
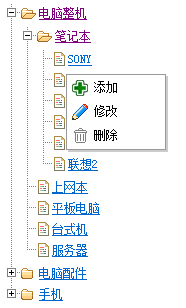
先上图: 
jquery.treeview 数据通过JSON数据加载,有需要的朋友,可以通jquery的AJAX方法获取相关的JSON数据
json的数据格式:{"id":1,"parentid":0,"title":"标题","children":[{ ...}]}
需要两个jQuery 两件 (jquery.treeview.min.js 树插件 和 jquery.contextmenu.r2.js 右键菜单插件)
在线演示 http://demo.jb51.net/js/jQuery.Treeview/demo.html
打包下载 jQuery_Treeview.rar




