jquery 问答知识整理_jquery
获取ID : $(this).attr("id");
:not用法
1. 列表用法
var notList = [];
notList.push("#");
var textElements = $("input[type=text]:not(" + notList + ")");
var firstFocusItem = null;
//遍历Type=Text的元素
textElements.each(function(i) {
//TODO
});
2.排它用法
$("table[id^=tb]:not([id=tbBasicInfo])").each(function() {
alert($(this).attr("id"));
});
如果不加[]的话, $("table[id^=tb]:not(tbBasicInfo)"),这样是不行的
这时not是基于前者id^=tb的tb进行:not操作的
恢复BackGround-Color为原始的颜色
background-color:transparent
去掉Href的下划线,已访问过的样式
a, a:visited{ text-decoration: none;}
去掉Li的点样式
li{margin:0; padding:0; list-sytle:none}
获取当前对象的Style中的某种样式
$("#divDept").css("display")
CSS BackGround Url 显示不出来
因为IE浏览器和FF对于处理路径有一些差异,在IE下修改boxy.css代码如下。
.boxy-wrapper .top-left { background: url('images/boxy-nw.png'); }
.boxy-wrapper .top-right { background: url('images/boxy-ne.png'); }
.boxy-wrapper .bottom-right { background: url('images/boxy-se.png'); }
.boxy-wrapper .bottom-left { background: url('images/boxy-sw.png'); }
/* IE6+7 hacks for the border. IE7 should support this natively but fails in conjuction with modal blackout bg. */
/* NB: these must be absolute paths or URLs to your images */
.boxy-wrapper .top-left { #background: none; #filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='images/boxy-nw.png'); }
.boxy-wrapper .top-right { #background: none; #filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='images/boxy-ne.png'); }
.boxy-wrapper .bottom-right { #background: none; #filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='images/boxy-se.png'); }
.boxy-wrapper .bottom-left { #background: none; #filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='images/boxy-sw.png'); }
这样就能在IE下显示正常了。
获取Table对象
$("table[id=tableID]") 或者 $("#tableID")CountDown用法
$.getJSON(
loginServiceUrl,{ method: "Logout"},
function(result) {
if (result.Url != null) {
$("#transfer").countdown({
until: "+5s",
expiryUrl: result.Url,
onTick: function(periods){
$(this).text(periods[6]);
}
});
}
});
Google Chrome中text()取值有问题,改为val()
Google Chrome 中窗口最大化的问题
以下js代码在FF,IE中没问题
if (window.screen) {
var myw = screen.availWidth;
var myh = screen.availHeight;
window.resizeTo(400, 400);
window.moveTo(0, 0);
}
- 在Chrome中resizeTo,resize都是没有效果的。
- By Design we don't support resize/move for tabs, only constrained windows.
- javascript resizeTo bug
-
在google chrome/safari 中textbox默认是可以自由拉长的,为何控制不让其自由拉长。

解决方案:
CSS to disable resizing textarea { resize: none; } <textarea style="COLOR: #0000ff">name="<span style="COLOR: #8b0000">foo</span>"> textarea[<span style="COLOR: #0000ff">name</span>=foo] { resize: none; } HTML is <textarea id="<SPAN style=" color:>foo">) #foo { resize: none; }</textarea></textarea>Salin selepas log masuk
- JS压缩工具
http://www.brainjar.com/js/crunch/demo.html
缺点:
会把正则表达式中类似*/去除
Sample:
value = s.replace(/^0*/, '');
After Compress:
value = s.replace(/^0, '');
- parseInt() 和 Number() 兩個函數有什么不同?
http://hi.baidu.com/iloverobot/blog/item/bd3ed651ffd362868c5430bf.html
- JSON 问题
http://blog.csdn.net/chinaontology/archive/2007/12/30/2004871.aspx
- CSS置底的提示框
- 大文件上传 进度条显示 (仿csdn资源上传效果)
http://www.cnblogs.com/zengxiangzhan/archive/2010/01/14/1647866.html
- 可编辑的Input
- jquery设置html头信息
http://home.phpchina.com/space.php?uid=155537&do=blog&id=182698
- jQuery与prototype(ajaxpro)冲突的解决方法
http://www.cnblogs.com/sxlfybb/archive/2009/06/04/1495995.html
- 利用jQuery + Handler(ashx) + LINQ 實現 Autocomplete
http://www.dotblogs.com.tw/puma/archive/2009/03/10/7426.aspx
- jquery ajax 中文乱码
- Ajax中文乱码原因分析及解决方案
http://hi.baidu.com/sihillver/blog/item/4d6f32f592920325bc3109d7.html
- 打造基于jQuery的高性能TreeView
- 利用jQuery实现更简单的Ajax跨域请求
- Jquery.Ajax 读取XML
<span style="COLOR: #800000">first</span> <span style="COLOR: #800000">of</span> <span style="COLOR: #800000">all</span> <span style="COLOR: #800000">sorry</span> <span style="COLOR: #800000">about</span> <span style="COLOR: #800000">my</span> <span style="COLOR: #800000">english</span>, <span style="COLOR: #800000">it</span>'<span style="COLOR: #800000">s</span> <span style="COLOR: #800000">not</span> <span style="COLOR: #800000">my</span> <span style="COLOR: #800000">native</span> <span style="COLOR: #800000">lengauge</span>... <span style="COLOR: #800000">i</span> <span style="COLOR: #800000">have</span> <span style="COLOR: #800000">a</span> <span style="COLOR: #800000">xml</span> <span style="COLOR: #800000">file</span> <span style="COLOR: #800000">that</span> <span style="COLOR: #800000">i</span>'<span style="COLOR: #800000">m</span> <span style="COLOR: #800000">reading</span> <span style="COLOR: #800000">with</span> <span style="COLOR: #800000">the</span> <span style="COLOR: #800000">sample</span> <span style="COLOR: #800000">code</span> <span style="COLOR: #800000">above</span>...Salin selepas log masuk<span style="COLOR: #800000">but</span> <span style="COLOR: #800000">when</span> <span style="COLOR: #800000">i</span> <span style="COLOR: #800000">try</span> <span style="COLOR: #800000">to</span> <span style="COLOR: #800000">read</span> <span style="COLOR: #800000">it</span> <span style="COLOR: #800000">from</span> <span style="COLOR: #800000">a</span> <span style="COLOR: #800000">service</span> <span style="COLOR: #800000">web</span> <span style="COLOR: #800000">page</span> (<span style="COLOR: #800000"><a href="http://www.google.com/ig/api?weather=Buenos%20A">http</a></span>://<span style="COLOR: #800000">www</span>.<span style="COLOR: #800000">google</span>.<span style="COLOR: #800000">com</span>/<span style="COLOR: #800000">ig</span>/<span style="COLOR: #800000">api</span>?<span style="COLOR: #800000">weather</span>=<span style="COLOR: #800000">Buenos</span>%<span style="COLOR: #800000">20A</span>...),Salin selepas log masuk<span style="COLOR: #800000">it</span> <span style="COLOR: #800000">doesn</span>'<span style="COLOR: #800000">t</span> <span style="COLOR: #800000">show</span> <span style="COLOR: #800000">anything</span>... <span style="COLOR: #800000">and</span> <span style="COLOR: #800000">if</span> <span style="COLOR: #800000">i</span> <span style="COLOR: #800000">write</span> <span style="COLOR: #800000">the</span> <span style="COLOR: #800000">same</span> <span style="COLOR: #800000">content</span> <span style="COLOR: #800000">of</span> <span style="COLOR: #800000">this</span> <span style="COLOR: #800000">page</span> <span style="COLOR: #800000">in</span> <span style="COLOR: #800000">a</span> <span style="COLOR: #800000">xml</span> <span style="COLOR: #800000">file</span> <span style="COLOR: #800000">in</span> <span style="COLOR: #800000">my</span> <span style="COLOR: #800000">pc</span>,Salin selepas log masuk
<span style="COLOR: #800000">it</span> <span style="COLOR: #800000">works</span> <span style="COLOR: #800000">perfectly</span>... <span style="COLOR: #800000">i</span> <span style="COLOR: #800000">dont</span> <span style="COLOR: #800000">know</span> <span style="COLOR: #800000">what</span> <span style="COLOR: #800000">am</span> <span style="COLOR: #800000">i</span> <span style="COLOR: #800000">doing</span> <span style="COLOR: #800000">wrong</span> <span style="COLOR: #800000">i</span> <span style="COLOR: #800000">let</span> <span style="COLOR: #800000">u</span> <span style="COLOR: #800000">the</span> <span style="COLOR: #800000">code</span> <span style="COLOR: #800000">that</span> <span style="COLOR: #800000">i</span>'<span style="COLOR: #800000">m</span> <span style="COLOR: #800000">using</span> <span style="COLOR: #800000">maybe</span> <span style="COLOR: #800000">u</span> <span style="COLOR: #800000">could</span> <span style="COLOR: #800000">help</span> <span style="COLOR: #800000">me</span> <span style="COLOR: #800000">function</span> <span style="COLOR: #800000">clima</span>(){ $.<span style="COLOR: #ff0000">ajax</span>(<span style="COLOR: #0000ff">{ type: "GET", url: 'http://www.google.com/ig/api?weather=Buenos%20Aires', dataType: "xml", success: function(data){ var $weather = $(data).find('current_conditions') console.log($weather)</span>; } }); } <span style="COLOR: #800000">function</span> <span style="COLOR: #800000">clima</span>() { $.<span style="COLOR: #ff0000">ajax</span>(<span style="COLOR: #0000ff">{ type: "GET", dataType: "xml", url: 'http://www.google.com/ig/api?weather=Buenos%20Aires', success: function(xml) { var weather = $(xml).find("current_conditions").find("temp_c").attr("data")</span>; <span style="COLOR: #ff0000"> alert</span>(<span style="COLOR: #0000ff">"Prognostico para hoy: " + weather + " grados")</span>; } }); }Salin selepas log masuk
- FullSize:一个新的IMG标签属性(附带JQuery实现)
http://css9.net/wp-content/uploads/2009/04/fullsize/example.html
有关于$.ajaxSetup和$.get的问题
在Common.js中使用
$.ajaxSetup({ url: "<span style="COLOR: #8b0000">…..</span>", type: "<span style="COLOR: #8b0000">POST</span>", cache: <span style="COLOR: #0000ff">true</span>, dataType: "<span style="COLOR: #8b0000">json</span>" }); $.ajax({ data: { cityCode: cityCode, flag: flag }, success: <span style="COLOR: #0000ff">function</span>(areaList) { …} });Salin selepas log masuk在PageA页面引入Common.js
然后在脚本段中使用 $.get(url);
此处url调用的是一个aspx页面,显示结果为无数据加载!(正常情况:有数据加载。)
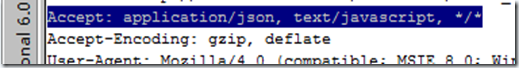
然后经过使用IE8的开发人员工具,进行Trace Error.最终发现原因错误信息(如下)
"Invalid JSON:
那么如何解决呢?
原因:
肯定是请求数据类型有问题?
解决方案:
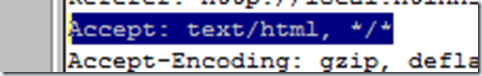
1.在Page A 页面脚本段 $.get(url,“html”);
因为$.get中的Data是可选项,现在确定原因之后,我们就来预定义好DataType
结果:OK
分析源由:
是因为$.ajaxSetup是用全局设定的,所以全局已经设定了DataType:JSON了。
那Page A 页面的$.get()肯定受及影响。
最终解决方案:
改Common.js,去掉ajaxSetup全局设定
$.ajax({ url: "…..", type: "POST", cache: true, dataType: "json",data: { cityCode: cityCode, flag: flag }, success: function(areaList) { …} });
结果:OK

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan Mula Pantas jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas dalam pembangunan tapak web Ia memudahkan pengaturcaraan JavaScript dan menyediakan pemaju dengan fungsi dan ciri yang kaya. Artikel ini akan memperkenalkan kaedah rujukan jQuery secara terperinci dan menyediakan contoh kod khusus untuk membantu pembaca bermula dengan cepat. Memperkenalkan jQuery Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam fail HTML. Ia boleh diperkenalkan melalui pautan CDN atau dimuat turun
 Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery? Dalam pembangunan bahagian hadapan, kita sering menghadapi keperluan untuk memanipulasi atribut ketinggian elemen. Kadangkala, kita mungkin perlu menukar ketinggian unsur secara dinamik, dan kadangkala kita perlu mengalih keluar atribut ketinggian unsur. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengalih keluar atribut ketinggian elemen dan memberikan contoh kod khusus. Sebelum menggunakan jQuery untuk mengendalikan atribut ketinggian, kita perlu terlebih dahulu memahami atribut ketinggian dalam CSS. Atribut ketinggian digunakan untuk menetapkan ketinggian elemen
 Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery? Dalam jQuery, kaedah menghantar permintaan PUT adalah serupa dengan menghantar jenis permintaan lain, tetapi anda perlu memberi perhatian kepada beberapa butiran dan tetapan parameter. Permintaan PUT biasanya digunakan untuk mengemas kini sumber, seperti mengemas kini data dalam pangkalan data atau mengemas kini fail pada pelayan. Berikut ialah contoh kod khusus menggunakan kaedah permintaan PUT dalam jQuery. Mula-mula, pastikan anda memasukkan fail perpustakaan jQuery, kemudian anda boleh menghantar permintaan PUT melalui: $.ajax({u
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:
 Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu? Apabila menggunakan jQuery untuk mengendalikan elemen DOM, anda sering menghadapi situasi di mana anda perlu menentukan sama ada sesuatu elemen mempunyai atribut tertentu. Dalam kes ini, kita boleh melaksanakan fungsi ini dengan mudah dengan bantuan kaedah yang disediakan oleh jQuery. Berikut akan memperkenalkan dua kaedah yang biasa digunakan untuk menentukan sama ada elemen jQuery mempunyai atribut khusus, dan melampirkan contoh kod tertentu. Kaedah 1: Gunakan kaedah attr() dan operator jenis // untuk menentukan sama ada elemen mempunyai atribut tertentu
 Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ialah perpustakaan JavaScript popular yang digunakan secara meluas untuk mengendalikan manipulasi DOM dan pengendalian acara dalam halaman web. Dalam jQuery, kaedah eq() digunakan untuk memilih elemen pada kedudukan indeks tertentu Senario penggunaan dan aplikasi khusus adalah seperti berikut. Dalam jQuery, kaedah eq() memilih elemen pada kedudukan indeks yang ditentukan. Kedudukan indeks mula dikira dari 0, iaitu indeks elemen pertama ialah 0, indeks elemen kedua ialah 1, dan seterusnya. Sintaks kaedah eq() adalah seperti berikut: $("s
 Ringkasan fungsi operasi fail yang biasa digunakan dalam PHP
Apr 03, 2024 pm 02:52 PM
Ringkasan fungsi operasi fail yang biasa digunakan dalam PHP
Apr 03, 2024 pm 02:52 PM
目录1:nama asas()2:salinan()3:nama nama()4:ruang_bebas_cakera()5:ruang_jumlah_cakera()6:wujud_fail()7:fail_dapatkan_kandungan()8:isi_letak_fail()9:saiz fail()10:jenis fail( )11:glob()12:is_dir()13:boleh_tulis()14:mkdir()15:move_uploaded_file()16:parse_ini_file()17: