tree.js
/********************************
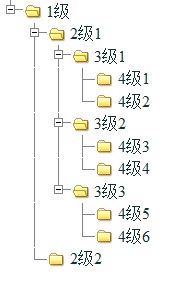
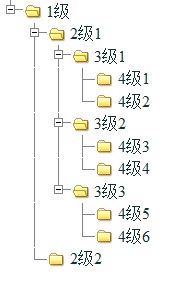
树形组织框架列表
v1.0
2011年1月6日
作者:flycrosscloud
********************************/
//初始化框架
var allImages = {
HasNodeClose: "

", //包含子节点,闭合状态(不是最后一个)
HasNodeOpen: "

", //包含子节点,打开状态(不是最后一个)
LastHasNodeClose: "

", //包含子节点,闭合状态(最后一个)
LastHasNodeOpen: "

", //包含子节点,打开状态(最后一个)
CommonNode: "

", //不包含子节点,普通节点(不是最后一个)
LastCommonNode: "

", //不包含子节点,普通节点(最后一个)
NodeLine: "

", //节点间连线
NodeClose: "

", //节点关闭状态
NodeOpen: "

", //节点打开状态
NodeBlank: "

"//空白连线
};
$(function ()
{
$.post("http://localhost/system/asmx/wsTree.asmx/HelloWorld", function (data) { InitTree(data); });
});
function InitTree(org_data)
{
var org = eval("(" + org_data + ")");
drawtree(org, 1, "", "#nodeTree");
$("#nodeTree img").bind("click", function (event)
{
$(this).parent().find("ul").toggle();
});
}
function drawtree(org, s, pPreLine, ulname)
{
var orgLength = org.length;
var PreLine;
var count = s;
for (var i = 0; i {
var NodeImg = allImages.NodeClose; //项目前图标
var PreNodeLine; //项目图标前连线
//确定项目前图标
if (org[i].ChildUnits != null)//如果包含子节点
{
NodeImg = allImages.NodeOpen;
}
//确定图形前连线
if ((org[i].ChildUnits != null) && (i == orgLength - 1))
{
//包含子节点并且是本层最后一个节点
PreNodeLine = allImages.LastHasNodeOpen;
}
if ((org[i].ChildUnits == null) && (i == orgLength - 1))
{
//不包含子节点并且是本层最后一个节点
PreNodeLine = allImages.LastCommonNode;
}
if ((org[i].ChildUnits != null) && (i != orgLength - 1))
{
//包含子节点并且不是本层最后一个节点
PreNodeLine = allImages.HasNodeOpen;
}
if ((org[i].ChildUnits == null) && (i != orgLength - 1))
{
//不包含子节点并且不是本层最后一个节点
PreNodeLine = allImages.CommonNode;
}
if (i == orgLength - 1)
{
PreLine = pPreLine + allImages.NodeBlank;
}
else
{
PreLine = pPreLine + allImages.NodeLine;
}
var temp = $("
" + pPreLine + PreNodeLine + NodeImg + "" + org[i].unit_name + "
");
$(ulname).append(temp);
if (org[i].ChildUnits != null)
{
temp.append("
");
var content = temp.find("ul");
drawtree(org[i].ChildUnits, count + 1, PreLine,content );
}
}
}
tree.css
li
{
vertical-align: middle;
font-size: 16px;
display: block;line-height: 22px;list-style-type: none;height: 22px;padding: 0px; margin:0px;
}
ul a
{
height:22px;
line-height:22px;
color:#123231;
text-decoration:none;
}
ul
{
list-style-type:none;
padding:0px;
margin:0px;
}
img
{
vertical-align:middle;
cursor:pointer;
}
*
{
padding:0px;
margin:0px;
}
test.htm
测试数据格式(json)
[{"unit_id":1,"unit_name":"一级","father_unit_id":0,"ChildUnits":[{"unit_id":2,"unit_name":"二级","father_unit_id":1,"ChildUnits":[{"unit_id":3,"unit_name":"三级1","father_unit_id":2,"ChildUnits":[{"unit_id":6,"unit_name":"四级1","father_unit_id":3,"ChildUnits":null},{"unit_id":7,"unit_name":"四级2","father_unit_id":3,"ChildUnits":null}]},{"unit_id":4,"unit_name":"三级2","father_unit_id":2,"ChildUnits":[{"unit_id":8,"unit_name":"四级3","father_unit_id":4,"ChildUnits":null},{"unit_id":9,"unit_name":"四级4","father_unit_id":4,"ChildUnits":null}]},{"unit_id":5,"unit_name":"三级3","father_unit_id":2,"ChildUnits":[{"unit_id":10,"unit_name":"四级5","father_unit_id":5,"ChildUnits":null},{"unit_id":11,"unit_name":"四级6","father_unit_id":5,"ChildUnits":null}]}]},{"unit_id":12,"unit_name":"二级2","father_unit_id":1,"ChildUnits":null}]}]
本人水平有限,这么个东东想了好几天才弄出来个半成品,还有一些问题没有解决,先放上来存着备忘,也望高手指点一二。
思路:
使用嵌套
标签实现,每一级用一个,有下级节点的用- 嵌套
,递归实现。刚开始全部都用- 做成了,可发现要实现隐显实在是太麻烦。
问题:
1、在IE下显示连线有断续,CSS不熟,没搞定,我自己感觉还凑合,就懒得再搞了,呵呵。
2、隐显时前置图片要变换,还没实现,不过我感觉问题不大。
后台代码就不放了,需要的请留言,其实也很简单,就是节点的递归排序麻烦点。
显示效果:


 ", //包含子节点,闭合状态(不是最后一个)
", //包含子节点,闭合状态(不是最后一个)  ", //包含子节点,打开状态(不是最后一个)
", //包含子节点,打开状态(不是最后一个)  ", //包含子节点,闭合状态(最后一个)
", //包含子节点,闭合状态(最后一个)  ", //包含子节点,打开状态(最后一个)
", //包含子节点,打开状态(最后一个)  ", //不包含子节点,普通节点(不是最后一个)
", //不包含子节点,普通节点(不是最后一个)  ", //不包含子节点,普通节点(最后一个)
", //不包含子节点,普通节点(最后一个)  ", //节点间连线
", //节点间连线  ", //节点关闭状态
", //节点关闭状态  ", //节点打开状态
", //节点打开状态  "//空白连线
"//空白连线 
 Apakah perbezaan antara mesin demo dan mesin sebenar?
Apakah perbezaan antara mesin demo dan mesin sebenar?
 Apakah DNS yang biasa digunakan?
Apakah DNS yang biasa digunakan?
 Apakah maksud pembubaran?
Apakah maksud pembubaran?
 Bagaimana untuk menyelesaikan pelanggaran akses
Bagaimana untuk menyelesaikan pelanggaran akses
 Bagaimana untuk menyelesaikan ralat pengecam mysql yang tidak sah
Bagaimana untuk menyelesaikan ralat pengecam mysql yang tidak sah
 Bagaimana untuk menyelesaikan sintaks yang tidak sah dalam Python
Bagaimana untuk menyelesaikan sintaks yang tidak sah dalam Python
 Apakah peti mel antarabangsa?
Apakah peti mel antarabangsa?
 Bagaimana untuk menyemak alamat mac
Bagaimana untuk menyemak alamat mac




