基于jquery实现的服务器验证控件的启用和禁用代码_jquery
应用背景
1.用户需要填写表单时。
2.页面采用服务器验证控件。
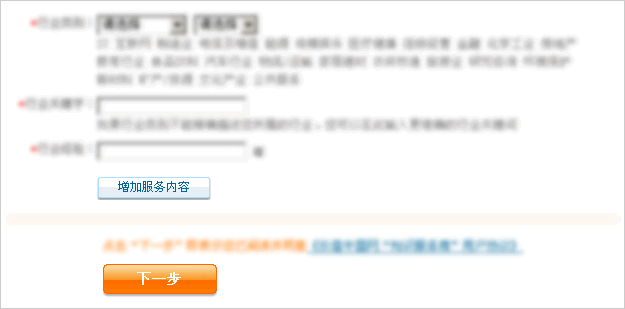
3.由用户来选择是否填写更多项,更多项的显示与隐藏用Display控制,如下图。

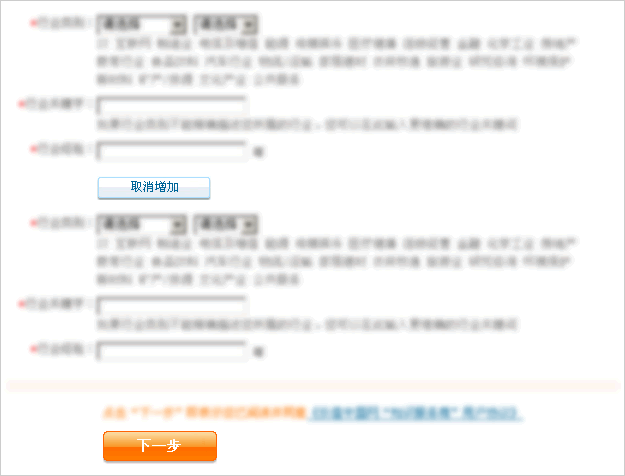
点击“增加服务内容”,显示新增表单项,如下图。

点击“取消增加”,隐藏新增表单项。
问题:用户点击下一步时,不对Display=none的新增区域表单进行验证,需要在用户点击“取消增加时”,禁用服务器验证控件。反之,启用服务器验证控件。
解决方法
还是使用JQuery来搞定吧,主要是太好用了。
1.输出要禁用的验证控件。
2.默认禁用验证。
3.点击“增加服务内容”时启用验证。
4.已经搞定了。
总结
其实最核心的是ValidatorEnable()这个函数。有时候看例子可能并不能真正理解,只有真正动手做才能有更深刻的印象。

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan Mula Pantas jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas dalam pembangunan tapak web Ia memudahkan pengaturcaraan JavaScript dan menyediakan pemaju dengan fungsi dan ciri yang kaya. Artikel ini akan memperkenalkan kaedah rujukan jQuery secara terperinci dan menyediakan contoh kod khusus untuk membantu pembaca bermula dengan cepat. Memperkenalkan jQuery Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam fail HTML. Ia boleh diperkenalkan melalui pautan CDN atau dimuat turun
 Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery? Dalam jQuery, kaedah menghantar permintaan PUT adalah serupa dengan menghantar jenis permintaan lain, tetapi anda perlu memberi perhatian kepada beberapa butiran dan tetapan parameter. Permintaan PUT biasanya digunakan untuk mengemas kini sumber, seperti mengemas kini data dalam pangkalan data atau mengemas kini fail pada pelayan. Berikut ialah contoh kod khusus menggunakan kaedah permintaan PUT dalam jQuery. Mula-mula, pastikan anda memasukkan fail perpustakaan jQuery, kemudian anda boleh menghantar permintaan PUT melalui: $.ajax({u
 Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery? Dalam pembangunan bahagian hadapan, kita sering menghadapi keperluan untuk memanipulasi atribut ketinggian elemen. Kadangkala, kita mungkin perlu menukar ketinggian unsur secara dinamik, dan kadangkala kita perlu mengalih keluar atribut ketinggian unsur. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengalih keluar atribut ketinggian elemen dan memberikan contoh kod khusus. Sebelum menggunakan jQuery untuk mengendalikan atribut ketinggian, kita perlu terlebih dahulu memahami atribut ketinggian dalam CSS. Atribut ketinggian digunakan untuk menetapkan ketinggian elemen
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:
 Bagaimana untuk mendayakan pelayan ftp dalam Segalanya-Bagaimana untuk mendayakan pelayan ftp dalam Segalanya
Mar 04, 2024 pm 10:28 PM
Bagaimana untuk mendayakan pelayan ftp dalam Segalanya-Bagaimana untuk mendayakan pelayan ftp dalam Segalanya
Mar 04, 2024 pm 10:28 PM
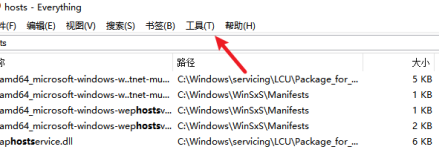
Ramai pengguna tidak biasa dengan cara mendayakan pelayan ftp dalam Semuanya apabila menggunakan perisian Semua Seterusnya, editor akan membawakan anda kaedah untuk mendayakan pelayan ftp dalam Semuanya Mari kita lihat di bawah. Buka perisian Semuanya, masukkan antara muka utama perisian, dan klik pada pilihan alat yang ditunjukkan oleh anak panah di atas. Dalam lajur lungsur turun pilihan alat, pilih bar pilihan yang ditunjuk oleh anak panah untuk memasuki halaman tetapan. Masukkan halaman tetapan, dan dalam lajur di sebelah kiri, pilih pilihan pelayan ETP/FTP yang ditunjuk oleh anak panah untuk menetapkannya. Masukkan halaman pelayan ETP/FTP, semak pilihan Dayakan pelayan ETP/FTP yang ditunjukkan oleh anak panah, dan kemudian klik
 Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ialah perpustakaan JavaScript popular yang digunakan secara meluas untuk mengendalikan manipulasi DOM dan pengendalian acara dalam halaman web. Dalam jQuery, kaedah eq() digunakan untuk memilih elemen pada kedudukan indeks tertentu Senario penggunaan dan aplikasi khusus adalah seperti berikut. Dalam jQuery, kaedah eq() memilih elemen pada kedudukan indeks yang ditentukan. Kedudukan indeks mula dikira dari 0, iaitu indeks elemen pertama ialah 0, indeks elemen kedua ialah 1, dan seterusnya. Sintaks kaedah eq() adalah seperti berikut: $("s
 Bagaimana untuk melumpuhkan ipv6 di Linux
Mar 14, 2024 am 10:07 AM
Bagaimana untuk melumpuhkan ipv6 di Linux
Mar 14, 2024 am 10:07 AM
IPv6 (Internet Protocol versi 6) ialah protokol rangkaian generasi baharu di Internet Ia bertujuan untuk menyelesaikan cabaran keletihan alamat IPv4 dan menyediakan ruang alamat yang lebih luas untuk pertumbuhan pesat Internet pada masa hadapan. IPv6 menggunakan panjang alamat 128-bit Berbanding dengan IPv4 32-bit, IPv6 mempunyai lebih banyak alamat yang boleh diserahkan, menyediakan sumber alamat IP yang lebih mencukupi untuk menyambungkan peranti IoT, rumah pintar, peranti mudah alih, dsb. Transformasi ini bukan sahaja akan membolehkan lebih banyak peranti mengakses Internet, tetapi juga meningkatkan kecekapan dan keselamatan rangkaian. Pelancaran IPv6 secara beransur-ansur akan memudahkan penggunaan IPv6 Walau bagaimanapun, dalam beberapa kes, ia mungkin perlu untuk melumpuhkan IPv6, seperti apabila IPv6 tidak tersedia dalam persekitaran rangkaian tertentu.






