hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Cara menggunakan komponen Sticky untuk melaksanakan navigasi tab dan navigasi tatal dengan kemahiran sticky effect_javascript
Cara menggunakan komponen Sticky untuk melaksanakan navigasi tab dan navigasi tatal dengan kemahiran sticky effect_javascript
Cara menggunakan komponen Sticky untuk melaksanakan navigasi tab dan navigasi tatal dengan kemahiran sticky effect_javascript
Komponen melekit biasanya digunakan dalam bar navigasi atau bar alat Apabila halaman web menatal di kawasan tertentu, elemen seperti bar navigasi atau bar alat ditetapkan di bahagian atas atau bawah halaman untuk memudahkan pengguna melaksanakan fungsi dengan pantas. disediakan oleh elemen tersebut beroperasi.
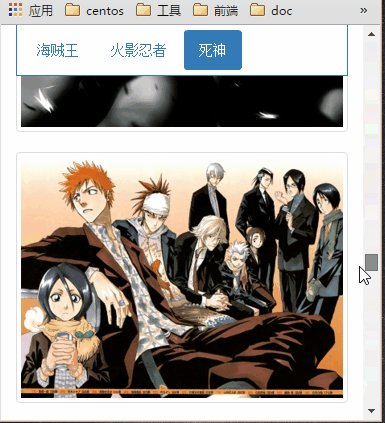
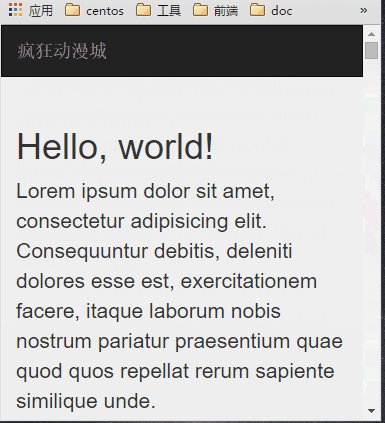
Dalam artikel ini Pelaksanaan komponen Sticky yang dipertingkatkan menyediakan versi komponen melekit yang dipertingkat dan menggunakan kesan demonstrasi pada blognya. Dengan komponen mudah seperti melekit, kami boleh menggunakannya untuk membangunkan kesan yang lebih kaya, seperti navigasi tab dan navigasi tatal untuk diperkenalkan dalam artikel ini. Pelaksanaannya mudah dan kesan demonstrasi adalah seperti berikut:
navigasi tab (bersamaan dengan tab-sticky.html):
Navigasi tatal (sepadan dengan nav-scroll-sticky.html):

1. Pelaksanaan navigasi tab
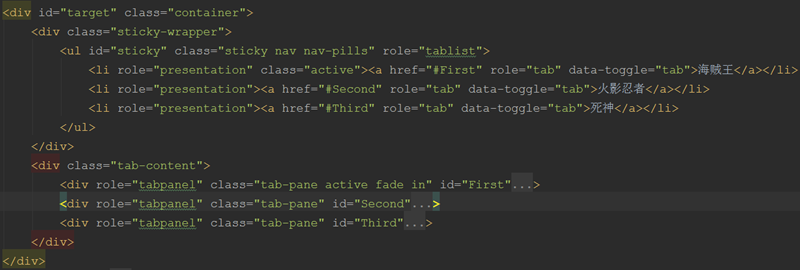
Keperluan untuk navigasi tab ialah: apabila mengklik item navigasi, selain menukar kandungan tab, anda juga mesti mengawal penatalan, meletakkan kandungan tab untuk dipaparkan di atas dan memaparkannya betul-betul di bawah elemen melekit. Memandangkan demo dibuat dengan bootstrap, komponen tab yang disediakan oleh bootstrap adalah sangat mudah dan mudah untuk digunakan Kami boleh melakukan pemprosesan kawalan tatal dalam panggilan balik acara yang disediakan oleh komponen tab, jadi kesan ini agak mudah. untuk melaksanakan:
<script>
var $target = $('#target');
new Sticky('#sticky', {
unStickyDistance: 60,
target: $target,
wait: 1,
isFixedWidth: false,
getStickyWidth: function($elem) {
return $elem.parent()[0].offsetWidth;
}
});
$('a[data-toggle="tab"]').on('shown.bs.tab', function(e) {
window.scrollTo(0, $target[0].getBoundingClientRect().top + getPageScrollTop() + 1);
});
function getPageScrollTop() {
return window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop;
}
</script>struktur html:
2. Pelaksanaan navigasi tatal
Navigasi menatal agak menyusahkan Dalam komponen tab, hanya kandungan tab yang sepadan dengan item tab yang sedang diaktifkan akan dipaparkan dalam navigasi menatal, semua kandungan yang akan dilayari telah dipaparkan pada halaman tersebut.
1) Apabila mengklik item navigasi, kawal penatalan halaman dan secara automatik memaparkan kandungan yang sepadan dengan item navigasi yang diklik di atas, dan ia harus dipaparkan betul-betul di bawah elemen melekit
2) Apabila halaman menatal, gaya aktif ditambah secara automatik pada item navigasi yang sepadan berdasarkan kandungan navigasi yang sedang dipaparkan.
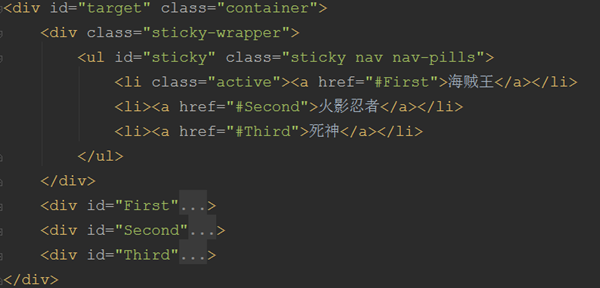
Walaupun kedengarannya rumit, pelaksanaan dalam demo agak mudah:
<script>
var $sticky = $('#sticky');
var $target = $('#target');
new Sticky($sticky, {
unStickyDistance: 60,
target: $target,
wait: 1,
isFixedWidth: false,
getStickyWidth: function ($elem) {
return $elem.parent()[0].offsetWidth;
}
});
var offsetTop = 60;
//实现点击tab项自动滚动到导航内容的效果
$sticky.on('click', 'a', function (e) {
e.preventDefault();
var $this = $(e.currentTarget);
var $parent = $this.parent();
if($parent.hasClass('active')) return;
$sticky.find('li.active').removeClass('active');
$parent.addClass('active');
var target = $this.data('target') || $this.attr('href');
var $target = $(target);
window.scrollTo(0, Math.floor($target[0].getBoundingClientRect().top) + getPageScrollTop() - offsetTop);
});
/**
* Math.floor是解决rect.top或rect.bottom带小数问题
*/
//实现滚动时根据当前显示的导航内容自动给相应的导航项添加active样式
$(window).scroll(throttle(function(){
var $curItem = $sticky.find('a').filter('[href=' + getCurTarget() + ']');
var $parent = $curItem.parent();
if($parent.hasClass('active')) return;
//最后的blur是为了去掉:active及:focus伪类的样式
$sticky.find('li.active').removeClass('active').find('a').trigger('blur');
$parent.addClass('active');
},1));
//获取当前显示的导航内容元素的id
function getCurTarget() {
for(var targets = ['#First', '#Second', '#Third'], i = 0, l = targets.length; i < l; i++) {
var curRect = $(targets[i])[0].getBoundingClientRect();
if(Math.floor(curRect.top) <= offsetTop && Math.floor(curRect.bottom) > offsetTop) {
return targets[i];
}
}
return targets[0];
}
function getPageScrollTop() {
return window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop;
}
//这个函数在实际工作中是应该抽出来的,否则sticky.js里面还有一份重复的
function throttle(func, wait) {
var timer = null;
return function () {
var self = this, args = arguments;
if (timer) clearTimeout(timer);
timer = setTimeout(function () {
return typeof func === 'function' && func.apply(self, args);
}, wait);
}
}
</script>struktur html:
3. Ringkasan
Artikel ini menggabungkan komponen melekit untuk menyediakan dua pelaksanaan kesan navigasi, yang serasi dengan IE9+, firefox dan chrome Jika anda berminat, anda boleh memuat turun kod sumber dan mengetahui lebih lanjut mengenainya. Apabila melaksanakan navigasi tab, ia sangat mudah untuk dilaksanakan kerana komponen tab bs tidak perlu merangkum komponen melekat dan tab untuk membentuk komponen baru. Apabila melaksanakan navigasi menatal, kerana komponen tab tidak digunakan, dua titik permintaan navigasi menatal dilaksanakan secara berasingan Dalam situasi sebenar, kedua-dua fungsi ini boleh dirangkumkan kepada dua komponen bebas atau satu komponen ditulis semudah navigasi tab Walau bagaimanapun, artikel ini tidak memperkenalkan kaedah penulisan kedua-dua komponen ini secara mendalam, kerana ini bukan kandungan utama artikel ini masa depan. Blog ini akan memperkenalkan kedua-dua komponen ini adalah satu pembaziran peluang untuk tidak membina roda untuk perkara yang mudah. Apabila mencapai dua kesan ini, terdapat juga dua keuntungan:
1) Firefox dan IE, biarkan halaman web dahulu dan kemudian muat semulanya Walaupun halaman web masih akan dipaparkan pada kedudukan yang dimuat semula, acara tatal tidak akan dicetuskan oleh itu, jika anda memasukkan komponen berkaitan tatal pada masa hadapan, anda mesti mengambil inisiatif apabila komponen dimulakan Panggilan balik berkaitan tatal;

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...
 TypeScript untuk pemula, Bahagian 2: Jenis Data Asas
Mar 19, 2025 am 09:10 AM
TypeScript untuk pemula, Bahagian 2: Jenis Data Asas
Mar 19, 2025 am 09:10 AM
Sebaik sahaja anda telah menguasai tutorial TypeScript peringkat kemasukan, anda harus dapat menulis kod anda sendiri dalam IDE yang menyokong TypeScript dan menyusunnya ke dalam JavaScript. Tutorial ini akan menyelam ke dalam pelbagai jenis data dalam TypeScript. JavaScript mempunyai tujuh jenis data: null, undefined, boolean, nombor, rentetan, simbol (diperkenalkan oleh ES6) dan objek. Typescript mentakrifkan lebih banyak jenis atas dasar ini, dan tutorial ini akan meliputi semuanya secara terperinci. Jenis data null Seperti JavaScript, Null dalam TypeScript
 Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Perbincangan mengenai realisasi kesan animasi tatal dan elemen Parallax dalam artikel ini akan meneroka bagaimana untuk mencapai yang serupa dengan laman web rasmi Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ... ...
 Bolehkah PowerPoint menjalankan JavaScript?
Apr 01, 2025 pm 05:17 PM
Bolehkah PowerPoint menjalankan JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript boleh dijalankan di PowerPoint, dan boleh dilaksanakan dengan memanggil fail JavaScript luaran atau membenamkan fail HTML melalui VBA. 1. Untuk menggunakan VBA untuk memanggil fail JavaScript, anda perlu mendayakan makro dan mempunyai pengetahuan pengaturcaraan VBA. 2. Benamkan fail HTML yang mengandungi JavaScript, yang mudah dan mudah digunakan tetapi tertakluk kepada sekatan keselamatan. Kelebihan termasuk fungsi lanjutan dan fleksibiliti, sementara kelemahan melibatkan keselamatan, keserasian dan kerumitan. Dalam praktiknya, perhatian harus dibayar kepada keselamatan, keserasian, prestasi dan pengalaman pengguna.