为Extjs加加速(javascript加速)_extjs
EXT的全部js是比较大的,一个ext-all-debug.js就达2m多,它的压缩版(去掉js中的换行及空格),也达600多k,这对于在网速不太快的时,下载js就得漫长的等待。其中日历任务控件,js多达四五个,每个js大小都达70多k,尽管我们采用了后加载的方式,则当用户点击我的任务功能时,才下载该js,但这样仍然很慢,因为下载的js很慢
,鉴于此,在互联网上使用类似Joffice类似的程序,速度会使很多开发商不敢选用ext作为开发技术。
我们可以从以下几种方法来提高应用程序的运行速度:
一.前期尽量少加载js.
这点在Joffice中有比较好的运用,采用的是由ScriptMgr.load方法来完成,加载完成后,其会在body中插入一个div,只要当前页面不被刷新,下次再访问该功能时,不需要再加载js
function $ImportJs(viewName,callback) {
var b = document.getElementById(viewName+'-hiden');
if (b != null) {
var view = eval('new ' + viewName + '()');
callback.call(this, view);
} else {
var jsArr = eval('App.importJs.' + viewName);
if(jsArr==undefined){
var view = eval('new ' + viewName + '()');
callback.call(this, view);
return ;
}
ScriptMgr.load({
scripts : jsArr,
callback : function() {
Ext.DomHelper.append(document.body,"");
var view = eval('new ' + viewName + '()');
callback.call(this, view);
}
});
}
二.用Gzip进行js的超强压缩
Gzip的官方网址为:
http://www.gnu.org/software/gzip/
Gzip的使用很简单
解压至某个目录,会看到有一个Gzip.exe文件,然后在命令窗口进入该目录,执行
gzip ext-all.js
ext-all.js马上变成为ext-all.js.gz
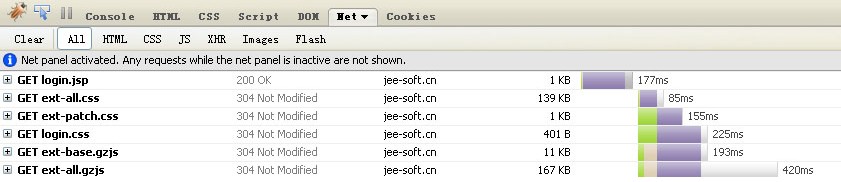
大小从原来600多k摇身一变成了160多k,简直压细小很多。这回下载速度就非常快了。
那么浏览器能否解析这种压缩文件?答案是肯定的,前提是告诉浏览器,这种文件需要解压,然后再执行,解压的过程由浏览器来执行。
那么应用程序如何告诉浏览器,该文件需要解压呢,这得由服务器通过Http的Header指令来进行。
在JOffice中,就是通过Filter来进行的。
1.把ext.all.js.gz文件名改为ext.all.gzjs,Filter等一下就会拦截这种文件的访问。
2.写一个Filter,完成向Header添加指令
代码如下:
package com.htsoft.core.web.filter;
import java.io.IOException;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.FilterConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class GzipJsFilter implements Filter {
Map headers = new HashMap();
public void destroy() {
}
public void doFilter(ServletRequest req, ServletResponse res,
FilterChain chain) throws IOException, ServletException {
if(req instanceof HttpServletRequest) {
doFilter((HttpServletRequest)req, (HttpServletResponse)res, chain);
}else {
chain.doFilter(req, res);
}
}
public void doFilter(HttpServletRequest request,
HttpServletResponse response, FilterChain chain)
throws IOException, ServletException {
request.setCharacterEncoding("UTF-8");
for(Iterator it = headers.entrySet().iterator();it.hasNext();) {
Map.Entry entry = (Map.Entry)it.next();
response.addHeader((String)entry.getKey(),(String)entry.getValue());
}
chain.doFilter(request, response);
}
public void init(FilterConfig config) throws ServletException {
String headersStr = config.getInitParameter("headers");
String[] headers = headersStr.split(",");
for(int i = 0; i String[] temp = headers[i].split("=");
this.headers.put(temp[0].trim(), temp[1].trim());
}
}
}
3.在WEB.xml 文件中,添加以下配置:
lt;/filter-mapping>
4.在index.jsp中引入该压缩文件:

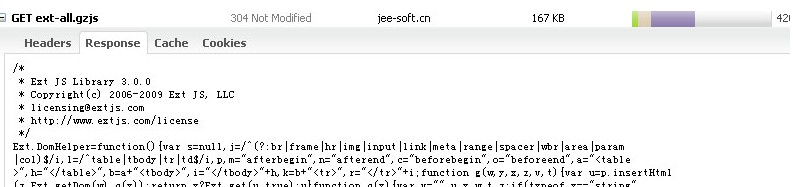
可以看到浏览器解压后,其代码是一样的:

大家可以看到以上,这块是在外网使用的,其速度是比较快的。当然,浏览器解压这个文件需要一点时间,不过在本地解压是非常快的,可以不用管。
虽说不能完全解决其速度问题,但是还是能有所帮助。

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Mekanisme caching Laravel: mempercepatkan masa tindak balas aplikasi
Aug 26, 2023 pm 08:12 PM
Mekanisme caching Laravel: mempercepatkan masa tindak balas aplikasi
Aug 26, 2023 pm 08:12 PM
Mekanisme Caching Laravel: Mempercepatkan Masa Respons Aplikasi Pengenalan: Dalam era Internet hari ini, masa respons aplikasi yang pantas adalah penting untuk pengalaman pengguna dan kejayaan perniagaan. Untuk meningkatkan prestasi dan responsif aplikasi, pembangun perlu menggunakan beberapa strategi. Salah satunya ialah menggunakan mekanisme caching. Sebagai rangka kerja PHP yang popular, Laravel menyediakan mekanisme caching yang berkuasa yang boleh membantu kami mempercepatkan masa tindak balas aplikasi kami. Artikel ini akan memperkenalkan secara terperinci penggunaan mekanisme caching Laravel
 Cara menggunakan caching dalam FastAPI untuk mempercepatkan respons
Jul 28, 2023 pm 08:17 PM
Cara menggunakan caching dalam FastAPI untuk mempercepatkan respons
Jul 28, 2023 pm 08:17 PM
Cara menggunakan caching dalam FastAPI untuk mempercepatkan respons Pengenalan: Dalam pembangunan web moden, prestasi adalah kebimbangan penting. Jika aplikasi kami tidak dapat bertindak balas terhadap permintaan pelanggan dengan cepat, ia boleh menyebabkan penurunan dalam pengalaman pengguna atau bahkan pergolakan pengguna. Menggunakan cache adalah salah satu kaedah biasa untuk meningkatkan prestasi aplikasi web. Dalam artikel ini, kami akan meneroka cara menggunakan caching untuk mempercepatkan kelajuan tindak balas rangka kerja FastAPI dan menyediakan contoh kod yang sepadan. 1. Apakah cache? Cache ialah cache yang akan diakses dengan kerap
 Cara menggunakan Numba untuk mempercepatkan pengiraan berangka dalam program Python
Aug 02, 2023 pm 05:37 PM
Cara menggunakan Numba untuk mempercepatkan pengiraan berangka dalam program Python
Aug 02, 2023 pm 05:37 PM
Cara menggunakan Numba untuk mempercepatkan pengiraan berangka program Python Pengenalan: Python ialah bahasa yang sangat fleksibel dan mudah digunakan apabila ia berkaitan dengan pengiraan berangka. Walau bagaimanapun, oleh kerana Python ialah bahasa yang ditafsirkan, ia berjalan agak perlahan, terutamanya dalam tugas pengkomputeran berangka intensif. Untuk meningkatkan prestasi program Python, kami boleh menggunakan beberapa alat pengoptimuman dan perpustakaan. Satu perpustakaan yang sangat berkuasa ialah Numba, yang boleh menggunakan kompilasi tepat pada masanya tanpa mengubah struktur kod Python.
 Bagaimana untuk menyelesaikan masalah kelajuan rangkaian yang perlahan pada komputer Win7
Jan 04, 2024 am 09:17 AM
Bagaimana untuk menyelesaikan masalah kelajuan rangkaian yang perlahan pada komputer Win7
Jan 04, 2024 am 09:17 AM
Ramai rakan yang menggunakan komputer sistem win7 mendapati kelajuan Internet adalah sangat perlahan apabila menggunakan komputer. Apa yang sedang berlaku? Mungkin terdapat sekatan tertentu pada rangkaian dalam tetapan rangkaian anda Hari ini saya akan mengajar anda cara mengalih keluar sekatan rangkaian dan membuat kelajuan rangkaian sangat pantas dan tukar nilai kepada "20MHz / 40MHzauto" sudah memadai. Mari kita lihat tutorial khusus. Kaedah untuk meningkatkan kelajuan rangkaian komputer win7 1. Editor mengambil sistem win7 sebagai contoh untuk menggambarkan Klik kanan ikon "Rangkaian" di sebelah kanan bar tugas desktop dan pilih "Rangkaian dan Pusat Perkongsian" untuk membukanya. . 2. Klik "Tukar Tetapan Penyesuai" dalam antara muka yang baru muncul, kemudian klik kanan "Sambungan Kawasan Setempat" dan pilih "Properties" untuk membuka. 3. Dalam "Local
 Bagaimana untuk membolehkan pecutan perkakasan
Feb 18, 2024 pm 01:41 PM
Bagaimana untuk membolehkan pecutan perkakasan
Feb 18, 2024 pm 01:41 PM
Bagaimana untuk menghidupkan pecutan perkakasan Dengan perkembangan teknologi, pecutan perkakasan telah menjadi salah satu cara penting untuk meningkatkan prestasi komputer. Dengan menggunakan pecutan perkakasan, kita boleh mempercepatkan kelajuan berjalan komputer, meningkatkan keupayaan pemprosesan grafik, dan menjadikan komputer lebih cekap dan stabil. Jadi, bagaimana untuk menghidupkan pecutan perkakasan? Artikel ini akan memperkenalkannya kepada anda secara terperinci. Pertama, kita perlu menjelaskan konsep pecutan perkakasan. Pecutan perkakasan secara amnya merujuk kepada penggunaan perkakasan komputer khusus untuk pemprosesan pecutan, bukannya melalui perisian. Pecutan perkakasan biasa termasuk GPU (unit pemprosesan grafik) ditambah
 Bagaimana untuk mengkonfigurasi pelayan proksi Nginx untuk mempercepatkan masa tindak balas perkhidmatan web?
Sep 05, 2023 pm 03:24 PM
Bagaimana untuk mengkonfigurasi pelayan proksi Nginx untuk mempercepatkan masa tindak balas perkhidmatan web?
Sep 05, 2023 pm 03:24 PM
Bagaimana untuk mengkonfigurasi pelayan proksi Nginx untuk mempercepatkan masa tindak balas perkhidmatan web? Pengenalan: Dalam era Internet hari ini, perkhidmatan Web yang pantas dan responsif adalah penting untuk pengalaman pengguna. Sebagai pelayan proksi terbalik ringan berprestasi tinggi, Nginx boleh meningkatkan kelajuan tindak balas perkhidmatan Web dengan berkesan. Artikel ini akan memperkenalkan cara mengkonfigurasi pelayan proksi Nginx untuk mempercepatkan masa tindak balas perkhidmatan web, dan memberikan arahan terperinci dengan contoh kod. Bahagian 1: Pasang dan konfigurasikan pelayan proksi Nginx Pasang Nginx dahulu
 Bagaimana untuk mengkonfigurasi dan menggunakan CDN untuk pecutan dalam Vue
Oct 15, 2023 pm 02:31 PM
Bagaimana untuk mengkonfigurasi dan menggunakan CDN untuk pecutan dalam Vue
Oct 15, 2023 pm 02:31 PM
Cara mengkonfigurasi dan menggunakan CDN untuk pecutan dalam Vue Dalam projek Vue, menggunakan CDN (ContentDeliveryNetwork) boleh mempercepatkan pemuatan halaman web dan meningkatkan pengalaman pengguna dengan berkesan. Teknologi CDN mengedarkan fail sumber statik ke pelayan di pelbagai lokasi di seluruh dunia, membolehkan pengguna mendapatkan sumber dengan cepat daripada pelayan yang paling hampir dengan pengguna, mengurangkan masa penghantaran data dan kelewatan. Berikut akan memperkenalkan secara terperinci cara mengkonfigurasi dan menggunakan CDN untuk pecutan dalam Vue. Pertama, kita perlu mencari a
 Bagaimana untuk mengoptimumkan kelajuan permulaan dalam win7
Dec 26, 2023 pm 01:11 PM
Bagaimana untuk mengoptimumkan kelajuan permulaan dalam win7
Dec 26, 2023 pm 01:11 PM
Jika sistem pengendalian yang dipasang pada komputer kita ialah win7, maka jika sesetengah rakan menghadapi masa boot yang lebih lama semasa digunakan dan ingin mengoptimumkan komputer mereka, mula-mula kita boleh cuba melakukan operasi berkaitan pada komputer, matikan beberapa item permulaan. Atau anda boleh menggunakan perisian pecutan pihak ketiga untuk melaksanakan pengoptimuman yang berkaitan. Mari kita lihat langkah terperinci untuk melihat bagaimana editor melakukannya~ Bagaimana untuk mengoptimumkan dan mempercepatkan permulaan win7 1. Jangan letak terlalu banyak fail dan ikon pada desktop komputer, yang akan memperlahankan tindak balas komputer untuk memasang perisian pada pemacu C. 2. Cuba tetapkan IP kepada IP statik, yang boleh mengurangkan masa permulaan komputer dan masa pantulan selepas memasuki desktop. 3. Sistem semasa juga menduduki jumlah memori yang agak besar Jika perlu, tambahkan lebih banyak memori.




