ExtJs GridPanel简单的增删改实现代码_extjs
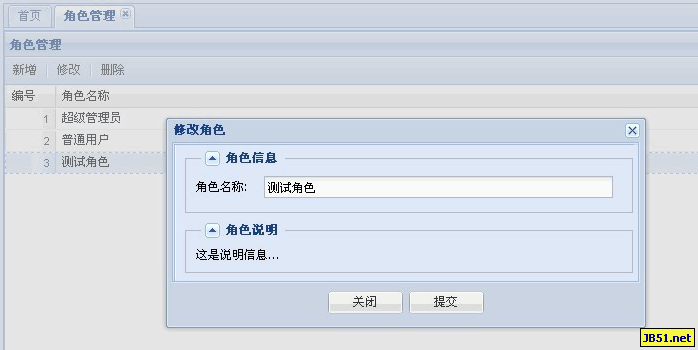
1.首先看下效果图: 
2.ext代码
///
Ext.namespace('XQH.ExtJs.Frame');
XQH.ExtJs.Frame.RoleManage = function() {
this.init();
};
Ext.extend(XQH.ExtJs.Frame.RoleManage, Ext.util.Observable, {
init: function() {
//表单
addForm = new Ext.form.FormPanel({
id: 'addRoleForm',
width: 460,
height: 250,
//样式
bodyStyle: 'margin:5px 5px 5px 5px',
frame: true,
xtype: 'filedset',
labelWidth: 60,
items:
[
{
xtype: 'fieldset',
title: '角色信息',
collapsible: true,
autoHeight: true,
autoWidth: true,
items:
[
{
xtype: 'textfield',
name: 'RoleName',
fieldLabel: '角色名称',
emptyText: '必填',
blankText: '角色名称不能为空',
allowBlank: false,
maxLength: 10,
maxLengthText: '角色不能超过10个字符',
anchor: '98%'
}
]
},
{
xtype: 'fieldset',
title: '角色说明',
collapsible: true,
autoHeight: true,
autoWidth: true,
items:
[
{ html: '这是说明信息...' }
]
}
],
reader: new Ext.data.JsonReader({
root: 'data',
fields: [
{ name: 'RoleId', mapping: 'RoleId', type: 'int' },
{ name: 'RoleName', mapping: 'RoleName', type: 'string' }
]
})
});
//新增用户窗口
addWin = new Ext.Window({
id: 'addRoleWin',
title: '新增角色',
width: 480,
height: 210,
//背景遮罩
modal: true,
//重置大小
resizable: false,
//当关闭按钮被点击时执行的动作
closeAction: 'hide',
plain: true,
buttonAlign: 'center',
items:addForm,
buttons:
[
{ text: '关闭', handler: function() { Ext.getCmp('addRoleWin').hide(); } },
{ text: '提交', id: 'btnSubmit' }
]
});
//添加角色事件
function addRoleFunction() {
var submitButton = this;
submitButton.disable();
var userForm = Ext.getCmp("addRoleForm");
if (userForm.form.isValid()) {
userForm.form.doAction('submit', {
url: "http://www.cnblogs.com/Service/SystemService/RoleService.ashx?Method=AddRole",
method: 'post',
waitTitle: "请稍候",
waitMsg: '正在添加数据...',
success: function(form, action) {
submitButton.enable();
Ext.getCmp('roleGD').store.reload();
userForm.ownerCt.hide();
},
failure: function(form, action) {
var tip = "新增失败!";
if (action.result.rspText != "")
tip = action.result.rspText;
Ext.Msg.alert('提示', tip);
submitButton.enable();
}
});
}
else {
submitButton.enable();
}
};
//添加按钮单击事件
function btnAddClick() {
Ext.getCmp('addRoleForm').form.reset();
Ext.getCmp("addRoleWin").setTitle('新增角色');
Ext.getCmp("addRoleWin").buttons[1].handler = addRoleFunction;
Ext.getCmp("addRoleWin").show();
};
//修改角色事件
function updateRoleFunction() {
var submitButton = this;
submitButton.disable();
var userForm = Ext.getCmp("addRoleForm");
var id = userForm.form.reader.jsonData.data[0].RoleId;
if (userForm.form.isValid()) {
userForm.form.doAction('submit', {
url: 'http://www.cnblogs.com/Service/SystemService/RoleService.ashx?Method=UpdateRoleById&RoleId=' + id,
method: 'post',
//params:{},
waitTitle: "请稍候",
waitMsg: '正在保存数据...',
success: function(form, action) {
submitButton.enable();
Ext.getCmp('roleGD').store.reload();
userForm.ownerCt.hide();
},
failure: function(form, action) {
var tip = "编辑活动保存失败!";
if (action.result.text != "" & action.result.text != null)
tip = action.result.text;
Ext.Msg.alert('提示', tip);
submitButton.enable();
}
});
}
else {
submitButton.enable();
}
};
//修改按钮单击事件
function btnUpdateClick() {
var grid = Ext.getCmp('roleGD');
if (grid.getSelectionModel().getSelections()[0] == undefined) {
Ext.Msg.alert("提示", "请选中要修改的行");
}
else {
Ext.getCmp('addRoleWin').setTitle('修改角色');
Ext.getCmp("btnSubmit").handler = updateRoleFunction;
Ext.getCmp("addRoleForm").form.reset();
var roleId = grid.getSelectionModel().getSelections()[0].data.RoleId;
var url = 'http://www.cnblogs.com/Service/SystemService/RoleService.ashx?Method=GetRoleById&roleId=' + roleId;
Ext.getCmp("addRoleWin").show();
Ext.getCmp("addRoleForm").load({
url: url,
waitTitle: "请稍候",
waitMsg: '正在加载数据...',
success: function(form, action) {
},
failure: function(form, action) {
var tip = "提交失败";
if (action.response.responseText != "")
tip = action.response.responseText;
Ext.Msg.alert('提示', tip);
}
});
}
};
//删除角色函数
function delRoleFunction() {
var grid = Ext.getCmp('roleGD');
if (grid.getSelectionModel().getSelections()[0] == undefined) {
Ext.Msg.alert("提示", "请选中要删除的角色");
}
else {
Ext.MessageBox.confirm('提示', '确实要删除所选的角色吗?', function(btn) {
if (btn == 'yes') {
var conn = new Ext.data.Connection();
conn.request
({
url: 'http://www.cnblogs.com/Service/SystemService/RoleService.ashx?Method=DeleteRoleById',
params: { Id: grid.getSelectionModel().getSelections()[0].data.RoleId },
method: 'post',
scope: this,
callback: function(options, success, response) {
if (success) {
Ext.getCmp('roleGD').store.reload();
}
else {
Ext.MessageBox.alert("提示", "删除失败!");
}
}
});
}
});
}
};
//工具栏
toolBar = new Ext.Toolbar({
items:
[
{ text: '新增', id: 'btnAdd' },
'-',
{ text: '修改', id: 'btnUpdate' },
'-',
{ text: '删除', handler:delRoleFunction }
]
});
//新增按钮
var addUserBtn = Ext.getCmp('btnAdd');
addUserBtn.on('click', btnAddClick);
//修改按钮
var btnUpdate = Ext.getCmp('btnUpdate');
btnUpdate.on('click', btnUpdateClick);
var dataStore = new Ext.data.Store({
proxy: new Ext.data.HttpProxy({
url: 'http://www.cnblogs.com/Service/SystemService/RoleService.ashx?Method=GetAllRoles'
}),
reader: new Ext.data.JsonReader({
root: 'Table',
totalProperty: 'RecordCount',
id: 'RoleId',
fields: ['RoleId', 'RoleName']
})
});
dataStore.load({ params: { start: 0, limit: 20} });
//grid
var roleGrid = new Ext.grid.GridPanel({
region: 'center',
id: 'roleGD',
title: '角色管理',
store: dataStore,
columns:
[
new Ext.grid.RowNumberer({ header: "编号", width: 50 }),
{ header: "RoleId", width: 50, sortable: false, dataIndex: 'RoleId', hidden: true },
{ header: "角色名称", width: 50, sortable: true, dataIndex: 'RoleName' }
],
loadMask: { msg: "加载中..." },
stripeRows: true,
viewConfig: {
forceFit: true
},
sm: new Ext.grid.RowSelectionModel({ singleSelect: true }),
bbar: new Ext.PagingToolbar({
pageSize: 20,
store: dataStore,
displayInfo: true,
displayMsg: "显示第 {0} 条到 {1} 条记录,一共 {2} 条",
emptyMsg: "没有记录"
}),
tbar: toolBar
});
//布局
var roleView = new Ext.Panel({
renderTo: 'roleMain',
height: 550,
layout: 'border',
border: false,
items: [roleGrid]
});
},
destroy: function() {
}
});
3.linq代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace XQH.ExtJs.LinqDatabase
{
public class RoleLinqAccess
{
LinqDatabaseDataContext db = new LinqDatabaseDataContext();
///
/// 获取所有角色
///
///
///
///
///
public List
{
var q = from r in db.XRole
select r;
total = q.Count();
if (limit == 0)
{
return q.ToList();
}
else
{
return q.Skip(start).Take(limit).ToList();
}
}
///
/// 根据ID获取角色
///
///
///
public XRole GetRoleById(int id)
{
var q = from r in db.XRole
where r.RoleId == id
select r;
return q.First();
}
///
/// 新增角色
///
///
///
public List
{
db.XRole.InsertOnSubmit(role);
db.SubmitChanges();
return db.XRole.ToList();
}
///
/// 根据ID删除角色
///
///
///
public List
{
var q = from r in db.XRole
where r.RoleId == id
select r;
db.XRole.DeleteAllOnSubmit(q);
db.SubmitChanges();
return db.XRole.ToList();
}
///
/// 更新角色
///
///
///
public List
{
var q = from r in db.XRole
where r.RoleId == role.RoleId
select r;
foreach (XRole r in q)
{
r.RoleId = role.RoleId;
r.RoleName = role.RoleName;
}
db.SubmitChanges();
return db.XRole.ToList();
}
}
}
4.ashx代码
///
/// 获取全部角色
///
public void GetAllRoles()
{
StringBuilder jsonData = new StringBuilder();
int start = Convert.ToInt32(Request["start"]);
int limit = Convert.ToInt32(Request["limit"]);
int total = 0;
List
JsonConvert
jsonData = json.ToGridPanel(lsRole, total);
Response.Write(jsonData);
Response.End();
}
///
/// 根据ID获取角色
///
///
///
public void GetRoleById()
{
StringBuilder jsonData = new StringBuilder();
bool success = false;
string rspText = string.Empty;
string id = Request["RoleId"].ToString();
try
{
XRole role = roleAccess.GetRoleById(Convert.ToInt32(id));
success = true;
rspText = "success";
JsonConvert
jsonData = json.ToFormPanel(success, rspText, role);
}
catch (Exception ex)
{
success = false;
rspText = ex.Message;
}
Response.Write(jsonData);
Response.End();
}
///
/// 新增角色
///
public void AddRole()
{
string jsonStr = string.Empty;
bool success = false;
string rspText = string.Empty;
string roleName = Request["RoleName"].ToString();
XRole role = new XRole();
role.RoleName = roleName;
try
{
roleAccess.AddRole(role);
success = true;
rspText = "新增成功!";
}
catch (Exception ex)
{
success = false;
rspText = ex.Message;
}
jsonStr = "{success:" + success.ToString().ToLower() + ",message:'" + rspText + "!'}";
Response.Write(jsonStr);
Response.End();
}
///
/// 根据角色编号修改角色
///
public void UpdateRoleById()
{
string jsonStr = string.Empty;
bool success = false;
string rspText = string.Empty;
string RoleId = Request["RoleId"].ToString();
string RoleName = Request["RoleName"].ToString();
XRole role = new XRole();
role.RoleId = Convert.ToInt32(RoleId);
role.RoleName = RoleName;
try
{
roleAccess.UpdateRole(role);
success = true;
rspText = "修改成功!";
}
catch (Exception ex)
{
success = false;
rspText = ex.Message;
}
jsonStr = "{success:" + success.ToString().ToLower() + ",message:'" + rspText + "!'}";
Response.Write(jsonStr);
Response.End();
}
///
/// 根据ID删除用户
///
public void DeleteRoleById()
{
string jsonStr = string.Empty;
bool success = false;
string rspText = string.Empty;
try
{
int id = Convert.ToInt32(Request["Id"].ToString());
List
success = true;
rspText = "success";
}
catch (Exception ex)
{
success = true;
rspText = ex.Message;
}
jsonStr = "{success:" + success.ToString().ToLower() + ",message:'" + rspText + "!'}";
Response.Write(jsonStr);
Response.End();
}

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1379
1379
 52
52
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Artikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.
 Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Artikel ini membincangkan strategi untuk mengoptimumkan prestasi JavaScript dalam pelayar, memberi tumpuan kepada mengurangkan masa pelaksanaan dan meminimumkan kesan pada kelajuan beban halaman.
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Artikel ini membincangkan debugging JavaScript yang berkesan menggunakan alat pemaju pelayar, memberi tumpuan kepada menetapkan titik putus, menggunakan konsol, dan menganalisis prestasi.
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Bagaimanakah saya menggunakan peta sumber untuk debug kod JavaScript minified?
Mar 18, 2025 pm 03:17 PM
Bagaimanakah saya menggunakan peta sumber untuk debug kod JavaScript minified?
Mar 18, 2025 pm 03:17 PM
Artikel ini menerangkan cara menggunakan peta sumber untuk debug JavaScript minifikasi dengan memetakannya kembali ke kod asal. Ia membincangkan membolehkan peta sumber, menetapkan titik putus, dan menggunakan alat seperti Chrome Devtools dan Webpack.
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...




