Javascript new关键字的玄机 以及其它_javascript技巧
(接上)先看张对老手不新鲜但对菜鸟很有趣的图:

What the heck is that? 简直是luan lun。
new
抛开上面的图,先看看上篇文章留下的第二个问题,让我们在构造器的函数体内加点东西,看会发生什么。
<div>
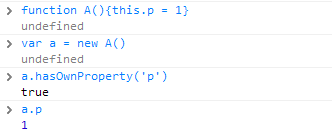
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="COLOR: #0000ff">function</span><span style="COLOR: #000000"> A(){</span><span style="COLOR: #0000ff">this</span><span style="COLOR: #000000">.p </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #000000">1</span><span style="COLOR: #000000">}<br></span><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> a </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #0000ff">new</span><span style="COLOR: #000000"> A()</span>
</div>会得到如下结果:

为什么用new关键字构造出来的a,会获得p这个属性?new A()这行代码做了什么事情?根据上篇文章中Function的创建过程第4步,A这个对象会有一个Construct属性(注意不是constructor,Consturct是ECMAScript标准里的属性,好像对外不可见),该属性的值是个函数,new A()即会调用A的这个Construct函数。那么这个Construct函数会做些啥呢?
1, 创建一个object,假设叫x。
2, 如果A.prototype是个object(一般都是),则把A.prototype赋给x.__proto__;否则(不常见),请大老板Object出马,把Object.prototype赋给x.__proto__。
3, 调用A.call(x),第一个参数传入我们刚刚创建的x。这就妥了,A的函数体里this.p = 1,这个this,就成了x。因此x就有了p这个属性,并且x.p = 1。
4, 一般情况下,就返回x了,这时a就是x了。但也有特殊情况,如果A的函数体里返回的东西,它的类型(typeof)是个object。那么a就不是指向x了,而是指向A函数返回的东西。
伪代码如下:
<div>
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> x </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #0000ff">new</span><span style="COLOR: #000000"> Object(); </span><span style="COLOR: #008000">//</span><span style="COLOR: #008000">事实上不一定用new来创建,我也不清楚。</span><span style="COLOR: #008000"><br></span><span style="COLOR: #000000">x.__proto__ </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> A.prototype <br></span><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> result </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> A.call(x)<br></span><span style="COLOR: #0000ff">if</span><span style="COLOR: #000000"> (</span><span style="COLOR: #0000ff">typeof</span><span style="COLOR: #000000">(result) </span><span style="COLOR: #000000">==</span><span style="COLOR: #000000"> </span><span style="COLOR: #000000">"</span><span style="COLOR: #000000">object</span><span style="COLOR: #000000">"</span><span style="COLOR: #000000">){<br> </span><span style="COLOR: #0000ff">return</span><span style="COLOR: #000000"> result;<br>}<br></span><span style="COLOR: #0000ff">return</span><span style="COLOR: #000000"> x;<br></span>
</div>
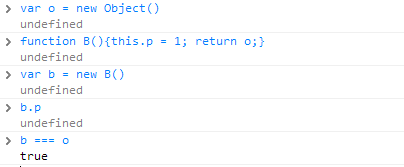
在我们的例子里,A函数返回undefined(因为没有return字眼),所以a就是x。但我们举个例子,验证下上面第4步里的特殊情况:

果然。
对象的constructor属性
再看看上篇文章留下的第一个问题
<div>
<span>function</span><span> Base(){}<br>Base.prototype.a </span><span>=</span><span> </span><span>1</span><span><br></span><span>var</span><span> base </span><span>=</span><span> </span><span>new</span><span> Base();<br><br></span><span>function</span><span> Derived(){}<br>Derived.prototype </span><span>=</span><span> base;<br></span><span>var</span><span> d </span><span>=</span><span> </span><span>new</span><span> Derived()</span>
</div>
执行完上面的代码,mybase.constructor很容易猜到是Base,那么d.constructor呢?是Derived吗?

不对,也是Base,怎么回事?很简单,复习下上篇的内容就知道:由于d本身没有constructor属性,所以会到d.__proto__上去找,d.__proto__就是Derived.prototype,也就是base这个对象,base也没constructor属性,于是再往上,到base.__proto__上找,也就是Base.prototype。它是有constructor属性的,就是Base本身。事实上,就我目前所知,只有构造器(function类型的object)的prototype,才真正自己拥有constructor属性的对象,且“构造器.prototype.constructor === 构造器”。
Instanceof
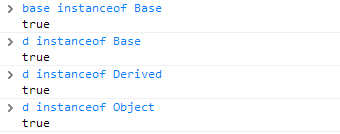
那么,instanceof怎么样?

从图中可以看出,d是Base、Derived和Object的实例。很合理,但这是怎么判断的呢?是这样的:对于x instanceof constructor的表达式,如果constructor.prototype在x的原型(__proto__)链里,那么就返回true。很显然,d的__proto__链往上依次是:Derived.prototype, Base.prototype, Object.prototype,得到图中结果就毫无疑问了。所以,instanceof跟对象的constructor属性无关。
Function and Object
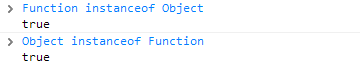
最后解答一下文章开头的图。
Function和Object本身也是function类型的对象,因此可以说都是Function()构造出来的东西(自己构造自己,我不知道具体是不是这样,但就这么认为,挺合理的。)
也就是说,可以设想如下代码:
<div> <!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> Function </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #0000ff">new</span><span style="COLOR: #000000"> Function()<br></span><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> Object </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #0000ff">new</span><span style="COLOR: #000000"> Function() </span> </div>
根据上篇文章的规律,会有Function.__proto__ === Function.prototype,以及Object.__proto__ === Function.prototype,验证一下:

Function instanceof Object,这是显然为true的,万物归Object管,Function的__proto__链依次指向:Function.prototype,Object.prototype。
Object instanceof Function,因为Function.prototype在Object的__proto__链中,所以也为true。

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Analisis mendalam tentang peranan dan penggunaan kata kunci statik dalam bahasa C
Feb 20, 2024 pm 04:30 PM
Analisis mendalam tentang peranan dan penggunaan kata kunci statik dalam bahasa C
Feb 20, 2024 pm 04:30 PM
Analisis mendalam tentang peranan dan penggunaan kata kunci statik dalam bahasa C Dalam bahasa C, statik ialah kata kunci yang sangat penting, yang boleh digunakan dalam definisi fungsi, pembolehubah dan jenis data. Menggunakan kata kunci statik boleh menukar atribut pautan, skop dan kitaran hayat objek Mari analisa peranan dan penggunaan kata kunci statik dalam bahasa C secara terperinci. Pembolehubah statik dan fungsi: Pembolehubah yang ditakrifkan menggunakan kata kunci statik di dalam fungsi dipanggil pembolehubah statik, yang mempunyai kitaran hayat global
 Adakah go kata kunci dalam bahasa C? Analisis terperinci
Mar 16, 2024 am 10:30 AM
Adakah go kata kunci dalam bahasa C? Analisis terperinci
Mar 16, 2024 am 10:30 AM
Tajuk: Adakah pergi kata kunci dalam bahasa C? Analisis terperinci Dalam bahasa C, "go" bukan kata kunci. Kata kunci dalam bahasa C ditentukan oleh piawaian C dan digunakan untuk mewakili struktur atau fungsi tatabahasa tertentu Ia mempunyai makna khas dalam pengkompil dan tidak boleh digunakan sebagai pengecam atau nama pembolehubah. Contohnya, kata kunci "int" mewakili jenis data integer, "jika" mewakili pernyataan bersyarat dan sebagainya. Jika kami ingin mengesahkan sama ada "go" ialah kata kunci dalam bahasa C, kami boleh menulis atur cara mudah untuk mengujinya. Berikut ialah contoh: #inc
 Peranan dan contoh kata kunci var dalam PHP
Jun 28, 2023 pm 08:58 PM
Peranan dan contoh kata kunci var dalam PHP
Jun 28, 2023 pm 08:58 PM
Peranan dan contoh kata kunci var dalam PHP Dalam PHP, kata kunci var digunakan untuk mengisytiharkan pembolehubah. Dalam versi PHP sebelumnya, menggunakan kata kunci var ialah cara idiomatik untuk mengisytiharkan pembolehubah ahli, tetapi penggunaannya tidak lagi disyorkan. Walau bagaimanapun, dalam beberapa kes, kata kunci var masih digunakan. Kata kunci var digunakan terutamanya untuk mengisytiharkan pembolehubah tempatan dan secara automatik menandakan pembolehubah sebagai skop tempatan. Ini bermakna pembolehubah hanya boleh dilihat dalam blok kod semasa dan tidak boleh diakses dalam fungsi atau blok kod lain. Gunakan var
 Berapa banyak kata kunci yang terdapat dalam bahasa c?
Nov 22, 2022 pm 03:39 PM
Berapa banyak kata kunci yang terdapat dalam bahasa c?
Nov 22, 2022 pm 03:39 PM
Terdapat 32 kata kunci dalam bahasa C Mengikut fungsi kata kunci, ia boleh dibahagikan kepada empat kategori: kata kunci jenis data, kata kunci pernyataan kawalan, kata kunci jenis storan dan kata kunci lain. Terdapat 12 kata kunci jenis data, termasuk char, double, float, int, dll. terdapat 12 kata kunci pernyataan kawalan, termasuk untuk, break, if, else, do, dll.; static , extern, dsb. terdapat 4 kata kunci lain, termasuk const, sizeof, dsb.
 go语言中while是关键字吗
Jun 04, 2021 pm 05:01 PM
go语言中while是关键字吗
Jun 04, 2021 pm 05:01 PM
在go语言中,while不是关键字,可以用for语句加break来实现while循环的效果,例“for {sum++ if sum>10{break}else{...}}”。go语言有break、default 、func、select、case、defer、go、map、else、goto、for、if、var等25个关键字。
 Apakah perbezaan antara buat dan baharu dalam bahasa go
Jan 09, 2023 am 11:44 AM
Apakah perbezaan antara buat dan baharu dalam bahasa go
Jan 09, 2023 am 11:44 AM
Perbezaan: 1. Make hanya boleh digunakan untuk memperuntukkan dan memulakan data jenis slice, map dan chan manakala baru boleh memperuntukkan sebarang jenis data. 2. Peruntukan baru mengembalikan penunjuk, iaitu jenis "*Jenis" manakala membuat pulangan rujukan, iaitu Jenis. 3. Ruang yang diperuntukkan oleh baru akan dikosongkan selepas membuat memperuntukkan ruang, ia akan dimulakan.
 Senarai lengkap kata kunci bahasa pergi
Apr 07, 2024 pm 02:15 PM
Senarai lengkap kata kunci bahasa pergi
Apr 07, 2024 pm 02:15 PM
Kata kunci bahasa Go ialah: kata kunci asas: const, func, type, var, if, else, for, return Kata kunci berkaitan jenis data: bool, string, int, float64, antara muka{}, map, slice kata kunci lain :break, teruskan, tangguh, pergi, pilih, julat
 Penjelasan terperinci tentang peranan dan penggunaan kata kunci lanjutan dalam PHP
Jun 28, 2023 pm 08:04 PM
Penjelasan terperinci tentang peranan dan penggunaan kata kunci lanjutan dalam PHP
Jun 28, 2023 pm 08:04 PM
Penjelasan terperinci tentang peranan dan penggunaan kata kunci extends dalam PHP Dalam pengaturcaraan PHP, extends ialah kata kunci yang sangat penting, yang digunakan untuk melaksanakan warisan kelas. Melalui kata kunci extends, kita boleh mencipta kelas baharu yang boleh mewarisi sifat dan kaedah satu atau lebih kelas sedia ada. Warisan ialah konsep penting dalam pengaturcaraan berorientasikan objek, yang menjadikan penggunaan semula dan sambungan kod lebih mudah dan fleksibel. Artikel ini akan memperkenalkan secara terperinci fungsi dan penggunaan kata kunci extends. memanjang




