
看了很多介绍javascript面向对象技术的文章,很晕.为什么?不是因为写得不好,而是因为太深奥.
javascript中的对象还没解释清楚怎么回事,一上来就直奔主题,类/继承/原型/私有变量....
结果呢,看了大半天,有了一个大概的了解,细细一回味,好像什么都没懂...
这篇文章是参考<
会尽量按照原书的结构来说明javascript的面向对象技术(对象/数组->函数-->类/构造函数/原型).对一些我自己也拿捏不准的地方,我会附上原文的英文语句,供大家参考.
如果不做说明,则文中出现的所有英文语句(程序体除外)都是引自<
-------------------------------------------------
对象和数组(Objects and Arrays)
什么是对象?把一些"名字-属性"的组合放在一个单元里面,就组成了一个对象.我们可以理解为javascript中
的对象就是一些"键-值"对的集合(An object is a collection of named values. These named values are usually referred
to as properties of the object.--Section3.5).
"名字"只能是string类型,不能是其他类型,而属性的类型则是
任意的(数字/字符串/其他对象..).可以用new Object()来创建一个空对象,也可以简单的用"{}"来创建一个
空对象,这两者的作用是等同的.
Js代码
var emptyObject1 = {}; //创建空对象
var emptyObject2 = new Object(); //创建空对象
var person = {"name":"sdcyst",
"age":18,
"sex":"male"}; //创建一个包含初始值的对象person
alert(person.name); //sdcyst
alert(person["age"]); //18
从上面的例子我们也可以看到,访问一个对象的属性,可以简单的用对象名加"."后加属性的名字,也
可以用"[]"操作符来获取,此时在[]里面的属性名字要加引号,这是因为对象中的索引都是字符串类型的.
javasript对象中属性的个数是可变的,在创建了一个对象之后可以随时对它赋予任何的属性.
Js代码
var person = {};
person.name = "sdcyst";
person["age"] = 18;
alert(person.name + + person.age); //sdcyst__18
var _person = {name:"balala","age":23}; //在构建一个对象时,属性的名字可以不用引号来标注(name),
//但是仍旧是一个字符串类型.在访问的时候[]内仍旧需要引号
alert(_person["name"] + + person.age); //balala__23
alert(_person[name]); //undefinied
通过"."操作符获取对象的属性,必须得知道属性的名字.一般来说"[]"操作符获取对象属性的功能更强大一些,
可以在[]中放入一些表达式来取属性的值,
比如可以用在循环控制语句中,而"."操作符则没有这种灵活性。
Js代码
var name = {"name1":"NAME1","name2":"NAME2","name3":"NAME3","name4":"NAME4"};
var namestring = "";
for(var props in name) { //循环name对象中的属性名字
namestring += name[props];
}
alert(namestring); //NAME1NAME2NAME3NAME4
namestring = "";
for(var i=0; i<4; i++) {
namestring += name["name"+(i+1)];
}
alert(namestring); //NAME1NAME2NAME3NAME4
delete操作符可以删除对象中的某个属性,判断某个属性是否存在可以使用"in"操作符.
Js代码
var name = {"name1":"NAME1","name2":"NAME2","name3":"NAME3","name4":"NAME4"};
var namestring = "";
for(var props in name) { //循环name对象中的属性名字
namestring += name[props];
}
alert(namestring); //NAME1NAME2NAME3NAME4
delete name.name1; //删除name1属性
delete name["name3"]; //删除name3属性
namestring = "";
for(var props in name) { //循环name对象中的属性名字
namestring += name[props];
}
alert(namestring); //NAME2NAME4
alert("name1" in name); //false
alert("name4" in name); //true
需要注意,对象中的属性是没有顺序的.
对象的constructor属性
每一个javascript对象都有一个constructor属性.这个属性对应了对象初始化时的构造函数(函数也是对象).
Js代码
var date = new Date();
alert(date.constructor); //Date
alert(date.constructor == "Date"); //false
alert(date.constructor == Date); //true
数组
我们已经提到过,对象是无序数据的集合,而数组则是有序数据的集合,数组中的数据(元素)通过索引(从0开始)来访问,
数组中的数据可以是任何的数据类型.数组本身仍旧是对象,但是由于数组的很多特性,通常情况下把数组和对象区别
开来分别对待(Throughout this book, objects and arrays are often treated as distinct datatypes.
This is a useful and reasonable simplification; you can treat objects and arrays as separate types
for most of your JavaScript programming.To fully understand the behavior of objects and arrays,
however, you have to know the truth: an array is nothing more than an object with a thin layer of extra
functionality. You can see this with the typeof operator: applied to an array value, it returns
the string "object". --section7.5).
创建数组可以用"[]"操作符,或者是用Array()构造函数来new一个.
var array1 = []; //创建空数组
var array2 = new Array(); //创建空数组
array1 = [1,"s",[3,4],{"name1":"NAME1"}]; //
alert(array1[2][1]); //4 访问数组中的数组元素
alert(array1[3].name1); //NAME1 访问数组中的对象
alert(array1[8]); //undefined
array2 = [,,]; //没有数值填入只有逗号,则对应索引处的元素为undefined
alert(array2.length); //3
alert(array2[1]); //undefined
用new Array()来创建数组时,可以指定一个默认的大小,其中的值此时为undefined,以后可以再给他们赋值.但是由于
javascript中的数组的长度是可以任意改变的,同时数组中的内容也是可以任意改变的,因此这个初始化的长度实际上
对数组没有任何的约束力.对于一个数组,如果对超过它最大长度的索引赋值,则会改变数组的长度,同时会对没有赋值
的索引处赋值undefined,看下面的例子.
var array = new Array(10);
alert(array.length); //10
alert(array[4]); //undefined
array[100] = "100th"; //这个操作会改变数组的长度,同时将10-99索引对应的值设为undefined
alert(array.length); //101
alert(array[87]); //undefined
可以用delete操作符删除数组的元素,注意这个删除仅仅是将数组在该位置的元素设为undefined,数组的长度并没有改变.
我们已经使用过了数组的length属性,length属性是一个可以读/写的属性,也就是说我们可以通过改变数组的length属性来
任意的改变数组的长度.如果将length设为小于数组长度的值,则原数组中索引大于length-1的值都会被删除.如果length
的值大于原始数组的长度,则在它们之间的值设为undefined.
var array = new Array("n1","n2","n3","n4","n5"); //五个元素的数组
var astring = "";
for(var i=0; i
}
alert(astring); //n1n2n3n4n5
delete array[3]; //删除数组元素的值
alert(array.length + "_" + array[3]) //5_undefined
array.length = 3; //缩减数组的长度
alert(array[3]); //undefined
array.length = 8; //扩充数组的长度
alert(array[4]); //undefined
对于数组的其他方法诸如join/reverse等等,在这就不再一一举例.
通过上面的解释,我们已经知道,对象的属性值是通过属性的名字(字符串类型)来获取,而数组的元素是通过索
引(整数型 0~~2**32-1)来得到值.数组本身也是一个对象,所以对象属性的操作也完全适合于数组.
var array = new Array("no1","no2");
array["po"] = "props1";
alert(array.length); //2
//对于数组来说,array[0]同array["0"]效果是一样的(?不确定,测试时如此)
alert(array[0] + "_" + array["1"] + "_" + array.po);//no1_no2_props1
数组也是对象,所以数组可以有自己的属性,但是属性和值不是一个概念,"no1"和"no2"都是数组的值,而array["po"]是给数组添加了一个属性,其长度当然就没变了。
函数
javascript函数相信大家都写过不少了,所以我们这里只是简单介绍一下.
创建函数:
function f(x) {........}
var f = function(x) {......}
上面这两种形式都可以创建名为f()的函数,不过后一种形式可以创建匿名函数
函数定义时可以设置参数,如果传给函数的参数个数不够,则从最左边起依次对应,其余的用undefined赋值,如果传给函数
的参数多于函数定义参数的个数,则多出的参数被忽略.
function myprint(s1,s2,s3) {
alert(s1+"_"+s2+"_"+s3);
}
myprint(); //undefined_undefined_undefined
myprint("string1","string2"); //string1_string2_undefined
myprint("string1","string2","string3","string4"); //string1_string2_string3
因此,对于定义好的函数,我们不能指望调用者将所有的参数全部传进来.对于那些必须用到的参数应该在函数体中
加以检测(用!操作符),或者设置默认值然后同参数进行或(||)操作来取得参数.
function myprint(s1,person) {
var defaultperson = { //默认person对象
"name":"name1",
"age":18,
"sex":"female"
};
if(!s1) { //s1不允许为空
alert("s1 must be input!");
return false;
}
person = person || defaultperson; //接受person对象参数
alert(s1+"_"+person.name+":"+person.age+":"+person.sex);
};
myprint(); //s1 must be input!
myprint("s1"); //s1_name1:18:female
myprint("s1",{"name":"sdcyst","age":23,"sex":"male"}); //s1_sdcyst:23:male
函数的arguments属性
在每一个函数体的内部,都有一个arguments标识符,这个标识符代表了一个Arguments对象.Arguments对象非常类似
于Array(数组)对象,比如都有length属性,访问它的值用"[]"操作符利用索引来访问参数值,但是,二者是完全不同的
东西,仅仅是表面上有共同点而已(比如说修改Arguments对象的length属性并不会改变它的长度).
function myargs() {
alert(arguments.length);
alert(arguments[0]);
}
myargs(); //0 --- undefined
myargs("1",[1,2]); //2 --- 1
Arguments对象有一个callee属性,标示了当前Arguments对象所在的方法.可以使用它来实现匿名函数的内部递归调用.
function(x) {
if (x <= 1) return 1;
return x * arguments.callee(x-1);
} (section8.2)
Method--方法
方法就是函数.我们知道,每一个对象都包含0个或多个属性,属性可以是任意类型,当然也包括对象.函数本身就是一种
对象,因此我们完全可以把一个函数放到一个对象里面,此时,这个函数就成了对象的一个方法.此后如果要使用该方法,
则可以通过对象名利用"."操作符来实现.
var obj = {f0:function(){alert("f0");}}; //对象包含一个方法
function f1() {alert("f1");}
obj.f1 = f1; //为对象添加方法
obj.f0(); //f0 f0是obj的方法
obj.f1(); //f1 f1是obj的方法
f1(); //f1 f1同时又是一个函数,可以直接调用
f0(); //f0仅仅是obj的方法,只能通过对象来调用
方法的调用需要对象的支持,那么在方法中如何获取对象的属性呢?this!this关键字我们已经很熟悉了,在javascript的方
法中,我们可以用this来取得对方法调用者(对象)的引用,从而获取方法调用者的各种属性.
var obj = {"name":"NAME","sex":"female"};
obj.print = function() { //为对象添加方法
alert(this.name + "_" + this["sex"]);
};
obj.print(); //NAME_female
obj.sex = "male";
obj.print(); //NAME_male
下面我们来一个更加面向对象的例子.
var person = {name:"defaultname",
setName:function(s){
this.name = s;
},
"printName":function(){
alert(this.name);
}}
person.printName(); //defaultname
person.setName("newName");
person.printName(); //newName
在上面的例子中,完全可以用person.name=..来直接改变person的name属性,在此我们只是为了展示一下刚才提到的内容.
另一种改变person属性的方法就是:定义一个function,接收两个参数,一个是person,一个是name的值,看起来像是这样:
changeName(person,"newName").哪种方法好呢?很明显,例子中的方法更形象,更直观一些,而且好像有了那么一点面向
对象的影子.
再次强调一下,方法(Method)本身就是是函数(function),只不过方法的使用更受限制.在后面的篇幅中,如果提到函数,那么
提到的内容同样适用于方法,反之则不尽然.
函数的prototype属性
每一个函数都包含了一个prototype(原型)属性,这个属性构成了javascript面向对象的核心基础.在后面我们会详细讨论
类、构造函数、原型
先来说明一点:在上面的内容中提到,每一个函数都包含了一个prototype属性,这个属性指向了一个prototype对象(Every
function has a prototype property that refers to a predefined prototype object --section8.6.2).注意不要
搞混了.
构造函数:
new操作符用来生成一个新的对象.new后面必须要跟上一个函数,也就是我们常说的构造函数.构造函数的工作原理又是怎样的呢?
先看一个例子:
function Person(name,sex) {
this.name = name;
this.sex = sex;
}
var per = new Person("sdcyst","male");
alert("name:"+per.name+"_sex:"+per.sex); //name:sdcyst_sex:male
下面说明一下这个工作的步骤:
开始创建了一个函数(不是方法,只是一个普通的函数),注意用到了this关键字.以前我们提到过this关键字表示调用该方法的对象,也就
是说通过对象调用"方法"的时候,this关键字会指向该对象(不使用对象直接调用该函数则this指向整个的script域,或者函数所在的域,在此
我们不做详细的讨论).当我们使用new操作符时,javascript会先创建一个空的对象,然后这个对象被new后面的方法(函数)的this关键字引用!然后在方法中
通过操作this,就给这个新创建的对象相应的赋予了属性.最后返回这个经过处理的对象.这样上面的例子就很清楚:先创建一个空对象,然后
调用Person方法对其进行赋值,最后返回该对象,我们就得到了一个per对象.
prototype(原型)--在这里会反复提到"原型对象"和"原型属性",注意区分这两个概念.
在javascript中,每个对象都有一个prototype属性,这个属性指向了一个prototype对象.
上面我们提到了用new来创建一个对象的过程,事实上在这个过程中,当创建了空对象后,new会接着操作刚生成的这个对象的prototype属性.
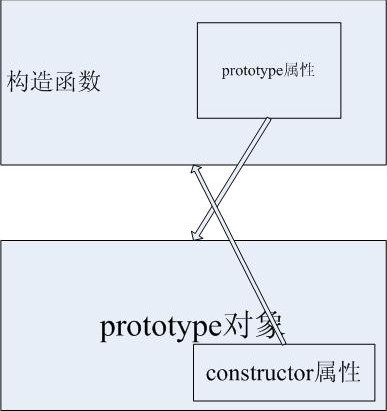
每个方法都有一个prototype属性(因为方法本身也是对象),new操作符生成的新对象的prototype属性值和构造方法的prototype属性值是一致的.构造方
法的prototype属性指向了一个prototype对象,这个prototype对象初始只有一个属性constructor,而这个constructor属性又指向了prototype属性所在的方
法(In the previous section, I showed that the new operator creates a new, empty object and then invokes a constructor
function as a method of that object. This is not the complete story, however. After creating the empty object,
new sets the prototype of that object. The prototype of an object is the value of the prototype property of its
constructor function. All functions have a prototype property that is automatically created and initialized when
the function is defined. The initial value of the prototype property is an object with a single property. This property
is named constructor and refers back to the constructor function with which the prototype is associated. this is why every
object has a constructor property. Any properties you add to this prototype object will appear to be properties of
objects initialized by the constructor. -----section9.2)
有点晕,看下面的图: 
这样,当用构造函数创建一个新的对象时,它会获取构造函数的prototype属性所指向的prototype对象的所有属性.对构造函数对应的prototype对象
所做的任何操作都会反应到它所生成的对象身上,所有的这些对象共享构造函数对应的prototype对象的属性(包括方法).
看个具体的例子吧:
function Person(name,sex) { //构造函数
this.name = name;
this.sex = sex;
}
Person.prototype.age = 12; //为prototype属性对应的prototype对象的属性赋值
Person.prototype.print = function() { //添加方法
alert(this.name+"_"+this.sex+"_"+this.age);
};
var p1 = new Person("name1","male");
var p2 = new Person("name2","male");
p1.print(); //name1_male_12
p2.print(); //name2_male_12
Person.prototype.age = 18; //改变prototype对象的属性值,注意是操作构造函数的prototype属性
p1.print(); //name1_male_18
p2.print(); //name2_male_18
到目前为止,我们已经模拟出了简单的类的实现,我们有了构造函数,有了类属性,有了类方法,可以创建"实例".
在下面的文章中,我们就用"类"这个名字来代替构造方法,但是,这仅仅是模拟,并不是真正的面向对象的"类".
在下一步的介绍之前,我们先来看看改变对象的prototype属性和设置prototype属性的注意事项:
给出一种不是很恰当的解释,或许有助于我们理解:当我们new了一个对象之后,这个对象就会获得构造函数的prototype属
性(包括函数和变量),可以认为是构造函数(类)继承了它的prototype属性对应的prototype对象的函数和变量,也就是说,
prototype对象模拟了一个超类的效果.听着比较拗口,我们直接看个实例吧:
function Person(name,sex) { //Person类的构造函数
this.name = name;
this.sex = sex;
}
Person.prototype.age = 12; //为Person类的prototype属性对应的prototype对象的属性赋值,
//相当于为Person类的父类添加属性
Person.prototype.print = function() { //为Person类的父类添加方法
alert(this.name+"_"+this.sex+"_"+this.age);
};
var p1 = new Person("name1","male"); //p1的age属性继承子Person类的父类(即prototype对象)
var p2 = new Person("name2","male");
p1.print(); //name1_male_12
p2.print(); //name2_male_12
p1.age = 34; //改变p1实例的age属性
p1.print(); //name1_male_34
p2.print(); //name2_male_12
Person.prototype.age = 22; //改变Person类的超类的age属性
p1.print(); //name1_male_34(p1的age属性并没有随着prototype属性的改变而改变)
p2.print(); //name2_male_22(p2的age属性发生了改变)
p1.print = function() { //改变p1对象的print方法
alert("i am p1");
}
p1.print(); //i am p1(p1的方法发生了改变)
p2.print(); //name2_male_22(p2的方法并没有改变)
Person.prototype.print = function() { //改变Person超类的print方法
alert("new print method!");
}
p1.print(); //i am p1(p1的print方法仍旧是自己的方法)
p2.print(); //new print method!(p2的print方法随着超类方法的改变而改变)
看过一篇文章介绍说javascript中对象的prototype属性相当于java中的static变量,可以被这个类下的所有对象
共用.而上面的例子似乎表明实际情况并不是这样:
在JS中,当我们用new操作符创建了一个类的实例对象后,它的方法和属性确实继承了类的prototype属性,类的prototype属性
中定义的方法和属性,确实可以被这些实例对象直接引用.但是,当我们对这些实例对象的属性和方法重新赋值或定义后,那么
实例对象的属性或方法就不再指向类的prototype属性中定义的属性和方法,此时,即使再对类的prototype属性中相应的方法或
属性做修改,也不会反应在实例对象身上.这就解释了上面的例子:
一开始,用new操作符生成了两个对象p1,p2,他们的age属性和print方法都来自(继承于)Person类的prototype属性.然后,我们
修改了p1的age属性,后面对Person类的prototype属性中的age重新赋值(Person.prototype.age = 22),p1的age属性并不会
随之改变,但是p2的age属性却随之发生了变化,因为p2的age属性还是引自Person类的prototype属性.同样的情况在后面的
print方法中也体现了出来.
通过上面的介绍,我们知道prototype属性在javascript中模拟了父类(超类)的角色,在js中体现面向对象的思想,prototype属性
是非常关键的.
类变量/类方法/实例变量/实例方法
先补充一下以前写过的方法:
在javascript中,所有的方法都有一个call方法和apply方法.这两个方法可以模拟对象调用方法.它的第一个参数是对象,后面的
参数表示对象调用这个方法时的参数(ECMAScript specifies two methods that are defined for all functions, call()
and apply(). These methods allow you to invoke a function as if it were a method of some other object. The first
argument to both call() and apply() is the object on which the function is to be invoked; this argument becomes
the value of the this keyword within the body of the function. Any remaining arguments to call() are the values
that are passed to the function that is invoked).比如我们定义了一个方法f(),然后调用下面的语句:
f.call(o, 1, 2);
作用就相当于
o.m = f;
o.m(1,2);
delete o.m;
举个例子:
function Person(name,age) { //定义方法
this.name = name;
this.age = age;
}
var o = new Object(); //空对象
alert(o.name + "_" + o.age); //undefined_undefined
Person.call(o,"sdcyst",18); //相当于调用:o.Person("sdcyst",18)
alert(o.name + "_" + o.age); //sdcyst_18
Person.apply(o,["name",89]);//apply方法作用同call,不同之处在于传递参数的形式是用数组来传递
alert(o.name + "_" + o.age); //name_89
实例变量和实例方法都是通过实例对象加"."操作符然后跟上属性名或方法名来访问的,但是我们也可以为类来设置方法或变量,
这样就可以直接用类名加"."操作符然后跟上属性名或方法名来访问.定义类属性和类方法很简单:
Person.counter = 0; //定义类变量,创建的Person实例的个数
function Person(name,age) {
this.name = name;
this.age = age;
Person.counter++; //没创建一个实例,类变量counter加1
};
Person.whoIsOlder = function(p1,p2) { //类方法,判断谁的年龄较大
if(p1.age > p2.age) {
return p1;
} else {
return p2;
}
}
var p1 = new Person("p1",18);
var p2 = new Person("p2",22);
alert("现在有 " + Person.counter + "个人"); //现在有2个人
var p = Person.whoIsOlder(p1,p2);
alert(p.name + "的年龄较大"); //p2的年龄较大
prototype属性的应用:
下面这个例子是根据原书改过来的.
假设我们定义了一个Circle类,有一个radius属性和area方法,实现如下:
function Circle(radius) {
this.radius = radius;
this.area = function() {
return 3.14 * this.radius * this.radius;
}
}
var c = new Circle(1);
alert(c.area()); //3.14
假设我们定义了100个Circle类的实例对象,那么每个实例对象都有一个radius属性和area方法,
实际上,除了radius属性,每个Circle类的实例对象的area方法都是一样,这样的话,我们就可以
把area方法抽出来定义在Circle类的prototype属性中,这样所有的实例对象就可以调用这个方法,
从而节省空间.
function Circle(radius) {
this.radius = radius;
}
Circle.prototype.area = function() {
return 3.14 * this.radius * this.radius;
}
var c = new Circle(1);
alert(c.area()); //3.14
现在,让我们用prototype属性来模拟一下类的继承:首先定义一个Circle类作为父类,然后定义子类
PositionCircle.
function Circle(radius) { //定义父类Circle
this.radius = radius;
}
Circle.prototype.area = function() { //定义父类的方法area计算面积
return this.radius * this.radius * 3.14;
}
function PositionCircle(x,y,radius) { //定义类PositionCircle
this.x = x; //属性横坐标
this.y = y; //属性纵坐标
Circle.call(this,radius); //调用父类的方法,相当于调用this.Circle(radius),设置PositionCircle类的
//radius属性
}
PositionCircle.prototype = new Circle(); //设置PositionCircle的父类为Circle类
var pc = new PositionCircle(1,2,1);
alert(pc.area()); //3.14
//PositionCircle类的area方法继承自Circle类,而Circle类的
//area方法又继承自它的prototype属性对应的prototype对象
alert(pc.radius); //1 PositionCircle类的radius属性继承自Circle类
/*
注意:在前面我们设置PositionCircle类的prototype属性指向了一个Circle对象,
因此pc的prototype属性继承了Circle对象的prototype属性,而Circle对象的constructor属
性(即Circle对象对应的prototype对象的constructor属性)是指向Circle的,所以此处弹出
的是Circ.
*/
alert(pc.constructor); //Circle
/*为此,我们在设计好了类的继承关系后,还要设置子类的constructor属性,否则它会指向父类
的constructor属性
*/
PositionCircle.prototype.constructor = PositionCircle
alert(pc.constructor); //PositionCircle
作用域、闭包、模拟私有属性
先来简单说一下变量作用域,这些东西我们都很熟悉了,所以也不详细介绍。
var sco = "global"; //全局变量
function t() {
var sco = "local"; //函数内部的局部变量
alert(sco); //local 优先调用局部变量
}
t(); //local
alert(sco); //global 不能使用函数内的局部变量
注意一点,在javascript中没有块级别的作用域,也就是说在java或c/c++中我们可以
用"{}"来包围一个块,从而在其中定义块内的局部变量,在"{}"块外部,这些变量不再起作用,
同时,也可以在for循环等控制语句中定义局部的变量,但在javascript中没有此项特性:
function f(props) {
for(var i=0; i<10; i++) {}
alert(i); //10 虽然i定义在for循环的控制语句中,但在函数
//的其他位置仍旧可以访问该变量.
if(props == "local") {
var sco = "local";
alert(sco);
}
alert(sco); //同样,函数仍可引用if语句内定义的变量
}
f("local"); //10 local local
在函数内部定义局部变量时要格外小心:
var sco = "global";
function print1() {
alert(sco); //global
}
function print2() {
var sco = "local";
alert(sco); //local
}
function print3() {
alert(sco); //undefined
var sco = "local";
alert(sco); local
}
print1(); //global
print2(); //local
print3(); //undefined local
前面两个函数都很容易理解,关键是第三个:第一个alert语句并没有把全局变量"global"显示出来,
而是undefined,这是因为在print3函数中,我们定义了sco局部变量(不管位置在何处),那么全局的
sco属性在函数内部将不起作用,所以第一个alert中sco其实是局部sco变量,相当于:
function print3() {
var sco;
alert(sco);
sco = "local";
alert(sco);
}
从这个例子我们得出,在函数内部定义局部变量时,最好是在开头就把所需的变量定义好,以免出错。
函数的作用域在定义函数的时候已经确定了,例如:
var scope = "global" //定义全局变量
function print() {
alert(scope);
}
function change() {
var scope = "local"; //定义局部变量
print(); //虽然是在change函数的作用域内调用print函数,
//但是print函数执行时仍旧按照它定义时的作用域起作用
}
change(); //golbal
闭包
闭包是拥有变量、代码和作用域的表达式.在javascript中,函数就是变量、代码和函数的作用域的组合体,因此所有
的函数都是闭包(JavaScript functions are a combination of code to be executed and the scope in which to
execute them. This combination of code and scope is known as a closure in the computer science literature.
All JavaScript functions are closures).好像挺简单.但是闭包到底有什么作用呢?看一个例子。
我们想写一个方法,每次都得到一个整数,这个整数是每次加1的,没有思索,马上下笔:
var i = 0;
function getNext() {
i++;
return i;
}
alert(getNext()); //1
alert(getNext()); //2
alert(getNext()); //3
一直用getNext函数得到下一个整数,而后不小心或者故意的将全局变量i的值设为0,然后再次调用getNext,
你会发现又从1开始了........这时你会想到,要是把i设置成一个私有变量该多好,这样只有在方法内部才
可能改变它,在函数之外就没有办法修改了.下面的代码就是按照这个要求来做得,后面我们详细讨论。
为了解释方便,我们就把下面的代码称为demo1.
function temp() {
var i = 0;
function b() {
return ++i;
}
return b;
}
var getNext = temp();
alert(getNext()); //1
alert(getNext()); //2
alert(getNext()); //3
alert(getNext()); //4
因为我们平时所说的javascript绝大多数都是指的在客户端(浏览器)下,所以这里也不例外。
在javascript解释器启动时,会首先创建一个全局的对象(global object),也就是"window"所引用的对象.
然后我们定义的所有全局属性和方法等都会成为这个对象的属性.
不同的函数和变量的作用域是不同的,因而构成了一个作用域链(scope chain).很显然,在javascript解释器启动时,
这个作用域链只有一个对象:window(Window Object,即global object).
在demo1中,temp函数是一个全局函数,因此temp()函数的作用域(scopr)对应的作用域链就是js解释器启动时的作用域链,只有一个window对象。
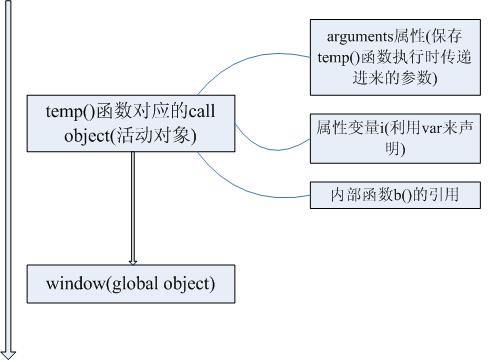
当temp执行时,首先创建一个call对象(活动对象),然后把这个call对象添加到temp函数对应的作用域链的最前头,这是,temp()函数
对应的作用域链就包含了两个对象:window对象和temp函数对应的call object(活动对象).然后呢,因为我们在temp函数里定义了变量i,
定义了函数b(),这些都会成为call object的属性。当然,在这之前会首先给call object对象添加arguments属性,保存了temp()函数执行时
传递过来的参数。此时,整个的作用域链如下图所示: 
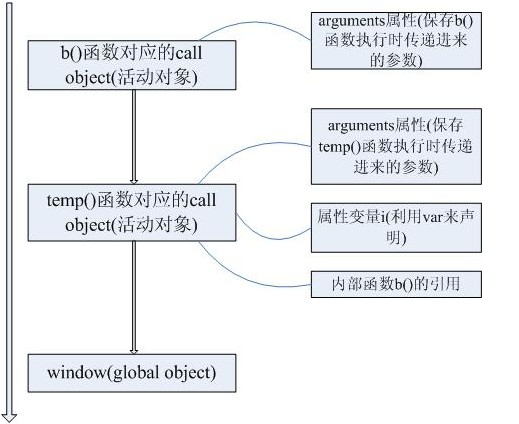
同理可以得出函数b()执行时的整个作用域链:

注意在b()的作用域链中,b()函数对应的call object只有一个arguemnts属性,并没有i属性,这是因为在b()的定义中,并没有用var关键字来
声明i属性,只有用var 关键字声明的属性才会添加到对应的call object上.
在函数执行时,首先查找对应的call object有没有需要的属性,如果没有,再往上一级查找,直到找到为止,如果找不到,那就是undefined了.
这样我们再来看demo1的执行情况。我们用getNext引用了temp函数,而temp函数返回了函数b,这样getNext函数其实就是b函数的引用。
执行一次getNext,就执行一次b()函数。因为函数b()的作用域依赖于函数temp,因此temp函数在内存中会一直存在。函数b执行时,首先查找
i,在b对应的call object中没有,于是往上一级找,在temp函数对应的call object中找到了,于是将其值加1,然后返回这个值。
这样,只要getNext函数有效,那么b()函数就一直有效,同时,b()函数依赖的temp函数也不会消失,变量i也不会消失,而且这个变量在temp函数
外部根本就访问不到,只能在temp()函数内部访问(b当然可以了).
来看一个利用闭包来模拟私有属性的例子:
function Person(name, age) {
this.getName = function() { return name; };
this.setName = function(newName) { name = newName; };
this.getAge = function() { return age; };
this.setAge = function(newAge) { age = newAge; };
}
var p1 = new Person("sdcyst",3);
alert(p1.getName()); //sdcyst
alert(p1.name); //undefined 因为Person('类')没有name属性
p1.name = "mypara" //显示的给p1添加name属性
alert(p1.getName()); //sdcyst 但是并不会改变getName方法的返回值
alert(p1.name); //mypara 显示出p1对象的name属性
p1.setName("sss"); //改变私有的"name"属性
alert(p1.getName()); //sss
alert(p1.name); //仍旧为mypara
定义了一个Person类,有两个私有属性name,age,分别定义对应的get/set方法。
虽然可以显示的设置p1的name、age属性,但是这种显示的设置,并不会改变我们
最初设计时模拟出来的"name/age"私有属性。
解释闭包的确不是一件容易的事,在网上很多人也是利用例子来说明闭包。如果有地方说的不对,还请指正。




