
Latar belakang
Proses biasa kami apabila berkongsi pembangunan di WeChat ialah
<?php
require_once "jssdk.php";
$jssdk = new JSSDK("yourAppID", "yourAppSecret");
$signPackage = $jssdk->GetSignPackage();
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>微信分享</title>
</head>
<body>
</body>
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
<script>
wx.config({
appId: '<?php echo $signPackage["appId"];?>',
timestamp: <?php echo $signPackage["timestamp"];?>,
nonceStr: '<?php echo $signPackage["nonceStr"];?>',
signature: '<?php echo $signPackage["signature"];?>',
jsApiList: ['onMenuShareTimeline'
'onMenuShareAppMessage'
]
});
wx.ready(function() {
wx.onMenuShareTimeline({
title: '', // 分享标题
link: '', // 分享链接
imgUrl: '', // 分享图标
success: function() {
// 用户确认分享后执行的回调函数
},
cancel: function() {
// 用户取消分享后执行的回调函数
}
});
wx.onMenuShareAppMessage({
title: '', // 分享标题
desc: '', // 分享描述
link: '', // 分享链接
imgUrl: '', // 分享图标
type: '', // 分享类型,music、video或link,不填默认为link
dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
success: function() {
// 用户确认分享后执行的回调函数
},
cancel: function() {
// 用户取消分享后执行的回调函数
}
});
});
</script>
</html>
Di atas adalah fail PHP Kelemahan besar kod tersebut ialah gandingan antara bahagian depan dan belakang terlalu tinggi Kedua, penulisan bercampur tidak begitu cantik, jadi kita perlu memisahkan PHP dan HTML untuk melaksanakannya fungsi perkongsian. Perkara pertama ialah memanggil Api jssdk WeChat untuk mendapatkan parameter konfigurasi Ini mesti diperolehi melalui bahasa latar belakang php, dan kemudian mengkonfigurasi parameter ini dalam wx.config mesti diperkenalkan sebelum wx.config >http://res.wx.qq.com/open/js/jweixin-1.0.0.js Kemudian anda boleh menulis fungsi kongsi Kebergantungan mereka ialah wx.config, yang memerlukan perpustakaan js . dan parameter di dalam konfigurasi, kongsi kebergantungan wx.config
Jadi perkara yang paling penting ialah memisahkan parameter konfigurasi php dan mendapatkannya secara berasingan
Tulis PHP untuk mendapatkan parameter konfigurasi sebagai antara muka, gunakan ajax untuk memanggilnya dalam js, dapatkan parameter dan tukarkannya menjadi objek, dan kemudian masukkan parameter yang diperoleh oleh ajax ke dalam wx.config melalui fungsi panggil balik
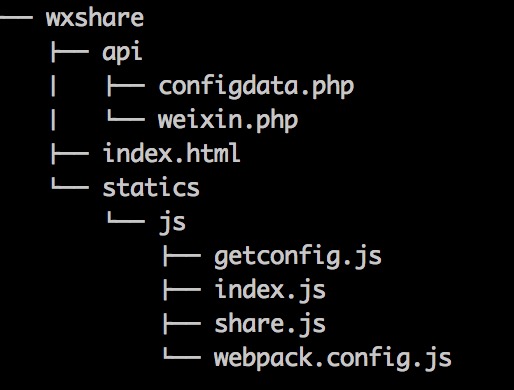
Struktur dan fungsi kod

index.html html fail statik
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>静态页面微信分享测试</title> </head> <body> <script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script> <script src="statics/js/index.js"></script> </body> </html>
configdata.php memperoleh parameter yang dikonfigurasikan di latar belakang Perhatikan bahawa url mesti ditulis dengan URL halaman yang anda kongsi, jika tidak ralat tandatangan yang tidak sah akan dilaporkan
<?php
class JSSDK {
private $appId;
private $appSecret;
public function __construct($appId, $appSecret) {
$this->appId = $appId;
$this->appSecret = $appSecret;
}
public function getSignPackage() {
$jsapiTicket = $this->getJsApiTicket();
$url = "http://$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]";
$timestamp = time();
$nonceStr = $this->createNonceStr();
// 这里参数的顺序要按照 key 值 ASCII 码升序排序
$string = "jsapi_ticket=$jsapiTicket&noncestr=$nonceStr×tamp=$timestamp&url=$url";
$signature = sha1($string);
$signPackage = array(
"appId" => $this->appId,
"nonceStr" => $nonceStr,
"timestamp" => $timestamp,
"url" => $url,
"signature" => $signature,
"rawString" => $string
);
return $signPackage;
}
private function createNonceStr($length = 16) {
$chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";
$str = "";
for ($i = 0; $i < $length; $i++) {
$str .= substr($chars, mt_rand(0, strlen($chars) - 1), 1);
}
return $str;
}
private function getJsApiTicket() {
// jsapi_ticket 应该全局存储与更新,以下代码以写入到文件中做示例
$data = json_decode(file_get_contents("jsapi_ticket.json"));
if ($data->expire_time < time()) {
$accessToken = $this->getAccessToken();
$url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token=$accessToken";
$res = json_decode($this->httpGet($url));
$ticket = $res->ticket;
if ($ticket) {
$data->expire_time = time() + 7000;
$data->jsapi_ticket = $ticket;
$fp = fopen("jsapi_ticket.json", "w");
fwrite($fp, json_encode($data));
fclose($fp);
}
} else {
$ticket = $data->jsapi_ticket;
}
return $ticket;
}
private function getAccessToken() {
// access_token 应该全局存储与更新,以下代码以写入到文件中做示例
$data = json_decode(file_get_contents("access_token.json"));
if ($data->expire_time < time()) {
$url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=$this->appId&secret=$this->appSecret";
$res = json_decode($this->httpGet($url));
$access_token = $res->access_token;
if ($access_token) {
$data->expire_time = time() + 7000;
$data->access_token = $access_token;
$fp = fopen("access_token.json", "w");
fwrite($fp, json_encode($data));
fclose($fp);
}
} else {
$access_token = $data->access_token;
}
return $access_token;
}
private function httpGet($url) {
$curl = curl_init();
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_TIMEOUT, 500);
curl_setopt($curl, CURLOPT_URL, $url);
$res = curl_exec($curl);
curl_close($curl);
return $res;
}
}
format weixin.php dan parameter konfigurasi output
<?php
require_once "weixin.php";
$jssdk = new JSSDK(appId, appSecretecret);
$signPackage = $jssdk->GetSignPackage();
class Config{
var $appId;
var $timestamp;
var $nonceStr;
var $signature;
var $url;
}
$config = new Config();
$config -> appId = $signPackage["appId"];
$config -> timestamp = $signPackage["timestamp"];
$config -> nonceStr = $signPackage["nonceStr"];
$config -> signature = $signPackage["signature"];
$config -> url = $signPackage["url"];
echo json_encode($config);
?>
getconfig.js menggunakan ajax untuk mendapatkan data antara muka (parameter konfigurasi)
var getConfig = function(callback) {
$.ajax({
url: "http://www.goxueche.com/api/configdata.php",
type: "get",
success: function(data) {
callback(data);
}
})
}
module.exports = getConfig;
var getWeixincofig = require("./getconfig.js");
getWeixincofig(shareweixin);
function shareweixin(data) {
var data = JSON.parse(data);
console.log(data);
window.wx.config({
debug:true,
appId: data.appId,
timestamp: data.timestamp,
nonceStr: data.nonceStr,
signature: data.signature,
jsApiList: ['checkJsApi', 'onMenuShareTimeline', 'onMenuShareAppMessage']
});
wxShare();
}
function wxShare() {
//检测api是否生效
wx.ready(function() {
wx.checkJsApi({
jsApiList: [
'getNetworkType',
'previewImage'
],
success: function(res) {
console.log(JSON.stringify(res));
}
});
//分享给好友
wx.onMenuShareAppMessage({
title: '趣学车-有温度的互联网驾校',
desc: '想去学车,就趣学车!',
link: 'http://www.goxueche.com',
imgUrl: 'http://www.goxueche.com/....png'
});
//分享到朋友圈
wx.onMenuShareTimeline({
title: '趣学车-有温度的互联网驾校',
desc: '想去学车,就趣学车!',
link: 'http://www.goxueche.com',
imgUrl: 'http://www.goxueche.com/....png'
});
});
}
var webpack = require('webpack');
module.exports = {
entry: {
index: './share.js',
},
output: {
path: './',
filename: '[name].js'
}
};
 Apakah penyunting teks java?
Apakah penyunting teks java?
 Bagaimana untuk menyahduplikasi pangkalan data dalam mysql
Bagaimana untuk menyahduplikasi pangkalan data dalam mysql
 Perbezaan antara injektif dan surjektif
Perbezaan antara injektif dan surjektif
 Apakah keutamaan gangguan?
Apakah keutamaan gangguan?
 Bagaimana untuk menetapkan penutupan berjadual dalam UOS
Bagaimana untuk menetapkan penutupan berjadual dalam UOS
 vim simpan dan keluar arahan
vim simpan dan keluar arahan
 Bagaimana untuk menyemak pautan mati di tapak web anda
Bagaimana untuk menyemak pautan mati di tapak web anda
 Pengenalan jenis fail
Pengenalan jenis fail




