this和执行上下文实现代码_javascript技巧
函数的执行上下文由当前的运行环境而定:
1. 全局变量和全局函数附属于全局对象(window),因此使用”var”或”this”两种方法定义全局变量是等效的。
2. 执行上下文和作用域不同。执行上下文在运行时确定,随时可能改变,而作用域则在定义时确定,永远不会变。
3. 如果当前执行的是一个对象的方法,则执行上下文就是这个方法所附属的对象。
4. 如果当前是一个创建对象的过程或者执行一个对象的方法,则执行上下文就是这个正在被创建的对象。
5. 如果一个方法在执行时没有明确指定附属对象,则这个方法的上下文为全局对象。
6. 使用call和apply可以改变对象的执行上下文。
看下面的例子:
var v1 = "global variable"; //全局变量附属于对象
//this.v1 = "global variable with this"; //全局变量定义时使用var v1和this.v1两种方法等效。
function func1(){
var v1 = "part variable";
writeHtml(v1);
writeHtml(this.v1);
}
func1(); //part variable
//global variable
因为func1中有和全局对象同名的v1变量,所以在func1中直接引用v1引用的是func1中定义的变量。javascript同样有局部变量隐藏全局变量的特性。但func1没有明确的指定附属对象,因此他的执行上下文是全局对象,使用this引用变量的是全局变量。
再看一个稍微复杂一点的例子:
function ftest(){
var v = "v1v1v1";
this.this_v = "this_v";
return function(){
writeHtml(v);
writeHtml(this.this_v);
}
}
var a = ftest();
var v = "v2v2v2";
writeHtml(this_v); // this_v
a(); //v1v1v1
//this_v
当ftest当做函数来执行时,上下文为全局对象。所以在ftest中使用this定义的变量成为了全局变量。所以我们在ftest外面直接使用变量名访问this_v的值。但是,由于ftest中返回的匿名函数是定义在ftest内部的,所以这个匿名函数的作用域就是在ftest内部。因此当有全局变量v和局部变量v同名时,这个匿名函数访问到的是ftest内部定义的变量v。
接下来把ftest当做类,使用new关键字来实例化:
function ftest(){
var v = "v1v1v1";
this.this_v = "this_v";
return function(){
writeHtml(v);
writeHtml(this.this_v);
}
}
var a = new ftest();
var v = "v2v2v2";
//writeHtml(this_v); // 错误:this_v未定义
a(); //v1v1v1
//undefined
把ftest当做对象来实例化时,在对象的创建过程中,上下文为被创建的对象本身。注意,这个时候创建的对象是ftest的实例,而创建完成以后又返回了一个函数,这导致了new ftest()实例化后返回的是一个函数,而不是ftest()实例化后对象的引用。因此,这个已经实例化的对象无法被引用。当我们定义这个被返回的函数时,因为没有用this指定这个函数的上下文,因此这个被返回的函数上下文为全局对象,作用域为ftest()函数内部。所以函数a()执行时的由于上下文中没有定义this_v变量,导致了访问错误。
注意,上面的代码:
function ftest(){
return function(){
}
}
这样的形式并不是一个静态封装环境,静态封装环境应该是:在一个函数定义完成后立即执行,并且执行完成后返回函数中的某一个内部函数。
我们看下面一个例子,观察作用域和上下文对变量引用的影响。
var v = "global variable";
function method(){
writeHtml(v);
writeHtml(this.v);
}
var Class1 = function(){
var v = "private variable";
this.v = "object variable";
var method2 = method;
this.method2 = method;
var method3 = function(){
writeHtml(v);
writeHtml(this.v);
}
this.method3 = function(){
writeHtml(v);
writeHtml(this.v);
}
method2(); //global variable
//global variable
this.method2(); //global variable
//object variable
method3(); //private variable
//global variable
this.method3();//private variable
//object variable
}
var obj = new Class1();
由于method在全局中定义,所以method的作用域在定义的时候就被确定为全局的。所以method2在Class1内部被调用时,其作用域与是全局,上下文是全局对象。因此,在函数中访问到的变量都是全局变量。
同理,this.method2在被调用时,其作用域是全局,但是由于该函数在定义时使用this关键字指明了其上下文为Class1的对象,所以在该函数访问没有上下文限定的变量时访问到的是全局变量,访问有上下文限定的变量时为访问到的是当前上下文中对应的变量。
在调用method3和this.method3时,在访问没有上下文限定的变量时访问到的是局部变量,因为局部变量隐藏了全局变量。有上下文限定时和method2相同,访问到的是当前上下问文中的变量。
使用call和apply可以改变执行上下文,由于call和apply只是参数类型不一样,因此例子下面都用call来演示。
var v = "global variable";
var method = function(){
writeHtml(this.v);
}
var Class2 = function(){
this.v = "object variable in instance of Class2";
this.method = function(){
writeHtml(this.v);
}
}
var Class3 = function(){
this.v = "object variable in instance of Class3";
this.method = function(){
writeHtml(this.v);
}
}
var obj2 = new Class2();
var obj3 = new Class3();
method(); //global variable
obj2.method(); //object variable in instance of Class2
obj3.method(); //object variable in instance of Class3
method.call(obj2); //object variable in instance of Class2
method.call(obj3); //object variable in instance of Class3
obj2.method.call(obj3); //object variable in instance of Class3
obj2.method.call(this); //global variable
obj3.method.call(obj2); //object variable in instance of Class2
obj3.method.call(this); //global variable
可以看到,使用call或apply可以将方法绑定到指定的上下文中。在全局环境中this指向的上下文为全局对象。

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
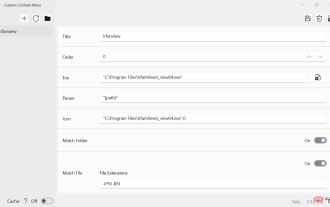
 Tambahkan item menu konteks tersuai pada menu File Explorer dalam Windows 11
Apr 25, 2023 pm 06:19 PM
Tambahkan item menu konteks tersuai pada menu File Explorer dalam Windows 11
Apr 25, 2023 pm 06:19 PM
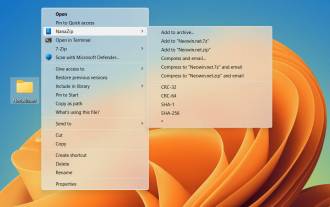
Microsoft telah menukar menu konteks dalam File Explorer apabila melancarkan sistem pengendalian Windows 11. File Explorer mempunyai dua menu konteks dalam Windows 11: Apabila pengguna mengklik kanan fail atau folder dalam Pengurus Fail, menu padat baharu dibuka terlebih dahulu. Menu konteks klasik boleh dibuka daripada menu baharu ini atau menggunakan pintasan. Terdapat juga pilihan untuk memulihkan menu konteks klasik dalam Penjelajah Fail Windows 11 supaya ia dibuka secara lalai. Program boleh menambah entri mereka ke menu konteks baharu, tetapi mereka perlu mempunyai pengaturcaraan yang betul untuk berbuat demikian. Pengguna Windows 11 boleh menggunakan menu konteks tersuai aplikasi Windows untuk menambahkan menu konteks mereka
 Microsoft berjanji untuk menjadikan menu klik kanan Windows 11 lebih pantas
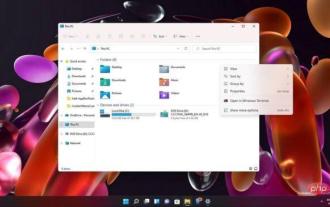
May 01, 2023 am 11:13 AM
Microsoft berjanji untuk menjadikan menu klik kanan Windows 11 lebih pantas
May 01, 2023 am 11:13 AM
Windows 11 terus dikemas kini dengan kerap, dan laporan mencadangkan bahawa SunValley 2 akan menangani kebanyakan isu utama dengan sistem pengendalian baharu. Windows 11 membawakan beberapa baik pulih reka bentuk, termasuk menu Mula baharu, Pusat Pemberitahuan, bar tugas dan menu konteks moden. Menu konteks ialah bahagian teras antara muka sistem pengendalian (terutamanya File Explorer) dan telah dikemas kini kepada reka bentuk baharu, yang nampaknya menyebabkan prestasi perlahan. Terdapat masalah dengan menu konteks Windows 11 apabila anda mengklik kanan pada fail atau folder dalam File Explorer. Sebagai sebahagian daripada usahanya untuk memodenkan sistem pengendaliannya, Microsoft telah mengurangkan bilangan pilihan dalam menu konteks dan mula menggunakan ikon/butang untuk pilihan seperti salinan atau comel. Walaupun ini
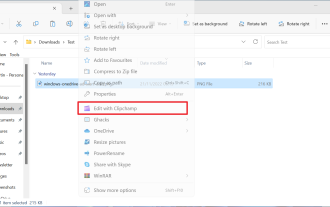
 Windows 11: Cara Mengalih Keluar Pengeditan dengan Clipchamp daripada Menu Konteks Penjelajah Fail
May 03, 2023 pm 05:07 PM
Windows 11: Cara Mengalih Keluar Pengeditan dengan Clipchamp daripada Menu Konteks Penjelajah Fail
May 03, 2023 pm 05:07 PM
Clipchamp ialah aplikasi lalai baharu untuk sistem pengendalian Windows 11 Microsoft. Microsoft membeli editor video berasaskan web pada 2021 dan menyepadukannya ke dalam binaan pembangunan Windows 11 pada awal 2022. Versi percuma Clipchamp tidak benar-benar boleh digunakan pada masa itu kerana ia mempunyai terlalu banyak batasan. Ia menanda air semua video dan mengehadkan eksport kepada 480p. Microsoft telah menarik balik beberapa sekatan dan menukar rancangan yang tersedia. Eksport kini menyokong 1080p, dan versi percuma tidak lagi menambahkan tera air pada eksport. Microsoft menjadikan Clipchamp sebagai aplikasi lalai dalam kemas kini Windows 11 2022. Windows1
 Windows 11 versi 22H2: Penjelajah Fail berubah
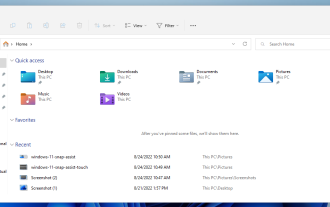
May 01, 2023 pm 08:04 PM
Windows 11 versi 22H2: Penjelajah Fail berubah
May 01, 2023 pm 08:04 PM
Dalam bahagian keempat siri ini, kita akan melihat pada alat pengurus fail lalai, File Explorer, dan perubahan yang Microsoft merancang untuk memperkenalkan dalam kemas kini Windows 11 2022. Apabila Microsoft melancarkan sistem pengendalian Windows 11 baharu pada tahun 2021, ia membuat perubahan pada File Explorer dalam beberapa kawasan utama. Salah satu perubahan yang paling ketara ialah pengenalan menu konteks padat, yang Papar Fail Explorer secara lalai. Petua: Berikut ialah arahan untuk memulihkan menu konteks File Explorer klasik dalam Windows 11. Perubahan ini bukan satu-satunya, kerana Microsoft memudahkan bar alat utama File Explorer, yang menyebabkan banyak item hanya boleh diakses selepas satu atau dua klik tambahan. Harap Microsoft berada di sudut
 Aplikasi kecil ini menambah kesan akrilik pada menu konteks Windows 10 dan 11 lama
May 16, 2023 pm 06:37 PM
Aplikasi kecil ini menambah kesan akrilik pada menu konteks Windows 10 dan 11 lama
May 16, 2023 pm 06:37 PM
Walaupun Microsoft bekerja siang dan malam untuk menjadikan Windows 11 lebih moden dan digilap, sistem pengendalian itu mengekalkan sisa-sisa era lama di bawah kulitnya. Sebagai contoh, terdapat dua menu konteks: satu moden dan satu tradisional. Jika anda tidak berpuas hati dengan rupa menu lama anda dalam Windows 11 (dan Windows 10), berikut ialah apl sumber terbuka kecil (melalui OnMsft) yang berterima kasih kepada mereka kerana menggunakan kesan Akrilik untuk menjadikannya lebih cantik. TranslucentFlyouts ialah aplikasi kecil yang menggantikan latar belakang pepejal yang kelihatan membosankan dengan kesan lut sinar. Anda boleh memperibadikan gaya (Akrilik, Aero, Transpare
 Artikel untuk memahami panduan ini dan mengejar 70% orang hadapan
Sep 06, 2022 pm 05:03 PM
Artikel untuk memahami panduan ini dan mengejar 70% orang hadapan
Sep 06, 2022 pm 05:03 PM
Seorang rakan sekerja tersekat kerana pepijat yang ditunjukkan oleh masalah penunjuk Vue2 ini menyebabkan fungsi anak panah digunakan, mengakibatkan ketidakupayaan untuk mendapatkan prop yang sepadan. Dia tidak tahu apabila saya memperkenalkannya kepadanya, dan kemudian saya sengaja melihat kumpulan pertukaran bahagian hadapan Setakat ini, sekurang-kurangnya 70% pengaturcara bahagian hadapan masih tidak memahaminya anda pautan ini. Jika semuanya tidak jelas saya belum belajar bagaimana untuk melakukannya, sila berikan saya mulut yang besar.
 Mari kita bincangkan mengapa Vue2 boleh mengakses atribut dalam pelbagai pilihan melalui ini
Dec 08, 2022 pm 08:22 PM
Mari kita bincangkan mengapa Vue2 boleh mengakses atribut dalam pelbagai pilihan melalui ini
Dec 08, 2022 pm 08:22 PM
Artikel ini akan membantu anda mentafsir kod sumber vue dan memperkenalkan sebab anda boleh menggunakan ini untuk mengakses sifat dalam pelbagai pilihan dalam Vue2. Saya harap ia akan membantu semua orang.
 Bagaimana untuk menggunakan kaedah ini dalam Java
Apr 18, 2023 pm 01:58 PM
Bagaimana untuk menggunakan kaedah ini dalam Java
Apr 18, 2023 pm 01:58 PM
1. kata kunci ini 1. Jenis ini: Objek yang dipanggil ialah jenis rujukan objek itu 2. Ringkasan penggunaan 1. this.data;//Atribut akses 2. this.func();//Kaedah akses 3.this ( );//Panggil pembina lain dalam kelas ini 3. Penjelasan penggunaan 1.this.data digunakan dalam kaedah ahli Mari kita lihat apa yang akan berlaku jika ini tidak ditambah classMyDate{publicintyear;publicintmonth;publicintday(intyear,. intmonth,intday){ye






