 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Nota kajian JavaScript: Kaedah penjumlahan tatasusunan_kemahiran javascript
Nota kajian JavaScript: Kaedah penjumlahan tatasusunan_kemahiran javascript
Nota kajian JavaScript: Kaedah penjumlahan tatasusunan_kemahiran javascript
Bacaan yang disyorkan: Nota kajian JavaScript: Menambah, memadam, mengubah suai dan menyemak tatasusunan
Melalui kajian baru-baru ini, saya semakin sedar tentang kuasa dan daya tarikan JavaScript Hanya satu perkara pengetahuan tentang tatasusunan telah membuat pemula seperti saya bergelut untuk masa yang lama. Ia adalah satu perjuangan, tetapi ia masih sangat berkesan Beberapa pengetahuan asas yang saya pelajari dalam beberapa hari lalu digunakan dalam perniagaan saya sendiri. Saya berasa begitu yakin bahawa saya boleh belajar JavaScript suatu hari nanti.
Tidak banyak lagi yang boleh dikatakan, mari kita bermain dengan jumlah tatasusunan hari ini dan lihat kaedah yang boleh digunakan untuk melaksanakan jumlah tatasusunan.
Kaedah tatasusunan
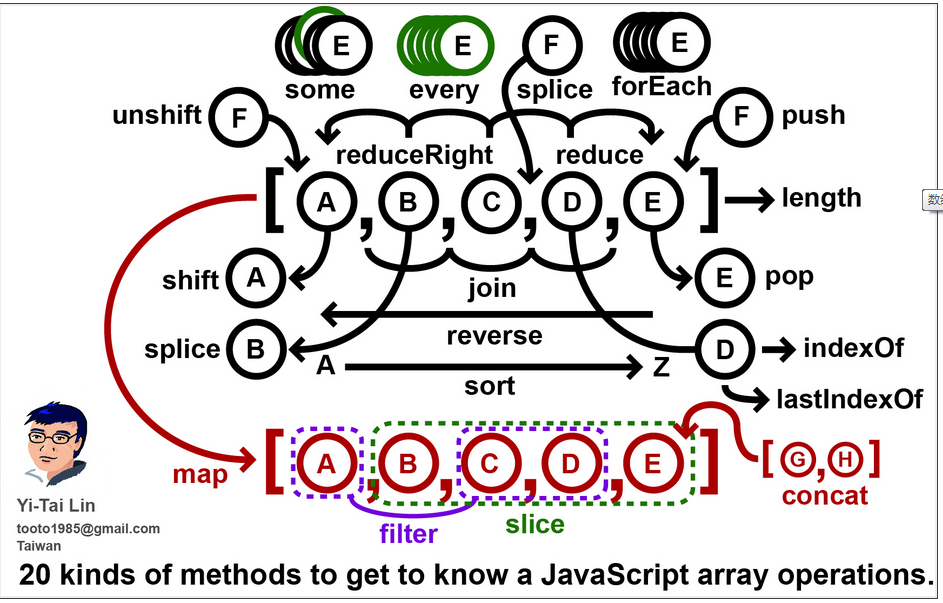
Terdapat banyak kaedah untuk tatasusunan dalam JavaScript Angka berikut boleh menerangkan dengan lebih baik kepada anda berapa banyak kaedah yang terdapat dalam JavaScript dan apakah fungsinya:

Semakan ringkas ilmu yang dipelajari sebelum ini:
push(): Tambahkan satu atau lebih elemen pada hujung tatasusunan
unshift(): Tambahkan satu atau lebih elemen pada permulaan tatasusunan
pop(): padamkan elemen terakhir tatasusunan
shift(): padamkan elemen pertama tatasusunan
isih(): Isih tatasusunan
reverse(): Balikkan kedudukan item tatasusunan dalam tatasusunan
concat(): cantumkan tatasusunan
slice(): Mula memadamkan item tatasusunan yang ditentukan pada kedudukan yang ditentukan, dan bina item tatasusunan yang dipadamkan menjadi tatasusunan baharu
splice(): padam, masukkan dan gantikan tatasusunan
indexOf(): Cari kedudukan elemen dalam tatasusunan dari hadapan ke belakang
lastIndexOf(): Cari kedudukan elemen dalam tatasusunan dari belakang ke hadapan
forEach(), every(), some(), filter() dan map(): lelaran tatasusunan
reduce(): Setiap nilai dalam tatasusunan (dari kiri ke kanan) digabungkan menjadi satu nilai
reduceRight(): Setiap nilai dalam tatasusunan (dari kanan ke kiri) mula digabungkan dan akhirnya menjadi satu nilai
Jumlah susunan
Kes penggunaan hari ini, katakan kita mempunyai tatasusunan seperti ini:
var arr = [0,1,2,3,4,5,6,7,8,9];
Perlu menambah nilai item dalam tatasusunan kepada 0+1+2+3+4+5+6+7+8+9. Apa yang perlu kita lakukan, atau apakah kaedah yang boleh dicapai. Ringkasnya, ia adalah untuk mencari cara untuk menambah item tatasusunan satu demi satu. Adakah itu bermakna kita perlu menggunakan lelaran tatasusunan? Bolehkah kita juga menggunakan kaedah ini untuk melaksanakan jumlah tatasusunan?
untuk gelung dan gelung sambil
Perkara pertama yang terlintas di fikiran ialah dua kaedah gelung ini, yang juga telah dicuba dalam bahagian sebelumnya. Sebut sekali lagi:
// 求和:for循环遍历数组arr
(function() {
var sum = 0;
function getSum(array){
for (var i = 0; i < array.length; i++){
sum += parseInt(array[i]);
}
return sum;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
sum = 0;
getSum(arr);
}
console.timeEnd("getSum"); // 7877.155ms
console.log("使用for循环:sum = " + sum); // 45
})();Jom cuba sebentar lagi:
(function () {
var sum = 0;
function getSum(array) {
var i = array.length;
while (i--) {
sum += parseInt(array[i]);
}
return sum;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++) {
var sum = 0;
getSum(arr);
}
console.timeEnd("getSum"); // getSum: 7690.056ms
console.log("使用while循环:sum=" + sum); // 使用while循环:sum=45
})();Selain gelung for dan while purba, kaedah lelaran tatasusunan lain telah ditambahkan dalam ES5, seperti forEach(), every(), some(), filter() dan map(), dsb. Dan kaedah ini boleh menjadikan setiap elemen dalam tatasusunan melaksanakan fungsi panggil balik. Jika ya, anda hanya perlu melaksanakan fungsi pengumpulan item tatasusunan pada fungsi panggil balik ini:
function getSum (item, index, array){
sum += item;
}kaedah forEach()
Kaedah forEach() membenarkan setiap item dalam tatasusunan untuk melaksanakan fungsi panggil balik yang diberikan callbackfn. Dengan cara ini, kita boleh melakukan pengiraan terkumpul dalam fungsi panggil balik getSum.
(function (){
var sum = 0;
function getSum (item, index, array){
sum += item;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
var sum = 0;
arr.forEach(getSum);
}
console.timeEnd("getSum"); // getSum: 1348.212ms
console.log("使用forEach循环:sum=" + sum); // 使用forEach循环:sum=45
})()beberapa() kaedah
(function (){
var sum = 0;
function getSum (item, index, array){
sum += item;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
var sum = 0;
arr.some(getSum);
}
console.timeEnd("getSum"); // getSum: 1038.737ms
console.log("使用some循环:sum=" + sum); // 使用some循环:sum=45
})()kaedah peta()
(function (){
var sum = 0;
function getSum (item, index, array){
sum += item;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
var sum = 0;
arr.map(getSum);
}
console.timeEnd("getSum"); // getSum: 4568.558ms
console.log("使用map循环:sum=" + sum); // 使用map循环:sum=45
})()kaedah penapis()
(function (){
var sum = 0;
function getSum (item, index, array){
sum += item;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
var sum = 0;
arr.filter(getSum);
}
console.timeEnd("getSum"); // getSum: 1117.039ms
console.log("使用filter循环:sum=" + sum); // 使用filter循环:sum=45
})()setiap() kaedah
Kaedah every() berbeza sedikit daripada kaedah sebelumnya, kerana kaedah every() akan kembali hanya jika jumlah hasil fungsi panggil balik setiap item dalam tatasusunan adalah benar, jika tidak, ia akan kembali palsu. Kerana dalam fungsi panggil balik sebelumnya, return true;
perlu ditambah
(function() {
var sum = 0;
function getSum(item, index, array) {
sum += item;
return true;//由于every方法是会在遇到回调函数返回的第一个false时停止遍历所以需要始终返回true
};
console.time("getSum");
for (var i = 0; i < 1000000; i++){
sum = 0;
arr.every(getSum);
}
console.timeEnd("getSum"); // 1028.892ms
console.log("使用every循环:sum = " + sum); // 使用every循环:sum = 45
})();kaedah reduce() dan reduceRight()
Kaedah reduce() dan reduceRight() boleh menerima callbackfn fungsi panggil balik sebagai penumpuk (akumulator) Setiap nilai dalam tatasusunan (dari kiri ke kanan) mula digabungkan dan akhirnya menjadi satu nilai. Ini juga membolehkan setiap elemen tatasusunan terkumpul untuk mencapai fungsi penjumlahan tatasusunan.
Mula-mula buat fungsi panggil balik untuk penumpuk:
function getSum(preValue,curValue,index,array) {
return preValue += curValue;
}Begitu juga, ambil tatasusunan sebelumnya sebagai contoh:
function getSum(preValue,curValue,index, array) {
return preValue + curValue;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
sum = arr.reduce(getSum, 0)
}
console.timeEnd("getSum"); // 3257.201ms
console.log("使用reduce循环:sum = " + sum); // 使用reduce循环:sum = 45Dalam ujian sebelumnya, kaedah reduce() mengambil masa yang paling singkat. Artikel ini nampaknya mengambil masa yang paling lama dalam ujian saya tidak tahu di mana silap saya.
Kaedah reduceRight() adalah sama dengan kaedah reduce(), kecuali ia terkumpul dari kanan ke kiri tatasusunan.
Ringkasan
Dengan mengendalikan satu demi satu, jumlah tatasusunan pada dasarnya dilaksanakan melalui traversal tatasusunan Jika anda menguasai pelbagai kaedah traversal dalam tatasusunan, anda boleh melaksanakan jumlah tatasusunan dengan mudah. Walaupun kaedah traversal ini membolehkan penjumlahan tatasusunan, kaedah yang berbeza mempunyai implikasi prestasi yang berbeza. Contoh dalam artikel mungkin tidak menggambarkan perbandingan prestasi mereka sepenuhnya Jika anda mempunyai cadangan yang lebih baik, sila kongsikannya.
Kandungan di atas adalah pengenalan lengkap kepada kaedah penjumlahan tatasusunan nota kajian JavaScript Saya harap ia akan membantu semua orang!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1387
1387
 52
52
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Perbincangan mengenai realisasi kesan animasi tatal dan elemen Parallax dalam artikel ini akan meneroka bagaimana untuk mencapai yang serupa dengan laman web rasmi Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ... ...
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...
 Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Pembelajaran JavaScript tidak sukar, tetapi ia mencabar. 1) Memahami konsep asas seperti pembolehubah, jenis data, fungsi, dan sebagainya. 2) Pengaturcaraan asynchronous tuan dan melaksanakannya melalui gelung acara. 3) Gunakan operasi DOM dan berjanji untuk mengendalikan permintaan tak segerak. 4) Elakkan kesilapan biasa dan gunakan teknik debugging. 5) Mengoptimumkan prestasi dan mengikuti amalan terbaik.
 Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Terokai pelaksanaan fungsi seretan panel dan drop panel seperti VSCode di bahagian depan. Dalam pembangunan front-end, bagaimana untuk melaksanakan vscode seperti ...



