
现在的jQuery插件很多,尽可以根据您 的项目要求来选择,不过也有一些插件很好用,几乎各种项目都能够用得上。这里就为您介绍12款开发中最常用的jQuery插件。
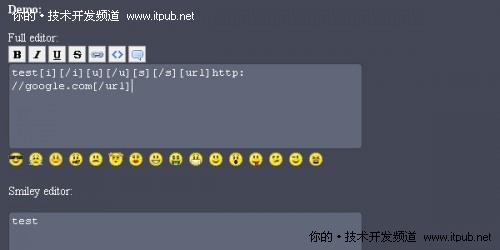
1. jQuery BBCode Editor
下载地址:http://www.w3theme.com/jquery-bbedit/
Bbcode简单易用,它是BBS、论坛、Blog等网络应用上的一种常用输入语法。jQuery BbCode Editor提供自定义设置,可以打造出很个性化的bbcode编辑器,它的源代码都可以根据需求灵活修改。

2. Exposure
下载地址:http://plugins.jquery.com/project/Exposure/
Exposure是一个图片预览插件,用于创建丰富,自定义的视觉体验,可以处理海量图片。

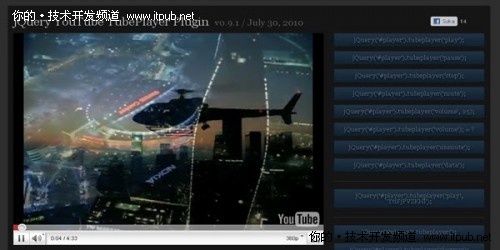
3. jQuery YouTube Plugin
下载地址:http://www.tikku.com/jquery-youtube-tubeplayer-plugin
这个插件基本上是个标准的YouTube播放器API了。开发者省略了一些功能,但足够用了。

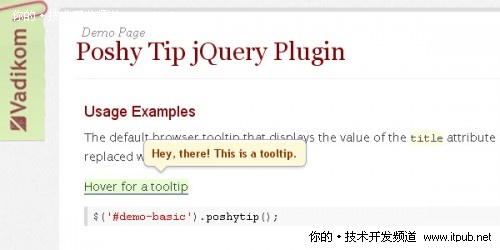
4. PoshyTip Tooltips
下载地址:http://vadikom.com/tools/poshy-tip-jquery-plugin-for-stylish-tooltips/
用它可以很方便地创建工具提示框,很有型哦,而且该有的功能都有了。

5. InputNotes jQuery Plugin
下载地址:http://fredibach.ch/jquery-plugins/inputnotes.php#demo
一个用于在文本域下方添加注释的jQuery插件,基于正则表达式。

6. Infinite Scroll
下载地址:http://www.infinite-scroll.com/
用了这个插件,用户访问你的网站就不用翻页啦!实际上它是预读了后续页的内容并将其直接添加到了当前页面。

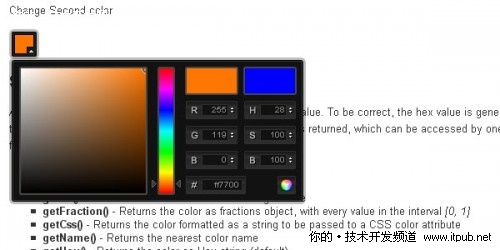
7. jQuery xColor Plugin
下载地址:http://www.xarg.org/project/jquery-color-plugin-xcolor/
一个简单易用的混色器。

8. Bit.ly jQuery
下载地址:http://www.moretechtips.net/2010/07/bitly-button-jquery-plugin-for-your.html
这个插件可以创建能够动态显示点击次数的按钮(方形的或者长方形的),还可以实现文章转推功能。

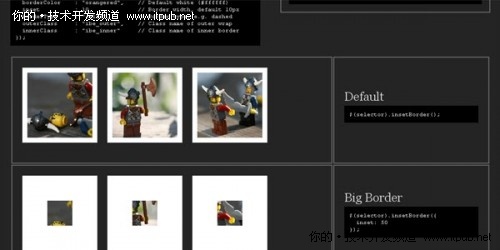
9. Inset Border Effect
下载地址:http://css-tricks.com/inset-border-effect/
这是一个非常简单但整洁的效果。它能够给图像加上一个边框,这个边框涵盖了图像的一部分,与CSS做出来的边框是不同的。

10. Apple Zoom
下载地址:http://tutorialzine.com/2010/06/apple-like-retina-effect-jquery-css/
不多解释了

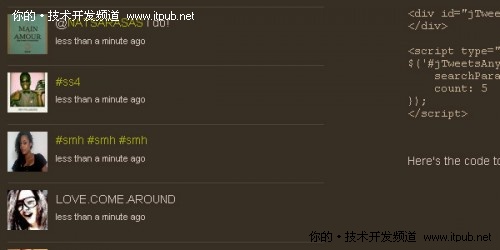
11. jTweetsAnywhere
下载地址:http://thomasbillenstein.com/jTweetsAnywhere/
jTweetsAnywhere是一个jQuery 的Twitter小工具,它可以很方便地在网站里添加Twitter功能。

12. Form Validation with Hints
下载地址:http://www.icograma.com/nuestro-trabajo/open-source/jquery-form- validation-and-hints/jquery-form-validation-and-hints-client-side-form-validation.html
这个jQuery插件使表单验证开发工作更简单了,预置了常见的验证规则,方便开发者自行设置。

 Apa yang perlu dilakukan jika penggunaan memori terlalu tinggi
Apa yang perlu dilakukan jika penggunaan memori terlalu tinggi
 Bagaimana untuk menyelesaikan ralat parsererror
Bagaimana untuk menyelesaikan ralat parsererror
 Tutorial tetapan kata laluan permulaan Windows 10
Tutorial tetapan kata laluan permulaan Windows 10
 Bolehkah percikan api Douyin dinyalakan semula jika ia telah dimatikan selama lebih daripada tiga hari?
Bolehkah percikan api Douyin dinyalakan semula jika ia telah dimatikan selama lebih daripada tiga hari?
 Apakah protokol yang termasuk dalam protokol ssl?
Apakah protokol yang termasuk dalam protokol ssl?
 Kaedah pembundaran Java
Kaedah pembundaran Java
 Windows tidak boleh mengakses laluan peranti atau penyelesaian fail yang ditentukan
Windows tidak boleh mengakses laluan peranti atau penyelesaian fail yang ditentukan
 Keserasian pelayar
Keserasian pelayar




