 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Penjelasan terperinci tentang peristiwa sentuhan dalam kemahiran javascript mobile development_javascript
Penjelasan terperinci tentang peristiwa sentuhan dalam kemahiran javascript mobile development_javascript
Penjelasan terperinci tentang peristiwa sentuhan dalam kemahiran javascript mobile development_javascript
Objek peristiwa ialah objek yang digunakan untuk merekodkan maklumat yang berkaitan apabila beberapa peristiwa berlaku. Objek acara hanya akan dijana apabila peristiwa berlaku, dan hanya boleh diakses dalam fungsi pemprosesan acara Selepas semua fungsi pemprosesan acara selesai dijalankan, objek acara akan dimusnahkan!
- W3C DOM menghantar objek acara sebagai parameter pertama fungsi pemprosesan acara
- IE menggunakan objek acara sebagai atribut objek tetingkap (bersamaan dengan pembolehubah global)
objek acara asal
Dalam penggunaan yang tidak disengajakan, saya mendapati bahawa apabila menggunakan fungsi on() dan menghantar parameter pemilih kedua, akses e.touches[0] tidak ditentukan Apabila saya mencetak e, saya mendapati objek acaranya adalah bukan objek acara asli. Selepas menyemak, saya mendapati bahawa ia adalah objek acara jquery.
$(window).on("touchstart","body",function(e){
console.log(e)
})
Dalam contoh di atas, terdapat atribut Peristiwa asli dalam acara itu dan ini ialah acara sentuhan sebenar. jQuery.Event ialah pembina yang mencipta objek acara jQuery baca-tulis dan mengekalkan rujukan kepada acara objek acara asli ($event.originalEvent) dalam objek acara. Objek acara yang diproses oleh pengendali acara terikat kami semuanya $event. Kaedah ini juga boleh menghantar nama jenis acara tersuai untuk menjana objek acara yang ditentukan pengguna.
acara sentuh
gerak sentuh: Dicetuskan secara berterusan apabila jari meluncur pada skrin.
mula sentuh: Dicetuskan apabila jari menyentuh skrin, walaupun sudah ada jari pada skrin
touchend: tercetus apabila jari meninggalkan skrin.
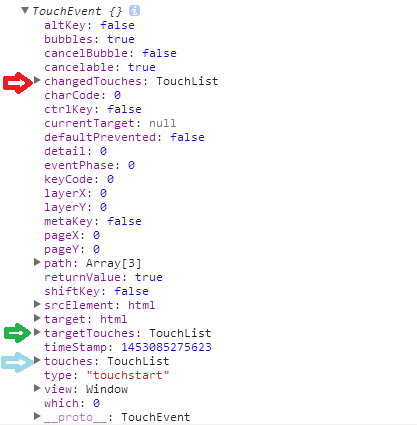
objek TouchEvent
Setiap peristiwa sentuhan dicetuskan dan objek TouchEvent dijana Berikut ialah tiga atribut penting yang biasa digunakan bagi objek TouchEvent
menyentuh Senarai semua jari pada skrin pada masa ini.
targetTouches Array of Touch objek khusus untuk sasaran acara. [Jari semasa]
changeTouches Susunan objek Sentuhan yang mewakili apa yang telah berubah sejak sentuhan terakhir.
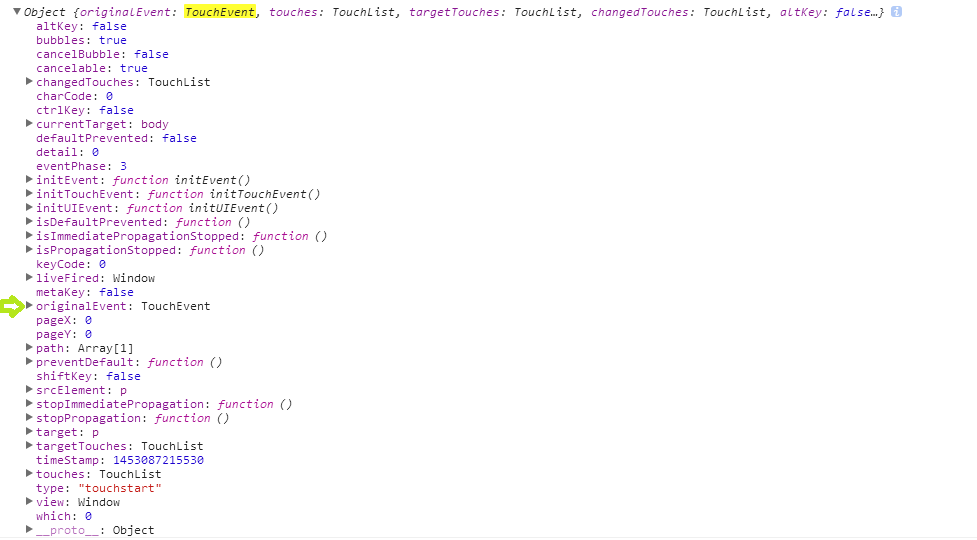
Di sini, saya menulis acara sentuh dalam js, yang boleh dicetuskan dengan mengklik skrin, dan objek acara dicetak pada konsol Hasilnya adalah seperti berikut (anak panah menghala ke tiga sifat di atas):
window.addEventListener("touchstart",function(event){
console.log(event);
})
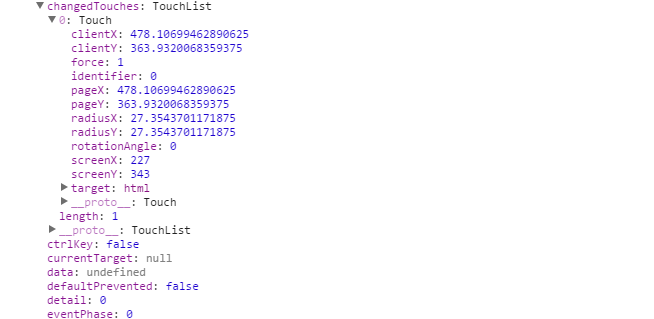
Sentuh sifat objek acara
sentuhan, targetTou dan changeTouches semuanya mengandungi nilai atribut berikut
clientX: Koordinat-x sasaran sentuh dalam port pandangan.
klienY: Koordinat y sasaran sentuh dalam port pandang.
pengecam: ID unik yang mengenal pasti sentuhan.
pageX: Koordinat-x sasaran sentuh dalam halaman.
halamanY: Koordinat y sasaran sentuh dalam halaman.
screenX: Koordinat-x sasaran sentuh pada skrin.
skrinY: Koordinat y sasaran sentuh pada skrin.
sasaran: sasaran nod DOM sentuhan.
Masih dalam contoh di atas, objek changeTouches mengeluarkan yang berikut pada konsol:

Di atas adalah keseluruhan kandungan artikel ini, saya harap ia akan membantu kajian semua orang.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1392
1392
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript ialah bahasa pengaturcaraan yang digunakan secara meluas dalam pembangunan web, manakala WebSocket ialah protokol rangkaian yang digunakan untuk komunikasi masa nyata. Menggabungkan fungsi berkuasa kedua-duanya, kami boleh mencipta sistem pemprosesan imej masa nyata yang cekap. Artikel ini akan memperkenalkan cara untuk melaksanakan sistem ini menggunakan JavaScript dan WebSocket, dan memberikan contoh kod khusus. Pertama, kita perlu menjelaskan keperluan dan matlamat sistem pemprosesan imej masa nyata. Katakan kita mempunyai peranti kamera yang boleh mengumpul data imej masa nyata



