 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Penyambungan yang betul bagi coretan kod praktikal Node.js Buffer_node.js
Penyambungan yang betul bagi coretan kod praktikal Node.js Buffer_node.js
Penyambungan yang betul bagi coretan kod praktikal Node.js Buffer_node.js
Bagi pembangun yang baru menggunakan rangka kerja Node.js, mereka mungkin berpendapat bahawa modul Penampan lebih mudah dipelajari dan kurang penting. Malah, modul Penampan digunakan secara meluas dalam fail I/O dan rangkaian I/O prestasi pemprosesan binarinya jauh lebih tinggi daripada rentetan biasa, dan kepentingannya sangat penting. Di bawah ini kami menunjukkan kepada pembaca melalui rutin proses penyambungan menggunakan kaedah buf.concat().
Kod utama ch04.buffer-concat.js dalam contoh ini adalah seperti berikut:
/**
* ch04.buffer-concat.js
*/
console.info("------ Buffer concat vs String concat ------");
console.info();
/**
* define variable
* @type {Buffer}
*/
var buf = new Buffer("this is Buffer concat test!");
var str = "this is String concat test!";
/**
* start record time
*/
console.time("buffer concat test!");
var list = [];
var len = 100000 * buf.length;
for(var i=0; i<100000; i++){
list.push(buf);
len += buf.length;
}
/**
* Buffer 对象拼接
*/
var s1 = Buffer.concat(list, len).toString();
console.timeEnd("buffer concat test!");
console.info();
console.time("string concat test!");
var list = [];
for(var i=100000; i>=0; i--) {
list.push(str);
}
/**
* String 对象拼接
* @type {string}
*/
var s2 = list.join("");
console.timeEnd("string concat test!");
/**
* end record time
*/
console.info();
console.info("------ Buffer concat vs String concat ------");
【Analisis Kod】
Baris ke-10 kod mentakrifkan objek Penampan, nama pembolehubah ialah buf, dan memulakan data rentetan ("ujian gabungan Penampan ini!"); data ("Ujian concat String ini!"); dari permulaan baris ke-15 kod hingga penghujung baris ke-26 kod, tempoh rakaman selang masa diselesaikan melalui console.time() dan console.timeEnd( ) kaedah; ke-16 hingga ke-21 Baris kod mentakrifkan senarai pembolehubah tatasusunan [] dan menggunakan pembolehubah buf untuk memulakan pembolehubah tatasusunan 25 menyambung semula kod dalam tatasusunan senarai[] menjadi objek Penampan melalui Kaedah Buffer.concat(list,len) , huraian sintaks kaedah Buffer.concat(list,len) adalah seperti berikut:
Sintaks: Buffer.concat(list,[totalLength])
Perihalan parameter:
senarai{Array}: jenis tatasusunan, Tatasusunan Penampan, pernah disambungkan
jumlahLength: jenis {Nombor}, jumlah saiz objek tatasusunan Penampan parameter pertama
Kaedah ini mengembalikan objek penimbal yang menyimpan penyambungan semua objek penimbal dalam tatasusunan penimbal masuk jika tatasusunan masuk tidak mempunyai kandungan, atau parameter totalLength ialah 0, penimbal panjang sifar akan dikembalikan; hanya satu item dalam tatasusunan, maka item pertama akan dikembalikan jika terdapat lebih daripada satu item dalam tatasusunan, maka contoh objek Penimbal baharu akan dibuat jika parameter totalLength tidak disediakan, walaupun bacaan akan dibuat; dikira daripada pengambilan tatasusunan penimbal, tetapi gelung tambahan akan ditambahkan untuk mengira panjang, jadi memberikan parameter totalLength yang jelas akan menjadikan kaedah Buffer.concat() dilaksanakan dengan lebih pantas;
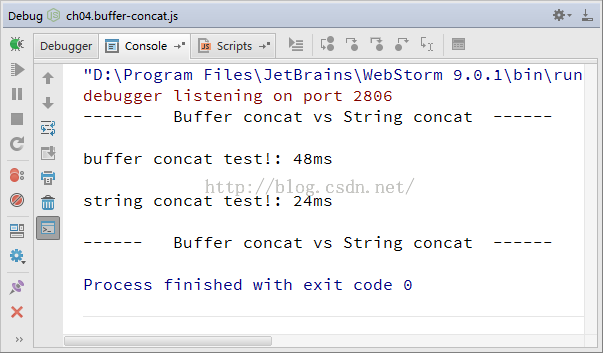
Seperti yang dapat dilihat daripada keputusan yang ditunjukkan dalam rajah, masa yang diambil untuk penyambungan menggunakan kaedah Buffer.concat(list,len) ialah 48ms.

Nota: Parameter kedua totalLength kaedah Buffer.concat(list, [totalLength]) adalah istimewa JumlahLength di sini bukanlah panjang tatasusunan tetapi jumlah saiz kejadian Buffer dalam tatasusunan.
Di atas ialah coretan kod Node.js praktikal kedua, saya harap ia akan membantu pembelajaran semua orang.
Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1387
1387
 52
52
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Perbincangan mengenai realisasi kesan animasi tatal dan elemen Parallax dalam artikel ini akan meneroka bagaimana untuk mencapai yang serupa dengan laman web rasmi Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ... ...
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...
 Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Pembelajaran JavaScript tidak sukar, tetapi ia mencabar. 1) Memahami konsep asas seperti pembolehubah, jenis data, fungsi, dan sebagainya. 2) Pengaturcaraan asynchronous tuan dan melaksanakannya melalui gelung acara. 3) Gunakan operasi DOM dan berjanji untuk mengendalikan permintaan tak segerak. 4) Elakkan kesilapan biasa dan gunakan teknik debugging. 5) Mengoptimumkan prestasi dan mengikuti amalan terbaik.
 Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Terokai pelaksanaan fungsi seretan panel dan drop panel seperti VSCode di bahagian depan. Dalam pembangunan front-end, bagaimana untuk melaksanakan vscode seperti ...



