
document.documentElement.getBoundingClientRect
下面这是MSDN的解释:
Syntax
<EM>oRect</EM> = <EM><SPAN class=moreinfo title="an element from the Applies To list below">object</SPAN></EM><STRONG>.getBoundingClientRect(</STRONG><STRONG>)</STRONG>Salin selepas log masuk
Return Value
Returns a TextRectangle object. Each rectangle has four integer properties (top, left, right, and bottom) that represent a coordinate of the rectangle, in pixels.
Remarks
This method retrieves an object that exposes the left, top, right, and bottom coordinates of the union of rectangles relative to the client's upper-left corner. In Microsoft Internet Explorer 5, the window's upper-left is at 2,2 (pixels) with respect to the true client.
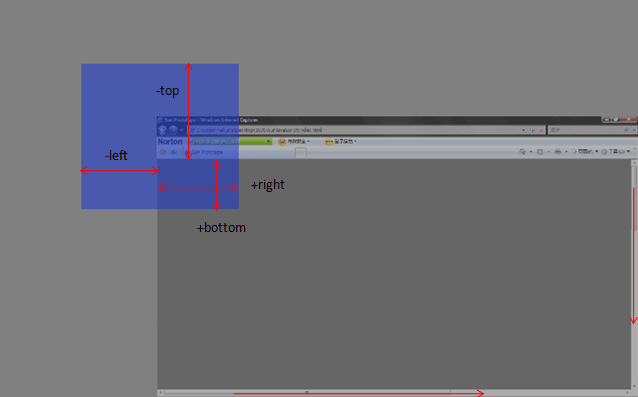
还是实际解释下,该方法获得页面中某个元素的左,上,右和下分别相对浏览器视窗的位置。也不好理解,下面用图说明下。
该方法已经不再是IE Only了,FF3.0+和Opera9.5+已经支持了该方法,可以说在获得页面元素位置上效率能有很大的提高,在以前版本的Opera和Firefox中必须通过循环来获得元素在页面中的绝对位置。


下面的代码举了个简单的例子,可以滚动滚动条之后点红色区域看各个值的变化。
 Perbezaan antara Java dan Java
Perbezaan antara Java dan Java
 Kelebihan dan Kelemahan Pelayan Laman Web Luar Negara Percuma
Kelebihan dan Kelemahan Pelayan Laman Web Luar Negara Percuma
 Bagaimana untuk membaca pangkalan data dalam html
Bagaimana untuk membaca pangkalan data dalam html
 Pengenalan kepada kandungan kerja utama jurutera hadapan
Pengenalan kepada kandungan kerja utama jurutera hadapan
 pengenalan enjin mysql
pengenalan enjin mysql
 kaedah pembukaan fail cdr
kaedah pembukaan fail cdr
 Apakah pernyataan kemas kini mysql?
Apakah pernyataan kemas kini mysql?
 Syiling paling menjanjikan pada tahun 2024
Syiling paling menjanjikan pada tahun 2024




