求高手,看上这段正则错哪了?
求高手,看下这段正则哪里错了??
需求:将字符串$str 内的 href内的超链接提取出来,如果提取出来的超链接包含"id=数字"的话,将其替换为go.php?id=数字,否则的话替换为#,并将替换后的链接放回原处,现在的情况是,虽然可以提取,但是在放回原处时把整个标签全部都给替换了,我现在只想替换href内的网址,哪里出错了??
$str=' ';
';
$str=preg_replace('[a-zA-z]+://[^\s]*','endecode::showdescurl("$2")',$str);
echo $str;
endecode类的静态方法:showdescurl代码如下:PHP code
<!--
Code highlighting produced by Actipro CodeHighlighter (freeware)
http://www.CodeHighlighter.com/
-->
static function showdescurl($url){
if(strpos($url,'id') !==false){
preg_match('/id=(\d+)/i',$url,$ar);
return 'go.php?id='.$ar[1];
}else{
return '#';
}
}
------解决方案--------------------
$str = preg_replace('#(?

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apakah maksud src dan href?
Aug 16, 2023 pm 05:00 PM
Apakah maksud src dan href?
Aug 16, 2023 pm 05:00 PM
src dan href masing-masing, 1. src ialah singkatan sumber, yang digunakan untuk menentukan laluan sumber luaran Ia biasanya digunakan untuk membenamkan fail luaran, seperti gambar, audio, video, dll. Atribut src secara amnya digunakan pada img, skrip, iframe dan tag lain ; 2. href ialah singkatan rujukan hiperteks, yang digunakan untuk menentukan laluan sumber sasaran hiperpautan. Atribut href biasanya digunakan pada teg seperti pautan dan.
 php提交表单通过后,弹出的对话框怎样在当前页弹出,该如何解决
Jun 13, 2016 am 10:23 AM
php提交表单通过后,弹出的对话框怎样在当前页弹出,该如何解决
Jun 13, 2016 am 10:23 AM
php提交表单通过后,弹出的对话框怎样在当前页弹出php提交表单通过后,弹出的对话框怎样在当前页弹出而不是在空白页弹出?想实现这样的效果:而不是空白页弹出:------解决方案--------------------如果你的验证用PHP在后端,那么就用Ajax;仅供参考:HTML code
 Apakah perbezaan dalam fungsi dan penggunaan antara atribut src dan atribut href?
Dec 28, 2023 am 08:20 AM
Apakah perbezaan dalam fungsi dan penggunaan antara atribut src dan atribut href?
Dec 28, 2023 am 08:20 AM
Atribut src dan atribut href ialah atribut yang biasa digunakan dalam HTML dan digunakan untuk memuatkan sumber luaran. Walaupun mereka mempunyai tujuan yang sama, terdapat beberapa perbezaan dalam penggunaan dan tujuan. Atribut src: Atribut src digunakan untuk menentukan sumber luaran untuk dibenamkan dalam dokumen Ia digunakan terutamanya untuk memperkenalkan fail skrip luaran dan fail media ke dalam dokumen HTML. Ia boleh digunakan dalam situasi berikut: Perkenalkan fail JavaScript luaran: Pautkan fail JavaScript luaran ke halaman HTML melalui atribut src.
 Ketahui butiran penting tentang perbezaan antara src dan href!
Jan 06, 2024 am 09:11 AM
Ketahui butiran penting tentang perbezaan antara src dan href!
Jan 06, 2024 am 09:11 AM
Perbezaan antara src dan href, butiran yang anda mesti tahu! Apabila menulis halaman HTML, kita sering menemui dua atribut src dan href. Kedua-duanya digunakan untuk merujuk sumber luaran, seperti fail skrip, fail gaya atau imej. Walaupun tujuan mereka adalah serupa, terdapat beberapa perbezaan dalam penggunaan dan butiran khusus mereka. Pertama sekali, atribut src (sumber) digunakan terutamanya untuk membenamkan sumber luaran, seperti gambar atau skrip. Ia digunakan untuk menentukan alamat sumber dan membenamkan kandungannya ke dalam dokumen semasa. Dan href(
 Apakah permintaan yang dihantar oleh href dan src?
Aug 17, 2023 pm 02:20 PM
Apakah permintaan yang dihantar oleh href dan src?
Aug 17, 2023 pm 02:20 PM
Dapatkan permintaan yang dihantar oleh href dan src. Penerangan terperinci: 1. Atribut href digunakan untuk menentukan sumber sasaran pautan Apabila merujuk helaian gaya luaran, ia akan menghantar permintaan GET untuk mendapatkan fail CSS Apabila merujuk dokumen, ia akan menghantar permintaan GET mendapatkan fail HTML yang ditentukan Apabila merujuk imej, ia akan menghantar permintaan GET Untuk mendapatkan fail imej yang ditentukan 2. Atribut src digunakan untuk menentukan URL sumber terbenam, ia akan menghantar a Permintaan GET untuk mendapatkan fail imej yang ditentukan Apabila merujuk audio, ia akan menghantar permintaan GET untuk mendapatkan fail audio yang ditentukan, dsb.
 Apakah perbezaan antara src dan href? Dapatkan segera!
Jan 06, 2024 pm 09:09 PM
Apakah perbezaan antara src dan href? Dapatkan segera!
Jan 06, 2024 pm 09:09 PM
Apakah perbezaan antara src dan href? Dapatkan segera! Dalam proses pembangunan web, src dan href ialah dua atribut yang biasa digunakan. Walaupun ia kelihatan serupa, ia sebenarnya mempunyai kegunaan yang berbeza dan senario yang boleh digunakan. Dalam artikel ini, kami akan menyelami perbezaan antara src dan href dan menerangkannya dengan contoh kod konkrit. Dalam HTML, src ialah atribut yang digunakan untuk menentukan sumber luaran untuk dibenamkan atau dirujuk Ia biasanya digunakan untuk merujuk fail imej, audio, video atau skrip. Tidak seperti ini, href ialah hiperpautan
 Analisis kod sumber str jenis terbina dalam Python
May 09, 2023 pm 02:16 PM
Analisis kod sumber str jenis terbina dalam Python
May 09, 2023 pm 02:16 PM
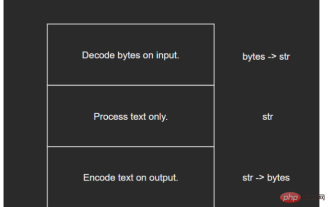
1Unit asas storan komputer Unicode ialah bait, yang terdiri daripada 8 bit. Memandangkan bahasa Inggeris hanya terdiri daripada 26 huruf ditambah beberapa simbol, aksara Inggeris boleh disimpan terus dalam bait. Tetapi bahasa lain (seperti Cina, Jepun, Korea, dll.) perlu menggunakan berbilang bait untuk pengekodan kerana bilangan aksara yang banyak. Dengan penyebaran teknologi komputer, teknologi pengekodan aksara bukan Latin terus berkembang, tetapi masih terdapat dua batasan utama: tiada sokongan berbilang bahasa: skema pengekodan satu bahasa tidak boleh digunakan dalam bahasa lain dan tiada standard bersatu: contohnya Terdapat banyak piawaian pengekodan dalam bahasa Cina seperti GBK, GB2312, GB18030, dsb. Memandangkan kaedah pengekodan tidak bersatu, pembangun perlu menukar berulang-alik antara pengekodan yang berbeza, dan banyak ralat pasti akan berlaku.
 Apakah persamaan dan perbezaan antara __str__ dan __repr__ dalam Python?
Apr 29, 2023 pm 07:58 PM
Apakah persamaan dan perbezaan antara __str__ dan __repr__ dalam Python?
Apr 29, 2023 pm 07:58 PM
Apakah persamaan dan perbezaan antara __str__ dan __repr__? Kita semua tahu perwakilan rentetan fungsi repr() boleh menyatakan objek dalam bentuk rentetan untuk memudahkan pengenalan kita. Ini ialah "perwakilan rentetan". repr() mendapatkan perwakilan rentetan objek melalui kaedah khas __repr__. Jika __repr__ tidak dilaksanakan, apabila kita mencetak contoh vektor ke konsol, rentetan yang terhasil mungkin. >>>classContoh:lulus>>>cetak(str(Contoh()))>>>






