javascript 鼠标事件总结_javascript技巧
常见的有以下8个:
mousedown:鼠标的键钮被按下。
mouseup:鼠标的键钮被释放弹起。
click:单击鼠标的键钮。
dblclick:鼠标的键钮被按下。
contextmenu :弹出右键菜单。
mouseover:鼠标移到目标的上方。
mouseout:鼠标移出目标的上方。
mousemove:鼠标在目标的上方移动。
mousedown事件与mouseup事件可以说click事件在时间上的细分,顺序是mousedown => mouseup => click。因此一个点击事件,通常会激发几个鼠标事件。
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
有了它们,我们可以做许多事,但对于高层次的应用(如游戏)是显然不够的,于是鼠标事件的点击事件又根据究竟是点左键还是右键进行细分。在DOM2.0中,W3C对鼠标事件作了现范,鼠标事件被解析为MouseEvent(我们可以用e.constructor == MouseEvent来判断其是否为鼠标事件,是左键点击还是右键点击由它的一个叫button的属性判定。以下就是W3C的标准现范:
0:按下左键
1:按下中键(如果有的话)
2:按下右键
当然微软是不会妥协的,因为e.button本来就是微软最先实现的,网景用的是e.which,但相对而言,微软的复杂多了。
0:没有键被按下
1:按下左键
2:按下右键
3:左键与右键同时被按下
4:按下中键
5:左键与中键同时被按下
6:中键与右键同时被按下
7:三个键同时被按下
更详细的情况见下表。
GE:Gecko ;SA:Safari; OP:Opera; NS:Netscape
| IE | NS 4 | GE ≥ 1.0 SA 3 OP ≥ 8.0 |
GE0.9 | OP | ||
|---|---|---|---|---|---|---|
| e.button | 左键 | 1 | undefined | 0 | 1 | 1 |
| 中键 | 4 | undefined | 1 | 2 | 3 | |
| 右键 | 2 | undefined | 2 | 3 | 2 | |
| e.which | 左键 | undefined | 1 | 1 | 1 | 1 |
| 中键 | undefined | 2 | 2 | 2 | 3 | |
| 右键 | undefined | 3 | 3 | 3 | 2 | |
var mouseEvent = function(){
var arg = arguments[0],
el = arg.el || document,
leftfn = arg.left || function(){},
rightfn = arg.right || function(){},
middlefn = arg.middle || function(){},
buttons = {};
el.onmousedown = function(e){
e = e || window.event;
if(!+"\v1"){
switch(e.button){
case 1:buttons.left = true; break;
case 2:buttons.right = true; break;
case 4:buttons.middle = true; break;
}
}else{
switch(e.which){
case 1:buttons.left = true;break;
case 2:buttons.middle = true; break;
case 3:buttons.right = true;break;
}
}
if(buttons.left){
leftfn();
}else if(buttons.middle){
middlefn();
}else if(buttons.right){
rightfn();
}
buttons = {
"left":false,
"middle":false,
"right":false
};
}
}
它接受一个哈希参数,都是可选项。哈希的el为要绑定鼠标事件的元素,left为点击左键激发的事件,其他两个类推。用法如下:
var el = document.getElementById("mouse");
var ex = document.getElementById("explanation");
var left = function(){
ex.innerHTML = "左键被按下";
}
var right = function(){
ex.innerHTML = "右键被按下";
}
mouseEvent({el:el,left:left,middle:null,right:right});
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
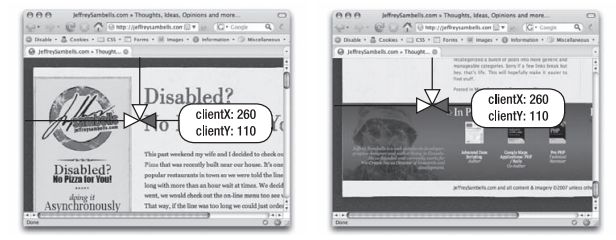
此外,通过鼠标在网页上的点击,我们还可以获得许多有用的参数,如获得当前鼠标的坐标。根据其参照物的不同,分为以下几套坐标系。一套是以当前浏览器的可视区为参照物(clientX, clientY),另一套是以显示器的屏幕为参照物(screenX, screenY)。此外微软还有一套坐标系(x,y),它是相对于触发事件的对象的offsetParent的,火狐有另一套坐标系(pageX, pageY),它是相对于当前网页的。我们可以通过如下函数来获得鼠标在网页的坐标。
var getCoordInDocument = function(e) {
e = e || window.event;
var x = e.pageX || (e.clientX +
(document.documentElement.scrollLeft
|| document.body.scrollLeft));
var y= e.pageY || (e.clientY +
(document.documentElement.scrollTop
|| document.body.scrollTop));
return {'x':x,'y':y};
}
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]

(clientX,clientY)的坐标系,不受滚动条影响
至于mouseover,mousemove,mouseout没有什么好说,并且无浏览器差异。我们来看鼠标滚轮事件,这个差异很严重。IE、Safari、 Opera 、chrome是mousewheel事件,Firefox是DOMMouseScroll事件。事件属性方面,IE等是event. wheelDelta,Firefox是event. detail。IE等往上滚一圈为120,往下滚一圈为-120。Firefox往上滚一圈为-3,往下滚一圈为3。我们可以构造一个函数来削除它们的差异。
var mouseScroll = function(fn){
var roll = function(){
var delta = 0,
e = arguments[0] || window.event;
delta = (e.wheelDelta) ? e.wheelDelta / 120 : -(e.detail || 0) / 3;
fn(delta);//回调函数中的回调函数
}
if(/a/[-1]=='a'){
document.addEventListener('DOMMouseScroll', roll, false);
}else{
document.onmousewheel = roll;
}
}
此函数接受一函数作为参数,如:
mouseScroll(function(delta){
var obj = document.getElementById('scroll'),
current = parseInt(obj.offsetTop)+(delta*10);
obj.style.top = current+"px";
});
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript ialah bahasa pengaturcaraan yang digunakan secara meluas dalam pembangunan web, manakala WebSocket ialah protokol rangkaian yang digunakan untuk komunikasi masa nyata. Menggabungkan fungsi berkuasa kedua-duanya, kami boleh mencipta sistem pemprosesan imej masa nyata yang cekap. Artikel ini akan memperkenalkan cara untuk melaksanakan sistem ini menggunakan JavaScript dan WebSocket, dan memberikan contoh kod khusus. Pertama, kita perlu menjelaskan keperluan dan matlamat sistem pemprosesan imej masa nyata. Katakan kita mempunyai peranti kamera yang boleh mengumpul data imej masa nyata




