Mengenai kemahiran programming_javascript modular JavaScript
Kepentingan Pengaturcaraan Modular JavaScript
Prototaip JavaScript ialah java, yang juga merupakan bahasa pengaturcaraan berorientasikan objek dan bahasa yang ditaip lemah, yang mempunyai fleksibiliti yang lebih besar. Pada masa lalu, apabila menulis kod javascript, kami akan terus menulis fail .js satu demi satu, dan kemudian menggunakan teg skrip untuk merujuknya dalam halaman html Ini akan menyebabkan beberapa masalah:
1. Terdapat sejumlah besar pembolehubah global
js boleh mentakrifkan pembolehubah global di setiap tempat Penulisan yang tidak mematuhi spesifikasi akan membawa kepada kemunculan sejumlah besar pembolehubah global, dan akhirnya program akan sukar untuk dikekalkan.
2. Urutan pemuatan js mestilah mengikut susunan kebergantungan kod
Yang paling mudah, contohnya, a.js bergantung pada fail b.js Apabila memperkenalkan skrip ke dalam html, b.js mesti diperkenalkan sebelum a.js, jika tidak, ralat akan dilaporkan. Jika projek dibahagikan kepada berpuluh-puluh fail js, jika spesifikasi tertentu tidak diikuti, sejumlah besar pembolehubah global akan muncul (dan mungkin terdapat pendua kebergantungan mereka juga akan sukar untuk dikekalkan
).
3. HTML memuatkan terlalu banyak skrip js pada satu masa dan halaman kelihatan digantung
Memuatkan terlalu banyak skrip js serentak semasa pemula boleh menyebabkan halaman kelihatan digantung
Gunakan RequireJS untuk melaksanakan pengaturcaraan modular js
- Matlamat RequireJS adalah untuk menggalakkan pemodulatan kod, dan ia menggunakan langkah pemuatan skrip yang berbeza daripada teg skrip tradisional. Anda boleh menggunakannya untuk mempercepat dan mengoptimumkan kod, tetapi tujuan utamanya adalah untuk memodulasi kod. Adalah digalakkan untuk menggunakan ID modul dan bukannya alamat URL apabila menggunakan skrip. ——[Tapak web rasmi RequireJS]
Saya tidak mahu menghuraikan terlalu banyak tentang penggunaan RequireJS Untuk butiran, sila cari sendiri atau pelajari di laman web rasmi. Di sini saya merekodkan beberapa pengalaman saya menggunakan pengaturcaraan modular RequireJS.
Senario aplikasi ialah anda menggunakan pustaka sumber terbuka pihak ketiga dalam projek anda Walau bagaimanapun, ramai pemain IT profesional bukan GIS mungkin tidak memahami beberapa konsep asas pada masa ini, anda mungkin perlu mengemas kini pihak ketiga perpustakaan. Lapisan atas pembungkusan akan menjadikan antara muka lebih mudah difahami, dan pembahagian kerja dan kerjasama juga boleh dicapai. Semua orang menulis kod mengikut spesifikasi RequireJS. Berikut adalah contoh kecil enkapsulasi saya. Pada masa ini, saya hanya dalam peringkat pembelajaran modularisasi ini tidak kira betapa besar atau kecilnya banyak manfaat.
Di sini saya menggunakan risalah, perpustakaan peta sumber terbuka yang ringan. Keperluan adalah untuk menulis kelas lukisan grafik untuk merealisasikan lukisan titik, garisan dan permukaan. Kod diberikan terus:
define(['leaflet'], function(){
/**
* 绘制多段线
* @param options
* @returns {*}
* @private
*/
var _drawLine = function(latlngs, options){
return L.polyline(latlngs, options);
};
/**
* 绘制多边形
* @param options
* @private
*/
var _drawPolygon = function(latlngs, options){
var polygon;
if(latlngs.length < 3){
console.log("点数少于3,无法绘制多边形!");
} else {
var firstPt = latlngs[0];
var lastPt = latlngs[latlngs.length - 1];
if(firstPt.equals(lastPt)){
latlngs.pop();//移除与起点相同的终点
}
polygon = L.polygon(latlngs, options);
return polygon;
}
};
/**
* 绘制矩形
* @param bounds
* @param options
* @returns {*}
* @private
*/
var _drawRect = function(bounds, options){
return L.rectangle(bounds, options);
};
/**
* 绘制圆形
* @param center
* @param radius
* @param options
* @returns {*}
* @private
*/
var _drawCircle = function(center, radius, options){
return L.circle(center, radius);
};
/**
*封装,暴露公共方法
*/
return {
drawLine : _drawLine,
drawPolygon : _drawPolygon,
drawRect : _drawRect,
drawCircle : _drawCircle
}
})
Kod semasa membuat panggilan:
require(['drawHelper'], function(drawHelper){
function drawLine(){
var latlngs = new Array();
for(var i = 20; i < 30; i++){
for(var j = 100; j < 110; j++){
latlngs.push(new L.latLng(i, j));
}
}
var polylineOpt = {
color : 'blue',
weight : '2',
opacity : 0.8,
smoothFactor : 2.0
};
var polyline = drawHelper.drawLine(latlngs, polylineOpt);
polyline.addTo(mainmap);
};
function drawPolygon(){
var latlngs = new Array();
latlngs.push(L.latLng(31, 110), L.latLng(31, 111), L.latLng(32, 111), L.latLng(32, 110), L.latLng(32, 109));
var Opt = {
stroke : true,
color : 'blue',
weight : '2',
opacity : 0.8,
fill : true,
fillColor : 'red',
fillOpacity : 0.6
};
var polygon = drawHelper.drawPolygon(latlngs, Opt);
polygon.addTo(mainmap);
}
function drawRect(){
var bounds = [[33, 110], [36, 113]];
var Opt = {
stroke : true,
color : 'blue',
weight : '2',
opacity : 0.8,
fill : true,
fillColor : 'yellow',
fillOpacity : 0.6
};
drawHelper.drawRect(bounds, Opt).addTo(mainmap);
}
function drawCircle(){
var center = L.latLng(32, 116);
var Opt = {
stroke : true,
color : 'red',
weight : '2',
opacity : 0.8,
fill : true,
fillColor : 'green',
fillOpacity : 0.6
};
drawHelper.drawCircle(center, 200000, Opt).addTo(mainmap);
}
drawLine();
drawPolygon();
drawRect();
drawCircle();
})
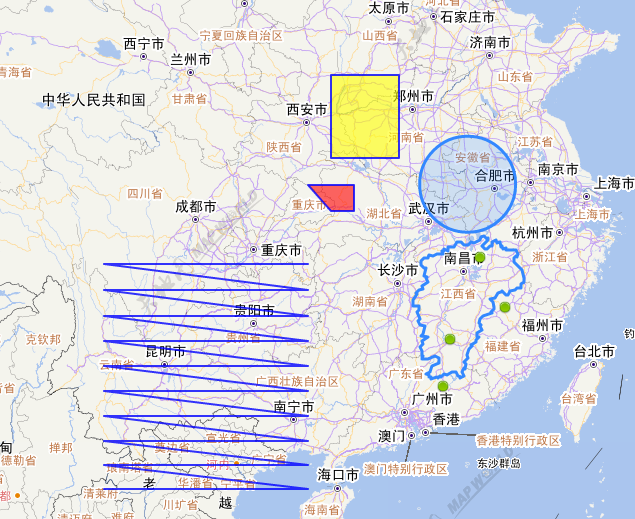
Kesannya adalah seperti berikut. Saya belum merangkumnya sepenuhnya di sini, tetapi sudah memadai. Untuk operasi peta asas dan kawalan lapisan, anda boleh menulis kawalan peta untuk pengurusan bersatu

Di atas ialah perbincangan tentang pengaturcaraan modular JavaScript Saya harap ia akan membantu pembelajaran semua orang.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript ialah bahasa pengaturcaraan yang digunakan secara meluas dalam pembangunan web, manakala WebSocket ialah protokol rangkaian yang digunakan untuk komunikasi masa nyata. Menggabungkan fungsi berkuasa kedua-duanya, kami boleh mencipta sistem pemprosesan imej masa nyata yang cekap. Artikel ini akan memperkenalkan cara untuk melaksanakan sistem ini menggunakan JavaScript dan WebSocket, dan memberikan contoh kod khusus. Pertama, kita perlu menjelaskan keperluan dan matlamat sistem pemprosesan imej masa nyata. Katakan kita mempunyai peranti kamera yang boleh mengumpul data imej masa nyata




