 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Avatar JavaScript memuat naik pemalam perkongsian kod sumber kemahiran_javascript
Avatar JavaScript memuat naik pemalam perkongsian kod sumber kemahiran_javascript
Avatar JavaScript memuat naik pemalam perkongsian kod sumber kemahiran_javascript
Contoh dalam artikel ini berkongsi kod sumber pemalam muat naik avatar JavaScript untuk rujukan anda. Kandungan khusus adalah seperti berikut
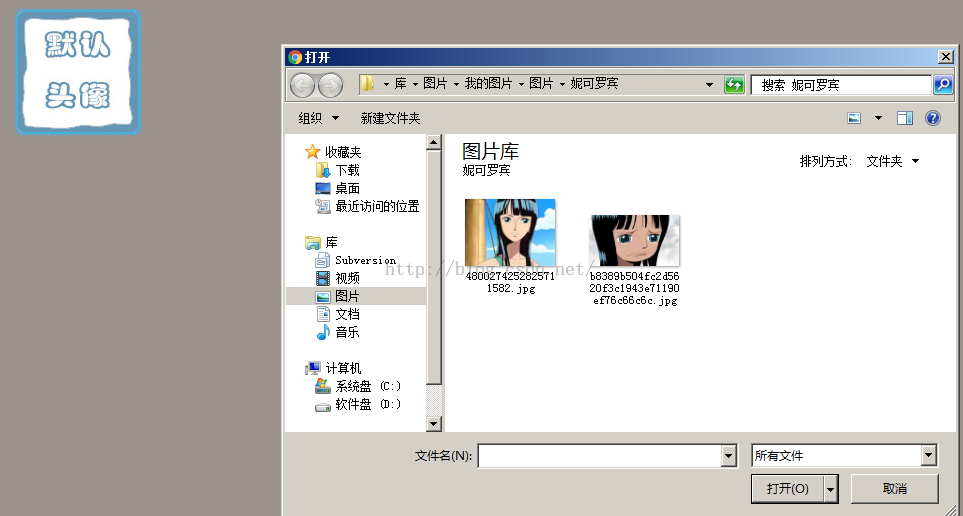
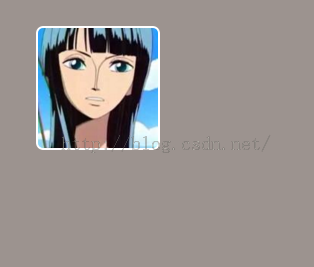
Rendering:




Kod sumber:
cxc.js
/* cxc.js 频繁操作公共接口 */
var $ = function (id) {
return document.getElementById(id);
}; //通过id获取dom对象
var A = function (msg) {
alert(msg);
}; //alert的简写
var EmptyFun = function () {
}; // 空方法
var setL = function (dom, L) {
dom.style.left = L + "px";
}; // 设置 dom 的 left
var setT = function (dom, T) {
dom.style.top = T + "px";
}; // 设置 dom 的 top
var setLT = function (dom, L, T) {
dom.style.left = L + "px";
dom.style.top = T + "px";
}; //同时设置 dom 的 left top
var getLT = function (dom) {
return [parseInt(dom.style.left), parseInt(dom.style.top)];
}; // 返回dom的left和top值,类型为整型数组[int,int]
var setW = function (W) {
dom.style.width = W + "px";
}; // 设置 dom 的 width
var setH = function (H) {
dom.style.height = H + "px";
}; // 设置 dom 的 height
var setWH = function (dom, W, H) {
dom.style.width = W + "px";
dom.style.height = H + "px";
}; //同时设置 dom 的 width height
var getWH = function (dom) {
return [parseInt(dom.style.width), parseInt(dom.style.height)];
}; // 返回dom的 width 和 height 值,类型为整型数组[int,int]
var setLTWH = function (dom, L, T, W, H) {
dom.style.left = L + "px";
dom.style.top = T + "px";
dom.style.width = W + "px";
dom.style.height = H + "px";
}; //同时设置 dom 的 left top width height
var getLTWH = function (dom) {
return [parseInt(dom.style.left), parseInt(dom.style.top), parseInt(dom.style.width), parseInt(dom.style.height)]
}; // 返回dom的 left top width height 值,类型为整型数组[int,int,int,int]
var setcursor = function (dom,shape) {
dom.style.cursor = shape;
}; //设置鼠标经过dom的指针形状
var EventsType = ["click", "mousedown", "mouseup", "mouseover", "mouseleave", "mousemove"];//事件类型
var AddEvent = function (dom, type, fun) {
dom.addEventListener(type, fun, false);
}; //添加dom对象的事件监听方法
var AddEvent2 = function (dom, type1, fun1, type2, fun2) {
dom.addEventListener(type1, fun1, false);
dom.addEventListener(type2, fun2, false);
}; //一次添加dom的两个事件监听方法
var AddEvent3 = function (dom, type1, fun1, type2, fun2, type3, fun3) {
dom.addEventListener(type1, fun1, false);
dom.addEventListener(type2, fun2, false);
dom.addEventListener(type3, fun3, false);
}; //一次添加dom的三个事件监听方法
var DelEvent = function (dom, type, fun) {
dom.removeEventListener(type, fun, false);
}; // 删除dom对象的事件监听方法
var DelEvent2 = function (dom, type1, fun1, type2, fun2) {
dom.removeEventListener(type1, fun1, false);
dom.removeEventListener(type2, fun2, false);
}; //一次删除dom对象的两个事件监听方法
var DelEvent3 = function (dom, type1, fun1, type2, fun2, type3, fun3) {
dom.removeEventListener(type1, fun1, false);
dom.removeEventListener(type2, fun2, false);
dom.removeEventListener(type3, fun3, false);
}; //一次删除dom对象的三个事件监听方法
var inArray = function (str, arr) {
for (var i = 0; i < arr.length; i++) {
if (str == arr[i]) {
return true;
}
}
return false;
}; // 判断字符串str是否存在于数组arr
var cannotselect = function () {
window.getSelection().removeAllRanges();
}; //页面元素(文字、图片等)不能被选中
var setStyle = function (dom, styleName, styleValue) {
dom.setAttribute("style", styleName + ":" + styleValue + ";");
}; //设置dom的 一个style 属性值
var setStyle2 = function (dom, styleName1, styleValue1, styleName2, styleValue2) {
dom.setAttribute("style", styleName1 + ":" + styleValue1 + ";" + styleName2 + ":" + styleValue2 + ";");
};//一次设置dom的 两个style 属性值
var delStyle = function (dom, styleName) {
dom.removeAttribute("style", styleName);
};//删除dom的 一个style 属性值
var delStyle2 = function (dom, styleName1, styleName2) {
dom.removeAttribute("style", styleName1);
dom.removeAttribute("style", styleName2);
};//一次删除dom的 两个style 属性值
var setAttr = function (dom, attrName, attrValue) {
dom.setAttribute(attrName, attrValue);
};// 设置dom的 一个属性值
var setAttr2 = function (dom, attrName1, attrValue1, attrName2, attrValue2) {
dom.setAttribute(attrName1, attrValue1);
dom.setAttribute(attrName2, attrValue2);
};//一次设置dom的 两个属性值
var delAttr = function (dom, attrName) {
dom.removeAttribute(attrName);
};//删除dom的 一个属性值
var delAttr2 = function (dom, attrName1, attrName2) {
dom.removeAttribute(attrName1);
dom.removeAttribute(attrName2);
};//删除dom 的两个属性值
var Click = function (dom) {
dom.click();
};// 点击dom
var Hide = function (dom) {
dom.style.display = "none";
};// 隐藏dom
var Show = function (dom) {
dom.style.display = "inline";
}; // 显示dom
/* cxc.js 频繁操作公共接口 */
/* AJAX 接口 */
var url, method, msg;
var xmlReq = new XMLHttpRequest();
var AJAX = function (url, method, msg, callback) {
xmlReq.open(method, url, true);
xmlReq.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xmlReq.onreadystatechange = function () {
if (xmlReq.readyState == 4) {
if (xmlReq.status == 200) {
callback();
}
else {
A("bad status is " + xmlReq.status);
}
}
};
xmlReq.send(msg);
};
/* AJAX 接口 */
one.js
/* one.js */
/* my website philosophy */
/*
注:一般网站,浏览器最大化时,没有横向滚动条,有纵向滚动条,页面缩放按比例只在合适的地方用到
<html>标签 不必加css和js控制 <body>标签 作为总父标签 用它控制整个页面的宽度和高度
<body>的宽度 一般为100%(考虑滚动条存在与否) 而高度可根据页面需求自定义
也就是说body的宽高就是页面的宽高 页面高度如果超出 浏览器窗口高度 出现滚动条
*/
var one = {
screenW: null, //可用浏览器窗口的宽度
screenH: null, //可用浏览器窗口的高度
body: null, //document.body对象
bodyW: null, //body的宽度
bodyH: null, //body的高度
avatar: null, //默认头像div
avatar_img:null,
main: null, //处理上传图片的主要父div
mainW: 430, //main的宽度
mainH:400, //main的高度
mainL: null, //main 的left位置
mainT:null, //main 的top位置
top: null,
upfile:null,
center:null,
bigimg: null,
movebox: null,
moveimg: null,
d11: null,
d22: null,
d33: null,
TopLeft: null,
TopRight: null,
BottomRight: null,
BottomLeft: null,
p2: null,
p3:null
};
var Init = function () {
//////////////////////////////////////////////////////////////////
one.screenW = window.innerWidth;
one.screenH = window.innerHeight;
one.body = document.body;
one.bodyW = one.body.offsetWidth;
one.bodyH = one.screenH; //定义body的高度等于可用浏览器窗口的高度
one.body.setAttribute("style", "height:" + one.bodyH + "px;");
//////////////////////////////////////////////////////////////////
one.avatar = $("avatar");
one.avatar_img = $("avatar_img");
one.main = $("main");
one.mainL = (one.bodyW - one.mainW) / 2;
one.mainT = (one.screenH - one.mainH) / 2;
///////////////////////////////////////////////////////////
one.top = $("top");
one.center = $("center");
one.bigimg = $("bigimg");
one.movebox = $("movebox");
one.moveimg = $("moveimg");
one.d11 = $("d11");
one.d22 = $("d22");
one.d33 = $("d33");
///////////////////////////////////////////////////////////
one.TopLeft = $("TopLeft");
one.TopRight = $("TopRight");
one.BottomRight = $("BottomRight");
one.BottomLeft = $("BottomLeft");
///////////////////////////////////////////////////////////
one.p2 = $("p2");
one.p3 = $("p3");
///////////////////////////////////////////////////////////
setLT(one.main, one.mainL, one.mainT);
Hide(one.main);
};
var End = function () {
};
window.onload = function () {
Init(); //初始化,获取页面上所有需要处理的标签对象,并赋初始值
Events(); //定义页面中的所有事件
End(); //js文件加载完成之后的处理工作
};//dom元素全部加载完成,执行此方法
Events.js
var downX, downY, oldL, oldT, tempWH, tempL, tempT, dxMax,tempMaxL,tempMaxT;
var file, imgtype, imgsize, imgW, imgH, imgP, imgURL;
var bigimgL, bigimgT;
var moveboxWH, moveboxL, moveboxT, moveboxMinL, moveboxMinT, moveboxMaxL, moveboxMaxT;
var moveimgL, moveimgT;
var topL, topT;
var gen = {
_moveboxWH:null,
_moveboxL: null,
_moveboxT: null,
};
/* one.avatar Events start */
var avatar_click = function () {
one.upfile = document.createElement("input");
setAttr2(one.upfile, "type", "file", "id", "upfile");
this.parentNode.appendChild(one.upfile);
Click(one.upfile);
one.upfile.onchange = function () {
file = this.files[0];
imgtype = file.type;
if (!fun.check_imgtype()) {
return;
} //检查文件类型
imgsize = file.size;
if (!fun.check_imgsize()) {
return;
}; //检查图片大小
var reader = new FileReader();
reader.onload = function () {
fun.setImgWH(this.result, imgtype);
delete (reader);
};
reader.readAsDataURL(file);
///////////////////////////
this.parentNode.removeChild(one.upfile);
};
};
var avatar_mouseover = function () {
setStyle2(one.avatar, "border", "2px solid #46AFDC", "box-shadow", "0 0 5px #46AFDC");
};
var avatar_mouseleave = function () {
delStyle2(one.avatar, "border", "box-shadow");
};
/* one.avatar Events end */
/* one.top Events start */
var topLimit = function () {
if (topL < 0)
topL = 1;
else if (topL > one.bodyW - 432)
topL = one.bodyW - 432 - 1;
if (topT < 0)
topT = 1;
else if (topT > one.screenH - 402)
topT = one.screenH - 402 - 1;
};
var top_mousedown = function (e) {
if (e.button > 0) {
top_mouseup();
return false;
}
downX = e.clientX;
downY = e.clientY;
oldL = one.main.offsetLeft;
oldT = one.main.offsetTop;
AddEvent2(document, EventsType[2], top_mouseup, EventsType[5], doc_top_mousemove);
};
var doc_top_mousemove = function (e) {
topL = oldL + e.clientX - downX;
topT = oldT + e.clientY - downY;
topLimit();
setLT(one.main, topL, topT);
};
var top_mouseup = function () {
DelEvent2(document, EventsType[2], top_mouseup, EventsType[5], doc_top_mousemove);
};
/* one.top Events end */
/* one.movebox Events start */
var moveboxLimit = function () {
if (moveboxL <= moveboxMinL)
moveboxL = moveboxMinL;
else if (moveboxL >= moveboxMaxL)
moveboxL = moveboxMaxL;
if (moveboxT <= moveboxMinT)
moveboxT = moveboxMinT;
else if (moveboxT > moveboxMaxT)
moveboxT = moveboxMaxT;
};
var movebox_mousedown = function (e) {
if (e.button > 0) {
movebox_mouseup();
return false;
}
e.preventDefault && e.preventDefault();
downX = e.clientX;
downY = e.clientY;
oldL = moveboxL;
oldT = moveboxT;
AddEvent2(document, EventsType[2], movebox_mouseup, EventsType[5], doc_movebox_mousemove);
};
var doc_movebox_mousemove = function (e) {
moveboxL = oldL + e.clientX - downX;
moveboxT = oldT + e.clientY - downY;
moveboxLimit();
setLT(one.movebox, moveboxL, moveboxT);
fun.setimg();
fun.set_dxx();
};
var movebox_mouseup = function () {
DelEvent2(document, EventsType[2], movebox_mouseup, EventsType[5], doc_movebox_mousemove);
};
/* one.movebox Events end */
/* 拉伸事件开始 */
var TopLeft_mousedown = function (e) {
if (e.button > 0) {
TopLeft_mouseup();
return false;
}
e.preventDefault && e.preventDefault();
downX = e.clientX;
downY = e.clientY;
oldL = moveboxL;
oldT = moveboxL;
tempWH = moveboxWH;
tempL = moveboxL - bigimgL;
tempT = moveboxT - bigimgT;
tempMaxL = moveboxMaxL;
tempMaxT = moveboxMaxT;
dxMax = tempL >= tempT ? tempT : tempL;
AddEvent2(document, EventsType[2], TopLeft_mouseup, EventsType[5], doc_TopLeft_mousemove);
};
var doc_TopLeft_mousemove = function (e) {
movebox_mouseup();//移动事件屏蔽,非常重要
var dx = e.clientY - downY;
if (dx < 0 && Math.abs(dx) > dxMax) {
dx = -dxMax;
}
else if (dx > 0 && dx > tempWH - pic.pwh_min) {
dx = tempWH - pic.pwh_min;
}
moveboxMaxL = tempMaxL + dx;
moveboxMaxT = tempMaxT + dx;
moveboxL = oldL + dx;
moveboxT = oldT + dx;
moveboxWH = tempWH - dx;
setLT(one.movebox, moveboxL, moveboxT);
setWH(one.movebox, moveboxWH , moveboxWH);
fun.setimg();
fun.set_dxx();
};
var TopLeft_mouseup = function () {
DelEvent2(document, EventsType[2], TopLeft_mouseup, EventsType[5], doc_TopLeft_mousemove);
};
var TopRight_mousedown = function (e) {
if (e.button > 0) {
TopRight_mouseup();
return false;
}
e.preventDefault && e.preventDefault();
downX = e.clientX;
downY = e.clientY;
oldL = moveboxL;
oldT = moveboxL;
tempWH = moveboxWH;
tempL = imgW - (moveboxL - bigimgL) - moveboxWH;
tempT = moveboxT - bigimgT;
tempMaxL = moveboxMaxL;
tempMaxT = moveboxMaxT;
dxMax = tempL >= tempT ? tempT : tempL;
AddEvent2(document, EventsType[2], TopRight_mouseup, EventsType[5], doc_TopRight_mousemove);
};
var doc_TopRight_mousemove = function (e) {
movebox_mouseup();//移动事件屏蔽,非常重要
var dx = e.clientY - downY;
if (dx < 0 && Math.abs(dx) > dxMax) {
dx = -dxMax;
}
else if (dx > 0 && dx > tempWH - pic.pwh_min) {
dx = tempWH - pic.pwh_min;
}
moveboxMaxL = tempMaxL + dx;
moveboxMaxT = tempMaxT + dx;
moveboxL = oldL;
moveboxT = oldT + dx;
moveboxWH = tempWH - dx;
setLT(one.movebox, moveboxL, moveboxT);
setWH(one.movebox, moveboxWH, moveboxWH);
fun.setimg();
fun.set_dxx();
};
var TopRight_mouseup = function () {
DelEvent2(document, EventsType[2], TopRight_mouseup, EventsType[5], doc_TopRight_mousemove);
};
var BottomRight_mousedown = function (e) {
if (e.button > 0) {
BottomRight_mouseup();
return false;
}
e.preventDefault && e.preventDefault();
downX = e.clientX;
downY = e.clientY;
oldL = moveboxL;
oldT = moveboxL;
tempWH = moveboxWH;
tempL = imgW - (moveboxL - bigimgL) - moveboxWH;
tempT = imgH - (moveboxT - bigimgT) - moveboxWH;
tempMaxL = moveboxMaxL;
tempMaxT = moveboxMaxT;
dxMax = tempL >= tempT ? tempT : tempL;
AddEvent2(document, EventsType[2], BottomRight_mouseup, EventsType[5], doc_BottomRight_mousemove);
};
var doc_BottomRight_mousemove = function (e) {
movebox_mouseup();//移动事件屏蔽,非常重要
var dx = e.clientY - downY;
if (dx > 0 && dx > dxMax) {
dx = dxMax;
}
else if (dx < 0 && Math.abs(dx) > tempWH - pic.pwh_min) {
dx = -(tempWH - pic.pwh_min);
}
moveboxMaxL = tempMaxL - dx;
moveboxMaxT = tempMaxT - dx;
moveboxL = oldL;
moveboxT = oldT;
moveboxWH = tempWH + dx;
setLT(one.movebox, moveboxL, moveboxT);
setWH(one.movebox, moveboxWH, moveboxWH);
fun.setimg();
fun.set_dxx();
};
var BottomRight_mouseup = function () {
DelEvent2(document, EventsType[2], BottomRight_mouseup, EventsType[5], doc_BottomRight_mousemove);
};
var BottomLeft_mousedown = function (e) {
if (e.button > 0) {
BottomLeft_mouseup();
return false;
}
e.preventDefault && e.preventDefault();
downX = e.clientX;
downY = e.clientY;
oldL = moveboxL;
oldT = moveboxL;
tempWH = moveboxWH;
tempL = moveboxL - bigimgL;
tempT = imgH - (moveboxT - bigimgT) - moveboxWH;
tempMaxL = moveboxMaxL;
tempMaxT = moveboxMaxT;
dxMax = tempL >= tempT ? tempT : tempL;
AddEvent2(document, EventsType[2], BottomLeft_mouseup, EventsType[5], doc_BottomLeft_mousemove);
};
var doc_BottomLeft_mousemove = function (e) {
movebox_mouseup();//移动事件屏蔽,非常重要
var dx = e.clientY - downY;
if (dx > 0 && dx > dxMax) {
dx = dxMax;
}
else if (dx < 0 && Math.abs(dx) > tempWH - pic.pwh_min) {
dx = -(tempWH - pic.pwh_min);
}
moveboxMaxL = tempMaxL - dx;
moveboxMaxT = tempMaxT - dx;
moveboxL = oldL - dx;
moveboxT = oldT;
moveboxWH = tempWH + dx;
setLT(one.movebox, moveboxL, moveboxT);
setWH(one.movebox, moveboxWH, moveboxWH);
fun.setimg();
fun.set_dxx();
};
var BottomLeft_mouseup = function () {
DelEvent2(document, EventsType[2], BottomLeft_mouseup, EventsType[5], doc_BottomLeft_mousemove);
};
/* 拉伸事件结束 */
/* 两个按钮事件开始 */
var callback = function () {
var txt = xmlReq.responseText;
one.avatar_img.src = "../saveimg/"+txt;
Hide(one.main);
Show(one.avatar);
};
var create_msg = function () {
var msg = "moveboxL=" + (moveboxL - bigimgL) + "&moveboxT=" + (moveboxT - bigimgT) + "&moveboxWH=" + moveboxWH;
msg += "&imgURL=" + imgURL;
return msg;
};
var p2_click = function () {
url="../Avatar/AJAX_saveimg";
method = "post";
msg = create_msg();
AJAX(url, method, msg, callback);
};
var p3_click = function () {
Hide(one.main);
Show(one.avatar);
};
/* 两个按钮事件结束 */
var Events = function () {
AddEvent3(one.avatar, EventsType[0], avatar_click, EventsType[3], avatar_mouseover, EventsType[4], avatar_mouseleave);//avatar
AddEvent(one.top, EventsType[1], top_mousedown);//top
AddEvent(one.movebox, EventsType[1], movebox_mousedown);//movebox
AddEvent(one.TopLeft, EventsType[1], TopLeft_mousedown);//TopLeft
AddEvent(one.TopRight, EventsType[1], TopRight_mousedown);//TopRight
AddEvent(one.BottomRight, EventsType[1], BottomRight_mousedown);//BottomRight
AddEvent(one.BottomLeft, EventsType[1], BottomLeft_mousedown);//BottomLeft
AddEvent(one.p2, EventsType[0], p2_click);//p2
AddEvent(one.p3, EventsType[0], p3_click);//p3
/* =========================================== END =========================================== */
AddEvent(document, EventsType[5], cannotselect);//最后添加整个页面无法选中事件
};
def.js
var pic = {
pwh_max: 299, //图片最大宽高
pwh_min: 30, //图片最小宽高
P:10/1, //图片宽高比
movediv_min: 30, //截框最小宽高
movediv_default: 100,//截框初始宽高
W_H: false, //宽大于高?
imgtype: ["image/jpeg", "image/png", "image/gif", "image/bmp"],//支持这4种类型图片
imgsize: 5 * 1024 * 1024, //最大5M
d11WH: 119,
d22WH: 99,
d33WH: 71,
URL:window.URL || window.webkitURL || window.mozURL || window.msURL || false,
};
var fun = {
FormBlob: function (dataURI) {
var byteString, splits = false, splits1 = dataURI.replace(new RegExp("^data:.*base64,"), function () {
splits = true;
return "";
});
byteString = atob(splits1);
var byteStringlength = byteString.length, ia = new Uint8Array(byteStringlength);
for (var i = 0; i < byteStringlength; i++) {
ia[i] = byteString.charCodeAt(i);
}
return new Blob([ia], {
type: imgtype
});
},
check_imgtype: function () {
if (!inArray(imgtype, pic.imgtype)) {
one.upfile.parentNode.removeChild(one.upfile);
alert("请选择正确的图片类型");
return false;
} else { return true;}
},
check_imgsize: function () {
if (imgsize > pic.imgsize) {
this.parentNode.removeChild(this);
alert("图片不能超过5M");
return false;
} else { return true;}
},
setImgWH: function (src,type) {
var image = new Image();
image.onload = function () {
var newcanvas = document.createElement("canvas");
newcanvas.style.display = "none";
var bodys = document.body;
bodys.appendChild(newcanvas);
var ctx = newcanvas.getContext("2d");
var width = this.width, height = this.height;//图片的宽高
var w, h; //选取图片的宽高
var cw, ch;//画布的宽高
var P = width / height;
imgP = P;
pic.W_H = width > height ? true : false;
if (pic.W_H) {
if (P >= 10) {
ch = pic.pwh_min;
cw = pic.pwh_max;
h = height;
w = h * pic.pwh_max / pic.pwh_min;
}
else {
if (height <= pic.pwh_min) {
ch = pic.pwh_min;
cw = Math.round(ch * P);
h = height;
w = width;
}
else if (width >= pic.pwh_max) {
cw = pic.pwh_max;
ch = Math.round(cw / P);
h = height;
w = width;
}
else {
cw = width;
ch = height;
h = height;
w = width;
}
}
}
else {
if (P <= 1 / 10) {
cw = pic.pwh_min;
ch = pic.pwh_max;
w = width;
h = w * pic.pwh_max / pic.pwh_min;
}
else {
if (width <= pic.pwh_min) {
cw = pic.pwh_min;
ch = Math.round(cw / P);
w = width;
h = height;
}
else if (height >= pic.pwh_max) {
ch = pic.pwh_max;
cw = Math.round(ch * P);
w = width;
h = height;
}
else {
cw = width;
ch = height;
h = height;
w = width;
}
}
}
/////////////////////////////////////////////////////
imgW = newcanvas.width = cw;
imgH = newcanvas.height = ch;
ctx.fillStyle = "#FFFFFF";
ctx.fillRect(0, 0, cw, ch);
ctx.drawImage(image, 0, 0, w, h, 0, 0,cw, ch);
imgURL = newcanvas.toDataURL(type, 1);
//imgURL = pic.URL.createObjectURL(fun.FormBlob(imgURL));
one.d11.src = one.d22.src = one.d33.src = one.bigimg.src = one.moveimg.src = imgURL;
ctx.clearRect(0, 0, cw, ch);
bodys.removeChild(newcanvas);
delete DATA;
delete image;
fun.setStart();
};
image.onerror = function () {
alert("图片已损坏,请上传正确图片");
};
image.src = src;
},
setStart: function () {
Hide(one.avatar);
Show(one.main);
fun.set_bigimg();
fun.set_movebox();
fun.set_dxx();
},
set_bigimg: function () {
bigimgL = Math.round((pic.pwh_max - imgW) / 2);
bigimgT = Math.round((pic.pwh_max - imgH) / 2);
setLT(one.bigimg,bigimgL,bigimgT);
},
set_movebox: function () {
if (pic.W_H) {
moveboxWH = imgH <= pic.movediv_default ? imgH : pic.movediv_default;
}
else {
moveboxWH = imgW <= pic.movediv_default ? imgW : pic.movediv_default;
}
moveboxL = Math.round((pic.pwh_max - moveboxWH) / 2);
moveboxT = Math.round((pic.pwh_max - moveboxWH) / 2);
moveboxMinL = bigimgL;
moveboxMinT = bigimgT;
moveboxMaxL = Math.round(pic.pwh_max - moveboxWH - bigimgL);
moveboxMaxT = Math.round(pic.pwh_max - moveboxWH - bigimgT);
setLT(one.movebox, moveboxL, moveboxT);
setWH(one.movebox, moveboxWH, moveboxWH);
moveimgL = -Math.round((imgW - moveboxWH) / 2);
moveimgT = -Math.round((imgH - moveboxWH) / 2);
setLT(one.moveimg, moveimgL, moveimgT);
},
set_dxx: function () {
var P1 = pic.d11WH / moveboxWH;
var P2 = pic.d22WH / moveboxWH;
var P3 = pic.d33WH / moveboxWH;
var d11W = Math.round(imgW * P1);
var d22W = Math.round(imgW * P2);
var d33W = Math.round(imgW * P3);
var d11H = Math.round(imgH * P1);
var d22H = Math.round(imgH * P2);
var d33H = Math.round(imgH * P3);
setWH(one.d11, d11W, d11H);
setWH(one.d22, d22W, d22H);
setWH(one.d33, d33W, d33H);
var d11L = Math.round(moveimgL * P1);
var d22L = Math.round(moveimgL * P2);
var d33L = Math.round(moveimgL * P3);
var d11T = Math.round(moveimgT * P1);
var d22T = Math.round(moveimgT * P2);
var d33T = Math.round(moveimgT * P3);
setLT(one.d11, d11L, d11T);
setLT(one.d22, d22L, d22T);
setLT(one.d33, d33L, d33T);
},
setimg: function () {
moveimgL = bigimgL - one.movebox.offsetLeft;
moveimgT = bigimgT - one.movebox.offsetTop;
setLT(one.moveimg, moveimgL, moveimgT);
},
};
Index.cshtml
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/one.js"></script>
<script src="~/Scripts/Events.js"></script>
<script src="~/Scripts/def.js"></script>
<script src="~/Scripts/cxc.js"></script>
<link href="~/Content/Avatar_Main.css" rel="stylesheet" />
<title>@ViewBag.Title</title>
</head>
<body>
<div id="avatar">
<img id="avatar_img" src="~/Images/default_avatar.jpg" />
</div>
<div id="main">
<div id="top">
<p id="p1"> 图 片 截 取 </p>
</div>
<div id="center">
<div id="movebox">
<i id="TopLeft"></i>
<i id="TopRight"></i>
<i id="BottomRight"></i>
<i id="BottomLeft"></i>
<img id="moveimg"/>
</div>
<div id="black"></div>
<img id="bigimg"/>
</div>
<div id="d1">
<img id="d11"/>
</div>
<div id="d2">
<img id="d22"/>
</div>
<div id="d3">
<img id="d33"/>
</div>
<div id="bottom">
<p id="p2">就是它了</p>
<p id="p3">暂且放弃</p>
</div>
</div>
</body>
</html>
Avatar_Main.css
body {
margin:0px;
padding:0px;
background-color:#9C938F;
}
#avatar{
width:120px;
height:120px;
border:2px solid #FFFFFF;
position:absolute;
top:30px;
left:8%;
border-radius:7px;
background-color:#ffffff;
overflow:hidden;
cursor:pointer;
}
#avatar_img{
width:120px;
height:120px;
}
#upfile{
display:none;
}
#main{
position:absolute;
width:430px;
height:400px;
background-color:#9C938F;
border-bottom:1px solid #fff;
border-right:1px solid #fff;
border-left:1px solid #635E5B;
border-top:1px solid #635E5B;
border-radius:8px;
}
#top,#center,#d1,#d2,#d3,#bottom{
position:absolute;
border-bottom:1px solid #635E5B;
border-right:1px solid #635E5B;
border-left:1px solid #fff;
border-top:1px solid #fff;
background-color:#9C938F;
border-radius:8px;
}
#top{
width:424px;
height:43px;
left:2px;
top:2px;
text-align: center;
cursor:move;
}
#p1{
position:absolute;
left:115px;
top:-30px;
font-size:30px;
font-family:"微软雅黑";
color: #9C938F;
font-weight:normal;
text-shadow: -1px -1px white, 1.2px 1.2px #333333;
}
#center{
width:300px;
height:300px;
top:49px;
left:2px;
overflow:hidden;
border-radius:0px;
}
#d1{
overflow:hidden;
width:120px;
height:120px;
top:49px;
right:2px;
border-radius:0px;
}
#d2{
overflow:hidden;
width:100px;
height:100px;
top:173px;
right:2px;
border-radius:0px;
}
#d3{
overflow:hidden;
width:72px;
height:72px;
top:277px;
right:2px;
border-radius:0px;
}
#bottom{
width:424px;
height:43px;
left:2px;
bottom:2px;
}
#p2,#p3{
position:absolute;
width:100px;
height:30px;
font-size:22px;
font-family:"微软雅黑";
color: #9C938F;
font-weight:normal;
text-shadow: -1px -1px white, 1.2px 1.2px #333333;
}
#p2:hover,#p3:hover{
cursor:pointer;
color:#bbbbbb;
}
#p2{
top:-15px;
left:200px;
}
#p3{
top:-15px;
right:10px;
}
#bigimg{
position:absolute;
}
#black{
position:absolute;
z-index:99;
width:299px;
height:299px;
background-color:#000;
opacity:0.6;
}
#movebox {
position: absolute;
z-index: 100;
overflow: hidden;
cursor:move;
}
#BottomRight,#TopRight,#TopLeft,#BottomLeft {
background:#D6FB66;
display:block;
width:6px;
height:6px;
overflow:hidden;
position:absolute;
z-index:105;
bottom:0;
right:0;
cursor:nw-resize;
}
#BottomLeft {
bottom:0;
left:0;
cursor:ne-resize;
}
#TopRight {
top:0;
right:0;
cursor:ne-resize;
}
#TopLeft {
top:0;
left:0;
cursor:nw-resize;
}
#moveimg{
position:absolute;
}
#d11,#d22,#d33{
position:absolute;
}
Di atas adalah keseluruhan kandungan artikel ini saya harap ia akan membantu semua orang dalam mempelajari pengaturcaraan javascript.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Artikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.
 Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Artikel ini membincangkan strategi untuk mengoptimumkan prestasi JavaScript dalam pelayar, memberi tumpuan kepada mengurangkan masa pelaksanaan dan meminimumkan kesan pada kelajuan beban halaman.
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Artikel ini membincangkan debugging JavaScript yang berkesan menggunakan alat pemaju pelayar, memberi tumpuan kepada menetapkan titik putus, menggunakan konsol, dan menganalisis prestasi.
 Bagaimana saya menggunakan kerangka koleksi Java dengan berkesan?
Mar 13, 2025 pm 12:28 PM
Bagaimana saya menggunakan kerangka koleksi Java dengan berkesan?
Mar 13, 2025 pm 12:28 PM
Artikel ini meneroka penggunaan rangka koleksi Java yang berkesan. Ia menekankan memilih koleksi yang sesuai (senarai, set, peta, giliran) berdasarkan struktur data, keperluan prestasi, dan keselamatan benang. Mengoptimumkan penggunaan pengumpulan melalui cekap
 Bagaimanakah saya menggunakan peta sumber untuk debug kod JavaScript minified?
Mar 18, 2025 pm 03:17 PM
Bagaimanakah saya menggunakan peta sumber untuk debug kod JavaScript minified?
Mar 18, 2025 pm 03:17 PM
Artikel ini menerangkan cara menggunakan peta sumber untuk debug JavaScript minifikasi dengan memetakannya kembali ke kod asal. Ia membincangkan membolehkan peta sumber, menetapkan titik putus, dan menggunakan alat seperti Chrome Devtools dan Webpack.
 TypeScript untuk pemula, Bahagian 2: Jenis Data Asas
Mar 19, 2025 am 09:10 AM
TypeScript untuk pemula, Bahagian 2: Jenis Data Asas
Mar 19, 2025 am 09:10 AM
Sebaik sahaja anda telah menguasai tutorial TypeScript peringkat kemasukan, anda harus dapat menulis kod anda sendiri dalam IDE yang menyokong TypeScript dan menyusunnya ke dalam JavaScript. Tutorial ini akan menyelam ke dalam pelbagai jenis data dalam TypeScript. JavaScript mempunyai tujuh jenis data: null, undefined, boolean, nombor, rentetan, simbol (diperkenalkan oleh ES6) dan objek. Typescript mentakrifkan lebih banyak jenis atas dasar ini, dan tutorial ini akan meliputi semuanya secara terperinci. Jenis data null Seperti JavaScript, Null dalam TypeScript
 Bermula dengan Chart.js: Pie, Donut, dan Carta Bubble
Mar 15, 2025 am 09:19 AM
Bermula dengan Chart.js: Pie, Donut, dan Carta Bubble
Mar 15, 2025 am 09:19 AM
Tutorial ini akan menerangkan cara membuat carta pai, cincin, dan gelembung menggunakan carta.js. Sebelum ini, kami telah mempelajari empat jenis carta carta.js: carta baris dan carta bar (tutorial 2), serta carta radar dan carta rantau polar (Tutorial 3). Buat carta pai dan cincin Carta pai dan carta cincin sangat sesuai untuk menunjukkan perkadaran keseluruhan yang dibahagikan kepada bahagian yang berlainan. Sebagai contoh, carta pai boleh digunakan untuk menunjukkan peratusan singa lelaki, singa wanita dan singa muda dalam safari, atau peratusan undi yang diterima oleh calon yang berbeza dalam pilihan raya. Carta pai hanya sesuai untuk membandingkan parameter tunggal atau dataset. Harus diingat bahawa carta pai tidak dapat menarik entiti dengan nilai sifar kerana sudut kipas dalam carta pai bergantung pada saiz berangka titik data. Ini bermaksud mana -mana entiti dengan perkadaran sifar



