Javascript面象对象成员、共享成员变量实验_javascript技巧
1)Javascript对象成员实验:
var f = function d() {
this.a = "a";/*这句运行后不存在f.a也不存在d.a存在一个window.a*/
var b = "b";/*局部变量*/
};
var o = { ff: function () {
var a = "a"; /*局部变量*/
this.b = "b"; /*这句运行后存在o.b*/
}
};
function Man(){
this.age = 30;
};
Man.prototype.sex = 1;
Man.prototype.name = function () {
};
debugger;/*第一处断点*/
f();
o.ff();
var m = new Man();
debugger; /*第二处断点*/
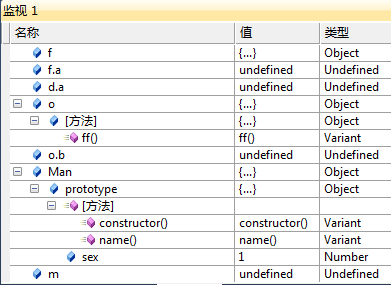
第一处断点时对象成员的存在情况:

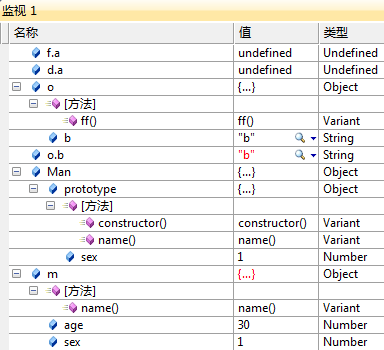
第二处断点时对象成员的存在情况:

一句话:关于js函数:this指的是所在函数外最近一层的对象,而嵌套函数的内部函数内的this指的是window对象。
一句话:js的oo特性:使用this.成员方式定义对象的成员使用对象具有js特有的动态持性,类与对象实例有差异的,而.prototype.成员定义成员是经典的定义方式,类与对象实例是统一的。
2)Javascript对象共享性成员变量实验:
function Ghost(_name) {
this.name = _name;
this.age = 1000;
}
Ghost.prototype.setName = function (_name) {
this.name = _name;
}
function Man(_name){
this.age = 30;
this.ghost = new Ghost("实例变量" + _name);
};
Man.prototype.ManGhost = new Ghost("共享变量");
var a = new Man("a");
var b = new Man("b");
var amg = a.ManGhost.setName("我只设置a的共享变量");
debugger; /*第一处断点*/
var ag = a.ghost;
var bg = b.ghost;
var bmg = b.ManGhost;
debugger; /*第二处断点*/
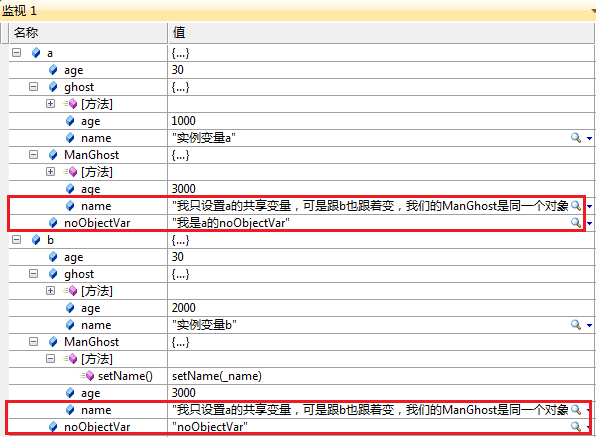
运行到第一片断点:

简单变量与对象变量的差别
使用.prototype.定义的成员,如果该成员为简单变量则,每个对象实例都有一个各自的副本。(例如:Man.prototype.noObejctVar)
使用.prototype.定义的成员,如果该成员对象变量,则每个对象实例都共享同一个对象副本。(例如:Man.prototype.ManGhost)
为什么有这样的差别呢?单从ManGhost变量与noObjectVar变量它们都是使用.prototype.定义的成员是没有差别的,只是它们类型不同,表示它们访问和使用用它们的方式是不同的,只是ManGhost变量内存放的是new出来的对象,而noObjectVar变量内存放的是值(或某种值的引用),换句话说ManGhost存放的是对象的引用,通过这个引用可以操作这个对象,noObjectVar变量内存放也可是某种值引用,可是无法使用这个引用来操作它.
从另一个视角看
noObjectVar变量存放的是字串对象的引用.
a.noObjectVar="新字符串a";
这表示noObjectVar从原来的存放字符串对象引用,指向新字符串对象引用.(也可以说新的字符串对象覆盖原字符串对象)
a.ManGhost=new Ghost("a");
b.ManGhost=new Ghost("b");
这样a与b就不存在共享对象的问题了.不过这样就存在另一个问题.prototype.ManGhost时定义新建的对象就浪费了.不过这样使用.prototype.是错误的.
使用.prototype.定义成员函数及定义共享变量才是正确的用法.
使用javascript来正确的定义类请见:[技术备忘录]javascript来定义类的规范

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Penjelasan terperinci mengenai kaedah penggantian rentetan javascript dan Soalan Lazim Artikel ini akan meneroka dua cara untuk menggantikan watak rentetan dalam JavaScript: Kod JavaScript dalaman dan HTML dalaman untuk laman web. Ganti rentetan di dalam kod JavaScript Cara yang paling langsung ialah menggunakan kaedah pengganti (): str = str.replace ("cari", "ganti"); Kaedah ini hanya menggantikan perlawanan pertama. Untuk menggantikan semua perlawanan, gunakan ungkapan biasa dan tambahkan bendera global g: str = str.replace (/fi
 Tutorial Persediaan API Carian Google Custom
Mar 04, 2025 am 01:06 AM
Tutorial Persediaan API Carian Google Custom
Mar 04, 2025 am 01:06 AM
Tutorial ini menunjukkan kepada anda bagaimana untuk mengintegrasikan API carian Google tersuai ke dalam blog atau laman web anda, menawarkan pengalaman carian yang lebih halus daripada fungsi carian tema WordPress standard. Ia menghairankan mudah! Anda akan dapat menyekat carian ke y
 Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Jadi di sini anda, bersedia untuk mempelajari semua perkara ini yang dipanggil Ajax. Tetapi, apa sebenarnya? Istilah Ajax merujuk kepada kumpulan teknologi longgar yang digunakan untuk membuat kandungan web yang dinamik dan interaktif. Istilah Ajax, yang asalnya dicipta oleh Jesse J
 Contoh warna json fail
Mar 03, 2025 am 12:35 AM
Contoh warna json fail
Mar 03, 2025 am 12:35 AM
Siri artikel ini ditulis semula pada pertengahan 2017 dengan maklumat terkini dan contoh segar. Dalam contoh JSON ini, kita akan melihat bagaimana kita dapat menyimpan nilai mudah dalam fail menggunakan format JSON. Menggunakan notasi pasangan nilai utama, kami boleh menyimpan apa-apa jenis
 8 plugin susun atur halaman jquery yang menakjubkan
Mar 06, 2025 am 12:48 AM
8 plugin susun atur halaman jquery yang menakjubkan
Mar 06, 2025 am 12:48 AM
Leverage JQuery untuk Layouts Laman Web yang mudah: 8 Plugin Essential JQuery memudahkan susun atur laman web dengan ketara. Artikel ini menyoroti lapan plugin jQuery yang kuat yang menyelaraskan proses, terutamanya berguna untuk penciptaan laman web manual
 Apa itu ' ini ' Dalam JavaScript?
Mar 04, 2025 am 01:15 AM
Apa itu ' ini ' Dalam JavaScript?
Mar 04, 2025 am 01:15 AM
Mata teras Ini dalam JavaScript biasanya merujuk kepada objek yang "memiliki" kaedah, tetapi ia bergantung kepada bagaimana fungsi dipanggil. Apabila tidak ada objek semasa, ini merujuk kepada objek global. Dalam penyemak imbas web, ia diwakili oleh tetingkap. Apabila memanggil fungsi, ini mengekalkan objek global; tetapi apabila memanggil pembina objek atau mana -mana kaedahnya, ini merujuk kepada contoh objek. Anda boleh mengubah konteks ini menggunakan kaedah seperti panggilan (), memohon (), dan mengikat (). Kaedah ini memanggil fungsi menggunakan nilai dan parameter yang diberikan. JavaScript adalah bahasa pengaturcaraan yang sangat baik. Beberapa tahun yang lalu, ayat ini
 Tingkatkan pengetahuan jQuery anda dengan penonton sumber
Mar 05, 2025 am 12:54 AM
Tingkatkan pengetahuan jQuery anda dengan penonton sumber
Mar 05, 2025 am 12:54 AM
JQuery adalah rangka kerja JavaScript yang hebat. Walau bagaimanapun, seperti mana -mana perpustakaan, kadang -kadang perlu untuk mendapatkan di bawah tudung untuk mengetahui apa yang sedang berlaku. Mungkin kerana anda mengesan bug atau hanya ingin tahu tentang bagaimana jQuery mencapai UI tertentu
 10 helaian cheat mudah alih untuk pembangunan mudah alih
Mar 05, 2025 am 12:43 AM
10 helaian cheat mudah alih untuk pembangunan mudah alih
Mar 05, 2025 am 12:43 AM
Siaran ini menyusun helaian cheat berguna, panduan rujukan, resipi cepat, dan coretan kod untuk perkembangan aplikasi Android, BlackBerry, dan iPhone. Tiada pemaju harus tanpa mereka! Panduan Rujukan Gesture Touch (PDF) Sumber yang berharga untuk desig






