 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Fullpage.js kemahiran navigasi bar_javascript penetapan kedudukan tetap bar navigasi
Fullpage.js kemahiran navigasi bar_javascript penetapan kedudukan tetap bar navigasi
Fullpage.js kemahiran navigasi bar_javascript penetapan kedudukan tetap bar navigasi
FullPage.js ialah pemalam yang ringkas dan mudah digunakan untuk mencipta tapak web skrol skrin penuh (juga dikenali sebagai tapak web satu halaman). Selain mencipta kesan menatal skrin penuh, anda juga boleh menambah beberapa kesan peluncur mendatar pada tapak web anda. Keupayaan untuk menyesuaikan diri dengan saiz skrin yang berbeza, termasuk tablet dan peranti mudah alih.
Saya mula membuat resume saya sendiri, saya memutuskan untuk menggunakan bar navigasi tetap dan merancang untuk menggunakan fullpage.js untuk menatal skrin penuh.
Selepas membaca dokumen halaman penuh dengan teliti, saya mendapati bahawa kesan berikut boleh dicapai tanpa menulis kod js tambahan:

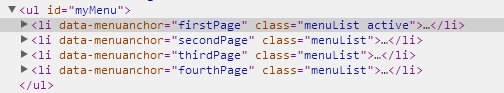
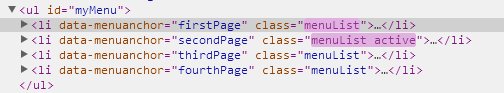
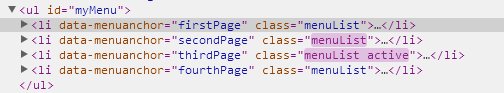
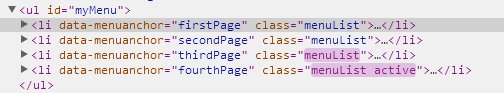
1. Apabila menatal melalui halaman, bar navigasi akan secara automatik mencari label halaman ini
2. Sudah tentu, apabila anda mengklik pada label, anda akan menatal ke halaman itu dan bukannya melompat terus.
1. Kerja penyediaan mestilah mengimport fullpage.js terlebih dahulu;
Tapak web rasmi ialah
https://github.com/alvarotrigo/fullPage.js
<link rel="stylesheet" href="styles/jquery.fullPage.css"> <script src="scripts/jquery.min.js"></script> <script src="scripts/jquery.fullPage.min.js"></script>
<ul id="myMenu"> <li data-menuanchor="firstPage" class="menuList"><a href="#firstPage">首页</a></li> <li data-menuanchor="secondPage"class="menuList"><a href="#secondPage">作品</a></li> <li data-menuanchor="thirdPage" class="menuList"><a href="#thirdPage">技能</a></li> <li data-menuanchor="fourthPage"class="menuList"><a href="#fourthPage">联系方式</a></li> </ul>
<div id="fullpage"> <div class="section">1</div> <div class="section">2</div> <div class="section">3</div> <div class="section">4</div> </div>
$(document).ready(function() {
$('#fullpage').fullpage({
paddingTop: '50px',
anchors:['firstPage', 'secondPage', 'thirdPage','fourthPage'],
menu: '#myMenu'});
}); Item kedua: sauh, ini adalah untuk menetapkan titik sauh untuk halaman tatal dalam urutan Ambil perhatian bahawa ini perlu sepadan dengan atribut menuanchor data bagi teg li dalam bar navigasi dan atribut href a.
Perkara 3: Ia ialah menu pengikat, iaitu bar navigasi di atas.
Untuk lebih banyak item konfigurasi, sila rujuk di sini:
https://github.com/Niefee/My-study-records/blob/master/2016/1/2016%E5%B9%B41%E6%9C %8818 %E6%97%A5.markdown
Dengan cara ini, halaman penuh dikonfigurasikan, tetapi gaya bar navigasi tidak boleh diubah mengikut halaman Mari kita semak konsol dahulu
Apabila halaman menatal, fullpage.js akan menambah kelas aktif pada item yang sepadan dalam menu Ini adalah mudah. Kami menambah gaya css untuk menukar warna latar belakang kelas aktif .aktif{warna-latar: #609F98;}
.aktif{warna-latar: #609F98;}
Dengan cara ini, semua kesan dapat direalisasikan
PS: Potensi pepijat kecil, kerana halaman penuh juga akan menambah kelas aktif pada halaman skrol semasa, yang bermaksud bahawa gaya css ini akan mempengaruhi warna latar belakang halaman (nasib baik, imej latar belakang yang saya gunakan tidak terjejas, pintar Seperti saya, haha), saya rasa jika anda ingin menyelesaikannya, anda mungkin perlu menambah warna latar belakang pada kelas bahagian dan menambah !penting.
Baiklah, itu sahaja untuk semua orang tentang bar navigasi tetap Fullpage.js-melaksanakan bar navigasi kedudukan saya harap ia akan membantu anda!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Artikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.
 Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Artikel ini membincangkan strategi untuk mengoptimumkan prestasi JavaScript dalam pelayar, memberi tumpuan kepada mengurangkan masa pelaksanaan dan meminimumkan kesan pada kelajuan beban halaman.
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Artikel ini membincangkan debugging JavaScript yang berkesan menggunakan alat pemaju pelayar, memberi tumpuan kepada menetapkan titik putus, menggunakan konsol, dan menganalisis prestasi.
 Bagaimanakah saya menggunakan peta sumber untuk debug kod JavaScript minified?
Mar 18, 2025 pm 03:17 PM
Bagaimanakah saya menggunakan peta sumber untuk debug kod JavaScript minified?
Mar 18, 2025 pm 03:17 PM
Artikel ini menerangkan cara menggunakan peta sumber untuk debug JavaScript minifikasi dengan memetakannya kembali ke kod asal. Ia membincangkan membolehkan peta sumber, menetapkan titik putus, dan menggunakan alat seperti Chrome Devtools dan Webpack.
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Bermula dengan Chart.js: Pie, Donut, dan Carta Bubble
Mar 15, 2025 am 09:19 AM
Bermula dengan Chart.js: Pie, Donut, dan Carta Bubble
Mar 15, 2025 am 09:19 AM
Tutorial ini akan menerangkan cara membuat carta pai, cincin, dan gelembung menggunakan carta.js. Sebelum ini, kami telah mempelajari empat jenis carta carta.js: carta baris dan carta bar (tutorial 2), serta carta radar dan carta rantau polar (Tutorial 3). Buat carta pai dan cincin Carta pai dan carta cincin sangat sesuai untuk menunjukkan perkadaran keseluruhan yang dibahagikan kepada bahagian yang berlainan. Sebagai contoh, carta pai boleh digunakan untuk menunjukkan peratusan singa lelaki, singa wanita dan singa muda dalam safari, atau peratusan undi yang diterima oleh calon yang berbeza dalam pilihan raya. Carta pai hanya sesuai untuk membandingkan parameter tunggal atau dataset. Harus diingat bahawa carta pai tidak dapat menarik entiti dengan nilai sifar kerana sudut kipas dalam carta pai bergantung pada saiz berangka titik data. Ini bermaksud mana -mana entiti dengan perkadaran sifar
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...



