javascript 打印内容方法小结_javascript技巧
一般打印就用window.print();就OK了
但是一般都是选择性打印所以会调用方法:
function preview()
{
bdhtml=window.document.body.innerHTML;
sprnstr="";
eprnstr="";
prnhtml=bdhtml.substr(bdhtml.indexOf(sprnstr)+17);
prnhtml=prnhtml.substring(0,prnhtml.indexOf(eprnstr));
window.document.body.innerHTML=prnhtml;
window.print();
}
问题又来了~
会有页脚和页眉~还有横向和纵向之分~
怎么办?
最好就是用到打印预览~
因为它里面有设置
这时必须引用IE的一个控件"WebBrowser"
在页面里引用:
其控件方法:
WebBrowser.ExecWB(1,1) 打开
WebBrowser.ExecWB(2,1) 关闭现在所有的IE窗口,并打开一个新窗口
WebBrowser.ExecWB(4,1) 保存网页
WebBrowser.ExecWB(6,1) 打印
WebBrowser.ExecWB(7,1) 打印预览
WebBrowser.ExecWB(8,1) 打印页面设置
WebBrowser.ExecWB(10,1) 查看页面属性
WebBrowser.ExecWB(15,1) 好像是撤销,有待确认
WebBrowser.ExecWB(17,1) 全选
WebBrowser.ExecWB(22,1) 刷新
WebBrowser.ExecWB(45,1) 关闭窗体无提示
示例:

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Apakah yang perlu saya lakukan jika garis bingkai hilang semasa mencetak dalam Excel?
Mar 21, 2024 am 09:50 AM
Apakah yang perlu saya lakukan jika garis bingkai hilang semasa mencetak dalam Excel?
Mar 21, 2024 am 09:50 AM
Jika semasa membuka fail yang perlu dicetak, kami akan mendapati bahawa garis bingkai jadual telah hilang atas sebab tertentu dalam pratonton cetak Apabila menghadapi situasi sedemikian, kami mesti menanganinya dalam masa Jika ini juga muncul dalam cetakan anda fail Jika anda mempunyai soalan seperti ini, kemudian sertai editor untuk mempelajari kursus berikut: Apakah yang perlu saya lakukan jika garis bingkai hilang semasa mencetak jadual dalam Excel? 1. Buka fail yang perlu dicetak, seperti yang ditunjukkan dalam rajah di bawah. 2. Pilih semua kawasan kandungan yang diperlukan, seperti yang ditunjukkan dalam rajah di bawah. 3. Klik kanan tetikus dan pilih pilihan "Format Sel", seperti yang ditunjukkan dalam rajah di bawah. 4. Klik pilihan "Sempadan" di bahagian atas tetingkap, seperti yang ditunjukkan dalam rajah di bawah. 5. Pilih corak garisan pepejal nipis dalam gaya garisan di sebelah kiri, seperti yang ditunjukkan dalam rajah di bawah. 6. Pilih "Sempadan Luar"
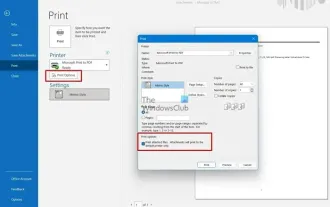
 Memori atau ruang cakera tidak mencukupi untuk mengepa semula atau mencetak dokumen ini Ralat Word
Feb 19, 2024 pm 07:15 PM
Memori atau ruang cakera tidak mencukupi untuk mengepa semula atau mencetak dokumen ini Ralat Word
Feb 19, 2024 pm 07:15 PM
Artikel ini akan memperkenalkan cara menyelesaikan masalah memori yang tidak mencukupi atau ruang cakera untuk halaman semula atau mencetak dokumen dalam Microsoft Word. Ralat ini biasanya berlaku apabila pengguna cuba mencetak dokumen Word. Jika anda menghadapi ralat yang serupa, sila rujuk cadangan yang diberikan dalam artikel ini untuk menyelesaikannya. Memori atau ruang cakera tidak mencukupi untuk halaman semula atau mencetak dokumen ini Ralat Word Bagaimana untuk menyelesaikan ralat pencetakan Microsoft Word "Tidak ada memori atau ruang cakera yang mencukupi untuk halaman semula atau mencetak dokumen." Kemas kini Microsoft Office Tutup aplikasi penyamaran memori Tukar pencetak lalai anda Mulakan Word dalam mod selamat Namakan semula fail NorMal.dotm Simpan fail Word sebagai yang lain
 4 Cara Mencetak daripada iPhone
Feb 02, 2024 pm 04:10 PM
4 Cara Mencetak daripada iPhone
Feb 02, 2024 pm 04:10 PM
Dalam dunia digital ini, keperluan untuk halaman bercetak tidak hilang. Walaupun anda mungkin berpendapat lebih mudah untuk menyimpan kandungan pada komputer anda dan menghantarnya terus ke pencetak, anda boleh melakukan perkara yang sama pada iPhone anda. Dengan kamera iPhone anda, anda boleh mengambil foto atau dokumen, dan anda juga boleh menyimpan fail terus untuk dicetak pada bila-bila masa. Dengan cara ini anda boleh merealisasikan maklumat yang anda perlukan dengan cepat dan mudah dan menyimpannya dalam dokumen kertas. Sama ada di tempat kerja atau dalam kehidupan seharian, iPhone memberikan anda penyelesaian percetakan mudah alih. Siaran berikut akan membantu anda memahami semua yang anda perlu tahu jika anda ingin menggunakan iPhone anda untuk mencetak halaman pada pencetak. Cetak dari iPhone: Tanya Apple
 Tidak dapat mencetak daripada alat snipping dalam Windows 11/10
Feb 19, 2024 am 11:39 AM
Tidak dapat mencetak daripada alat snipping dalam Windows 11/10
Feb 19, 2024 am 11:39 AM
Jika anda tidak dapat mencetak menggunakan Alat Snipping dalam Windows 11/10, ia mungkin disebabkan oleh fail sistem yang rosak atau isu pemacu. Artikel ini akan memberi anda penyelesaian kepada masalah ini. Tidak boleh mencetak daripada Snipping Tool dalam Windows 11/10 Jika anda tidak boleh mencetak daripada Snipping Tool dalam Windows 11/10, gunakan pembetulan ini: Mulakan semula Pencetak PC Kosongkan baris gilir cetakan Kemas kini pencetak dan pemacu grafik Betulkan atau tetapkan semula Snipping Tool Jalankan SFC dan DISM Scan menggunakan arahan PowerShell untuk menyahpasang dan memasang semula Alat Snipping. mari kita mulakan. 1] Mulakan semula PC dan pencetak anda Memulakan semula PC dan pencetak anda membantu menghapuskan gangguan sementara
 Bagaimana untuk menjeda percetakan dalam Windows 11
Feb 19, 2024 am 11:50 AM
Bagaimana untuk menjeda percetakan dalam Windows 11
Feb 19, 2024 am 11:50 AM
Tersilap mencetak fail besar? Perlu menghentikan atau menjeda percetakan untuk menjimatkan dakwat dan kertas? Terdapat banyak situasi di mana anda mungkin perlu menjeda kerja cetakan yang sedang berjalan pada peranti Windows 11 anda. Bagaimana untuk menjeda percetakan dalam Windows 11? Dalam Windows 11, menjeda pencetakan akan menjeda kerja cetakan, tetapi ia tidak akan membatalkan tugas cetakan. Ini memberikan pengguna kawalan yang lebih fleksibel. Terdapat tiga cara untuk melakukan ini: Jeda pencetakan menggunakan bar tugas Menjeda pencetakan menggunakan tetapan Windows Mencetak menggunakan panel kawalan Sekarang, mari lihat ini secara terperinci. 1] Cetak menggunakan bar tugas Klik kanan pemberitahuan baris gilir cetakan pada bar tugas. Klik untuk membuka semua pilihan pencetak yang aktif. Di sini, klik kanan pada kerja cetakan dan pilih Jeda Semua
 Cantuman mel perkataan mencetak halaman kosong
Feb 19, 2024 pm 04:51 PM
Cantuman mel perkataan mencetak halaman kosong
Feb 19, 2024 pm 04:51 PM
Jika anda mendapati halaman kosong muncul apabila anda mencetak dokumen gabungan mel menggunakan Word, artikel ini akan membantu anda. Cantuman mel ialah ciri mudah yang membolehkan anda membuat dokumen diperibadikan dengan mudah dan menghantarnya kepada berbilang penerima. Dalam Microsoft Word, ciri gabungan mel dipandang tinggi kerana ia membantu pengguna menjimatkan masa menyalin kandungan yang sama secara manual untuk setiap penerima. Untuk mencetak dokumen gabungan mel, anda boleh pergi ke tab Mel. Tetapi sesetengah pengguna Word telah melaporkan bahawa apabila cuba mencetak dokumen gabungan mel, pencetak mencetak halaman kosong atau tidak mencetak langsung. Ini mungkin disebabkan oleh pemformatan atau tetapan pencetak yang salah. Cuba semak tetapan dokumen dan pencetak dan pastikan anda pratonton dokumen sebelum mencetak untuk memastikan kandungannya betul. jika
 Bagaimana untuk mencetak semua lampiran dalam Outlook
Feb 20, 2024 am 10:30 AM
Bagaimana untuk mencetak semua lampiran dalam Outlook
Feb 20, 2024 am 10:30 AM
Outlook ialah salah satu pelanggan e-mel yang paling kaya dengan ciri dan telah menjadi alat yang sangat diperlukan untuk komunikasi profesional. Salah satu cabaran ialah mencetak semua lampiran pada masa yang sama dalam Outlook. Biasanya anda perlu memuat turun lampiran satu demi satu sebelum anda boleh mencetaknya, tetapi jika anda ingin mencetak semuanya sekali gus, ini adalah masalah yang dihadapi kebanyakan orang. Cara Mencetak Semua Lampiran dalam Outlook Walaupun kebanyakan maklumat dikekalkan dalam talian dalam aplikasi Outlook, ada kalanya anda perlu mencetak maklumat untuk sandaran. Mesti menandatangani dokumen sendiri untuk memenuhi keperluan undang-undang seperti kontrak, borang kerajaan atau tugasan kerja rumah. Terdapat beberapa kaedah yang membolehkan anda mencetak semua lampiran dalam Outlook dengan satu klik dan bukannya mencetaknya satu demi satu. Mari kita lihat setiap satu secara terperinci. Outloo
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.




