
Pokok HTML DOM

1. Pengenalan kepada DOM
DOM ialah standard yang dibangunkan oleh W3C untuk mengakses dokumen berstruktur seperti XML dan XHTML.
Model Objek Dokumen (DOM) W3C ialah antara muka neutral platform dan bahasa yang membolehkan program dan skrip mengakses dan mengemas kini kandungan, struktur dan gaya dokumen secara dinamik
DOM Teras: model standard untuk sebarang dokumen berstruktur
XML DOM: Model standard untuk dokumen XML. Merupakan standard untuk mendapatkan, menukar, menambah atau mengalih keluar elemen XML.
HTML DOM: Model standard untuk dokumen HTML. Mentakrifkan objek dan sifat semua elemen HTML, serta kaedah (antara muka) untuk mengaksesnya.
2. nod DOM
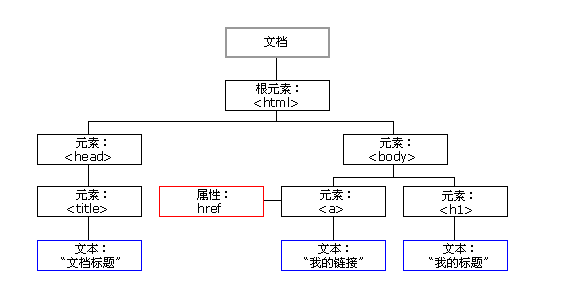
Mengikut spesifikasi DOM, setiap komponen dalam dokumen ialah nod. Peraturan DOM:
Keseluruhan dokumen ialah nod dokumen, juga dipanggil nod akar
Setiap teg ialah nod elemen
Teks yang terkandung dalam teg ialah nod teks
Setiap atribut teg ialah nod atribut
Anotasi tergolong dalam nod anotasi
Antara muka 2.1DOM dan sifat serta kaedahnya
DOM mensimulasikan dokumen sebagai satu siri antara muka nod. Nod boleh diakses melalui JavaScript atau bahasa pengaturcaraan lain. Ya
Antara muka pengaturcaraan DOM ditakrifkan melalui satu set sifat dan kaedah standard.
2.1.1Sifat DOM
Beberapa atribut DOM biasa:
x.nodeName: nama x
x.nodeValue: nilai x
x.parentNode: nod induk bagi x, kecuali nod akar, hanya ada satu nod induk
x.childNodes: Nod anak bagi x, boleh terdapat berbilang nod anak
x.attributes: koleksi nod atribut x, yang boleh mempunyai berbilang atribut
Di mana, x ialah objek nod
Kaedah 2.1.2DOM
Beberapa kaedah DOM biasa:
x.getElementsByTagName(name): Dapatkan semua elemen dengan nama teg yang ditentukan
x.appendChild(nod): Masukkan nod anak ke dalam x
x.removeChild(nod): Alih keluar nod anak daripada x
Contoh:
//获得文档标题的文本内容
document.getElementsByTagName("title")[0].childNode[0].nodeValue2.1.3 Nod Akses
Kaedah 1: Dengan menggunakan kaedah getElementsByTagName()
Kaedah 2: Lintas pokok nod melalui gelung
Kaedah 3: Navigasi dalam pepohon nod dengan memanfaatkan perhubungan nod
2.1.4 Maklumat nod :
nodeName: Dapatkan nama nod, ia adalah baca sahaja.
nodeValue: Dapatkan atau tetapkan nilai nod
nodeType: Jenis nod, yang dibaca sahaja. 1, mewakili elemen, 2 mewakili atribut, 3 mewakili teks, 8
mewakili ulasan, 9 mewakili dokumentasi
3. Operasi nod
3.1 Cipta Nod
createElement(tagName): Cipta nod elemen
createTextNode(text): Cipta nod teks
createAttribute(attrName): Cipta nod atribut
3.2 Tambah Nod
Nod yang baru dibuat perlu disusun dengan nod sedia ada yang lain agar ia benar-benar tergolong dalam pepohon dokumen.
appendChild(nod) menambah nod anak baharu selepas nod anak terakhir di dalam nod semasa dan parameter ialah nod anak baharu
insertBefore(newNode,node) menambah nod anak baharu sebelum nod anak yang dinyatakan di dalam nod semasa Parameter pertama ialah nod anak baharu, dan parameter kedua ialah nod anak yang dinyatakan di dalam nod semasa
insertAfter() menambah nod kanak-kanak baharu selepas nod kanak-kanak yang dinyatakan di dalam nod semasa Parameter pertama ialah nod kanak-kanak baharu, dan parameter kedua ialah nod kanak-kanak yang dinyatakan di dalam nod semasa
setAttributeNode() menetapkan nod atribut pada nod elemen semasa Jenis nod yang menjemput kaedah ini untuk dipanggil ialah jenis elemen, dan parameter ialah nod atribut yang akan ditetapkan
.
Contoh:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>使用DOM创建并添加节点</title>
<script type="text/javascript">
function createAndAddNode(){
//div标签元素节点
var container = document.body.getElementsByTagName("div")[0];
//创建元素节点对象,元素名即标签名 <p>
var pEle = document.createElement("p");
//创建文本节点对象,文本内容就是参数值
var txtOfP = document.createTextNode("这是段落的文字");
//在元素节点内部添加一个文本节点<p>这是段落的文字
pEle.appendChild(txtOfP);
//在div元素节点后面添加新的子节点。<div><p>这是段落的文字</div>
container.appendChild(pEle);
//创建一个超链接标签节点
var aEle = document.createElement("a");
//创建文本节点
var txtOfA = document.createTextNode("博客园");
//在元素节点中添加文本节点,<a>博客园</a>
aEle.appendChild(txtOfA);
//创建一个href属性节点
var attrOfA = document.createAttribute("href");
//将href属性节点设置其属性值
attrOfA.nodeValue = "http:www.cnblogs.com";
//将属性节点添加到超链接元素节点中,即设置a元素标签的属性节点
aEle.setAttributeNode(attrOfA);
//将元素节点a添加到div中
container.appendChild(aEle);
}
//浏览器窗口加载时调用该方法
window.onload = createAndAddNode;
</script>
</head>
<body>
<div></div>
</body>
</html>3.3 Ubah suai nod
Menukar nod secara amnya merujuk kepada menukar teks di dalam elemen, atau menukar nilai atribut elemen. Dalam kedua-dua kes, anda boleh menukar nod teks atau nod atribut dengan memberikan nilai kepada nodeValuenya. Untuk yang terakhir, ok
Panggil kaedah setAttribute pada nod elemen untuk menukar nilai atribut.
Contoh:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>使用DOM改变节点</title>
<script type="text/javascript">
function changeSize(){
var target = document.getElementById("txt_1");
//设置列的属性值为50
target.setAttribute("cols", "50");
//设置行的属性值为6 先访问属性节点集合,然后通过getNamedItem定位属性名,
target.attributes.getNamedItem("rows").nodeValue = "6";
}
function changeText() {
var target = document.getElementById("lbl_1");
//先访问该元素节点的子节点,子节点个数可以是多个,因此用了数组下标访问指定元素。然后通过nodeValue修改其值
target.childNodes[0].nodeValue = "您的个人简历:";
}
</script>
</head>
<body>
<form action="">
<label id="lbl_1" for="txt_1">多行文本框的标签文字</label>
<textarea id="txt_1" ></textarea>
<input type="button" name="btn" value="改变多行文本域的尺寸" onclick="changeSize();" />
<input type="button" name="btn" value="改变标签的文字" onclick="changeText();" />
</form>
</body>
</html>3.3 Padamkan Nod
Memadamkan nod secara amnya merujuk kepada memadam sub-elemen atau teks yang terkandung dalam elemen dari dalam nod elemen Ia juga boleh digunakan untuk memadam nod atribut yang terkandung dalam nod elemen
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>使用DOM删除节点</title>
<script type="text/javascript">
function doRemoveNode() {
//label标签元素节点
var targetLbl = document.getElementById("lbl_1");
//从label元素节点中删除第一个子节点
targetLbl.removeChild(targetLbl.firstChild);
//文档元素,通过访问文档元素集合,指定位置元素获得多行文本域
var tagetArea = document.documentElement.getElementsByTagName("textarea")[0];
//文档中第一个form标签元素节点
var tagetForm = document.documentElement.getElementsByTagName("form")[0];
//删除文档中第一个form标签中的textarea
tagetForm.removeChild(tagetArea);
}
</script>
</head>
<body>
<form>
<label id="lbl_1" for="txt_1">多行文本框的标签文字</label>
<textarea id="txt_1" rows="" cols=""></textarea>
<input type="button" name="btn" value="删除节点" onclick="doRemoveNode();"/>
</form>
</body>
</html>4. Ringkasan
DOM ialah struktur pepohon di mana dokumen diwakili dalam ingatan, dipanggil pepohon DOM ialah kaedah dan atribut standard yang dibangunkan oleh W3C untuk mengakses dokumen, dipanggil antara muka DOM
Setiap data dalam dokumen diwakili sebagai nod pada struktur pepohon dan struktur pepohon yang terdiri daripada semua nod dipanggil pepohon nod atau pepohon DOM
Terdapat banyak jenis nod, yang biasa adalah nod elemen, nod atribut, nod teks, nod akar, dll. Nod mempunyai nama dan nilai, tetapi jenis nod yang berbeza mempunyai makna nama dan nilai yang berbeza
Kaedah createElement() digunakan untuk mencipta nod elemen, kaedah createAttribute() digunakan untuk mencipta nod atribut dan kaedah createTextNode() digunakan untuk mencipta nod teks Untuk menambah nod elemen anak atau nod teks pada elemen nod, anda boleh menggunakan kaedah appendChild(). Terdapat juga kaedah insertAfter() dan insertBefore() untuk memasukkan nod baharu sebelum dan selepas nod tertentu. Perlu diingat bahawa kaedah untuk menambah nod atribut kepada nod elemen ialah kaedah setAttributeNode().
Untuk mengubah suai nilai nod teks atau menukar nilai nod atribut, anda harus menggunakan atribut nodeValue
Untuk memadamkan nod gunakan kaedah removeChild().
Mengenai cara JavaScript menggunakan HTML DOM untuk mengendalikan dokumen, editor akan memperkenalkan anda kepada perkara ini, saya harap ia akan membantu anda!
 Bagaimana untuk membeli Bitcoin
Bagaimana untuk membeli Bitcoin
 Bagaimana untuk menggunakan fungsi norma dalam python
Bagaimana untuk menggunakan fungsi norma dalam python
 Cara jabat tangan tiga hala tcp berfungsi
Cara jabat tangan tiga hala tcp berfungsi
 Perbezaan antara rantau semasa dan julat terpakai
Perbezaan antara rantau semasa dan julat terpakai
 Adakah java front-end atau back-end?
Adakah java front-end atau back-end?
 Bagaimana untuk menyelesaikan masalah bahawa pemproses cetak tidak wujud
Bagaimana untuk menyelesaikan masalah bahawa pemproses cetak tidak wujud
 Pengenalan kepada kaedah diagnostik SEO
Pengenalan kepada kaedah diagnostik SEO
 Apakah itu pemalam penyemak imbas
Apakah itu pemalam penyemak imbas




