Jquery mengendalikan kuki untuk mengingati username_jquery
1. Pengenalan kepada jquery.cookie.js
jquery.cookie.js ialah pemalam berasaskan jquery, pemalam kuki ringan yang boleh membaca, menulis dan memadam kuki.
jquery.cookie.js boleh mendapatkan kod sumber daripada Github https://github.com/carhartl/jquery-cookie
2. Pengenalan kepada penggunaan asas jquery.cookie.js
pemalam jQuery untuk mengendalikan kuki, kaedah penggunaan anggaran adalah seperti berikut:
1. Nilai Kuki Baca
$.cookie('the_cookie'); //Kembalikan cookieValue jika wujud, jika tidak, kembalikan null.
2. Tetapkan nilai kuki
(1) Tetapan lalai. Apabila masa kuki tidak ditentukan, kuki yang dibuat adalah sah sehingga penyemak imbas pengguna ditutup secara lalai, jadi ia dipanggil kuki sesi.
$.cookie('the_cookie', 'the_value');
(2) Tetapkan kuki dengan masa. Apabila masa ditentukan, ia dipanggil kuki berterusan, dan masa sahnya ialah hari.
$.cookie('cookieName','cookieValue', {expires:7});
(4) Tetapkan kuki untuk tapak web tertentu.
$.cookie('cookieName','cookieValue',{expires:7, path:'/' , domain: 'souvc.com' , secure: false , raw:false});
Penjelasan parameter:
1).tamat tempoh: 365
Tentukan masa sah kuki Nilai boleh berupa nombor (dalam hari dari masa kuki dibuat) atau objek Tarikh. Jika ditinggalkan, kuki yang dibuat ialah kuki sesi dan akan dipadamkan apabila pengguna keluar dari penyemak imbas.
//Nota: Secara lalai, hanya halaman web yang menetapkan kuki boleh membaca kuki. Jika anda mahu halaman membaca kuki yang ditetapkan oleh halaman lain, anda mesti menetapkan laluan kuki. Laluan ke kuki digunakan untuk menetapkan direktori peringkat atas yang boleh membaca kuki. Menetapkan laluan ini kepada direktori akar tapak web membenarkan semua halaman web membaca kuki satu sama lain (biasanya tidak menetapkan ini untuk mengelakkan konflik).
tamat: (Nombor | Tarikh) Tempoh sah, anda boleh menetapkan integer sebagai tempoh sah (unit: hari), atau anda boleh menetapkan objek tarikh sebagai tarikh tamat tempoh kuki. Jika tarikh yang dinyatakan ialah nombor negatif, maka kuki ini akan dipadamkan jika tidak ditetapkan atau ditetapkan kepada null, maka kuki ini akan dianggap sebagai Kuki Sesi dan dipadamkan selepas penyemak imbas ditutup.
var COOKIE_NAME = 'username';
if( $.cookie(COOKIE_NAME) ){
$("#username").val( $.cookie(COOKIE_NAME) );
}
$("#check").click(function(){
if(this.checked){
$.cookie(COOKIE_NAME, $("#username").val() , { path: '/', expires: 10 });
//var date = new Date();
//date.setTime(date.getTime() + (3 * 24 * 60 * 60 * 1000)); //三天后的这个时候过期
//$.cookie(COOKIE_NAME, $("#username").val(), { path: '/', expires: date });
}else{
$.cookie(COOKIE_NAME, null, { path: '/' }); //删除cookie
}
});Jika anda ingin memadamkan kuki yang mentakrifkan laluan yang sah, anda perlu memasukkan laluan ini apabila memanggil fungsi: $.cookie('the_cookie', null, { path: '/' });. domain: 'example.com' Nilai lalai: Nama domain halaman web yang mencipta kuki.
3). Domain: Nama domain yang dimiliki oleh halaman web di mana kuki dibuat
4). selamat: lalai adalah palsu, jika benar, protokol penghantaran kuki perlu https mentah: lalai adalah palsu, pengekodan dan penyahkodan automatik semasa membaca dan menulis (gunakan encodeURIComponent untuk mengekod, gunakan decodeURIComponent untuk menyahkod; ), untuk mematikan fungsi ini, sila tetapkannya kepada benar.
3.
$.cookie('the_cookie', null); //Padam kuki
$.cookie('cookieName',null,{path:'/'}); //Nota: Jika anda mahu memadamkan kuki dengan laluan yang sah
Sertakan fail perpustakaan jQuery dahulu, dan kemudian masukkan fail perpustakaan jquery.cookie.js.
<script type="text/javascript" src="js/jquery-1.6.2.min.js"></script> <script type="text/javascript" src="js/jquery.cookie.js"></script>
1. Kesan halaman
 2. halaman jsp:
2. halaman jsp:
<input type="text" class="lr-input" placeholder="手机号码/用户名" style="width:255px" id="username" name="username" value=""/> <input type="password" class="lr-input" placeholder="请输入登录密码" style="width:255px" id="password" name="password" /> <div class="lr-formWrap fn-clear"> <p class="lr-remUser fn-left" id="remUserSelect"><i class="icon-check"></i>记住用户</p> <a href="javascript:void(0)" id="login-submit" class="lr-submit">登录</a>
.lr-remUser {
color: #9d9d9d;
cursor: pointer;
font-size: 14px;
line-height: 25px;
padding-left: 30px;
}
//按照状态读取是否显示昵称
if ($.cookie("rmbUser") == "true") {
$("#remUserSelect").addClass("active");//如果是选中,那么给上选中的标志
$("#username").val($.cookie("nickName"));//记录账号
}
//验证记住帐号
function vailRememberNickName(){
if($("#remUserSelect").hasClass("active")){
var nickName = $("#username").val();
$.cookie("rmbUser", "true", { expires: 7 }); // 存储一个带7天期限的 cookie
$.cookie("nickName", nickName, { expires: 7 }); // 存储一个带7天期限的 cookie
}else {
$.cookie("rmbUser", "false", { expires: -1 });
$.cookie("nickName", '', { expires: -1 });
}
}
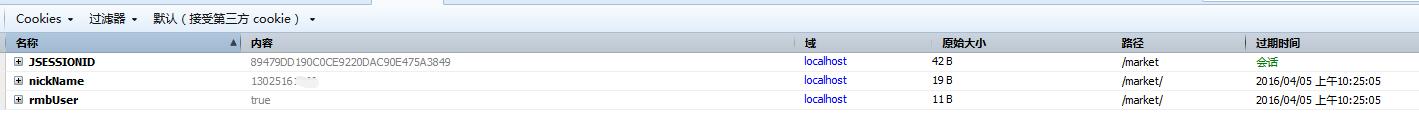
6. Log masuk untuk melihat kesan konsol penyemak imbas seperti berikut:

7. Apabila log keluar, anda boleh melihat kesan kotak log masuk:

Kandungan di atas ialah arahan berkaitan kuki pengendalian Jquery untuk mengingati nama pengguna yang diperkenalkan oleh editor saya harap ia akan membantu semua orang!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Penjelasan terperinci mengenai kaedah penggantian rentetan javascript dan Soalan Lazim Artikel ini akan meneroka dua cara untuk menggantikan watak rentetan dalam JavaScript: Kod JavaScript dalaman dan HTML dalaman untuk laman web. Ganti rentetan di dalam kod JavaScript Cara yang paling langsung ialah menggunakan kaedah pengganti (): str = str.replace ("cari", "ganti"); Kaedah ini hanya menggantikan perlawanan pertama. Untuk menggantikan semua perlawanan, gunakan ungkapan biasa dan tambahkan bendera global g: str = str.replace (/fi
 8 plugin susun atur halaman jquery yang menakjubkan
Mar 06, 2025 am 12:48 AM
8 plugin susun atur halaman jquery yang menakjubkan
Mar 06, 2025 am 12:48 AM
Leverage JQuery untuk Layouts Laman Web yang mudah: 8 Plugin Essential JQuery memudahkan susun atur laman web dengan ketara. Artikel ini menyoroti lapan plugin jQuery yang kuat yang menyelaraskan proses, terutamanya berguna untuk penciptaan laman web manual
 Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Jadi di sini anda, bersedia untuk mempelajari semua perkara ini yang dipanggil Ajax. Tetapi, apa sebenarnya? Istilah Ajax merujuk kepada kumpulan teknologi longgar yang digunakan untuk membuat kandungan web yang dinamik dan interaktif. Istilah Ajax, yang asalnya dicipta oleh Jesse J
 10 JQuery Fun and Games Plugin
Mar 08, 2025 am 12:42 AM
10 JQuery Fun and Games Plugin
Mar 08, 2025 am 12:42 AM
10 Plugin Permainan JQuery yang menyeronokkan untuk menjadikan laman web anda lebih menarik dan meningkatkan keletihan pengguna! Walaupun Flash masih merupakan perisian terbaik untuk membangunkan permainan web kasual, jQuery juga boleh menghasilkan kesan yang mengejutkan, dan walaupun tidak setanding dengan permainan flash aksi tulen, dalam beberapa kes, anda juga boleh bersenang -senang di penyemak imbas anda. permainan jquery tic toe "Hello World" pengaturcaraan permainan kini mempunyai versi jQuery. Kod sumber JQuery Game Composition Crazy Word Ini adalah permainan mengisi kosong, dan ia dapat menghasilkan beberapa hasil yang pelik kerana tidak mengetahui konteks perkataan. Kod sumber JQuery Mine Sweeping Game
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Artikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.
 JQuery Parallax Tutorial - Latar Belakang Header Animasi
Mar 08, 2025 am 12:39 AM
JQuery Parallax Tutorial - Latar Belakang Header Animasi
Mar 08, 2025 am 12:39 AM
Tutorial ini menunjukkan cara membuat kesan latar belakang paralaks yang menawan menggunakan jQuery. Kami akan membina sepanduk header dengan imej berlapis yang mewujudkan kedalaman visual yang menakjubkan. Plugin yang dikemas kini berfungsi dengan JQuery 1.6.4 dan kemudian. Muat turun
 Kandungan kotak beban secara dinamik menggunakan ajax
Mar 06, 2025 am 01:07 AM
Kandungan kotak beban secara dinamik menggunakan ajax
Mar 06, 2025 am 01:07 AM
Tutorial ini menunjukkan membuat kotak halaman dinamik yang dimuatkan melalui AJAX, membolehkan Refresh Instant tanpa tambah nilai halaman penuh. Ia memanfaatkan JQuery dan JavaScript. Fikirkannya sebagai loader kotak kandungan gaya Facebook tersuai. Konsep Utama: Ajax dan JQuery
 Cara Menulis Perpustakaan Sesi Kurang Kuki Untuk JavaScript
Mar 06, 2025 am 01:18 AM
Cara Menulis Perpustakaan Sesi Kurang Kuki Untuk JavaScript
Mar 06, 2025 am 01:18 AM
Perpustakaan JavaScript ini memanfaatkan Window.Name Property untuk menguruskan data sesi tanpa bergantung pada kuki. Ia menawarkan penyelesaian yang mantap untuk menyimpan dan mengambil pembolehubah sesi di seluruh pelayar. Perpustakaan menyediakan tiga kaedah teras: sesi






