javascript new后的constructor属性_js面向对象
js对象生成时:
如:function BB(a){
this.a="kkk"
}
var b=new BB();
这时b是对象有了BB的的属性prototype所指向的prototype对象;
prototype对象有constructor属性指向BB这个函数;
所以alert(b.constructor==BB.prototype.constructor) //true
这里的“有了”的执行过程是先查看b有没有此属性让后去查看prototype里的属性值,不是简单的A=B:
如添加:b.constructor="ccc";
执行:alert(b.constructor==BB.prototype.constructor) //false; BB.prototype.constructor仍然是BB函数;
看一下taobao的kissy的继承:
O = function (o) {
function F() {
}
F.prototype = o;
return new F();
},
sp = s.prototype,
rp = O(sp);
r.prototype = rp;
//alert(r.prototype.constructor==sp.constructor)
rp.constructor = r;
//alert(r.prototype.constructor==sp.constructor)
r.superclass = sp;
刚开始理解错了,不明白一直这样来回空调用

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Bagaimana untuk memudahkan pembina kelas melalui Promosi Harta Pembina dalam PHP8?
Oct 18, 2023 am 10:51 AM
Bagaimana untuk memudahkan pembina kelas melalui Promosi Harta Pembina dalam PHP8?
Oct 18, 2023 am 10:51 AM
Bagaimana untuk memudahkan pembina kelas melalui ConstructorPropertyPromotion dalam PHP8? Dalam PHP8, ciri ConstructorPropertyPromotion (promosi hartanah pembina) telah diperkenalkan, yang menjadikan pembina kelas penulisan lebih ringkas dan cekap. Ciri ini boleh mengurangkan kod berlebihan dan meningkatkan kebolehbacaan dan kebolehselenggaraan kod. Artikel ini akan memperkenalkan ConstructorPropertyPro secara terperinci
 Apakah perbezaan antara buat dan baharu dalam bahasa go
Jan 09, 2023 am 11:44 AM
Apakah perbezaan antara buat dan baharu dalam bahasa go
Jan 09, 2023 am 11:44 AM
Perbezaan: 1. Make hanya boleh digunakan untuk memperuntukkan dan memulakan data jenis slice, map dan chan manakala baru boleh memperuntukkan sebarang jenis data. 2. Peruntukan baru mengembalikan penunjuk, iaitu jenis "*Jenis" manakala membuat pulangan rujukan, iaitu Jenis. 3. Ruang yang diperuntukkan oleh baru akan dikosongkan selepas membuat memperuntukkan ruang, ia akan dimulakan.
 Bagaimana untuk menggunakan kata kunci baharu dalam java
May 03, 2023 pm 10:16 PM
Bagaimana untuk menggunakan kata kunci baharu dalam java
May 03, 2023 pm 10:16 PM
1. Konsep Dalam bahasa Java, ungkapan "baru" bertanggungjawab untuk mencipta contoh, di mana pembina dipanggil untuk memulakan contoh; jenis nilai pulangan pembina itu sendiri adalah tidak sah, bukan "pembina mengembalikan yang baru dibuat Rujukan objek", tetapi nilai ungkapan baharu ialah rujukan kepada objek yang baru dibuat. 2. Tujuan: Mencipta objek kelas baharu 3. Mekanisme kerja: Peruntukkan ruang memori untuk ahli objek, dan nyatakan nilai lalai secara eksplisit, lakukan pengiraan kaedah pembinaan, dan kembalikan nilai rujukan dengan kerap bermakna membuka yang baru dalam ingatan Ruang memori diperuntukkan dalam kawasan timbunan dalam ingatan Ia dikawal oleh jvm dan menguruskan memori secara automatik. Di sini kita menggunakan kelas String sebagai contoh. Pu
 Bagaimana untuk menyelesaikan ralat kompilasi C++: 'class 'ClassName' tidak mempunyai pembina dengan parameter'?
Aug 26, 2023 am 08:15 AM
Bagaimana untuk menyelesaikan ralat kompilasi C++: 'class 'ClassName' tidak mempunyai pembina dengan parameter'?
Aug 26, 2023 am 08:15 AM
Selesaikan ralat kompilasi C++: 'class'ClassName'doesnothaveaconstructorwithparameters', bagaimana untuk menyelesaikannya? Apabila menulis atur cara dalam C++, kita sering menghadapi ralat kompilasi. Salah satu ralat biasa ialah "'class'ClassName'doesnothaveaconstructorwithparameters'", iaitu
 Oukitel melancarkan telefon pintar C50, WP39 dan WP50 baharu pada harga mesra bajet
Jun 21, 2024 am 07:10 AM
Oukitel melancarkan telefon pintar C50, WP39 dan WP50 baharu pada harga mesra bajet
Jun 21, 2024 am 07:10 AM
 Bagaimanakah pengendali baharu berfungsi dalam js?
Feb 19, 2024 am 11:17 AM
Bagaimanakah pengendali baharu berfungsi dalam js?
Feb 19, 2024 am 11:17 AM
Bagaimanakah operator baharu dalam js berfungsi? Contoh kod khusus diperlukan. Fungsinya adalah untuk mencipta objek contoh baharu berdasarkan pembina yang ditentukan dan mengembalikan rujukan kepada objek. Apabila menggunakan operator baharu, langkah berikut sebenarnya dilakukan: buat objek kosong baharu arahkan prototaip objek kosong ke objek prototaip pembina; objek); jalankan kod dalam pembina dan berikan objek baharu
 Kamera GFX kanta tetap Fujifilm baharu untuk memperkenalkan sensor format sederhana baharu, boleh memulakan siri serba baharu
Sep 27, 2024 am 06:03 AM
Kamera GFX kanta tetap Fujifilm baharu untuk memperkenalkan sensor format sederhana baharu, boleh memulakan siri serba baharu
Sep 27, 2024 am 06:03 AM
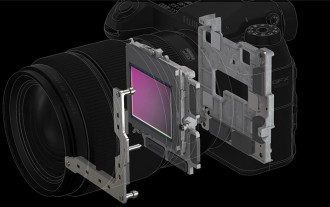
Fujifilm telah melihat banyak kejayaan dalam beberapa tahun kebelakangan ini, sebahagian besarnya disebabkan oleh simulasi filemnya dan populariti kamera gaya jarak jari padatnya di media sosial. Walau bagaimanapun, ia nampaknya tidak berpuas hati dengan kejayaannya, menurut Fujirumors. u
 Bagaimana untuk menggunakan kaedah clone() dalam Java dan bukannya kata kunci baharu?
Apr 22, 2023 pm 07:55 PM
Bagaimana untuk menggunakan kaedah clone() dalam Java dan bukannya kata kunci baharu?
Apr 22, 2023 pm 07:55 PM
Menggunakan clone() dan bukannya new Cara paling biasa untuk mencipta contoh objek baharu dalam Java ialah menggunakan kata kunci baharu. Sokongan JDK untuk baharu sangat baik Apabila menggunakan kata kunci baharu untuk mencipta objek ringan, ia sangat pantas. Walau bagaimanapun, untuk objek berat, masa pelaksanaan pembina mungkin lebih lama kerana objek mungkin melakukan beberapa operasi yang kompleks dan memakan masa dalam pembina. Akibatnya, sistem tidak dapat memperoleh sejumlah besar kejadian dalam jangka pendek. Untuk menyelesaikan masalah ini, anda boleh menggunakan kaedah Object.clone(). Kaedah Object.clone() boleh memintas pembina dan menyalin contoh objek dengan cepat. Walau bagaimanapun, secara lalai, contoh yang dijana oleh kaedah klon() hanyalah salinan cetek objek asal.




