). HTML代码如下:
<SPAN class=kwrd><</SPAN><SPAN class=html>div</SPAN> <SPAN class=attr>class</SPAN><SPAN class=kwrd>="outer"</SPAN> <SPAN class=attr>id</SPAN><SPAN class=kwrd>="outer1"</SPAN><SPAN class=kwrd>></SPAN> Outer 1 <SPAN class=kwrd><</SPAN><SPAN class=html>div</SPAN> <SPAN class=attr>class</SPAN><SPAN class=kwrd>="inner"</SPAN> <SPAN class=attr>id</SPAN><SPAN class=kwrd>="inner1"</SPAN><SPAN class=kwrd>></SPAN>Inner 1<SPAN class=kwrd></</SPAN><SPAN class=html>div</SPAN><SPAN class=kwrd>></SPAN> <SPAN class=kwrd></</SPAN><SPAN class=html>div</SPAN><SPAN class=kwrd>></SPAN> <SPAN class=kwrd><</SPAN><SPAN class=html>div</SPAN> <SPAN class=attr>class</SPAN><SPAN class=kwrd>="outer"</SPAN> <SPAN class=attr>id</SPAN><SPAN class=kwrd>="outer2"</SPAN><SPAN class=kwrd>></SPAN> Outer 2 <SPAN class=kwrd><</SPAN><SPAN class=html>div</SPAN> <SPAN class=attr>class</SPAN><SPAN class=kwrd>="inner"</SPAN> <SPAN class=attr>id</SPAN><SPAN class=kwrd>="inner2"</SPAN><SPAN class=kwrd>></SPAN>Inner 2<SPAN class=kwrd></</SPAN><SPAN class=html>div</SPAN><SPAN class=kwrd>></SPAN> <SPAN class=kwrd></</SPAN><SPAN class=html>div</SPAN><SPAN class=kwrd>></SPAN> <SPAN class=kwrd><</SPAN><SPAN class=html>div</SPAN> <SPAN class=attr>id</SPAN><SPAN class=kwrd>="console"</SPAN><SPAN class=kwrd>></</SPAN><SPAN class=html>div</SPAN><SPAN class=kwrd>></SPAN>
绑定如下事件:
<SPAN class=kwrd><</SPAN><SPAN class=html>script</SPAN> <SPAN class=attr>type</SPAN><SPAN class=kwrd>="text/javascript"</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd>function</SPAN> report(<SPAN class=kwrd>event</SPAN>) {
$(<SPAN class=str>'#console'</SPAN>).append(<SPAN class=str>'<div>'</SPAN>+<SPAN class=kwrd>event</SPAN>.type+<SPAN class=str>'</div>'</SPAN>);
}
$(<SPAN class=kwrd>function</SPAN>(){
$(<SPAN class=str>'#outer1'</SPAN>)
.bind(<SPAN class=str>'mouseover'</SPAN>,report)
.bind(<SPAN class=str>'mouseout'</SPAN>,report);
$(<SPAN class=str>'#outer2'</SPAN>).hover(report,report);
});
<SPAN class=kwrd></</SPAN><SPAN class=html>script</SPAN><SPAN class=kwrd>></SPAN>
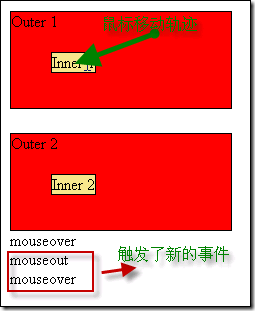
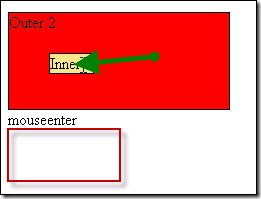
Outer1我们使用了mouseover和mouseout事件, 当鼠标从Outer1的红色区域移动到黄色区域时, 会发现虽然都是在outer1的内部移动, 但是却触发了mouseout事件:
很多时候我们不希望出现上图的结果, 而是希望只有鼠标在Outer1内部移动时不触发事件, Outer2使用Hover()函数实现了这个效果:
注意这里的事件名称进入叫做"mouseenter", 离开叫做"mouseleave", 而不再使用"mouseover"和"mouseleave"事件.
有经验的开发人员会立刻想到在制作弹出菜单时, 经常遇到这个问题: 为弹出菜单设置了mouseout事件自动关闭, 但是鼠标在弹出菜单内移动时常常莫名其妙触发mouseout事件让菜单关闭. hover()函数帮助我们很好的解决了这个问题.
2. toggle( fn, fn2, fn3,fn4,... )
toggle函数可以为对象添加click事件绑定函数, 但是设置每次点击后依次的调用函数。
如果点击了一个匹配的元素,则触发指定的第一个函数,当再次点击同一元素时,则触发指定的第二个函数,如果有更多函数,则再次触发,直到最后一个。随后的每次点击都重复对这几个函数的轮番调用。
可以使用unbind("click")来删除。
下面的示例演示如何使用toggle函数:
<SPAN class=kwrd><!</SPAN><SPAN class=html>DOCTYPE</SPAN> <SPAN class=attr>HTML</SPAN> <SPAN class=attr>PUBLIC</SPAN> <SPAN class=kwrd>"-//W3C//DTD HTML 4.01//EN"</SPAN> <SPAN class=kwrd>"http://www.w3.org/TR/html4/strict.dtd"</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd><</SPAN><SPAN class=html>html</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd><</SPAN><SPAN class=html>head</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd><</SPAN><SPAN class=html>title</SPAN><SPAN class=kwrd>></SPAN>toggle example<SPAN class=kwrd></</SPAN><SPAN class=html>title</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd><</SPAN><SPAN class=html>link</SPAN> <SPAN class=attr>rel</SPAN><SPAN class=kwrd>="stylesheet"</SPAN> <SPAN class=attr>type</SPAN><SPAN class=kwrd>="text/css"</SPAN> <SPAN class=attr>href</SPAN><SPAN class=kwrd>="css/hover.css"</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd><</SPAN><SPAN class=html>script</SPAN> <SPAN class=attr>type</SPAN><SPAN class=kwrd>="text/javascript"</SPAN> <SPAN class=attr>src</SPAN><SPAN class=kwrd>="scripts/jquery-1.3.2-vsdoc2.js"</SPAN><SPAN class=kwrd>></</SPAN><SPAN class=html>script</SPAN><SPAN class=kwrd>></SPAN>
<script type=<SPAN class=str>"text/javascript"</SPAN>>
$(<SPAN class=kwrd>function</SPAN>()
{
$(<SPAN class=str>"li"</SPAN>).toggle(
<SPAN class=kwrd>function</SPAN>()
{
$(<SPAN class=kwrd>this</SPAN>).css({ <SPAN class=str>"list-style-type"</SPAN>: <SPAN class=str>"disc"</SPAN>, <SPAN class=str>"color"</SPAN>: <SPAN class=str>"blue"</SPAN> });
},
<SPAN class=kwrd>function</SPAN>()
{
$(<SPAN class=kwrd>this</SPAN>).css({ <SPAN class=str>"list-style-type"</SPAN>: <SPAN class=str>"square"</SPAN>, <SPAN class=str>"color"</SPAN>: <SPAN class=str>"red"</SPAN> });
},
<SPAN class=kwrd>function</SPAN>()
{
$(<SPAN class=kwrd>this</SPAN>).css({ <SPAN class=str>"list-style-type"</SPAN>: <SPAN class=str>"none"</SPAN>, <SPAN class=str>"color"</SPAN>: <SPAN class=str>""</SPAN> });
}
);
})
<SPAN class=kwrd></</SPAN><SPAN class=html>script</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd></</SPAN><SPAN class=html>head</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd><</SPAN><SPAN class=html>body</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd><</SPAN><SPAN class=html>ul</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd><</SPAN><SPAN class=html>li</SPAN> <SPAN class=attr>style</SPAN><SPAN class=kwrd>="cursor:pointer"</SPAN><SPAN class=kwrd>></SPAN>click me<SPAN class=kwrd></</SPAN><SPAN class=html>li</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd></</SPAN><SPAN class=html>ul</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd></</SPAN><SPAN class=html>body</SPAN><SPAN class=kwrd>></SPAN>
<SPAN class=kwrd></</SPAN><SPAN class=html>html</SPAN><SPAN class=kwrd>></SPAN>
结果是每点击一次"click me"变换一次列表符号和文字颜色.
八.使用jQuery事件对象
使用事件自然少不了事件对象. 因为不同浏览器之间事件对象的获取, 以及事件对象的属性都有差异, 导致我们很难跨浏览器使用事件对象.
jQuery中统一了事件对象, 当绑定事件处理函数时, 会将jQuery格式化后的事件对象作为唯一参数传入:
$(<SPAN class=str>"#testDiv"</SPAN>).bind(<SPAN class=str>"click"</SPAN>, <SPAN class=kwrd>function</SPAN>(<SPAN class=kwrd>event</SPAN>) { });
关于event对象的详细说明, 可以参考jQuery官方文档: http://docs.jquery.com/Events/jQuery.Event
jQuery事件对象将不同浏览器的差异进行了合并, 比如可以在所有浏览器中通过 event.target 属性来获取事件的触发者(在IE中使用原生的事件对象, 需要访问event.srcElement).
下面是jQuery事件对象可以在扩浏览器支持的属性:
| 属性名称 | 描述 | 举例 |
type |
事件类型.如果使用一个事件处理函数来处理多个事件, 可以使用此属性获得事件类型,比如click. | $("a").click(function(event) {
alert(event.type);
});Salin selepas log masuk |
target |
获取事件触发者DOM对象 | $("a[href=http://google.com]").click(function(event) {
alert(event.target.href);
});Salin selepas log masuk |
data |
事件调用时传入额外参数. | $("a").each(function(i) {
$(this).bind('click', {index:i}, function(e){
alert('my index is ' + e.data.index);
});
});Salin selepas log masuk |
relatedTarget |
对于鼠标事件, 标示触发事件时离开或者进入的DOM元素 | $("a").mouseout(function(event) {
alert(event.relatedTarget);
});Salin selepas log masuk |
currentTarget |
冒泡前的当前触发事件的DOM对象, 等同于this. |
$("p").click(function(event) {
alert( event.currentTarget.nodeName );
});Salin selepas log masuk 结果:P |
pageX/Y |
鼠标事件中, 事件相对于页面原点的水平/垂直坐标. | $("a").click(function(event) {
alert("Current mouse position: " + event.pageX + ", " + event.pageY );
});Salin selepas log masuk |
result |
上一个事件处理函数返回的值 |
$("p").click(function(event) {
return "hey"
});
$("p").click(function(event) {
alert( event.result );
});Salin selepas log masuk 结果:"hey" |
timeStamp |
事件发生时的时间戳. | var last;
$("p").click(function(event) {
if( last )
alert( "time since last event " + event.timeStamp - last );
last = event.timeStamp;
});Salin selepas log masuk |
上面是jQuery官方文档中提供的event对象的属性. 在"jQuery实战"一书中还提供了下面的多浏览器支持的属性, 时间关系我没有尝试每一个属性, 大家可以帮忙验证是否在所有浏览器下可用:
| 属性名称 | 描述 | 举例 |
| altKey | Alt键是否被按下. 按下返回true | |
| ctrlKey | ctrl键是否被按下, 按下返回true | |
| metaKey | Meta键是否被按下, 按下返回true. meta键就是PC机器的Ctrl键,或者Mac机器上面的Command键 |
|
| shiftKey | Shift键是否被按下, 按下返回true | |
| keyCode | 对于keyup和keydown事件返回被按下的键. 不区分大小写, a和A都返回65. 对于keypress事件请使用which属性, 因为which属性跨浏览时依然可靠. |
|
| which | 对于键盘事件, 返回触发事件的键的数字编码. 对于鼠标事件, 返回鼠标按键号(1左,2中,3右). | |
| screenX/Y | 对于鼠标事件, 获取事件相对于屏幕原点的水平/垂直坐标 |
事件对象除了拥有属性, 还拥有事件. 有一些是一定会用到的事件比如取消冒泡 stopPropagation() 等.下面是jQuery事件对象的函数列表:
| 名称 | 说明 | 举例 |
preventDefault() |
取消可能引起任何语意操作的事件. 比如元素的href链接加载, 表单提交以及click引起复选框的状态切换. | $("a").click(function(event){
event.preventDefault();
// do something
});Salin selepas log masuk |
isDefaultPrevented() |
是否调用过
preventDefault()方法 |
$("a").click(function(event){
alert( event.isDefaultPrevented() );
event.preventDefault();
alert( event.isDefaultPrevented() );
});Salin selepas log masuk |
stopPropagation() |
取消事件冒泡 | $("p").click(function(event){
event.stopPropagation();
// do something
});Salin selepas log masuk |
isPropagationStopped() |
是否调用过
stopPropagation()方法 |
$("p").click(function(event){
alert( event.isPropagationStopped() );
event.stopPropagation();
alert( event.isPropagationStopped() );
});Salin selepas log masuk |
stopImmediatePropagation() |
取消执行其他的事件处理函数并取消事件冒泡. 如果同一个事件绑定了多个事件处理函数, 在其中一个事件处理函数中调用此方法后将不会继续调用其他的事件处理函数. |
$("p").click(function(event){
event.stopImmediatePropagation();
});
$("p").click(function(event){
// This function won't be executed
});Salin selepas log masuk |
isImmediatePropagationStopped() |
是否调用过
stopImmediatePropagation()方法 |
$("p").click(function(event){
alert( event.isImmediatePropagationStopped() );
event.stopImmediatePropagation();
alert( event.isImmediatePropagationStopped() );
});Salin selepas log masuk |
这些函数中 stopPropagation() 是我们最长用的也是一定会用到的函数. 相当于操作原始event对象的event.cancelBubble=true来取消冒泡.
九. 总结
事件是javascript的灵魂, 我花了很久写这篇文章,翻译jQuery官方的API文档. 列表中的很多例子直接从官网上摘抄的, 有些列表中的方法我也没有用过, 所以如果大家发现问题请及时通知我修改.
接下来的文章将分别讲解Ajax和动画效果. 最后通过讲解两个我修改的jQuery插件来学习jQuery的插件开发.
作者:张子秋
出处:http://www.cnblogs.com/zhangziqiu/

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
![ID Peristiwa 4660: Objek dipadamkan [Betulkan]](https://img.php.cn/upload/article/000/887/227/168834320512143.png?x-oss-process=image/resize,m_fill,h_207,w_330) ID Peristiwa 4660: Objek dipadamkan [Betulkan]
Jul 03, 2023 am 08:13 AM
ID Peristiwa 4660: Objek dipadamkan [Betulkan]
Jul 03, 2023 am 08:13 AM
Sesetengah pembaca kami menemui ID4660 acara. Mereka sering tidak pasti apa yang perlu dilakukan, jadi kami menerangkannya dalam panduan ini. ID Peristiwa 4660 biasanya dilog apabila objek dipadamkan, jadi kami juga akan meneroka beberapa cara praktikal untuk membetulkannya pada komputer anda. Apakah acara ID4660? ID Peristiwa 4660 berkaitan dengan objek dalam Direktori Aktif dan akan dicetuskan oleh mana-mana faktor berikut: Pemadaman Objek – Peristiwa keselamatan dengan ID Peristiwa 4660 direkodkan apabila objek dipadamkan daripada Direktori Aktif. Perubahan manual – ID Peristiwa 4660 mungkin dijana apabila pengguna atau pentadbir menukar kebenaran objek secara manual. Ini boleh berlaku apabila menukar tetapan kebenaran, mengubah suai tahap akses atau menambah atau mengalih keluar orang atau kumpulan
 Dapatkan acara kalendar akan datang pada skrin kunci iPhone anda
Dec 01, 2023 pm 02:21 PM
Dapatkan acara kalendar akan datang pada skrin kunci iPhone anda
Dec 01, 2023 pm 02:21 PM
Pada iPhone yang menjalankan iOS 16 atau lebih baru, anda boleh memaparkan acara kalendar akan datang terus pada skrin kunci. Baca terus untuk mengetahui cara ia dilakukan. Terima kasih kepada komplikasi muka jam tangan, ramai pengguna Apple Watch sudah terbiasa melihat pergelangan tangan mereka untuk melihat acara kalendar yang akan datang. Dengan kemunculan iOS16 dan widget skrin kunci, anda boleh melihat maklumat acara kalendar yang sama terus pada iPhone anda tanpa membuka kunci peranti. Widget Skrin Kunci Kalendar datang dalam dua perisa, membolehkan anda menjejaki masa acara akan datang yang seterusnya, atau menggunakan widget yang lebih besar yang memaparkan nama acara dan masanya. Untuk mula menambah widget, buka kunci iPhone anda menggunakan Face ID atau Touch ID, tekan dan tahan
 Dalam JavaScript, apakah tujuan acara 'oninput'?
Aug 26, 2023 pm 03:17 PM
Dalam JavaScript, apakah tujuan acara 'oninput'?
Aug 26, 2023 pm 03:17 PM
Apabila nilai ditambah pada kotak input, peristiwa oninput berlaku. Anda boleh cuba menjalankan kod berikut untuk memahami cara melaksanakan acara oninput dalam JavaScript - Contoh<!DOCTYPEhtml><html> <body> <p>Tulis di bawah:</p> <inputtype="text"
 Bagaimana untuk melaksanakan fungsi kalendar dan peringatan acara dalam projek PHP?
Nov 02, 2023 pm 12:48 PM
Bagaimana untuk melaksanakan fungsi kalendar dan peringatan acara dalam projek PHP?
Nov 02, 2023 pm 12:48 PM
Bagaimana untuk melaksanakan fungsi kalendar dan peringatan acara dalam projek PHP? Fungsi kalendar dan peringatan acara adalah salah satu keperluan biasa semasa membangunkan aplikasi web. Sama ada pengurusan jadual peribadi, kerjasama pasukan atau penjadualan acara dalam talian, fungsi kalendar boleh menyediakan pengurusan masa dan pengaturan transaksi yang mudah. Melaksanakan fungsi kalendar dan peringatan acara dalam projek PHP boleh diselesaikan melalui langkah berikut. Reka bentuk pangkalan data Pertama, anda perlu mereka bentuk jadual pangkalan data untuk menyimpan maklumat tentang acara kalendar. Reka bentuk ringkas boleh mengandungi medan berikut: id: unik untuk acara tersebut
 Bagaimana untuk melaksanakan pengikatan peristiwa perubahan bagi elemen terpilih dalam jQuery
Feb 23, 2024 pm 01:12 PM
Bagaimana untuk melaksanakan pengikatan peristiwa perubahan bagi elemen terpilih dalam jQuery
Feb 23, 2024 pm 01:12 PM
jQuery ialah perpustakaan JavaScript popular yang boleh digunakan untuk memudahkan manipulasi DOM, pengendalian acara, kesan animasi, dll. Dalam pembangunan web, kami sering menghadapi situasi di mana kami perlu menukar pengikatan acara pada elemen terpilih. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengikat acara perubahan elemen terpilih, dan memberikan contoh kod khusus. Pertama, kita perlu mencipta menu lungsur dengan pilihan menggunakan label:
 Apakah peristiwa yang biasa digunakan dalam jquery
Jan 03, 2023 pm 06:13 PM
Apakah peristiwa yang biasa digunakan dalam jquery
Jan 03, 2023 pm 06:13 PM
Peristiwa yang biasa digunakan dalam jquery ialah: 1. Peristiwa tetingkap; 2. Peristiwa tetikus, yang merupakan peristiwa yang dijana apabila pengguna menggerakkan atau mengklik tetikus pada dokumen, termasuk klik tetikus, peristiwa pindah masuk, peristiwa pindah keluar, dsb.; 3. Acara papan kekunci, Peristiwa dijana setiap kali pengguna menekan atau melepaskan kekunci pada papan kekunci, termasuk peristiwa penekan kekunci, peristiwa pelepasan kekunci, dsb. peristiwa akan dicetuskan, dan apabila ia kehilangan fokus, peristiwa blur() dicetuskan dan peristiwa submit() dicetuskan apabila borang diserahkan.
 Penjelasan terperinci tentang peristiwa mengikat kotak input dalam dokumen Vue
Jun 21, 2023 am 08:12 AM
Penjelasan terperinci tentang peristiwa mengikat kotak input dalam dokumen Vue
Jun 21, 2023 am 08:12 AM
Vue.js ialah rangka kerja JavaScript ringan yang mudah digunakan, cekap dan fleksibel Ia merupakan salah satu rangka kerja bahagian hadapan yang paling popular pada masa ini. Dalam Vue.js, peristiwa mengikat kotak input adalah keperluan yang sangat biasa Artikel ini akan memperkenalkan peristiwa mengikat kotak input dalam dokumen Vue secara terperinci. 1. Konsep asas Dalam Vue.js, peristiwa pengikatan kotak input merujuk kepada pengikatan nilai kotak input kepada objek data bagi contoh Vue, dengan itu mencapai pengikatan dua hala input dan respons. Dalam Vue.j
 Menyelam Dalam Acara Butang Tutup dalam jQuery
Feb 24, 2024 pm 05:09 PM
Menyelam Dalam Acara Butang Tutup dalam jQuery
Feb 24, 2024 pm 05:09 PM
Pemahaman mendalam tentang peristiwa butang tutup dalam jQuery Semasa proses pembangunan bahagian hadapan, kita sering menghadapi situasi di mana kita perlu melaksanakan fungsi butang tutup, seperti menutup tetingkap pop timbul, menutup kotak gesaan, dsb. Apabila menggunakan jQuery, perpustakaan JavaScript yang popular, ia menjadi sangat mudah dan mudah untuk melaksanakan acara butang tutup. Artikel ini akan menyelidiki cara menggunakan jQuery untuk melaksanakan acara butang tutup, dan menyediakan contoh kod khusus untuk membantu pembaca memahami dan menguasai teknologi ini dengan lebih baik. Pertama, kita perlu memahami bagaimana untuk menentukan