
1. Nama penuh DOM
Model Objek Dokumen
2. Apakah itu DOM
DOM ialah antara muka pengaturcaraan, satu set API.
DOM ialah satu set API untuk dokumen HTML, XML dan dokumen lain. Sama seperti JDBC ialah satu set API untuk pangkalan data.
3. Tujuan DOM
DOM digunakan untuk mengakses atau mengendalikan elemen nod dalam dokumen HTML, dokumen XHTML dan dokumen XML.
Pada asasnya semua penyemak imbas kini melaksanakan spesifikasi DOM yang dikeluarkan oleh W3C, jadi API DOM ini boleh digunakan dalam penyemak imbas.
DOM menyediakan paparan mesra skrip struktur dan kandungan halaman web
DOM memperlakukan halaman web sebagai pokok hierarki nod
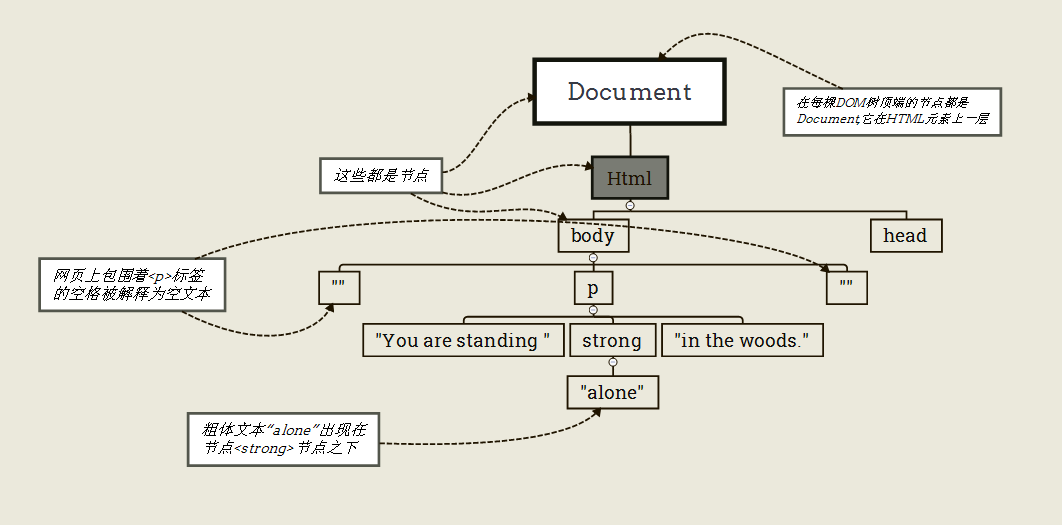
Pokok DOM
Nod atas setiap pepohon DOM ialah Dokumen, yang terletak di atas nod HTML
Halaman web ialah koleksi nod DOM
Lihat gambar 1

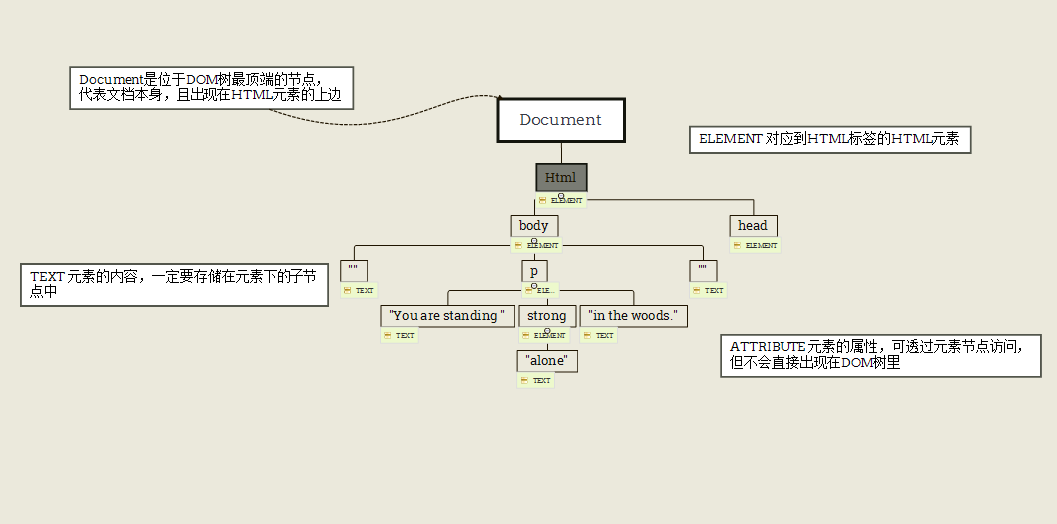
Jenis nod
Nod halaman web dikelaskan mengikut kategori, terutamanya terdiri daripada nod elemen dan nod teks
Lihat gambar 2

Sifat Nod
Gunakan sifat nod untuk menavigasi pepohon nod
Berikut ialah ciri nod yang biasa digunakan:
nodeValue ialah nilai yang disimpan dalam nod, hanya tersedia untuk teks dan nod atribut (tidak termasuk elemen)
jenis nod Jenis nod, contohnya adalah DOKUMEN atau TEKS dsb., tetapi diwakili oleh nama kod
childNodes mengandungi tatasusunan semua nod anak di bawah nod, disusun mengikut tertib yang muncul dalam kod HTML
Nod anak pertama di bawah nod Anak pertama
Nod anak terakhir di bawah nod anak terakhir
Contoh
document.getElementById(“id”).nodeValue;//获取某节点下的纯文本 document.getElementsByTagName(“body”)[0].childNodes[1].lastChild;//body下的第二个子节点的最后一个节点
Gunakan DOM untuk menukar kandungan elemen
Mula-mula alih keluar semua nod anak
Kemudian buat nod teks baharu berdasarkan kandungan baharu
Akhir sekali, tambahkan nod anak teks yang baru dibuat pada nod
Terdapat tiga kaedah yang terlibat
removeChidl() mengalih keluar nod kanak-kanak di bawah nod sasaran dan lulus dalam nod kanak-kanak untuk dialih keluar
createTextNode() mencipta nod teks daripada rentetan teks
appendChildO() menambah nod baharu dengan permulaan nod anak terakhir dan lulus dalam nod anak yang baru ditambah
var node=document.getElementById(“id”);//获取元素 while (node.firstChild)//删除元素下的所有子节点(这里判断子节点是否存在,存在为true) node.removeChild(node.firstChild) node.appendChild(document.createTextNode(“message”))//为元素添加新内容
Ringkasan
Walaupun innerHTML bukan standard World Wide Web, ciri ini membenarkan akses kepada semua kandungan yang disimpan dalam elemen
Model Objek Dokumen, dirujuk sebagai DOM, menyediakan mekanisme piawai untuk mengakses dan mengubah suai data halaman web
Halaman paparan DOM ialah pepohon hierarki nod yang berkaitan
Untuk menggunakan DOM (bukan innerHTML) untuk menukar kandungan halaman web, anda perlu mengalih keluar semua nod anak di bawah elemen, kemudian mencipta dan melampirkan nod anak baharu yang mengandungi kandungan baharu.
Mengenai JavaScript untuk mengawal halaman web-DOM, saya akan memperkenalkannya kepada anda di sini Artikel seterusnya akan memperkenalkan kepada anda JavaScript untuk mengawal halaman web-CSS dan DOM !
 tutorial css3
tutorial css3
 Bagaimana untuk menetapkan kata laluan dalam windows
Bagaimana untuk menetapkan kata laluan dalam windows
 arahan nama semula fail linux
arahan nama semula fail linux
 Penyelesaian kepada kod java tidak berjalan
Penyelesaian kepada kod java tidak berjalan
 Apakah unit asas bahasa C?
Apakah unit asas bahasa C?
 Apakah pemalam yang diperlukan untuk vscode menjalankan HTML?
Apakah pemalam yang diperlukan untuk vscode menjalankan HTML?
 Apakah kaedah pengumpulan data yang biasa?
Apakah kaedah pengumpulan data yang biasa?
 Pengenalan kepada peranan pelayan awan
Pengenalan kepada peranan pelayan awan




