javascript Window及document对象详细整理_基础知识
-------------------------------------------------- -------------------
对象属性
window //窗户自身
window.self //引用本窗户window=window.self
window.name //为窗户命名
window.defaultStatus //设定窗户状态栏信息
window.location //URL地址,配备布置这个属性可以打开新的页面
-------------------------------------------------- -------------------
对象方法
window.alert("text") //提示信息会话框
window.confirm("text") //确认会话框
window.prompt("text") //要求键盘输入会话框
window.setIntervel("action",time) //每一隔指定的时间(毫秒)就执行一次操作
window.clearInterval() //清除时间配备布置作用就是终止轮回
window.setTimeout(action,time) //隔了指定的时间(毫秒)执行一次操作
window.open() //打开新的窗户
window.close() //关闭窗户
-------------------------------------------------- -------------------
成员对象
window.event
window.document //见document对象详解
window.history
window.screen
window.navigator
window.external
-------------------------------------------------- -------------------
window.history对象
window.history.length //浏览过的页面数
history.back() //撤退退却
history.forward() //进步
history.go(i) //前进或头退到历史记录的第i个页面
//i>0进步,i -------------------------------------------------- -------------------
window.screen对象
window.screen.width //屏幕宽度
window.screen.height //屏幕高度
window.screen.colorDepth //屏幕色深
window.screen.availWidth //可用宽度
window.screen.availHeight //可用高度(除去任务栏的高度)
-------------------------------------------------- -------------------
window.external对象
window.external.AddFavorite("地址","标题" ) //把网站新增到保藏夹
-------------------------------------------------- -------------------
window.navigator对象
window.navigator.appCodeName //浏览器代码名
window.navigator.appName //浏览器步伐名
window.navigator.appMinorVersion //浏览器补钉版本
window.navigator.cpuClass //cpu类型 x86
window.navigator.platform //操作体系类型 win32
window.navigator.plugins
window.navigator.opsProfile
window.navigator.userProfile
window.navigator.systemLanguage //客户体系语言 zh-cn简体中文
window.navigator.userLanguage //用户语言,同上
window.navigator.appVersion //浏览器版本(包括 体系版本)
window.navigator.userAgent
window.navigator.onLine //用户否在线
window.navigator.cookieEnabled //浏览器是否撑持cookie
window.navigator.mimeTypes
==================================================
二、document对象
对象属性:
document.title //设置文档标题等价于HTML的
document.body.bgColor //设置或获取对象后面的背景颜色
document.body.link //未点击过的链接颜色
document.body.alink //激活链接(焦点在此链接上)的颜色
document.body.vlink //已点击过的链接颜色
document.body.text //文本色
document.body.innerText //设置...之间的文本
document.body.innerHTML //设置...之间的HTML代码
document.body.topMargin //页面上边距
document.body.leftMargin //页面左边距
document.body.rightMargin //页面右边距
document.body.bottomMargin //页面下边距
document.body.background //背景图片
document.body.appendChild(oTag) //动态生成一个HTML对象
常用对象事件
document.body.onclick="func()" //鼠标指针单击对象是触发
document.body.onmouseover="func()" //鼠标指针移到对象时触发
document.body.onmouseout="func()" //鼠标指针移出对象时触发
location-位置子对象
document.location.hash // #号后的部分
document.location.host // 域名+端口号
document.location.hostname // 域名
document.location.href // 完整URL
document.location.pathname // 目录部分
document.location.port // 端口号
document.location.protocol // 网络协议(http:)
document.location.search // ?号后的部分
常用对象事件
documeny.location.reload() //刷新网页
document.location.reload(URL) //打开新的网页
document.location.assign(URL) //打开新的网页
document.location.replace(URL) //打开新的网页
========================================================================
selection-选区子对象
document.selection
========================================================================
images集合(页面中的图象):
----------------------------
a)通过集合引用
document.images //对应页面上的
 标签
标签 document.images.length //对应页面上
 标签的个数
标签的个数 document.images[0] //第1个
 标签
标签 document.images[i] //第i-1个
 标签
标签 ----------------------------
b)通过nane属性直接引用

document.images.oImage //document.images.name属性
----------------------------
c)引用图片的src属性
document.images.oImage.src //document.images.name属性.src
----------------------------
d)创建一个图象
var oImage
oImage = new Image()
document.images.oImage.
同时在页面上建立一个
 标签与之对应就可以显示
标签与之对应就可以显示 ----------------------------
示例代码(动态创建图象):


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Bagaimana untuk menyelesaikan masalah yang document.cookie tidak boleh diperolehi
Nov 23, 2023 am 10:02 AM
Bagaimana untuk menyelesaikan masalah yang document.cookie tidak boleh diperolehi
Nov 23, 2023 am 10:02 AM
Penyelesaian untuk document.cookie tidak diperolehi: 1. Tetapan privasi pelayar 2. Dasar asal yang sama 3. Kuki HTTPOnly 5. Kuki tidak wujud atau tamat tempoh; . Mod pemapar; 8. Masalah pelayan;
 Dokumen GTA 6 memberikan gambaran keseluruhan terperinci tentang semua kebocoran
Sep 08, 2024 am 06:37 AM
Dokumen GTA 6 memberikan gambaran keseluruhan terperinci tentang semua kebocoran
Sep 08, 2024 am 06:37 AM
Pada 3 September, versi 1.5 dokumen Grand Theft Auto VI yang memberikan gambaran keseluruhan terperinci tentang semua yang diketahui tentang permainan setakat ini. Versi dokumen yang dikemas kini telah diumumkan dalam treler yang diterbitkan di X (dahulunya Twitter).??
 Bagaimana untuk menyelesaikan virus cacing Windows
May 17, 2023 pm 07:22 PM
Bagaimana untuk menyelesaikan virus cacing Windows
May 17, 2023 pm 07:22 PM
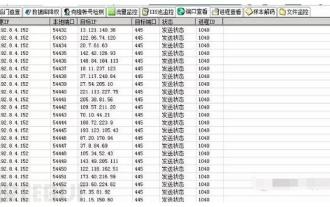
0x00 Prakata Cacing adalah virus komputer yang sangat lama Ia adalah program serba lengkap (atau satu set program) yang biasanya merebak melalui rangkaian Setiap kali ia menyerang komputer baru, ia ada pada komputer ini sendiri dan secara automatik melaksanakan programnya sendiri. Cacing biasa: Virus Panda Burning Incense, Virus Gelombang Kejutan/Gelombang Kejutan, Virus Conficker, dsb. Senario Kecemasan 0x01 Pada suatu pagi, pentadbir mendapati di dinding api keluar bahawa pelayan rangkaian dalaman terus memulakan sambungan aktif ke IP luar negara Persekitaran rangkaian dalaman tidak dapat menyambung ke rangkaian luaran, dan tidak ada cara untuk memikirkannya. Peristiwa 0x02 menganalisis IP intranet pelayan yang dilihat pada tembok api keluar Pertama, putuskan sambungan hos yang dijangkiti virus daripada intranet, kemudian log masuk ke pelayan, buka imbasan D-shield_web dan semak.
 Tutorial grafik terperinci untuk memasang sistem tablet Windows 10
Jul 14, 2023 am 09:33 AM
Tutorial grafik terperinci untuk memasang sistem tablet Windows 10
Jul 14, 2023 am 09:33 AM
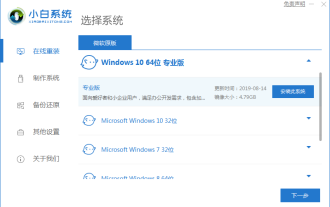
Komputer tablet pada masa ini adalah komputer yang sangat popular di kalangan ramai orang muda. Baru-baru ini, ramai rakan ingin tahu cara memasang sistem tablet Windows 10, jadi hari ini saya akan berkongsi dengan anda kaedah satu klik yang sangat mudah untuk memasang Windows 10. Mari lihat di bawah! Tutorial grafik terperinci untuk memasang sistem tablet Windows 10: 1. Kami mencari dan memuat turun perisian sistem pemasangan semula satu klik Xiaobai, memilih untuk memuat turun dan memasang sistem pengendalian Win10, dan klik untuk memasang sistem ini. 2. Tunggu Xiaobai memuat turun dan menggunakan persekitaran. 3. Selepas penempatan selesai, klik Mulakan Semula Sekarang. 4. Pilih untuk memasuki sistem Xiaobai pe. 5. Selepas memasuki sistem pe, alat pemasangan akan muncul untuk membantu kami memasang semula sistem secara automatik. Kami tidak memerlukan sebarang operasi.
 Windows 10 memasang semula tutorial sistem win7
Jul 08, 2023 pm 05:45 PM
Windows 10 memasang semula tutorial sistem win7
Jul 08, 2023 pm 05:45 PM
Ramai rakan tidak biasa menggunakan sistem win10 dan ingin memasang semula sistem win7, tetapi mereka tidak tahu bagaimana untuk memulakannya komputer tidak sepatutnya ketinggalan. 1. Mula-mula, kami membuka pelayar komputer dan mencari laman web rasmi Magic Pig One-Click System Reinstallation, muat turun dan bukanya. 2. Selepas memuat turun, kami membukanya dan klik pemasangan semula dalam talian. 3. Seterusnya, kami akan menunggu dengan sabar untuk dipasang. 4. Pemasangan telah selesai Seterusnya kita perlu klik untuk memulakan semula komputer sekarang. 5. Selepas memulakan semula komputer, kami masih perlu kembali ke antara muka utama untuk terus menyelesaikan pemasangan Kemudian pemasangan kami selesai. Di atas adalah langkah-langkah untuk memasang semula sistem win7 dalam windows 10. Saya harap ia akan membantu semua orang.
 Bagaimana untuk melaksanakan analisis kelemahan aplikasi Disk Pulse Enterprise Window
May 18, 2023 pm 03:04 PM
Bagaimana untuk melaksanakan analisis kelemahan aplikasi Disk Pulse Enterprise Window
May 18, 2023 pm 03:04 PM
1. Pengenalan Kerentanan DiskPulseEnterprise ialah perisian yang memantau perubahan cakera Ia boleh menyambung dan mengurus perisian melalui port pengurusan 9120 atau tetingkap pengurusan web 80 untuk memantau perubahan cakera. Terdapat perpustakaan pautan dinamik libspp.dll dalam DiskPulse Enterprise, yang mengandungi beberapa fungsi yang bertanggungjawab untuk operasi HTTP Masalah berlaku dalam perpustakaan pautan dinamik ini Apabila memproses data pasca, tiada kawalan panjang yang ketat pada data pasca. mengakibatkan Apabila melaksanakan data yang diperoleh, ia menyalin data ke memori tidak sah, menyebabkan limpahan penimbal, mencetuskan pemprosesan tingkah laku abnormal SEH, dan akhirnya mengawal EIP untuk melaksanakan kod sewenang-wenangnya. Pautan muat turun perisian: h
 Pengenalan kepada objek dokumen dalam js
Feb 18, 2024 pm 01:06 PM
Pengenalan kepada objek dokumen dalam js
Feb 18, 2024 pm 01:06 PM
Pengenalan kepada objek Dokumen dalam JavaScript dan contoh kod: Dalam JavaScript, objek Dokumen ialah antara muka yang mewakili keseluruhan dokumen HTML Ia menyediakan kaedah akses dan operasi kepada dokumen HTML. Artikel ini akan memperkenalkan kaedah dan sifat biasa bagi objek Dokumen dan menyediakan beberapa contoh kod khusus. kaedah getElementById getElementById ialah kaedah penting bagi objek Dokumen, digunakan untuk
 Bagaimanakah perangkak Java melaksanakan Jsoup menggunakan kaedah dom untuk melintasi objek Dokumen?
May 14, 2023 pm 02:19 PM
Bagaimanakah perangkak Java melaksanakan Jsoup menggunakan kaedah dom untuk melintasi objek Dokumen?
May 14, 2023 pm 02:19 PM
Mula-mula berikan alamat halaman web: https://wall.alphacoders.com/featured.php?lang=Chinese Langkah utama: Gunakan kaedah sambungan Jsoup untuk mendapatkan objek Dokumen Stringhtml="https://wall.alphacoders.com /featured.php ?lang=Chinese";Documentdoc=Jsoup.connect(html).get();Jika kandungan terlalu panjang, ia tidak akan dipaparkan lagi. Mari kita ambil bahagian ini sebagai contoh: AboutUsFAQPrivacyP




