js鼠标左右键 键盘值小结_javascript技巧
function test()
{
alert(event.x+" "+event.y);
alert(event.button);
}
/*右键菜单不显示*/
document.oncontextmenu=function()
{
return false;
}
/*document.onmousedown=function()
{
if(event.button==1)
{alert("left")}
if(event.button==2)
{alert("right")}
}*/
document.onkeydown=function()
{
alert(event.keyCode);
}
event.x 鼠标横轴
event.y 鼠标纵轴
event.keycode 键盘值
events.button==0 默认。没有按任何按钮。
events.button==1 鼠标左键
events.button==2 鼠标右键
events.button==3 鼠标左右键同时按下
events.button==4 鼠标中键
events.button==5 鼠标左键和中键同时按下
events.button==6 鼠标右键和中键同时按下
events.button==7 所有三个键都按下

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Bagaimana untuk melumpuhkan pratonton lakaran kecil bar tugas dalam Win11 Matikan teknik lakaran kecil paparan ikon bar tugas dengan menggerakkan tetikus
Feb 29, 2024 pm 03:20 PM
Bagaimana untuk melumpuhkan pratonton lakaran kecil bar tugas dalam Win11 Matikan teknik lakaran kecil paparan ikon bar tugas dengan menggerakkan tetikus
Feb 29, 2024 pm 03:20 PM
Artikel ini akan memperkenalkan cara untuk mematikan fungsi lakaran kenit yang dipaparkan apabila tetikus menggerakkan ikon bar tugas dalam sistem Win11. Ciri ini dihidupkan secara lalai dan memaparkan lakaran kecil tetingkap semasa aplikasi apabila pengguna menuding tetikus pada ikon aplikasi pada bar tugas. Walau bagaimanapun, sesetengah pengguna mungkin mendapati ciri ini kurang berguna atau mengganggu pengalaman mereka dan ingin mematikannya. Lakaran kecil bar tugas boleh menjadi menyeronokkan, tetapi ia juga boleh mengganggu atau menjengkelkan. Memandangkan kekerapan anda menuding di atas kawasan ini, anda mungkin telah menutup tetingkap penting secara tidak sengaja beberapa kali. Kelemahan lain ialah ia menggunakan lebih banyak sumber sistem, jadi jika anda telah mencari cara untuk menjadi lebih cekap sumber, kami akan menunjukkan kepada anda cara untuk melumpuhkannya. tetapi
 Razer |. Tetikus tanpa wayar dan pad tetikus Pokémon Gengar kini tersedia, dengan harga ditetapkan 1,549 yuan
Jul 19, 2024 am 04:17 AM
Razer |. Tetikus tanpa wayar dan pad tetikus Pokémon Gengar kini tersedia, dengan harga ditetapkan 1,549 yuan
Jul 19, 2024 am 04:17 AM
Menurut berita dari laman web ini pada 12 Julai, Razer hari ini mengumumkan pelancaran pad tetikus dan tetikus tanpa wayar Razer|Pokémon Gengar. Harga produk tunggal ialah 1,299 yuan dan 299 yuan, dan harga pakej termasuk kedua-dua produk ialah 1,549 yuan. Ini bukan kali pertama Razer melancarkan produk persisian jenama bersama Gengar pada 2023, Razer melancarkan tetikus permainan Yamata Orochi V2 gaya Gengar. Kedua-dua produk baharu yang dilancarkan kali ini semuanya menggunakan latar belakang ungu gelap yang serupa dengan penampilan keluarga Ghost, Ghost, dan Gengar Mereka dicetak dengan garis besar tiga Pokémon dan Poké Balls ini, dengan watak Gengar di tengah imej besar dan berwarna-warni Pokémon jenis hantu klasik. Laman web ini mendapati bahawa tetikus tanpa wayar Razer|Pokémon Gengar adalah berdasarkan Viper V3 Edisi Profesional yang dikeluarkan sebelum ini. Berat keseluruhannya ialah 55g dan dilengkapi dengan FOC generasi kedua Razer
 HP melancarkan tetikus lembut tiga mod Profesor 1: 4000DPI, Blue Shadow RAW3220, harga awal 99 yuan
Apr 01, 2024 am 09:11 AM
HP melancarkan tetikus lembut tiga mod Profesor 1: 4000DPI, Blue Shadow RAW3220, harga awal 99 yuan
Apr 01, 2024 am 09:11 AM
Menurut berita dari laman web ini pada 31 Mac, HP baru-baru ini melancarkan tetikus Bluetooth tiga mod Professor1 di JD.com, tersedia dalam warna teh susu hitam dan putih. Harga awal ialah 99 yuan, dan deposit sebanyak 10 yuan diperlukan. Menurut laporan, tetikus ini mempunyai berat 106 gram, menggunakan reka bentuk ergonomik, berukuran 127.02x79.59x51.15mm, mempunyai tujuh tahap 4000DPI pilihan, dilengkapi dengan sensor Blue Shadow RAW3220, dan menggunakan bateri 650 mAh dikatakan boleh digunakan dengan sekali caj 2 bulan. Maklumat parameter tetikus yang dilampirkan pada tapak ini adalah seperti berikut:
 Pengawal Windows 11 berkelakuan seperti tetikus? bagaimana untuk menghentikannya
Sep 26, 2023 pm 04:53 PM
Pengawal Windows 11 berkelakuan seperti tetikus? bagaimana untuk menghentikannya
Sep 26, 2023 pm 04:53 PM
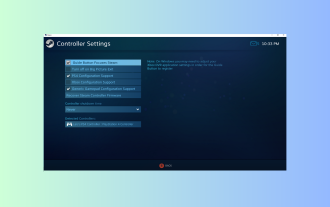
Jika pengawal anda bertindak seperti tetikus pada Windows 11 semasa memuatkan permainan, mengganggu pengalaman permainan anda, panduan ini boleh membantu! Sejurus selepas menjelaskan kemungkinan penyebabnya, kami akan membincangkan beberapa penyelesaian yang diuji pakar dengan arahan langkah demi langkah. Mengapa pengawal saya berfungsi seperti tetikus? Tetapan pengawal pada Steam dikonfigurasikan secara salah. Didayakan sebagai tetikus dalam tetapan panel kawalan. Konflik perisian. Pemandu ketinggalan zaman. Bagaimanakah cara saya menghentikan pengawal saya daripada bertindak seperti tetikus pada Windows 11? Sebelum beralih ke langkah penyelesaian masalah terperinci, cuba pembetulan berikut untuk menghapuskan masalah: Mulakan semula komputer anda dan semak kemas kini Windows yang belum selesai. Biarkan permainan dimuatkan dahulu, kemudian pasangkan atau sambungkan pengawal
 Hidupkan atau matikan pergerakan kursor Easy T antara monitor pada Windows 11
Sep 30, 2023 pm 02:49 PM
Hidupkan atau matikan pergerakan kursor Easy T antara monitor pada Windows 11
Sep 30, 2023 pm 02:49 PM
Selalunya, apabila menggunakan persediaan dwi monitor, persoalan timbul tentang cara menggerakkan kursor dengan lancar dari satu monitor ke monitor yang lain. Ia boleh mengecewakan apabila kursor tetikus anda bergerak dari satu monitor ke monitor yang lain tanpa kawalan anda. Bukankah lebih bagus jika Windows membenarkan anda menukar dari satu monitor ke monitor yang lain secara lalai? Nasib baik, Windows 11 mempunyai ciri yang melakukan perkara itu, dan ia tidak memerlukan banyak pengetahuan teknikal untuk melaksanakannya. Apakah yang dilakukan oleh melonggarkan pergerakan kursor antara monitor? Ciri ini membantu mengelakkan hanyut kursor apabila menggerakkan tetikus dari satu monitor ke monitor yang lain. Secara lalai, pilihan ini dilumpuhkan. Jika anda menghidupkannya, tetikus
 Produk siri papan kekunci dan tetikus 'Elden's Circle' jenama bersama VGN kini berada di rak: Tema tersuai Lani / Faded One, bermula dari 99 yuan
Aug 12, 2024 pm 10:45 PM
Produk siri papan kekunci dan tetikus 'Elden's Circle' jenama bersama VGN kini berada di rak: Tema tersuai Lani / Faded One, bermula dari 99 yuan
Aug 12, 2024 pm 10:45 PM
Menurut berita dari laman web ini pada 12 Ogos, VGN melancarkan siri papan kekunci dan tetikus "Elden Ring" berjenama bersama pada 6 Ogos, termasuk papan kekunci, tetikus dan pad tetikus, yang direka dengan tema tersuai bagi siri Lani/Faded One produk Ia telah diletakkan di JD.com, berharga dari 99 yuan. Maklumat produk baharu jenama bersama yang dilampirkan pada tapak ini adalah seperti berikut: Papan Kekunci VGN丨Elden Law Ring S99PRO Papan kekunci ini menggunakan cangkerang aloi aluminium tulen, ditambah dengan struktur penyenyap lima lapisan, menggunakan struktur spring daun GASKET, mempunyai satu PCB berslot kunci, dan bahan PBT tinggi asal, satah belakang diperibadikan aloi aluminium menyokong sambungan tiga mod dan teknologi kependaman rendah SMARTSPEEDX, ia boleh menguruskan berbilang peranti dalam satu hentian, bermula pada 549 yuan; VGN丨Elden French Ring F1PROMAX tetikus wayarles tetikus
 Microsoft Word tidak boleh memilih atau menyerlahkan teks menggunakan tetikus
Feb 20, 2024 am 09:54 AM
Microsoft Word tidak boleh memilih atau menyerlahkan teks menggunakan tetikus
Feb 20, 2024 am 09:54 AM
Artikel ini meneroka isu yang boleh timbul apabila tetikus tidak dapat memilih atau menyerlahkan teks dalam Microsoft Word dan cara menyelesaikannya. Mengapa saya tidak boleh memilih teks dalam Microsoft Word? Ketidakupayaan untuk memilih teks dalam MSWord mungkin dipengaruhi oleh pelbagai sebab, seperti sekatan kebenaran, perlindungan dokumen, isu pemacu tetikus atau kerosakan fail. Penyelesaian kepada masalah ini disediakan di bawah. Betulkan Microsoft Word tidak boleh memilih atau menyerlahkan teks menggunakan tetikus Jika Microsoft Word tidak boleh memilih atau menyerlahkan teks menggunakan tetikus, ikut penyelesaian yang dinyatakan di bawah: Pastikan butang kiri tetikus anda berfungsi Semak jika anda layak menukar fail Kemas kini pemacu tetikus anda
 Dalam folder manakah terletaknya pemandu tetikus Razer?
Mar 02, 2024 pm 01:28 PM
Dalam folder manakah terletaknya pemandu tetikus Razer?
Mar 02, 2024 pm 01:28 PM
Ramai pengguna tidak tahu ke mana perginya fail yang dipasang oleh pemacu Razer mereka Fail pemacu ini biasanya dipasang pada cakera sistem, iaitu pemacu C komputer Lokasi tertentu berada dalam folder RAZE di bawah fail program. Dalam folder manakah terletaknya pemandu tetikus Razer A: Dalam folder RAZE di bawah fail program pada pemacu sistem C. Secara amnya, pemandu akan dipasang pada pemacu C, cari sahaja mengikut lokasi. Pengenalan kepada kaedah pemasangan pemacu tetikus Razer 1. Selepas memuat turun fail dari tapak web rasmi, klik dua kali untuk menjalankan fail EXE yang dimuat turun. 2. Tunggu sehingga perisian dimuatkan. 3. Di sini anda boleh memilih pemacu yang anda ingin pasang. 4. Selepas memilih, klik "Pasang" di sudut kanan bawah.




