一个XML格式数据转换为图表的例子_javascript技巧
源文档
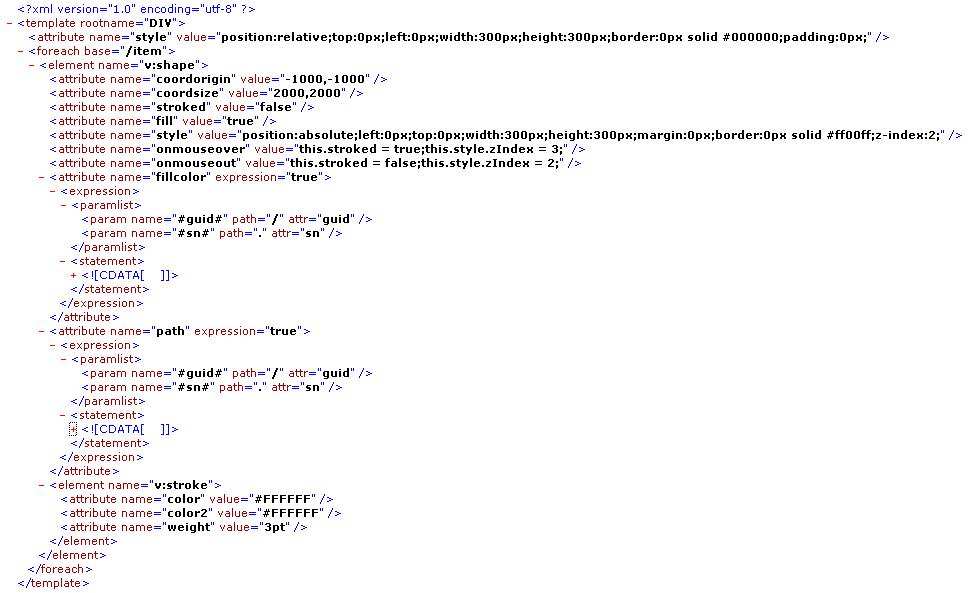
模板文档(这里收缩了js代码,代码放在CDATA段里)
| 源文档 |
 |
| 模板文档(这里收缩了js代码,代码放在CDATA段里) |
 |
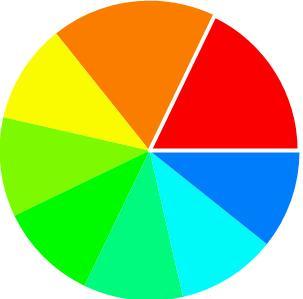
| 结果 |
 |
其实还有更多已经完成的例子,包括生成单位树(支持动态获取数据并生成节点列表),生成编辑界面(可更新数据库)等等。
源代码在一个大的类库里面,需要提取修改后再发,以便独立使用。
对于这种转换方式,请朋友们发表高见,不吝赐教。
ps.效率还凑合,生成(转换)并显示(innerHTML)出这个饼图,有瞬间5%的CPU占用率。我的机器T2080 1.73GHz,2G 667内存。转换代码很早的时候在FF1.07和opera8.5下测试通过,后来做了部分改动(非核心),应该没有失去兼容性。颜色方面,应该有更好的方法生成区分度较高的颜色,现在的方法生成的颜色有些太相近。

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1392
1392
 52
52
 Cara menambah label pada legenda dalam Helaian Google
Feb 19, 2024 am 11:03 AM
Cara menambah label pada legenda dalam Helaian Google
Feb 19, 2024 am 11:03 AM
Artikel ini akan menunjukkan cara menambahkan label pada legenda dalam Helaian Google yang memfokuskan pada satu perkara, memberikan nama atau identiti. Legenda menerangkan sistem atau kumpulan perkara, memberikan anda maklumat kontekstual yang berkaitan. Cara menambah label pada legenda dalam GoogleSheet Kadangkala, apabila bekerja dengan carta, kami mahu menjadikannya lebih mudah difahami. Ini boleh dicapai dengan menambahkan label dan legenda yang sesuai. Seterusnya, kami akan menunjukkan kepada anda cara menambahkan label pada legenda dalam Helaian Google untuk menjadikan data anda lebih jelas. Cipta carta Edit teks label legenda Mari mulakan. 1] Buat carta Untuk melabelkan legenda, pertama, kita perlu membuat carta: Pertama, masukkan dalam lajur atau baris GoogleSheets
 Cara menggunakan tatasusunan PHP untuk menjana dan memaparkan carta dan graf statistik
Jul 15, 2023 pm 12:24 PM
Cara menggunakan tatasusunan PHP untuk menjana dan memaparkan carta dan graf statistik
Jul 15, 2023 pm 12:24 PM
Cara menggunakan tatasusunan PHP untuk menjana dan memaparkan carta dan graf statistik PHP ialah bahasa skrip bahagian pelayan yang digunakan secara meluas dengan keupayaan pemprosesan data dan penjanaan grafik. Dalam pembangunan web, kita selalunya perlu memaparkan carta dan graf statistik data Melalui tatasusunan PHP, kita boleh melaksanakan fungsi ini dengan mudah. Artikel ini akan memperkenalkan cara menggunakan tatasusunan PHP untuk menjana dan memaparkan carta dan graf statistik, serta menyediakan contoh kod yang berkaitan. Memperkenalkan fail perpustakaan yang diperlukan dan helaian gaya Sebelum bermula, kita perlu memperkenalkan beberapa fail perpustakaan yang diperlukan ke dalam fail PHP
 Pelaksanaan fungsi carta linear dan pai dalam carta statistik Vue
Aug 19, 2023 pm 06:13 PM
Pelaksanaan fungsi carta linear dan pai dalam carta statistik Vue
Aug 19, 2023 pm 06:13 PM
Fungsi carta linear dan pai bagi carta statistik Vue dilaksanakan dalam bidang analisis data dan visualisasi Carta statistik adalah alat yang sangat biasa digunakan. Sebagai rangka kerja JavaScript yang popular, Vue menyediakan kaedah yang mudah untuk melaksanakan pelbagai fungsi, termasuk paparan dan interaksi carta statistik. Artikel ini akan memperkenalkan cara menggunakan Vue untuk melaksanakan fungsi carta linear dan pai, dan memberikan contoh kod yang sepadan. Pelaksanaan fungsi graf linear Graf linear ialah sejenis carta yang digunakan untuk memaparkan arah aliran dan perubahan dalam data. Dalam Vue, kita boleh menggunakan yang terbaik
 Cara cepat membina sistem carta statistik di bawah rangka kerja Vue
Aug 21, 2023 pm 05:48 PM
Cara cepat membina sistem carta statistik di bawah rangka kerja Vue
Aug 21, 2023 pm 05:48 PM
Cara cepat membina sistem carta statistik di bawah rangka kerja Vue Dalam aplikasi web moden, carta statistik merupakan komponen penting. Sebagai rangka kerja bahagian hadapan yang popular, Vue.js menyediakan banyak alatan dan komponen yang mudah yang boleh membantu kami membina sistem carta statistik dengan cepat. Artikel ini akan memperkenalkan cara menggunakan rangka kerja Vue dan beberapa pemalam untuk membina sistem carta statistik ringkas. Pertama, kita perlu menyediakan persekitaran pembangunan Vue.js, termasuk memasang perancah Vue dan beberapa pemalam yang berkaitan. Jalankan arahan berikut dalam baris arahan
 Belajar Carta Excel: Cara Membuat Carta Bergerak Seperti Halaman Web
Aug 16, 2022 am 10:30 AM
Belajar Carta Excel: Cara Membuat Carta Bergerak Seperti Halaman Web
Aug 16, 2022 am 10:30 AM
Dalam artikel sebelumnya "Pembelajaran carta Excel melalui kes, mari kita bincangkan tentang cara melukis carta lajur silinder bergraduat", kami belajar tentang kaedah melukis carta lajur silinder bergraduat. Hari ini kami akan berkongsi satu lagi tutorial carta Excel dan bercakap tentang kaedah untuk membuat carta Excel bergerak seperti halaman web Selagi anda memasukkan kata kunci, data jadual dan carta akan berubah secara automatik Terutama apabila data syarikat perlu dibahagikan kepada jabatan , ia terlalu mengelirukan.
 Cara menggunakan PHP dan Vue.js untuk melaksanakan fungsi penapisan dan pengisihan data pada carta
Aug 27, 2023 am 11:51 AM
Cara menggunakan PHP dan Vue.js untuk melaksanakan fungsi penapisan dan pengisihan data pada carta
Aug 27, 2023 am 11:51 AM
Cara menggunakan PHP dan Vue.js untuk melaksanakan fungsi penapisan dan pengisihan data pada carta Dalam pembangunan web, carta ialah cara yang sangat biasa untuk memaparkan data. Menggunakan PHP dan Vue.js, anda boleh melaksanakan fungsi penapisan dan pengisihan data dengan mudah pada carta, membolehkan pengguna menyesuaikan paparan data pada carta, meningkatkan visualisasi data dan pengalaman pengguna. Pertama, kita perlu menyediakan satu set data untuk carta digunakan. Katakan kita mempunyai jadual data yang mengandungi tiga lajur: nama, umur dan gred Data adalah seperti berikut: Nama, Umur, Gred Zhang San 1890 Li
 Bagaimana untuk memasukkan carta dalam perkataan
Mar 20, 2024 pm 03:41 PM
Bagaimana untuk memasukkan carta dalam perkataan
Mar 20, 2024 pm 03:41 PM
Kadang-kadang untuk memaparkan data dengan lebih intuitif, kita perlu menggunakan carta untuk memaparkannya Tetapi apabila ia datang kepada carta, ramai orang berfikir bahawa mereka hanya boleh dikendalikan pada Excel, ini tidak berlaku terus masukkan carta. Bagaimana hendak melakukannya? Lihat sahaja dan anda akan mengetahuinya. 1. Mula-mula kita buka dokumen perkataan. 2. Seterusnya kita dapati butang alat "Carta" dalam menu "Sisipkan" dan klik padanya. 3. Klik butang "Carta" dan pilih carta yang sesuai Di sini kita boleh memilih jenis carta sesuka hati dan klik "OK". telah dimasukkan, kita hanya perlu menukar data. Jika anda telah menyediakan borang di sini,
 Cara membuat carta excel yang tampan
Mar 20, 2024 pm 04:06 PM
Cara membuat carta excel yang tampan
Mar 20, 2024 pm 04:06 PM
Apabila terdapat banyak data jadual, kadangkala perbandingan tidak dapat dilihat dengan jelas sekali imbas Jika anda ingin mencipta kontras atau menjadikan ikon lebih jelas, bagaimanakah anda membuat carta excel yang tampan? Editor akan berkongsi dengan anda carta bar atmosfera hari ini. Semua orang, sila ambil perhatian dan tonton dengan teliti! Dengan semua data dipilih, masukkan Carta Lajur Bertindan Peratusan. Seterusnya, salin data dalam lajur "Lengkap", pilih keseluruhan carta dan tampalkannya ke lokasi yang sepadan. Selepas memilih keseluruhan siri dalam carta, pergi ke "Alat Carta" - "Reka Bentuk" - "Tukar Jenis Carta" - "Gabungan". Di sini, kita boleh menukar item pertama dan kedua kepada "Carta Lajur Bertindan Peratus", tukar item ketiga kepada "Carta Baris dengan Penanda Data", dan semak "Paksi Kedua" selepas pilihan item ketiga. Ini membenarkan




