jQuery第三课 修改元素属性及内容的代码_jquery
1. 操作属性
上文介绍了如何筛选到需要的元素。得到了元素之后就要对其进行操作。一个常见的需求是遍历得到的元素集,对每一个元素进行一个操作。jQuery提供的函数是
each(iterator),其中iterator是一个函数,接受一个整数作为参数,表示第几个元素。看一个简单的例子。
Image Gallery
March 13th,2010





结果用Firebug查看下:
在上例中,采用了原生javascript的方法存取属性,jQuery 提供了一个更加一般的方法来存取属性,attr:
attr(name),如果name是字符串,获得第一个元素的属性的name的值;如果name是一个对象,则对象的属性被作为元素的属性而复制到包装集的所有元素上。
attr(name,value),当name是字符串的时候,就把属性name的值设置为value,当value是一个函数的时候,则对包装集中的每个元素调用此函数,将其name的值设置为函数的返回值。
看一个简单的例子,html代码仍然使用上面的:
$(function() {
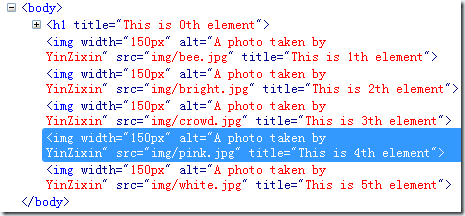
$('body').children().attr('title', function(n) {
return"This is "+ n + "th element";
});
$('img').attr('alt', 'A photo taken by YinZixin');
alert($('h1').attr('title'));
});
结果为:

要删除属性,使用removeAttr(name)方法。
要注意,属性中有一个比较特殊的属性class。class属性十分常用,而他恰好又是javascript的关键字。要存取class属性,需要使用className而不是class。例如:
$('img').attr('className', 'photo');class和其他属性不一样,一个元素可以有多个class,它们用空格隔开,例如 class='big strong',正因为class特殊而又常用,jQuery有专门的方法处理class属性。
addClass(names),添加类;
removeClass(names), 删除类;
toggleClass(names),如果元素有该类,则删除,否则添加。
其中的names是一个字符串,可以是由空格分隔的多个类名组成。addClass和removeClass使用简单不再举例,toggleClass尤为简单实用,下面看一个例子,html代码仍然用上面的:
其中最后两句是为img注册事件,鼠标进入和离开的事件是一样的,使用toggleClass它能自动判断当前的类是否存在从而采取不同的操作。
有时候我们不需要为某个元素加载某个class,只需要改变其css属性中的某一项,可以采用css方法,css方法在前面两篇文章中早已用到,不再介绍。
2. 操作DOM节点
要移动一些内容到当前包装集内的元素的内部,可以用append(content)方法,这里的content可以是一个html片段,也可以是元素,或者包装集。看一个例子:
$(function() {
$('td:odd').append($('span'));
$('div:first').append($('p')).append('sub title');
});
| 1 | |
| 2 |
Hello JQuery
Title

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Bagaimana untuk menukar pelayar Microsoft Edge untuk dibuka dengan navigasi 360 - Bagaimana untuk menukar pembukaan dengan navigasi 360
Mar 04, 2024 pm 01:50 PM
Bagaimana untuk menukar pelayar Microsoft Edge untuk dibuka dengan navigasi 360 - Bagaimana untuk menukar pembukaan dengan navigasi 360
Mar 04, 2024 pm 01:50 PM
Bagaimana untuk menukar halaman yang membuka pelayar Microsoft Edge kepada navigasi 360 Ia sebenarnya sangat mudah, jadi sekarang saya akan berkongsi dengan anda kaedah menukar halaman yang membuka pelayar Microsoft Edge kepada 360 navigasi Rakan-rakan yang memerlukan lihat. Saya harap dapat membantu semua orang. Buka penyemak imbas Microsoft Edge. Kami melihat halaman seperti di bawah. Klik pada ikon tiga titik di sudut kanan atas. Klik "Tetapan." Klik "Pada permulaan" dalam lajur kiri halaman tetapan. Klik pada tiga titik yang ditunjukkan dalam gambar di lajur kanan (jangan klik "Buka Tab Baharu"), kemudian klik Edit dan tukar URL kepada "0" (atau nombor lain yang tidak bermakna). Kemudian klik "Simpan". Seterusnya, pilih "
 Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery? Dalam jQuery, kaedah menghantar permintaan PUT adalah serupa dengan menghantar jenis permintaan lain, tetapi anda perlu memberi perhatian kepada beberapa butiran dan tetapan parameter. Permintaan PUT biasanya digunakan untuk mengemas kini sumber, seperti mengemas kini data dalam pangkalan data atau mengemas kini fail pada pelayan. Berikut ialah contoh kod khusus menggunakan kaedah permintaan PUT dalam jQuery. Mula-mula, pastikan anda memasukkan fail perpustakaan jQuery, kemudian anda boleh menghantar permintaan PUT melalui: $.ajax({u
 Bagaimana untuk menyediakan Cheat Engine dalam bahasa Cina? Kaedah Cina tetapan Cheat Engine
Mar 13, 2024 pm 04:49 PM
Bagaimana untuk menyediakan Cheat Engine dalam bahasa Cina? Kaedah Cina tetapan Cheat Engine
Mar 13, 2024 pm 04:49 PM
CheatEngine ialah editor permainan yang boleh mengedit dan mengubah suai memori permainan. Walau bagaimanapun, bahasa lalainya adalah bukan bahasa Cina, yang menyusahkan ramai rakan Jadi bagaimana untuk menetapkan bahasa Cina dalam CheatEngine? Hari ini, editor akan memberi anda pengenalan terperinci tentang cara menyediakan bahasa Cina dalam CheatEngine saya harap ia dapat membantu anda. Kaedah tetapan satu: 1. Klik dua kali untuk membuka perisian dan klik "edit" di sudut kiri atas. 2. Kemudian klik "tetapan" dalam senarai pilihan di bawah. 3. Dalam tetingkap yang terbuka, klik "bahasa" dalam lajur kiri
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
 Di mana untuk menetapkan butang muat turun dalam Microsoft Edge - Bagaimana untuk menetapkan butang muat turun dalam Microsoft Edge
Mar 06, 2024 am 11:49 AM
Di mana untuk menetapkan butang muat turun dalam Microsoft Edge - Bagaimana untuk menetapkan butang muat turun dalam Microsoft Edge
Mar 06, 2024 am 11:49 AM
Adakah anda tahu di mana Microsoft Edge ditetapkan untuk memaparkan butang muat turun di bawah, editor akan membawakan anda kaedah menetapkan butang muat turun untuk dipaparkan dalam Microsoft Edge Saya harap ia akan membantu anda tentangnya! Langkah 1: Mula-mula buka Pelayar Microsoft Edge, klik logo [...] di sudut kanan atas, seperti yang ditunjukkan dalam rajah di bawah. Langkah 2: Kemudian klik [Settings] dalam menu pop timbul, seperti yang ditunjukkan dalam rajah di bawah. Langkah 3: Kemudian klik [Penampilan] di sebelah kiri antara muka, seperti yang ditunjukkan dalam rajah di bawah. Langkah 4: Akhir sekali, klik butang di sebelah kanan [Tunjukkan Butang Muat Turun] dan ia akan bertukar daripada kelabu kepada biru, seperti yang ditunjukkan dalam rajah di bawah. Di atas ialah tempat editor membawa anda cara menyediakan butang muat turun dalam Microsoft Edge.
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:
 Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu? Apabila menggunakan jQuery untuk mengendalikan elemen DOM, anda sering menghadapi situasi di mana anda perlu menentukan sama ada sesuatu elemen mempunyai atribut tertentu. Dalam kes ini, kita boleh melaksanakan fungsi ini dengan mudah dengan bantuan kaedah yang disediakan oleh jQuery. Berikut akan memperkenalkan dua kaedah yang biasa digunakan untuk menentukan sama ada elemen jQuery mempunyai atribut khusus, dan melampirkan contoh kod tertentu. Kaedah 1: Gunakan kaedah attr() dan operator jenis // untuk menentukan sama ada elemen mempunyai atribut tertentu
 Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ialah perpustakaan JavaScript popular yang digunakan secara meluas untuk mengendalikan manipulasi DOM dan pengendalian acara dalam halaman web. Dalam jQuery, kaedah eq() digunakan untuk memilih elemen pada kedudukan indeks tertentu Senario penggunaan dan aplikasi khusus adalah seperti berikut. Dalam jQuery, kaedah eq() memilih elemen pada kedudukan indeks yang ditentukan. Kedudukan indeks mula dikira dari 0, iaitu indeks elemen pertama ialah 0, indeks elemen kedua ialah 1, dan seterusnya. Sintaks kaedah eq() adalah seperti berikut: $("s