 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Analisis ringkas spesifikasi AMD CMD CommonJS--ringkasan pengalaman pembelajaran pemuatan modular javascript_kemahiran javascript
Analisis ringkas spesifikasi AMD CMD CommonJS--ringkasan pengalaman pembelajaran pemuatan modular javascript_kemahiran javascript
Analisis ringkas spesifikasi AMD CMD CommonJS--ringkasan pengalaman pembelajaran pemuatan modular javascript_kemahiran javascript
Ini adalah ringkasan pembelajaran tentang javascript modular AMD, CMD, dan CommonJS Ia berfungsi sebagai rekod bagi mereka yang juga mempunyai soalan mengenai ketiga-tiga kaedah tersebut, saya harap anda boleh menunjukkannya Saya akan sangat berterima kasih.
Pembaca lalai artikel ini mungkin mengetahui penggunaan require dan seajs (penggunaan AMD, CMD), jadi sintaks penggunaan tidak disertakan.
1. Mengapa ia dilahirkan:
Ketiga-tiga spesifikasi ini semuanya dilahirkan untuk pemuatan termodular JavaScript. Mereka memuatkan modul tertentu apabila ia digunakan atau dijangka akan digunakan, supaya sejumlah besar sistem dengan kod yang besar dan kompleks boleh diatur dengan baik. Modularisasi menjadikannya kurang mengelirukan apabila kami menggunakan dan mengurus kod, dan ia juga memudahkan kerjasama berbilang orang.
2. Norma tersebut:
(1) CommonJS ialah organisasi yang berminat untuk membina ekosistem JavaScript. Terdapat seluruh komuniti yang berdedikasi untuk menjadikan program JavaScript lebih mudah alih dan boleh ditukar ganti, pada pelayan dan dalam penyemak imbas.
kumpulan dengan matlamat membina ekosistem JavaScript untuk pelayan web, desktop dan apl baris arahan serta dalam penyemak imbas.
Satu set pelayan web ekosistem JavaScript yang dibina khas, dalam penyemak imbas dan aplikasi baris arahan dan pada desktop. (Dia berkata demikian di wikinya sendiri)
Organisasi ini telah merumuskan beberapa spesifikasi (anda boleh pergi ke tapak web mereka http://www.commonjs.org/), termasuk spesifikasi CommonJS Modules/1.0 Inilah yang biasanya kami panggil spesifikasi commonjs.
"API CommonJS akan mengisi jurang itu dengan mentakrifkan API yang mengendalikan banyak keperluan aplikasi biasa, akhirnya menyediakan perpustakaan standard yang kaya dengan Python, Ruby dan Java "--(dari http://www.commonjs. org/)
Jadi Commonjs ialah spesifikasi yang lebih bahagian pelayan. Node.js menggunakan spesifikasi ini. Menurut spesifikasi CommonJS, satu fail ialah modul. Memuatkan modul menggunakan kaedah memerlukan, yang membaca fail dan melaksanakannya, dan akhirnya mengembalikan objek eksport di dalam fail.
Dia juga berkata bahawa ia boleh digunakan dalam senario berikut, jadi dia lebih jelas berat sebelah terhadap bahagian pelayan. Sudah tentu, anda juga boleh menggunakannya dalam penyemak imbas (mereka mengatakan anda boleh).
•Aplikasi JavaScript sisi pelayan
•Alat baris perintah
•Aplikasi berasaskan GUI desktop
•Aplikasi hibrid (Titanium, Adobe AIR)
(2), spesifikasi AMD
Commonjs menyelesaikan masalah modularisasi dan boleh digunakan dalam penyemak imbas Walau bagaimanapun, Commonjs memuatkan modul secara serentak seterusnya (pemuatan modul segerak oleh penyemak imbas akan menyebabkan masalah seperti prestasi, ketersediaan, penyahpepijatan dan akses merentas domain).
Memandangkan situasi istimewa penyemak imbas, spesifikasi lain telah muncul. Spesifikasi ini boleh memuatkan modul bergantung secara tidak segerak dan memuatkannya terlebih dahulu. Itulah spesifikasi AMD. AMD boleh digunakan sebagai versi drop-in modul CommonJS selagi CommonJS tidak digunakan untuk panggilan memerlukan segerak. Kod CommonJS yang menggunakan panggilan memerlukan segerak boleh ditukar untuk menggunakan pemuat modul AMD gaya panggil balik (https://github.com/amdjs/amdjs-api/wiki/AMD-(%E4%B8%AD%E6%96% 87%E7%89%88) (katanya).
Berikut ialah definisi modul menggunakan transformasi CommonJS yang mudah (ia adalah penggunaan spesifikasi amd):
var a = memerlukan('a'),
b = memerlukan('b');
eksport.tindakan = fungsi () {};
});
Par conséquent, AMD et Commonjs sont compatibles tant que la méthode d'appel est légèrement modifiée, un chargement synchrone peut être obtenu (je soupçonne fortement qu'AMD a également ajouté un shell basé sur commonjs, et ensuite je n'ai pas trouvé d'autres instructions Shenma ni de texte de support. . J'ai trouvé qu'il faut l'ajouter ici).
Si vous regardez les spécifications AMD, vous constaterez qu'AMD indique essentiellement les modules dépendants à l'avance puis précharge ces modules. En fait, cela vous oblige à réfléchir à ces dépendances à l'avance et à les écrire à l'avance, sinon vous. devez revenir au processus d'écriture du code. Continuez à ajouter des dépendances au début.
(3), CMD
Je ne sais pas si c'est pour résoudre ce problème. Yubo Daniel de Taobao a créé seajs et a affirmé que cette spécification suivait la spécification CMD, puis a donné un lien vers cette spécification (vous trouverez le mot brouillon lorsque vous l'ouvrirez). ). Concernant cette norme, Oncle Yu a dit ceci sur Zhihu
" AMD est la sortie standardisée des définitions de modules pendant le processus de promotion de RequireJS.
CMD est le résultat standardisé de la définition du module lors du processus de promotion de SeaJS.
Semblable à la spécification CommonJS Modules/2.0, il s'agit de la sortie standardisée des définitions de modules pendant le processus de promotion de BravoJS.
Il y en a bien d'autres⋯⋯
"
Cette spécification a donc été développée pour la promotion de Seajs. Jetons donc un coup d'œil à ce qui se passe avec SeaJS. En gros, vous connaissez cette spécification.
De même, Seajs précharge également les dépendances. Les spécifications JS et AMD sont les mêmes en termes de préchargement. La différence évidente réside dans l'appel et la déclaration des dépendances. AMD et CMD utilisent définis et require, mais la norme CMD a tendance à proposer des dépendances lors de l'utilisation. Autrement dit, peu importe où le code est écrit, vous constatez soudainement que vous devez dépendre d'un autre module, puis utilisez simplement require pour l'introduire. dans le code actuel. La spécification nous aidera avec le préchargement, et vous pourrez simplement écrire ce que vous voulez. Mais la norme AMD vous oblige à écrire à l'avance les paramètres de dépendance dans l'en-tête (pas bien écrit ? Revenez en arrière et écrivez-le bien). C'est la différence la plus évidente.
3. Symbiose
Étant donné que CommonJS est une spécification côté serveur, les deux autres normes n'entrent pas réellement en conflit.
AMD est davantage utilisé à l'étranger, et bien sûr, il existe de nombreuses versions de jQuery 1 et 7 en Chine, et Dojo a été utilisé dans la version 1.6, ce qui a prouvé qu'il est assez génial.
Bien sûr, de nombreuses personnes utilisent CMD, mais elles sont essentiellement concentrées en Chine. Le site officiel de Seajs montre que de nombreuses entreprises géniales l'utilisent (dont iQiyi, Tencent Weibo, Alipay, Taobao, etc.). ici et jetez un oeil http://seajs.org/docs/). Il y en a probablement d'innombrables petits et inconnus. Après tout, de nombreuses entreprises ont besoin de compétences Seajs lors du recrutement.
Donc les trois spécifications sont actuellement très bonnes (en fait, c'est principalement parce que js a son propre mécanisme de chargement de module. Je ne sais pas ce qui se passera après la sortie d'es6).
Que devons-nous faire lorsque nous écrivons un fichier qui doit être compatible avec différentes spécifications de chargement ? Jetez un œil au code suivant ?
(function (root, factory) {
if (typeof define === 'function' && define.amd) {
// AMD
define(['jquery', 'underscore'], factory);
} else if (typeof exports === 'object') {
// Node, CommonJS之类的
module.exports = factory(require('jquery'), require('underscore'));
} else {
// 浏览器全局变量(root 即 window)
root.returnExports = factory(root.jQuery, root._);
}
}(this, function ($, _) {
// 方法
function a(){}; // 私有方法,因为它没被返回 (见下面)
function b(){}; // 公共方法,因为被返回了
function c(){}; // 公共方法,因为被返回了
// 暴露公共方法
return {
b: b,
c: c
}
}));Ce code est compatible avec diverses spécifications de chargement.
4. La différence entre AMD et CMD
Les points suivants sont ce que l'oncle Yu a dit sur Zhihu.
1. Pour les modules dépendants, AMD est exécuté en avance et CMD est exécuté en retard. Cependant, à partir de RequireJS 2.0, il a également été modifié pour pouvoir retarder l'exécution (la méthode de traitement est différente selon la méthode d'écriture). CMD recommande d'être aussi paresseux que possible.
2. Le CMD favorise la dépendance à l’égard du lieu le plus proche, tandis que l’AMD favorise la dépendance au front.
3. L'API d'AMD est par défaut utilisée à des fins multiples, tandis que l'API de CMD est strictement différenciée et prône une responsabilité unique. Par exemple, dans AMD, le besoin est divisé en besoin global et besoin local, tous deux appelés besoin. Dans CMD, il n'y a pas d'exigence globale. Au lieu de cela, seajs.use est fourni pour charger et démarrer le système de modules en fonction de l'exhaustivité du système de modules. Dans CMD, chaque API est simple et pure.
4. Il existe encore quelques différences détaillées. Il suffit de regarder la définition de cette spécification, je n'entrerai donc pas dans les détails.
(D'accord~ Je n'en dirai pas plus sur le quatrième point...)
5. Quelques similitudes entre AMD et CMD
Les deux ont définir et exiger, et la méthode appelante peut en fait ajouter des paramètres de dépendance, ce qui signifie que le préchargement des modules dépendants peut être implémenté en fournissant des paramètres de dépendance (mais ce n'est pas recommandé car Remarque : définir avec les paramètres id et deps L'utilisation ne le fait pas appartiennent à la spécification CMD, mais à la spécification Modules/Transport ---De : https://github.com/seajs/seajs/issues/242).
AMD peut également utiliser require en usine pour charger le module utilisé maintenant, mais ce module ne sera pas chargé à l'avance, et il s'agit d'une charge synchrone qui n'est chargée que lorsqu'elle est utilisée.
var a = require('a'); // Charger le module a
S'il y a quelque chose qui ne va pas, corrigez-moi s'il vous plaît.
L'article ci-dessus analyse brièvement la spécification AMD CMD CommonJS - un résumé de l'expérience d'apprentissage du chargement modulaire javascript est tout le contenu partagé par l'éditeur, j'espère qu'il pourra vous donner une référence et j'espère que vous soutiendrez Script Home. .

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
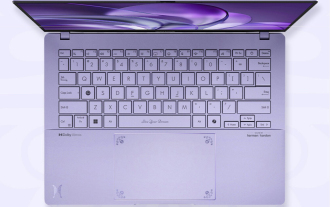
 ASUS memperkenalkan Adol Book 14 Air dengan AMD Ryzen 9 8945H dan dispenser kemenyan yang ingin tahu
Aug 01, 2024 am 11:12 AM
ASUS memperkenalkan Adol Book 14 Air dengan AMD Ryzen 9 8945H dan dispenser kemenyan yang ingin tahu
Aug 01, 2024 am 11:12 AM
ASUS sudah menawarkan pelbagai komputer riba 14-inci, termasuk Zenbook 14 OLED (sekira $1,079.99 di Amazon). Kini, ia telah memutuskan untuk memperkenalkan Adol Book 14 Air, yang kelihatan seperti komputer riba 14-inci biasa pada bahagian mukanya. Walau bagaimanapun, meta yang tidak mencolok
 Perisian Ryzen AI mendapat sokongan untuk pemproses Strix Halo dan Kraken Point AMD Ryzen baharu
Aug 01, 2024 am 06:39 AM
Perisian Ryzen AI mendapat sokongan untuk pemproses Strix Halo dan Kraken Point AMD Ryzen baharu
Aug 01, 2024 am 06:39 AM
Komputer riba AMD Strix Point baru sahaja memasuki pasaran, dan pemproses Strix Halo generasi seterusnya dijangka akan dikeluarkan pada tahun hadapan. Walau bagaimanapun, syarikat itu telah menambah sokongan untuk APU Strix Halo dan Krackan Point kepada perisian Ryzen AInya.
 AMD Radeon RX 7800M dalam OneXGPU 2 mengatasi prestasi GPU Komputer Riba Nvidia RTX 4070
Sep 09, 2024 am 06:35 AM
AMD Radeon RX 7800M dalam OneXGPU 2 mengatasi prestasi GPU Komputer Riba Nvidia RTX 4070
Sep 09, 2024 am 06:35 AM
OneXGPU 2 ialah eGPU pertama yang menampilkan Radeon RX 7800M, GPU yang masih belum diumumkan oleh AMD. Seperti yang didedahkan oleh One-Netbook, pengeluar penyelesaian kad grafik luaran, GPU AMD baharu adalah berdasarkan seni bina RDNA 3 dan mempunyai Navi
 Cip AMD Z2 Extreme untuk konsol pegang tangan dijangka pelancaran awal 2025
Sep 07, 2024 am 06:38 AM
Cip AMD Z2 Extreme untuk konsol pegang tangan dijangka pelancaran awal 2025
Sep 07, 2024 am 06:38 AM
Walaupun AMD membuat khusus Ryzen Z1 Extreme (dan varian bukan Extreme) untuk konsol pegang tangan, cip itu hanya pernah ditemui dalam dua pegang tangan arus perdana, Asus ROG Ally (kurr. $569 di Amazon) dan Lenovo Legion Go (tiga). jika anda mengira R
 Beelink SER9: PC mini AMD Zen 5 padat diumumkan dengan iGPU Radeon 890M tetapi pilihan eGPU terhad
Sep 12, 2024 pm 12:16 PM
Beelink SER9: PC mini AMD Zen 5 padat diumumkan dengan iGPU Radeon 890M tetapi pilihan eGPU terhad
Sep 12, 2024 pm 12:16 PM
Beelink terus memperkenalkan PC mini baharu dan aksesori yang disertakan pada kadar simpulan. Untuk mengimbas kembali, lebih kurang sebulan telah berlalu sejak ia mengeluarkan dok EQi12, EQR6 dan EX eGPU. Kini, syarikat itu telah menumpukan perhatiannya kepada Strix baharu AMD
 AMD mengumumkan kerentanan keterukan tinggi 'Sinkclose', menjejaskan berjuta-juta pemproses Ryzen dan EPYC
Aug 10, 2024 pm 10:31 PM
AMD mengumumkan kerentanan keterukan tinggi 'Sinkclose', menjejaskan berjuta-juta pemproses Ryzen dan EPYC
Aug 10, 2024 pm 10:31 PM
Menurut berita dari laman web ini pada 10 Ogos, AMD secara rasmi mengesahkan bahawa beberapa pemproses EPYC dan Ryzen mempunyai kelemahan baharu yang dipanggil "Sinkclose" dengan kod "CVE-2023-31315", yang mungkin melibatkan berjuta-juta pengguna AMD di seluruh dunia. Jadi, apakah itu Sinkclose? Menurut laporan oleh WIRED, kerentanan itu membenarkan penceroboh menjalankan kod hasad dalam "Mod Pengurusan Sistem (SMM)." Didakwa, penceroboh boleh menggunakan jenis perisian hasad yang dipanggil bootkit untuk mengawal sistem pihak lain, dan perisian hasad ini tidak dapat dikesan oleh perisian anti-virus. Nota dari tapak ini: Mod Pengurusan Sistem (SMM) ialah mod kerja CPU khas yang direka untuk mencapai pengurusan kuasa lanjutan dan fungsi bebas sistem pengendalian.
 Tawaran | Lenovo ThinkPad P14s Gen 5 dengan 120Hz OLED, 64GB RAM dan AMD Ryzen 7 Pro mendapat potongan 60% sekarang
Sep 07, 2024 am 06:31 AM
Tawaran | Lenovo ThinkPad P14s Gen 5 dengan 120Hz OLED, 64GB RAM dan AMD Ryzen 7 Pro mendapat potongan 60% sekarang
Sep 07, 2024 am 06:31 AM
Ramai pelajar akan kembali ke sekolah hari ini, dan mungkin ada yang perasan bahawa komputer riba lama mereka tidak lagi berfungsi. Sesetengah pelajar kolej mungkin berada di pasaran untuk buku nota perniagaan mewah dengan skrin OLED yang cantik, dalam hal ini t
 Mini PC Minisforum pertama dengan Ryzen AI 9 HX 370 dikhabarkan akan dilancarkan dengan tanda harga yang tinggi
Sep 29, 2024 am 06:05 AM
Mini PC Minisforum pertama dengan Ryzen AI 9 HX 370 dikhabarkan akan dilancarkan dengan tanda harga yang tinggi
Sep 29, 2024 am 06:05 AM
Aoostar adalah antara yang pertama mengumumkan PC mini Strix Point, dan kemudiannya, Beelink melancarkan SER9dengan tanda harga permulaan yang melambung tinggi sebanyak $999. Minisforum menyertai parti dengan menggoda EliteMini AI370, dan seperti namanya, ia akan menjadi syarikat



