 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Ringkasan pembelajaran kemahiran Boostrap modal window_javascript
Ringkasan pembelajaran kemahiran Boostrap modal window_javascript
Ringkasan pembelajaran kemahiran Boostrap modal window_javascript
Modals Bootstrap dicipta menggunakan pemalam Jquery tersuai. Ia boleh digunakan untuk mencipta tetingkap modal untuk memperkayakan pengalaman pengguna, atau untuk menambah fungsi praktikal kepada pengguna. Anda boleh menggunakan Popovers dan Tooltips dengan Modals.
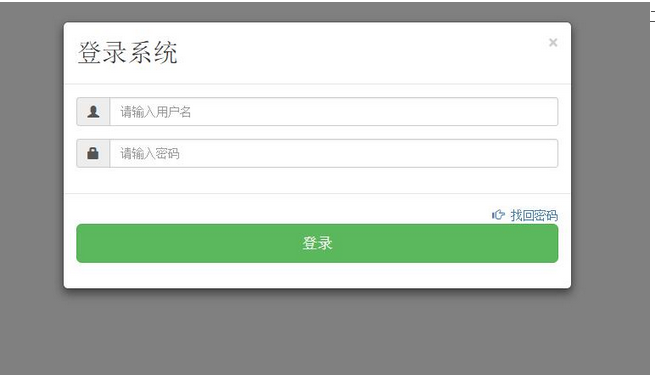
1. Apakah tetingkap modal?
Ini adalah kesannya:

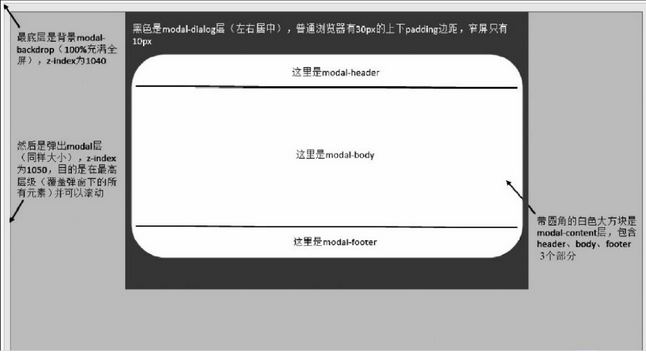
2. Komposisi
Pengepala (termasuk tajuk dan butang tutup)
Tengah (kandungan utama)
Bawah (terutamanya untuk meletakkan butang operasi)
Susun atur yang sepadan dalam kod html ialah: gunakan elemen bekas div, gunakan gaya modal, dialog modal, dan modal-koten masing-masing dan gunakan tiga pengepala, badan dan pengaki tetingkap timbul dalam modal-content. Style: modal-header, modal-body, modal-footer, seperti yang ditunjukkan di bawah:

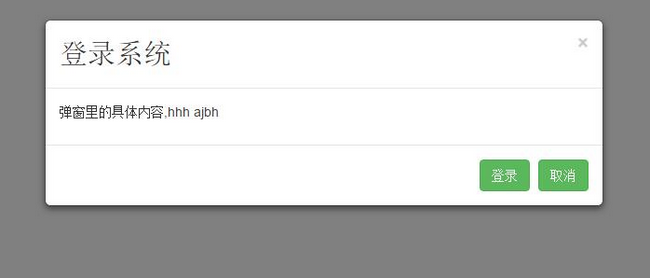
3. Kod pelaksanaan
<style>
.modal {//该样式是做背景容器的,100%充满全屏,还有当内容很多时,k可以在modal里进行滚动操作
position: fixed;//固定布局的
top: 0;
right: 0; //设置上下左右都为0,表示充满全屏
bottom: 0;
left: 0;
z-index: 1050;//提升z-index,防止其他元素溢出
display: none;//默认不显示
overflow: hidden;
-webkit-overflow-scrolling: touch;//支持移动设备上,触摸进行移动
outline: 0;//消除虚边框
}
.modal-dialog {
position: relative;//相对与Modal元素,进行相对定位
width: auto;//宽度自适应
margin: 10px;//外边距10像素
}
.modal-content {主要对弹窗进行边框,边距,背景色,阴影的处理
position: relative;//
background-color: #fff;
-webkit-background-clip: padding-box;//背景的裁剪区域设置从padding区域向外
background-clip: padding-box;
border: 1px solid #999;
border: 1px solid rgba(0, 0, 0, .2);//透明度设置
border-radius: 6px;
outline: 0;//取消轮廓显示
-webkit-box-shadow: 0 3px 9px rgba(0, 0, 0, .5);
box-shadow: 0 3px 9px rgba(0, 0, 0, .5);
}
.modal-header {//弹窗的头部设置
min-height: 16.42857143px;//最小高度设置
padding: 15px;
border-bottom: 1px solid #e5e5e5;//底部设细线,与modal-body区分
}
.modal-header .close {//关闭按钮
margin-top: -2px;
}
.modal-title {
margin: 0;
line-height: 1.42857143;//头部内部的标题样式
}
.modal-body {//中间内容区域
position: relative;
padding: 15px;
}
.modal-footer {//底部设置
padding: 15px;
text-align: right;//居右对齐,一般都是按钮
border-top: 1px solid #e5e5e5;
}
</style>
<body>
<!-- <button data-toggle="modal" data-target="#popucss" class="btn btn-success" >单击弹出模态窗口</button> --><!-- //触发元素(使用声明式语法)
//弹窗主要内容 --><!-- //下面写id的是js使用方法(使用声明式语法)
//弹窗主要内容 -->
<button id="dianji" class="btn btn-success">单击弹出模态窗口</button>
<!-- 弹窗主要内容 -->
<div class="modal" id="dianjiji"><!-- 第一部分 -->
<div class="modal-dialog"><!-- 第二部分 -->
<div class="modal-content"><!-- 第三部分,主要部分 -->
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span> <span class="sr-only">Close</span>
</button>
<h2 class="modal-title">登录系统 </h2>
</div>
<div class="modal-body">
<p>弹窗里的具体内容,hhh ajbh </p>
</div>
<div class="modal-footer">
<button type="button"
id="login" class="btn btn-success ">登录</button>
<button type="button"
id="login" class="btn btn-success ">取消</button>
</div>
</div>
</div>
</div>
<script src="./bootstrap-3.3.5/dist/js/jquery.min.js"></script>
<script src="./bootstrap-3.3.5/dist/js/bootstrap.min.js"></script>
<script src="./bootstrap-3.3.5/dist/js/modal.js"></script>
<script>
$(function() {
$("#dianji").click(function() {
$("#dianjiji").modal("show");
});
})
Empat. Penggunaan dalam Js:
(1) Sintaks perisytiharan
togol data, sasaran data, ditetapkan pada elemen pencetus, nilai togol data mestilah modal, nilai sasaran-dat ialah: pemilih css
(2) penggunaan javascript:
1) Gunakan kawalan atribut: nilai Boolean latar belakang adalah benar, kemudian apabila latar belakang (tidak termasuk tetingkap timbul itu sendiri) diklik, tetingkap timbul akan ditutup, sebaliknya, sebaliknya.
keyboard 布尔值 值为true,则按esc时,关闭弹窗,否则反之。
$("#dianjiji").modal({
backdrop:true,
keyboard:false,
show:true;
})2) Gunakan kawalan parameter: togol $("#mymodal").modal("togol"), apabila dicetuskan, status tetingkap lantunan akan dicetuskan,
Tunjukkan $(“#mymodal”).modal(“show”), apabila dicetuskan, memaparkan tetingkap timbul
Sembunyikan $("#mymodal").modal("hide"), apabila dicetuskan, tutup
3) Kawalan penggunaan:
Show.bs.modal 在show方法调用时立即触发
Shown.bs.modal 该事件在模态弹窗完全显示给用户之后,触发
Hide.bs.modal 在hide方法调用时,立即触发
Hiden.bs.modal 该事件在模态弹窗隐藏之后触发
使用方法
$(“#mymodal”).on(‘方法名',function(e){
//处理代码。。。
})Mengenai ringkasan pembelajaran tetingkap modal Boostrap, editor akan memperkenalkannya kepada anda di sini, saya harap ia akan membantu anda!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Penjelasan terperinci mengenai kaedah penggantian rentetan javascript dan Soalan Lazim Artikel ini akan meneroka dua cara untuk menggantikan watak rentetan dalam JavaScript: Kod JavaScript dalaman dan HTML dalaman untuk laman web. Ganti rentetan di dalam kod JavaScript Cara yang paling langsung ialah menggunakan kaedah pengganti (): str = str.replace ("cari", "ganti"); Kaedah ini hanya menggantikan perlawanan pertama. Untuk menggantikan semua perlawanan, gunakan ungkapan biasa dan tambahkan bendera global g: str = str.replace (/fi
 8 plugin susun atur halaman jquery yang menakjubkan
Mar 06, 2025 am 12:48 AM
8 plugin susun atur halaman jquery yang menakjubkan
Mar 06, 2025 am 12:48 AM
Leverage JQuery untuk Layouts Laman Web yang mudah: 8 Plugin Essential JQuery memudahkan susun atur laman web dengan ketara. Artikel ini menyoroti lapan plugin jQuery yang kuat yang menyelaraskan proses, terutamanya berguna untuk penciptaan laman web manual
 Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Jadi di sini anda, bersedia untuk mempelajari semua perkara ini yang dipanggil Ajax. Tetapi, apa sebenarnya? Istilah Ajax merujuk kepada kumpulan teknologi longgar yang digunakan untuk membuat kandungan web yang dinamik dan interaktif. Istilah Ajax, yang asalnya dicipta oleh Jesse J
 10 helaian cheat mudah alih untuk pembangunan mudah alih
Mar 05, 2025 am 12:43 AM
10 helaian cheat mudah alih untuk pembangunan mudah alih
Mar 05, 2025 am 12:43 AM
Siaran ini menyusun helaian cheat berguna, panduan rujukan, resipi cepat, dan coretan kod untuk perkembangan aplikasi Android, BlackBerry, dan iPhone. Tiada pemaju harus tanpa mereka! Panduan Rujukan Gesture Touch (PDF) Sumber yang berharga untuk desig
 Tingkatkan pengetahuan jQuery anda dengan penonton sumber
Mar 05, 2025 am 12:54 AM
Tingkatkan pengetahuan jQuery anda dengan penonton sumber
Mar 05, 2025 am 12:54 AM
JQuery adalah rangka kerja JavaScript yang hebat. Walau bagaimanapun, seperti mana -mana perpustakaan, kadang -kadang perlu untuk mendapatkan di bawah tudung untuk mengetahui apa yang sedang berlaku. Mungkin kerana anda mengesan bug atau hanya ingin tahu tentang bagaimana jQuery mencapai UI tertentu
 10 JQuery Fun and Games Plugin
Mar 08, 2025 am 12:42 AM
10 JQuery Fun and Games Plugin
Mar 08, 2025 am 12:42 AM
10 Plugin Permainan JQuery yang menyeronokkan untuk menjadikan laman web anda lebih menarik dan meningkatkan keletihan pengguna! Walaupun Flash masih merupakan perisian terbaik untuk membangunkan permainan web kasual, jQuery juga boleh menghasilkan kesan yang mengejutkan, dan walaupun tidak setanding dengan permainan flash aksi tulen, dalam beberapa kes, anda juga boleh bersenang -senang di penyemak imbas anda. permainan jquery tic toe "Hello World" pengaturcaraan permainan kini mempunyai versi jQuery. Kod sumber JQuery Game Composition Crazy Word Ini adalah permainan mengisi kosong, dan ia dapat menghasilkan beberapa hasil yang pelik kerana tidak mengetahui konteks perkataan. Kod sumber JQuery Mine Sweeping Game
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Artikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.
 JQuery Parallax Tutorial - Latar Belakang Header Animasi
Mar 08, 2025 am 12:39 AM
JQuery Parallax Tutorial - Latar Belakang Header Animasi
Mar 08, 2025 am 12:39 AM
Tutorial ini menunjukkan cara membuat kesan latar belakang paralaks yang menawan menggunakan jQuery. Kami akan membina sepanduk header dengan imej berlapis yang mewujudkan kedalaman visual yang menakjubkan. Plugin yang dikemas kini berfungsi dengan JQuery 1.6.4 dan kemudian. Muat turun





